在写项目时,老师通过向后端发请求获得表格原来的数据来填充修改表单里的数据。
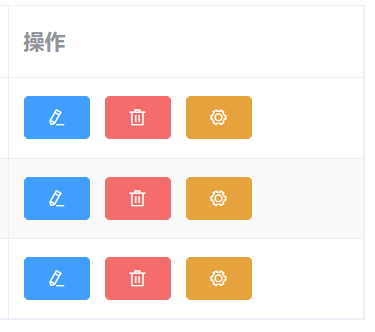
这是表格:
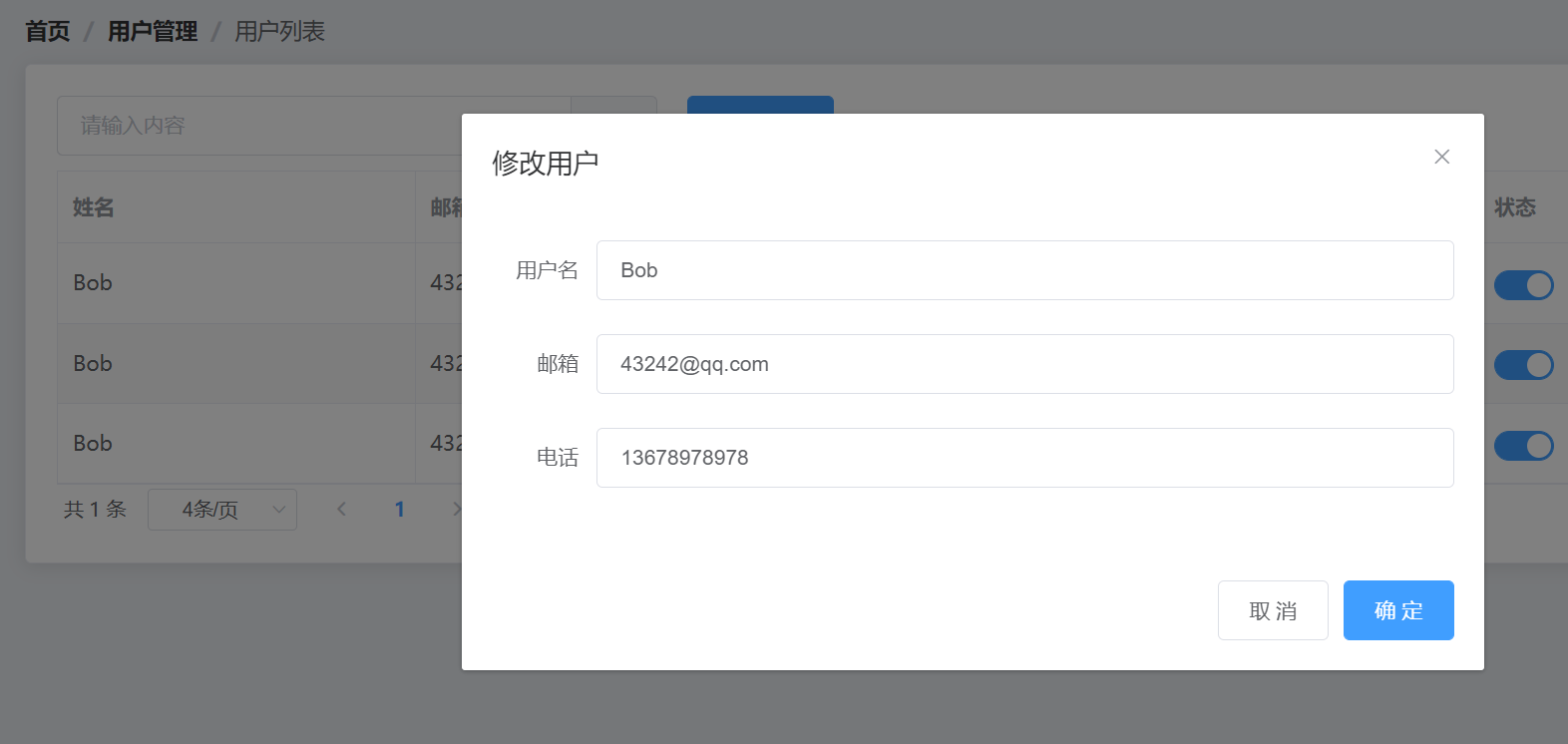
这是点击修改按钮后显示出来的修改表单:
但本地里都已经有这些数据了,就没必要再发一次请求,徒增服务器压力。
准备
可是该怎么获得当前行的数据填充上去呢?答案在
slot-scope="scope"
。
slot-scope="scope"
本质上就是一个插槽,
scope
的
row
属性有着表格一整行的数据。
它还有其他有用的属性,比如$index,这里不多介绍。
步骤
- 把原来的修改按钮包裹在
<template>标签里,再用scope.row就能轻松获得表格数据了。 - 接下来就把
scope.row作为参数传递给修改按钮的点击事件的回调函数showEditDialog,在这个函数里把自定义的editForm对象(这个自定义对象里存放修改表单的所有数据,里面的属性跟input框的文本值绑定了)赋值为scope.row。
<templateslot-scope="scope"><!-- 修改 --><el-buttontype="primary"icon="el-icon-edit"size="mini"@click="showEditDialog(scope.row)"></el-button><!-- 删除 --><el-buttontype="danger"icon="el-icon-delete"size="mini"></el-button><!-- 分配角色 --><el-tooltipclass="item"effect="dark"content="分配角色"placement="top"><el-buttontype="warning"icon="el-icon-setting"size="mini"></el-button></el-tooltip></template>
展示编辑用户的对话框+数据回显:
showEditDialog(editForm){this.editDialogVisible =truethis.editForm = editForm
},
注意,不能只把用到数据的修改按钮放在
<template>
里、用不到数据的其他按钮就不放在里面了,这样会导致template外的按钮无法显示。要放就全部放。
- 其他按钮放
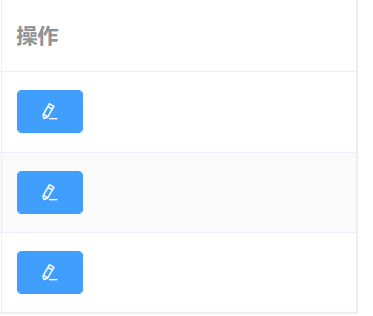
<template>外:
- 其他按钮放
<template>里:
版权归原作者 盖世馒头 所有, 如有侵权,请联系我们删除。