vue3 antd项目实战——resetFields重置表单无效【手写重置函数重置表单数据】
关于form表单的文章合集
场景复现
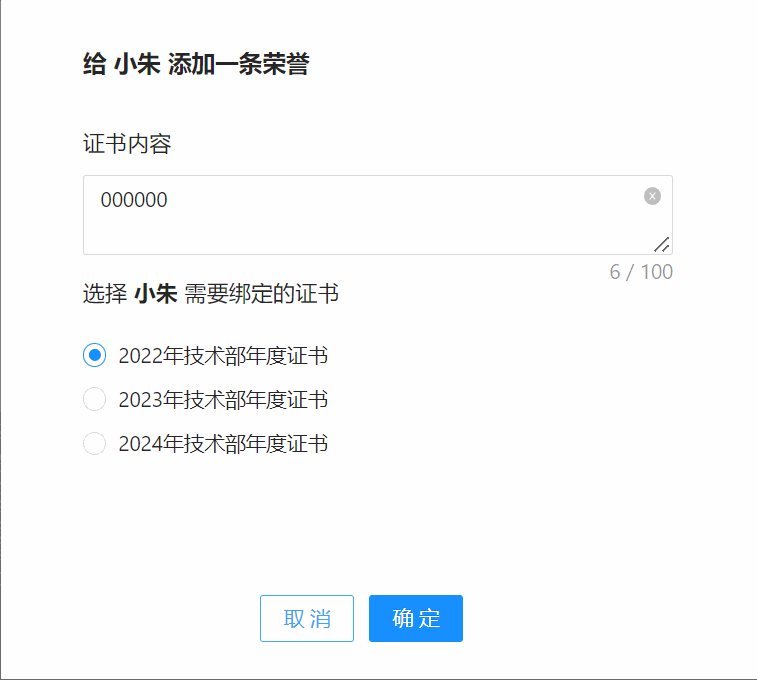
上期文章中我们介绍了form表单的重置和清空,但是留下了一个问题——resetFields重置表单无效。具体内容如下:
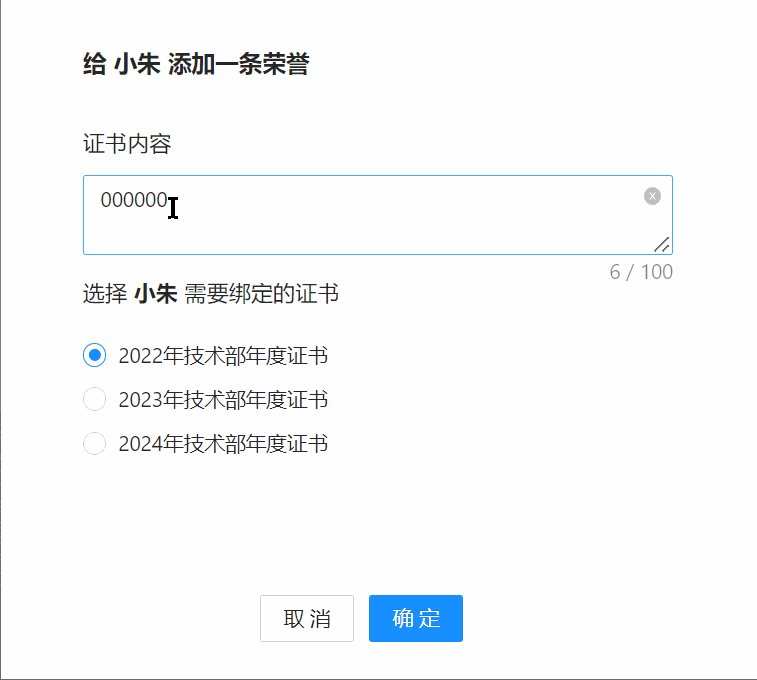
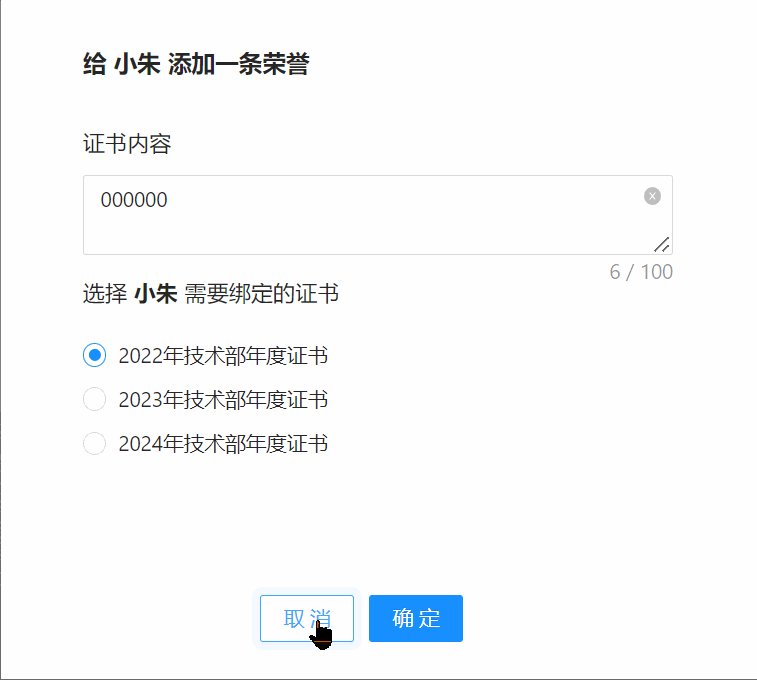
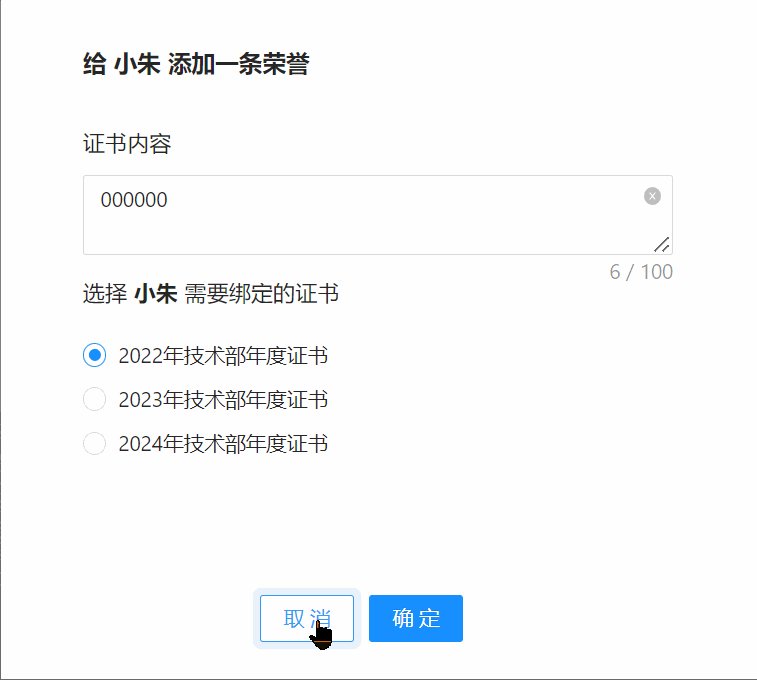
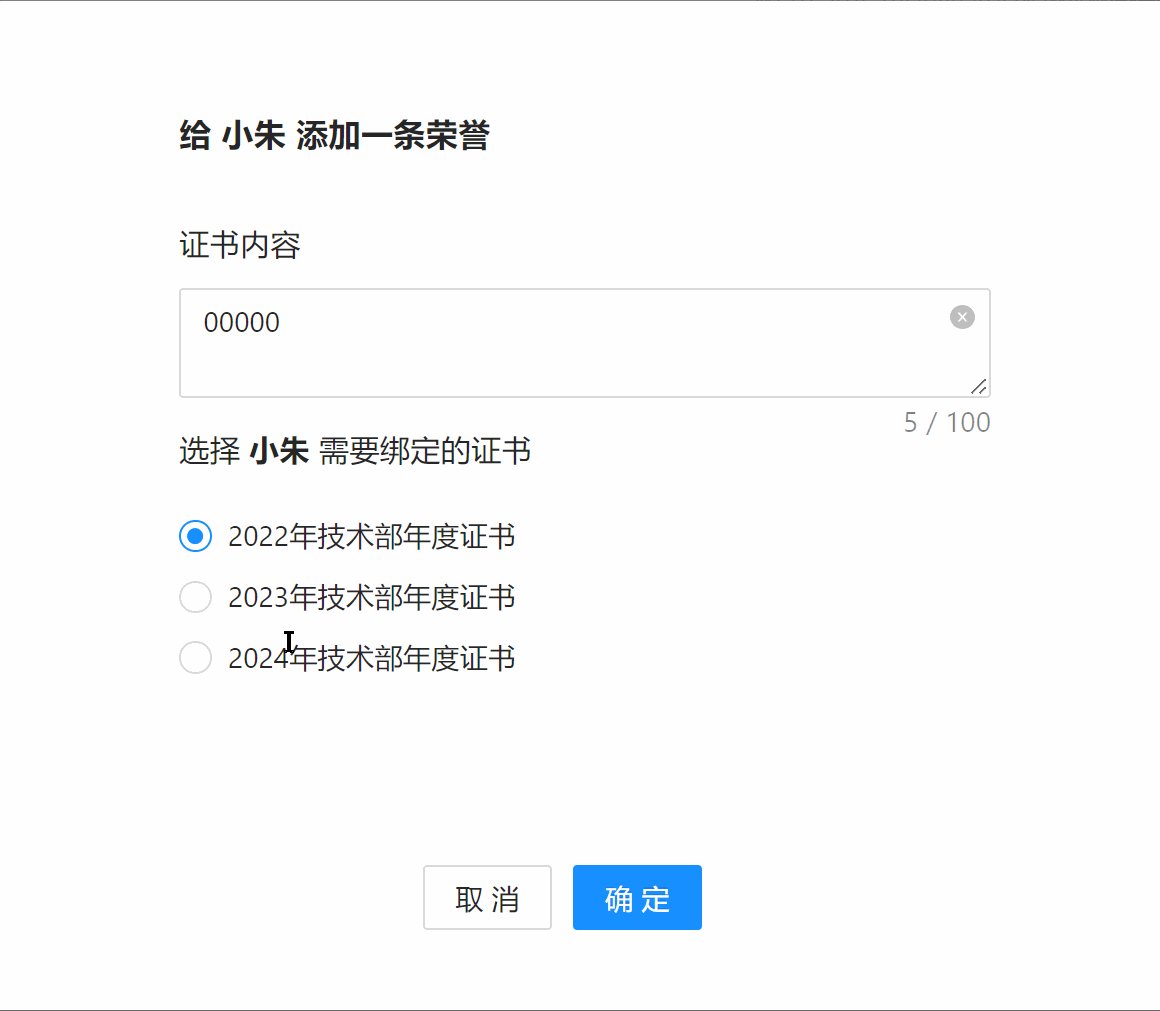
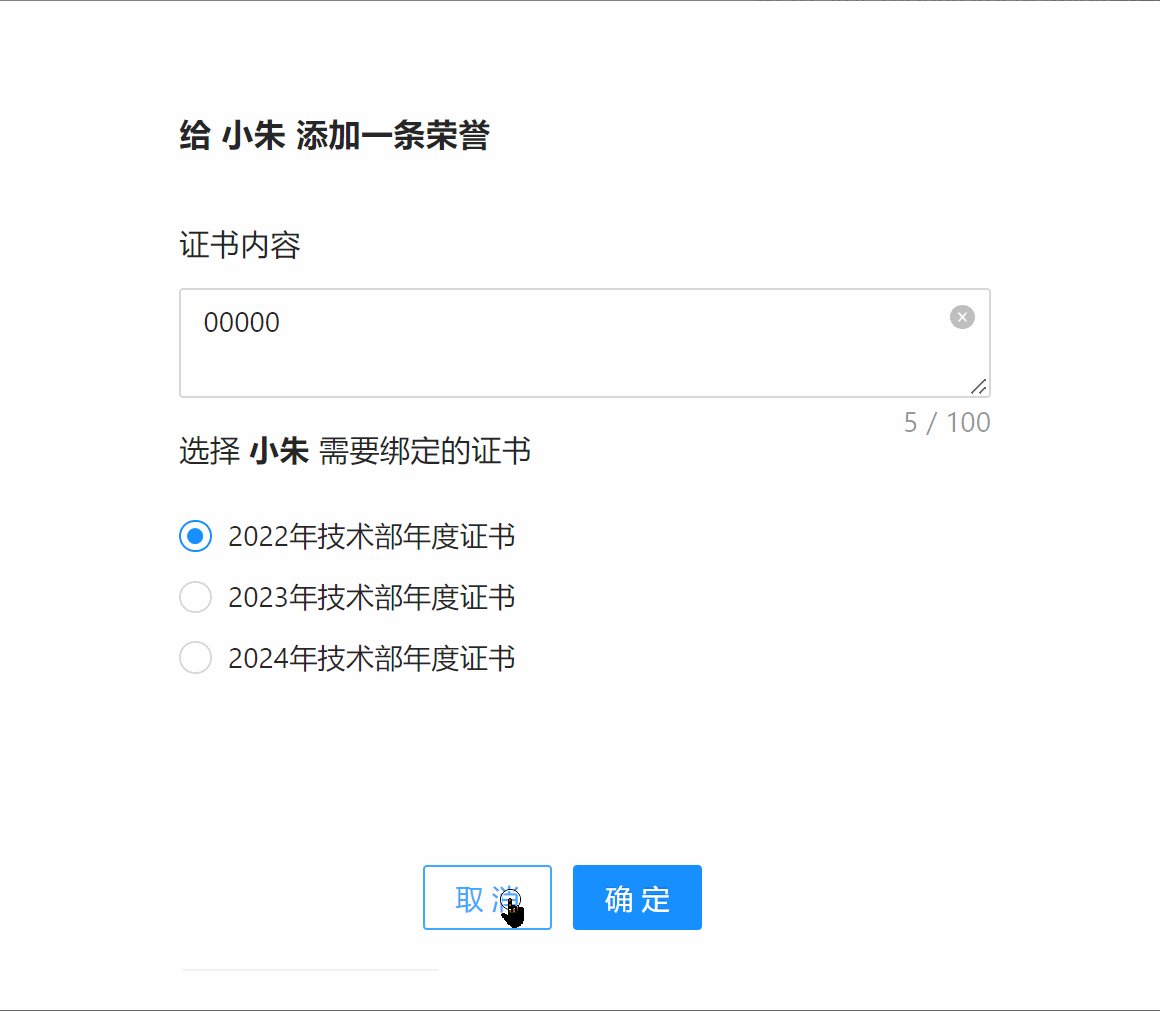
失效效果:(重置的步骤和上期文章的重置步骤一致,借助resetFields函数)
可以发现,无论我们怎么点击,表单数据都没有反应。
原因分析
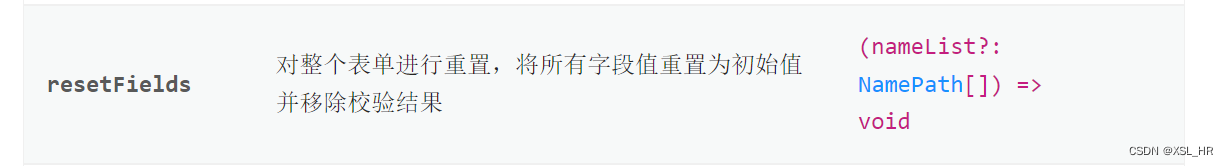
查询官方文档发现,resetFields方法是对整个表单进行重置,将所有字段值重置为初始值并移除校验结果,而不是将表单清空。
解决方案(手写清空函数)
如果需要清空表单数据,也不用担心,手写一个清空函数就行
函数内容如下(参数按需修改即可,逻辑很简单)
constcancelContent=()=>{// 将表单中的各项数据恢复初始值即可
contentFormState.value ={
certificates_content:'',
certificates_select:'2022年技术部年度证书',
confirm:1}
router.push("/files/updateHonoraryFiles")// 返回需要返回的页面
message.success("取消成功!!!可新建输入")// 反馈文字提示}
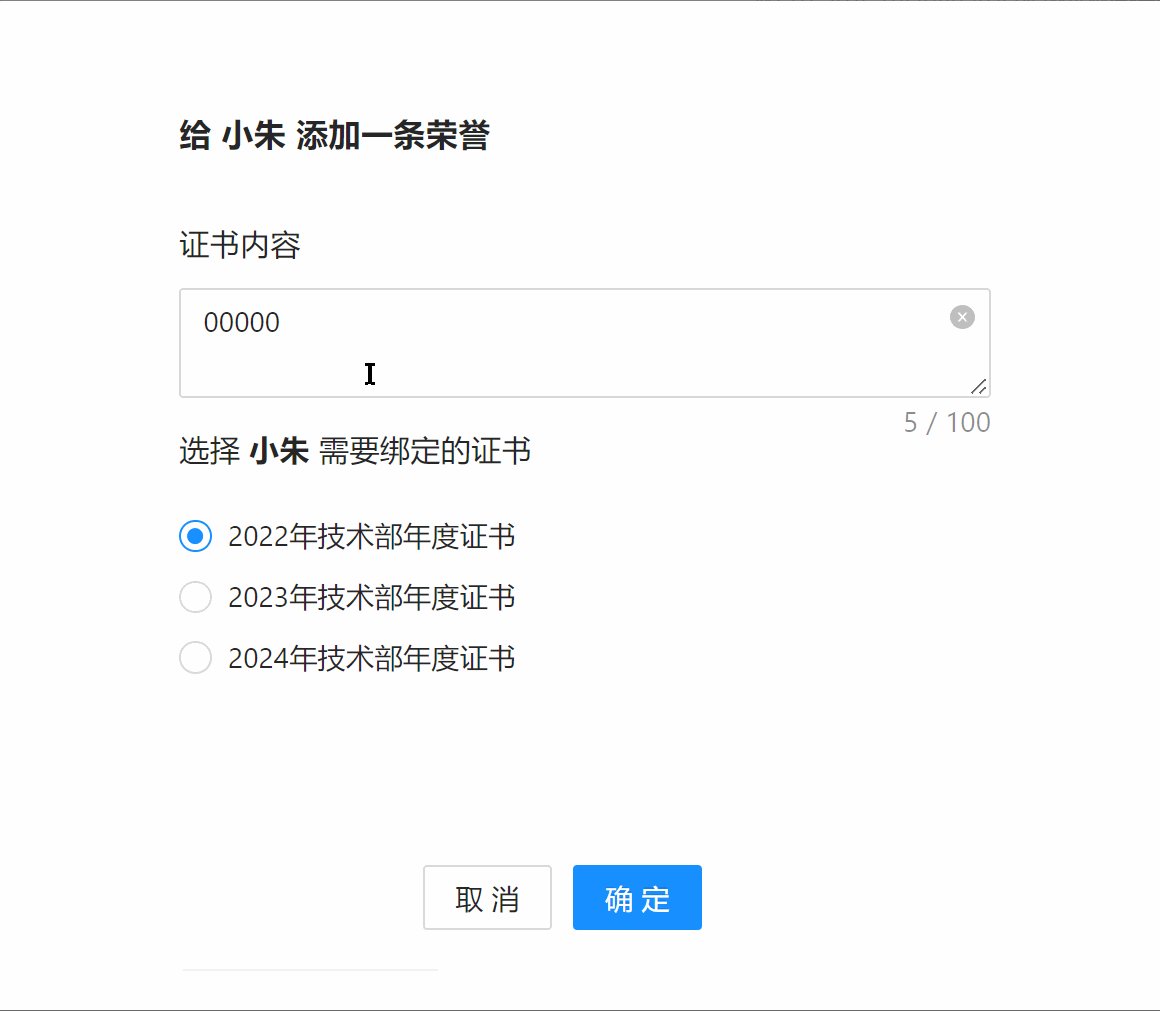
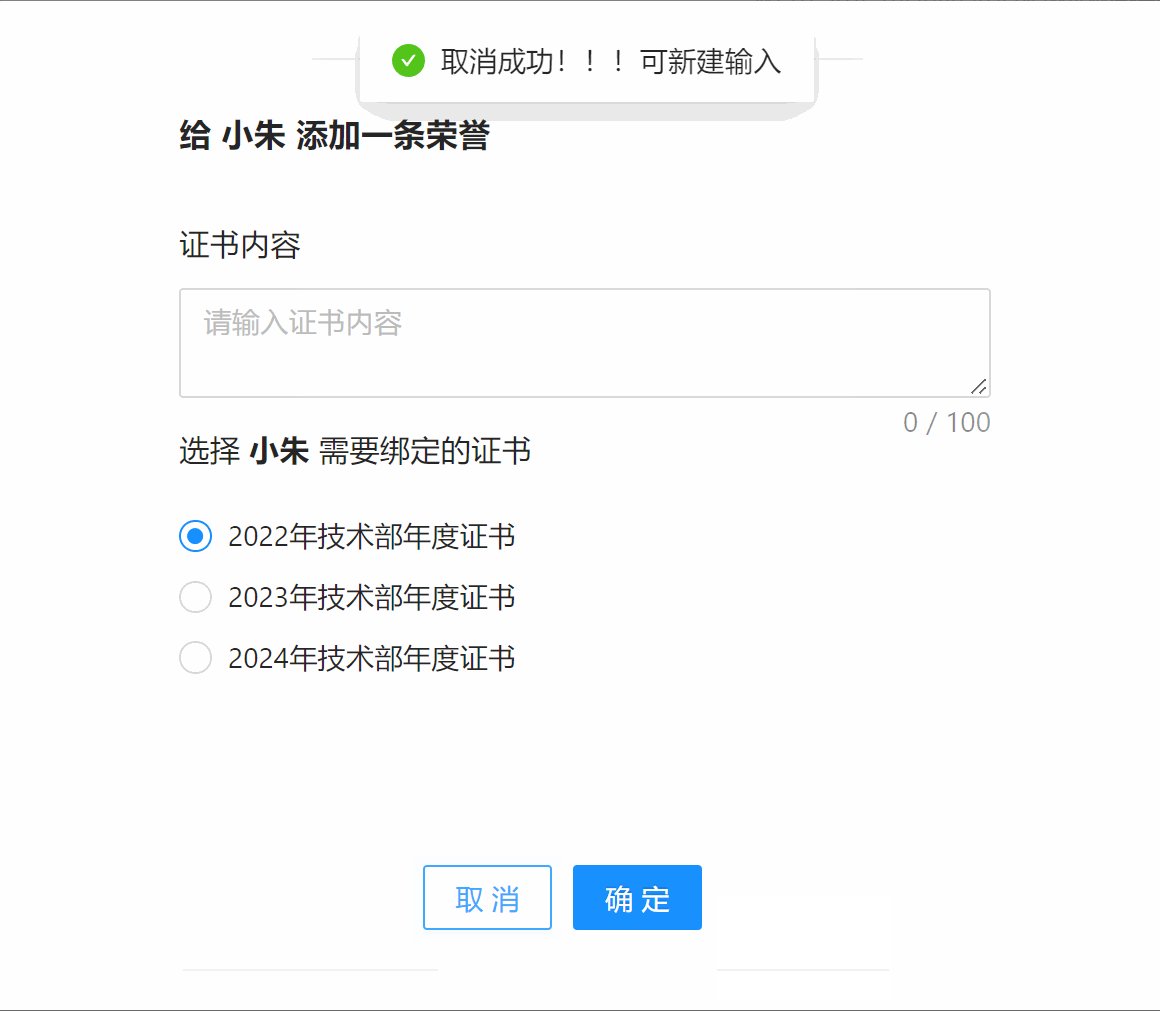
实现效果:
这时resetFields重置表单无效的问题已经解决。
近期会学习breadcrumb的使用和封装、组件化的相关内容,计划学习vuex感兴趣的小伙伴可以订阅本专栏,方便后续了解学习觉得这篇文章有用的小伙伴们可以点赞➕收藏➕关注哦
最后祝大家新年快乐,元旦快乐~
版权归原作者 XSL_HR 所有, 如有侵权,请联系我们删除。