文件上传
前言
感谢开源项目gin-vue-admin,以及1010工作室的视频教程
本人学识尚浅,如有错误,请评论指出,谢谢!
详细可见个人博客:https://linzyblog.netlify.app/
一、单文件上传
- multipart/form-data格式用于文件上传,gin文件上传与原生的net/http方法类似,不同在于gin把原生的request封装到c.Request中。
funcmain(){
r := gin.Default()
r.POST("/FileTest",func(c *gin.Context){//FormFile返回所提供的表单键的第一个文件
f,_:= c.FormFile("file")//SaveUploadedFile上传表单文件到指定的路径
c.SaveUploadedFile(f,"./"+f.Filename)
c.JSON(200, gin.H{"msg": f,})})
r.Run(":8080")}
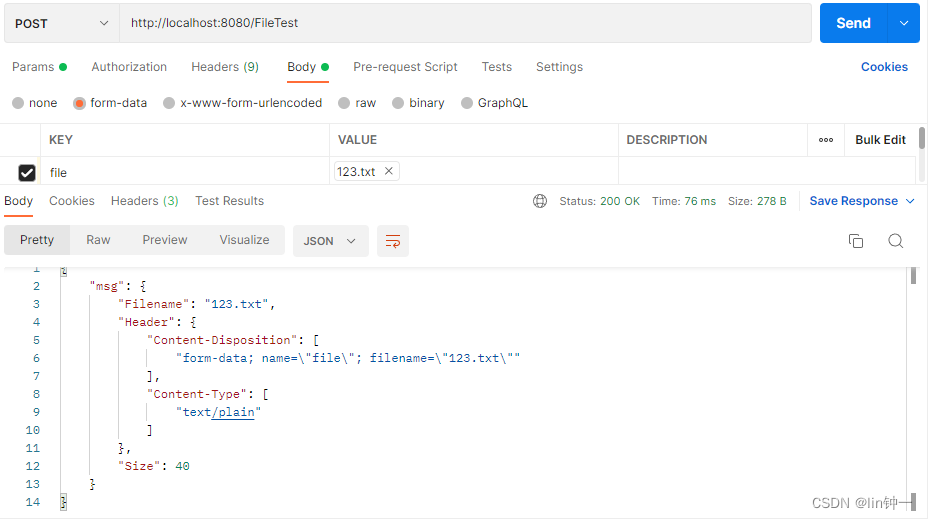
打开postman选择POST请求,选择Body里的form-data上传文件,访问http://localhost:8080/FileTest
我们可以看到请求返回的文件包含了文件名和他的头映射。
- 我们来了解FormFile的方法实现
func(c *Context)SaveUploadedFile(file *multipart.FileHeader, dst string)error{//打开请求发送的文件
src, err := file.Open()if err !=nil{return err
}defer src.Close()//在本地创建一个文件
out, err := os.Create(dst)if err !=nil{return err
}defer out.Close()//把内容拷贝到本地文件_, err = io.Copy(out, src)return err
}
- 如果我们想给前端返回文件怎么办?
//添加头部映射内容
c.Writer.Header().Add("Content-Disposition", fmt.Sprintf("attachment; filename=%s", f.Filename))//File以有效的方式将指定文件写入主体流。
c.File("./"+ f.Filename)


大功告成,我们成功的将文件内容发送给前端。
二、多文件上传
多文件上传就是一次可以上传多个文件,不需要一个文件一个文件上传,这也便于上传文件的人。
获取多文件的MultipartForm方法
- MultipartForm:MultipartForm是经过解析的多部分表单(表单里面只有两个属性Value和File),包括文件上传。
- File: File部分存储在内存或磁盘上,可通过*FileHeader的Open方法访问。
- Value: Value部分存储为字符串。 两者都通过map的字段名进行键控。
funcmain(){//多文件上传
r := gin.Default()
r.POST("/multFile",func(c *gin.Context){
form, err := c.MultipartForm()if err !=nil{
log.Fatal(err)}//通过字段名映射
f := form.File["file"]//for range遍历文件for_, file :=range f {
fmt.Println(file.Filename)
c.SaveUploadedFile(file,"./"+file.Filename)
c.Writer.Header().Add("Content-Disposition", fmt.Sprintf("attachment; filename=%s"+file.Filename))
c.File("./"+ file.Filename)}})
r.Run(":8080")}
打开postman选择POST请求,选择Body里的form-data上传多个文件,访问http://localhost:8080/multFile

我们成功将两个文件接收并保存下来,并返回给前端了第一个文件。
版权归原作者 lin钟一 所有, 如有侵权,请联系我们删除。