前端艺术之毛玻璃-倾斜-日历
描述
项目描述开发语言HTML、JavaScript、CSS库dyCalendarJS、vanilla-tiltEdge108.0.1462.54 (正式版本) (64 位)
该项目中需要使用到的库有:
- dyCalendarJS vanilla-tilt.js 是 JavaScript 中的一个平滑的 3D 倾斜库。
- vanilla-tilt dyCalendarJS 是一个用于创建日历的 JavaScript 库,您可以在博客和网站中免费使用它。
如果你在观看本篇文章前并没有对这两个库进行了解,欢迎移步至我的另外两篇文章进行学习:
- JavaScript 库之 vanilla-tilt(一个平滑的 3D 倾斜库)
- JavaScript 库之 dyCalendarJS(日历)
项目
该项目文件中我已对代码进行了注释。如遇不懂的地方,请尝试查看相关注释。
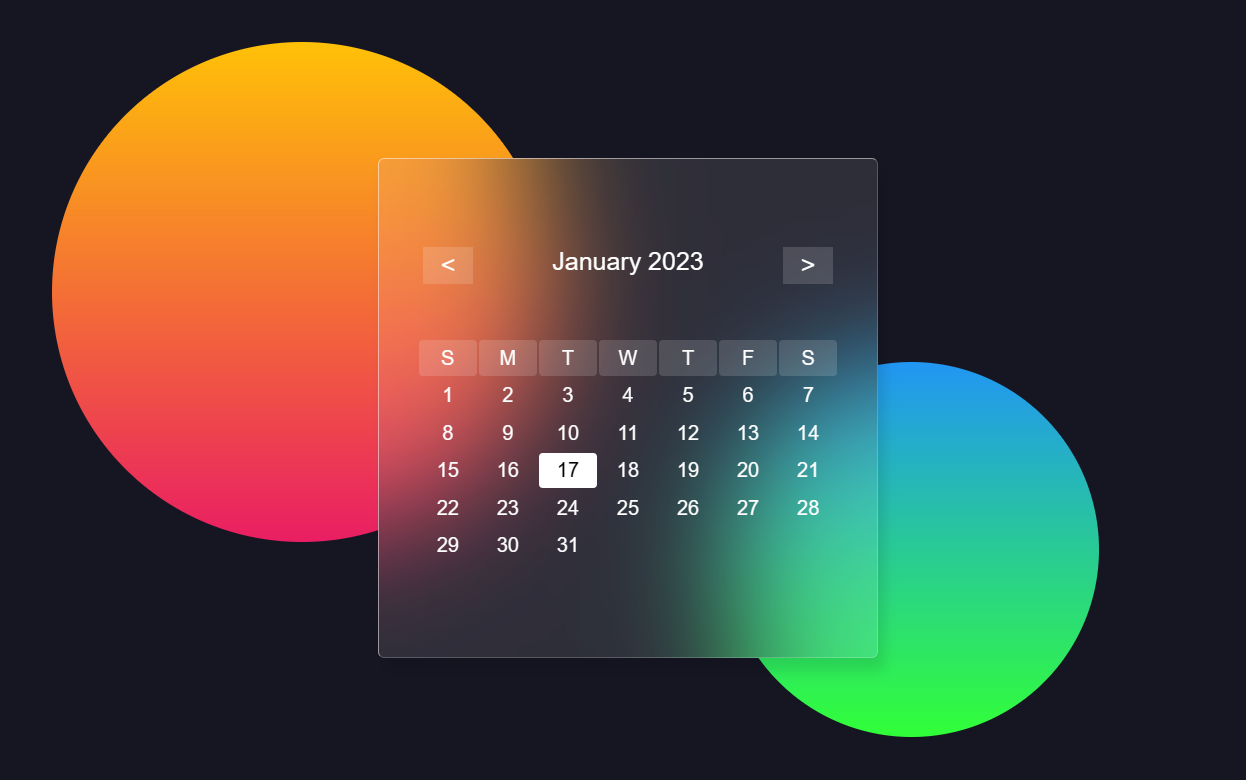
效果


index.html
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>毛玻璃-倾斜-日历</title><!-- 导入自定义 CSS 文件 --><linkrel="stylesheet"href="./index.css"><!-- 导入 dycalendar.css --><linkrel="stylesheet"href="../dycalendar.min.css"></head><body><divid="calendar"class="dycalendar-container"></div><!-- 导入 dycalendar.js --><scriptsrc="../dycalendar.min.js"></script><!-- 导入 vanilla-tilt.js --><scriptsrc="../vanilla-tilt.js"></script><script>// 绘制日历
dycalendar.draw({target:'#calendar',// 指定用于创建日历的 HTML 容器type:'month',// 设置日历的类型prevnextbutton:'show',// 显示 "<" 及 ">" 按钮highlighttoday:true// 高亮显示当前日期})// 为目标元素添加倾斜效果
VanillaTilt.init(document.querySelector('#calendar'),{target:'#calendar',// 指定需要添加倾斜效果的目标元素scale:0.8,// 鼠标悬停于目标元素上时,目标元素的放缩倍数glare:true,// 是否设置反光效果'max-glare':0.6// 设置反光效果的强度})</script></body></html>
index.css
*{/* 去除元素默认的内外边距 */margin: 0px;padding: 0px;/*
设置边框时将压缩内容区域,而不会向外扩张。
也就是说,为某个元素设置边框并不会改变其宽高。
*/box-sizing: border-box;}body{/* 显示区域的最小高度为显示窗口的高度 */min-height: 100vh;/* 设置该元素内部元素居中显示 */display: flex;justify-content: center;align-items: center;/* 设置该元素的背景颜色 */background-color: #161623;}body::before{/* 若需要正常使用伪元素,必须为其设置 content 属性 */content:'';width: 400px;height: 400px;/* 设置颜色渐变效果 */background:linear-gradient(#ffc107,#e91e63);/* 设置边框圆角,当该属性的值为 50% 时元素边框将显示为一个圆 */border-radius: 50%;/*
为该元素设置绝对定位,阻止该元素遮挡日历
(定位元素可以设置 z-index 来调节显示顺序,
z-index 的值越高,显示优先级越大)。
*/position: absolute;top: 10%;left: 20%;z-index: -1;}body::after{content:'';width: 300px;height: 300px;position: absolute;background:linear-gradient(#2196f3,#31ff38);border-radius: 50%;top: 45%;left: 55%;z-index: -1;}#calendar{/* 设置日历的宽高 */width: 400px;height: 400px;color: #fff;/*
设置日历的背景元素,为产生毛玻璃效果,这里将背景颜色设置为白色,
将透明度设置为 0.1(透明度的取值范围为 0~1,取值越接近 1 ,颜色
越不透明)。
*/background-color:rgb(255, 255, 255, 0.1);/*
设置 blur 过滤器,该过滤器可以将背景模糊化,参数中的
像素值设定越高,显示得越是模糊。
*/backdrop-filter:blur(50px);/* 分别设置日历的四条边框,使日历显示得更为立体 */border-top: 1px solid rgb(255, 255, 255, 0.5);border-left: 1px solid rgb(255, 255, 255, 0.5);border-right: 1px solid rgb(255, 255, 255, 0.2);border-bottom: 1px solid rgb(255, 255, 255, 0.2);border-radius: 5px;/* 设置日历的内边距 */padding: 0px 20px;/*
设置日历周边的阴影效果,box-shadow 接收的值(如下)分别为
阴影的 X 偏移量、阴影的 Y 偏移量、扩散半径、阴影颜色。
*/box-shadow: 5px 10px 10px rgb(0, 0, 0, 0.1);}/*
这里存在许多在 HTML 文件中没有看到的类名,这是因为这些标签
是 dyCalendarJS 通过 JavaScript 动态创建的元素,如果有需要对
日历中的某些元素的样式进行改变,可以通过浏览器的 检查 功能来查看
JavaScript 创建的元素并对其样式进行适当的修改。
*//*
有些元素需要通过修改传递给 dycalendar.draw() 的配置对象中的
部分属性才能够被发现。
*//* 设置日历的头部部分的样式 */#calendar .dycalendar-header{margin-top: 60px;font-size: 20px;}/*
设置日历 "<" 及 ">" 按钮的样式,应用该样式时请将
传递给 dycalendar.draw() 的配置对象中的 prevnextbutton
属性的值设置为 true 。
*/#calendar .dycalendar-header .prev-btn,
#calendar .dycalendar-header .next-btn{width: 40px;height: 30px;background-color:rgb(255, 255, 255, 0.15);/* 设置文本对其方式及行高以使 ">" 及 "<" 居中显示 */text-align: center;line-height: 30px;/* 设置上下方向的外边距为 0px,设置左右方向的外边距为 5px */margin: 0px 5px;}#calendar .dycalendar-body table{width: 100%;height: 100%;margin-top: 50px;}/* tr:nth-child(1) 选择 table 标签中的第一个 tr 元素 *//* 设置日历中星期(星期几)标识的样式 */#calendar .dycalendar-body table tr:nth-child(1) td{background-color:rgb(255, 255, 255, 0.15);margin-bottom: 20px;}#calendar .dycalendar-body table td{border-radius: 3px;/* 设置鼠标悬停时的指针样式 */cursor: pointer;}/*
:hover 伪类选择器用于设置鼠标悬停在指定元素时,
某个元素的样式
*/#calendar .dycalendar-today-date,
#calendar .dycalendar-body table td:hover{color: #000;/*
使用 !important 提升该属性在多个设置了该属性的选择器
中的权重
*/background-color: #fff !important;}
版权归原作者 两个月亮 所有, 如有侵权,请联系我们删除。