一、介绍
1、process
process是 nodejs 下的一个全局变量,它存储着 nodejs 中进程有关的信息。
2、process.env
env 是 environment 的简称,
process.env属性返回一个包含用户环境的对象。
3、dotenv
Dotenv 是一个零依赖的模块,它能将环境变量中的变量从 .env 文件加载到 process.env 中。
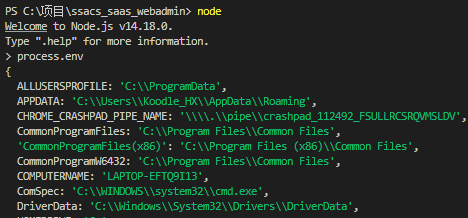
在终端中输入
node
进入node环境再输入
process.env
,可以打印出信息如下图:
、
二、使用
1、在nodejs中使用
1、安装
npm install dotenv
2、根目录下创建 .env 文件
HOST= localhost
PORT=8080
3、入口文件中引入 dotenv 并使用
require("dotenv").config({path:'.env'})
console.log(process.env.HOST);// localhost
console.log(process.env.PORT);// 8080
2、在vue中使用
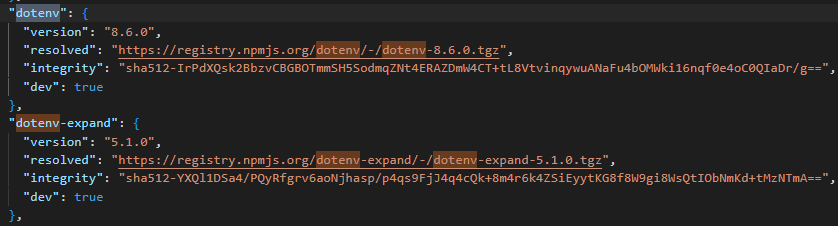
在使用脚手架创建项目的时候,会自动安装
dotenv
,可以从
package-lock.json
中找到配置
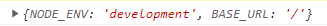
在main.js入口文件中打印
console.log(process.env);

可以看出,默认的模式是
development
即开发模式。
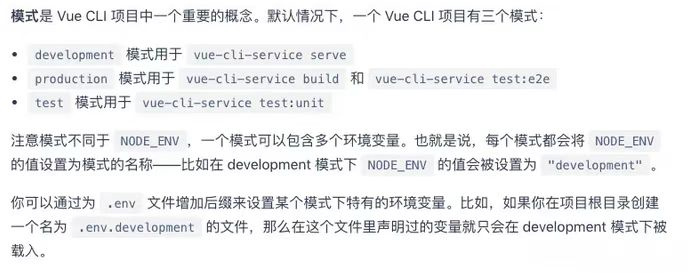
模式
官网描述如下:https://cli.vuejs.org/zh/guide/mode-and-env.html

也就是说,在
Vue
中,
NODE_ENV
可以通过
.env
文件或者
.env.[mode]
文件配置。配置过后,运行 Vue CLI 指令
( npm run dev(serve) ,npm run build )
时,就会将该模式下的NODE_ENV载入其中了。而这些命令,都有自己的默认模式:
npm run dev(serve),其实是运行了vue-cli service serve,默认模式为development。可以在.env.development文件下修改该模式的NODE_ENV。npm run build,其实运行了vue-cli service build,默认模式为production。可以在.env.production文件下修改该模式的NODE_ENV。

在根目录下创建文件

NODE_ENV = production
注意:
只有
NODE_ENV
,
BASE_URL
和以
VUE_APP_
开头的变量将通过 webpack.DefinePlugin 静态地嵌入到客户端侧的代码中。这是为了避免意外公开机器上可能具有相同名称的私钥。
NODE_ENV = development
VUE_APP_BASE_API = 'http://localhost:8099/'
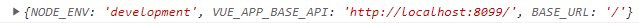
再打印
process.env
的信息如下:

注意:.env
环境文件是通过运行
vue-cli-service
命令载入的,因此环境文件发生变化,你需要
重启服务
。
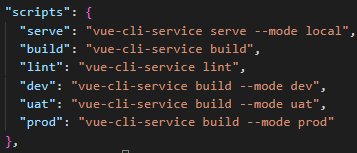
除了以上的修改方式外,也可以在命令后直接使用
--mode
参数手动指定模式。

版权归原作者 落雪小轩韩 所有, 如有侵权,请联系我们删除。