目录
文章已收录至https://lichong.work,转载请注明原文链接。
ps:欢迎关注公众号“Fun肆编程”或添加我的私人微信交流经验🤝
一、npm私服是什么
1. 定义
在私有化的服务器上部署的一个支持发布、下载、版本管理等服务的npm仓库。
2. 为什么需要npm私服
- 官方npmjs下载缓慢,需要设置镜像源> 镜像源:是以一定频率定时同步npm官方仓库,以此代替官方仓库,提高包下载速度,也属于私服的一种> > > - 淘宝镜像源 https://registry.npmmirror.com> - 腾讯镜像源 https://mirrors.cloud.tencent.com/npm> - 华为镜像源 https://mirrors.huaweicloud.com/repository
- 公司自己封装的组件库,不希望在网络上公开。传统方式是在每个项目里复制一遍,但组件库一旦有改动,就需要重新复制一遍,因此就需要有一个私有仓库来管理每一个组件
二、npm私服如何使用
1. 链接到npm私服
通常在一个项目中既有公共的开源组件也有公司的私有组件,利用配置
.npmrc
可以实现从不同的镜像源下载,但是这样做会很麻烦,举个例子如下:
react
包从淘宝镜像源下载,
@company-plus/util
包从私服下载,需要配置
.npmrc
:
# 淘宝镜像源registry=https://npmmirror.com
# 私有源
@company-plus:registry=http://192.168.103.37:5000
当然这样做有时也会有好处,就是如果你是在公司外网(通过VPN等方式)访问私服的话可能网络带宽没那么大,下载包会很慢,这时候这种分开镜像源的优势就会有所体现了。
我比较推荐的方式,还是利用npm私服的上行链路功能,把多个仓库聚合成一个下载入口,上面的例子
.npmrc
只需要配置一个私服地址
registry=http://192.168.103.37:5000
就可以了。
2. 注册私服账号
执行命令输入用户名、密码、邮箱即可:
npm adduser --registry http://192.168.103.37:5000/
npm 9.x及以上版本同学,执行
npm adduser
时需要使用
--auth-type=legacy
进行兼容,官方回应是9.x之后版本开始将会使用
register
和
login
命令,开始废弃
adduser
(目前
register
功能还未开发完成,所以需要使用兼容模式的
adduser
)
npm adduser --registry http://192.168.103.37:5000/ --auth-type=legacy
3. 发布组件到私服
npm login
登录后在需要发布组件的文件夹内执行:
npm publish --registry http://192.168.103.37:5000/
4. 关联LDAP服务
Verdaccio 支持关联LDAP服务,如果企业有LDAP服务,可以通过配置连接至公司的LDAP服务,使用公司的账号进行登录,同时关闭注册功能,这样可以更精准控制包的权限。配置方式如下:
auth:
activedirectory:
url: 'ldap://10.0.1.1'
baseDN: 'dc=sample,dc=local'
domainSuffix: 'sample.local'
5. 提高下载速度
从私服下载的包会缓存到服务器中,下载同一个包时会优先从缓存中读取,找不到再从镜像源或官方仓库下载(类似pnpm)
缓存策略也可以配置存储空间大小,保存周期等,防止磁盘撑爆
三、私服搭建方案
方案支持仓库是否收费npm仓库易用性是否维护Verdaccionpm开源★★★★★是JFrog Artifactorydocker、npm、maven、pypi…收费★★★★是Nexus 开源版maven,npm,docker,pypi…开源★★★是Sinopianpm开源★否
推荐 Verdaccio 最大的原因有以下几点:
- 一是支持完整的 npm 命令
- 二是友好的 web 界面更接近 npmjs 官方界面,更利于查看和维护我们的组件
- 三是安装较其他方案更简单
- 四是内置身份验证,账号注册登录功能,且可以通过插件扩展 LDAP 验证方式,适合企业使用
- 五是有包管理的权限控制,可以限制某些包的访问、下载、发布、撤销发布操作
- 六是支持 webhook ,通过
npm publish发布包时,可发送通知
四、docker搭建Verdaccio流程
传统搭建方式查看此篇文章【前端-NPM私服】内网使用verdaccio搭建私有npm服务器
1. 拉镜像
docker pull verdaccio/verdaccio
2. 创建卷
为了更好的维护 Verdaccio ,通常情况下,我们会把 Verdaccio 工作目录中重要的三个文件夹(conf:配置文件、plugins:插件、storage:存储的包和账户)从容器中挂载到物理机上,并且应该使用 Volumes 卷存储挂载,而不是 Bind mounts 绑定挂载,否则会有权限问题。
docker volume create verdaccio-conf
docker volume create verdaccio-plugins
docker volume create verdaccio-storage
3. 启动容器
封装个启停脚本
启动脚本
start-verdaccio.sh
:
#!/bin/bashecho"starting verdaccio container ..."docker run -itd--rm--nethost--name verdaccio -e"VERDACCIO_PORT=5000"-p5000:5000 --mount'type=volume,source=verdaccio-conf,destination=/verdaccio/conf'--mount'type=volume,source=verdaccio-storage,destination=/verdaccio/storage'--mount'type=volume,source=verdaccio-plugins,destination=/verdaccio/plugins' verdaccio/verdaccio
dockerps
停止脚本
stop-verdaccio.sh
:
#!/bin/bashecho"stoping verdaccio container ..."docker stop verdaccio
dockerps
给脚本赋权:
chmod +x *.sh
启动 Verdaccio :
sh ./start-verdaccio.sh
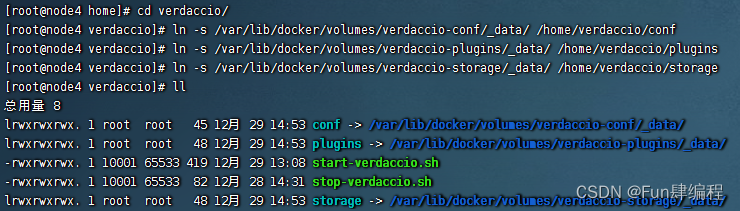
4. 软链接卷到统一的目录
为了方便管理,将三个卷和启停脚本可以放一块
ln-s /var/lib/docker/volumes/verdaccio-conf/_data/ /home/verdaccio/conf
ln-s /var/lib/docker/volumes/verdaccio-plugins/_data/ /home/verdaccio/plugins
ln-s /var/lib/docker/volumes/verdaccio-storage/_data/ /home/verdaccio/storage
目录结构如下:
PS:查看卷的位置可以使用命令
docker volume inspect verdaccio-conf
5. 配置Verdaccio
在刚刚创建的软链接目录
/home/verdaccio/conf
下,可以看到默认的
config.yaml
,现在可以做一些配置更改:
# 包含所有包的目录的路径storage: /verdaccio/storage/data
# 包含插件的目录路径plugins: /verdaccio/plugins
# 完整的webui配置查看 https://verdaccio.org/docs/webuiweb:enable:truetitle: npm仓库
logo: https://lichong.work/logo
favicon: https://lichong.work/logo
# 主题色primary_color:'#8794AF'# gravatar头像支持gravatar:true# 包默认的排序方式sort_packages: asc
# 默认用户界面转换为暗黑主题darkMode:false# html缓存html_cache:false# 默认显示所有功能login:true# 是否显示右上角verdaccio项目的相关信息showInfo:false# 是否显示右上角设置showSettings:true# 结合 darkMode 可以切换主题showThemeSwitch:true# 是否显示页脚showFooter:false# 是否可以搜索showSearch:true# 是否展示包的原始清单showRaw:true# 是否可以下载压缩包showDownloadTarball:true# HTML tags injected after manifest <scripts/># scriptsBodyAfter:# - '<script type="text/javascript" src="https://my.company.com/customJS.min.js"></script>'# HTML tags injected before ends </head># metaScripts:# - '<script type="text/javascript" src="https://code.jquery.com/jquery-3.5.1.slim.min.js"></script>'# - '<script type="text/javascript" src="https://browser.sentry-cdn.com/5.15.5/bundle.min.js"></script>'# - '<meta name="robots" content="noindex" />'# HTML tags injected first child at <body/># bodyBefore:# - '<div id="myId">html before webpack scripts</div>'# Public path for template manifest scripts (only manifest)# publicPath: http://somedomain.org/# 认证相关完整配置查看 https://verdaccio.org/docs/configuration#authenticationauth:htpasswd:file: /verdaccio/storage/htpasswd
# Maximum amount of users allowed to register, defaults to "+infinity".# You can set this to -1 to disable registration.# max_users: 1000# Hash algorithm, possible options are: "bcrypt", "md5", "sha1", "crypt".# algorithm: bcrypt # by default is crypt, but is recommended use bcrypt for new installations# Rounds number for "bcrypt", will be ignored for other algorithms.# rounds: 10# 上游链路完整配置查看 https://verdaccio.org/docs/configuration#uplinksuplinks:npmjs:url: https://registry.npmjs.org/
npmmirror:url: https://registry.npmmirror.com/
# 了解如何保护包查看 https://verdaccio.org/docs/protect-your-dependencies/# packages完整配置查看 https://verdaccio.org/docs/configuration#packagespackages:'@*/*':access: $all
publish: $authenticated
unpublish: $authenticated
proxy: npmmirror
'**':# 可以指定用户名/组名(取决于使用的身份验证插件)和三个关键字:“$all”、“$anonymous”、“$authenticated”# 允许所有用户(包括未经身份验证的用户)阅读和发布所有包access: $all
# 允许所有已知用户发布/发布包publish: $authenticated
unpublish: $authenticated
# 如果包在本地找不到,将请求到“npmmirror”代理去查找proxy: npmmirror
# To improve your security configuration and avoid dependency confusion# consider removing the proxy property for private packages# https://verdaccio.org/docs/best#remove-proxy-to-increase-security-at-private-packages# https://verdaccio.org/docs/configuration#server# You can specify HTTP/1.1 server keep alive timeout in seconds for incoming connections.# A value of 0 makes the http server behave similarly to Node.js versions prior to 8.0.0, which did not have a keep-alive timeout.# WORKAROUND: Through given configuration you can workaround following issue https://github.com/verdaccio/verdaccio/issues/301. Set to 0 in case 60 is not enough.server:keepAliveTimeout:60# Allow `req.ip` to resolve properly when Verdaccio is behind a proxy or load-balancer# See: https://expressjs.com/en/guide/behind-proxies.html# trustProxy: '127.0.0.1'# https://verdaccio.org/docs/configuration#offline-publish# publish:# allow_offline: false# https://verdaccio.org/docs/configuration#url-prefix# url_prefix: /verdaccio/# VERDACCIO_PUBLIC_URL='https://somedomain.org';# url_prefix: '/my_prefix'# // url -> https://somedomain.org/my_prefix/# VERDACCIO_PUBLIC_URL='https://somedomain.org';# url_prefix: '/'# // url -> https://somedomain.org/# VERDACCIO_PUBLIC_URL='https://somedomain.org/first_prefix';# url_prefix: '/second_prefix'# // url -> https://somedomain.org/second_prefix/'# https://verdaccio.org/docs/configuration#security# security:# api:# legacy: true# jwt:# sign:# expiresIn: 29d# verify:# someProp: [value]# web:# sign:# expiresIn: 1h # 1 hour by default# verify:# someProp: [value]# https://verdaccio.org/docs/configuration#user-rate-limit# userRateLimit:# windowMs: 50000# max: 1000# https://verdaccio.org/docs/configuration#max-body-size# max_body_size: 10mb# https://verdaccio.org/docs/configuration#listen-port# listen:# - localhost:4873 # default value# - http://localhost:4873 # same thing# - 0.0.0.0:4873 # listen on all addresses (INADDR_ANY)# - https://example.org:4873 # if you want to use https# - "[::1]:4873" # ipv6# - unix:/tmp/verdaccio.sock # unix socket# The HTTPS configuration is useful if you do not consider use a HTTP Proxy# https://verdaccio.org/docs/configuration#https# https:# key: ./path/verdaccio-key.pem# cert: ./path/verdaccio-cert.pem# ca: ./path/verdaccio-csr.pem# https://verdaccio.org/docs/configuration#proxy# http_proxy: http://something.local/# https_proxy: https://something.local/# webhook通知完整配置查看 https://verdaccio.org/docs/configuration#notifications# notify:# method: POST# headers: [{ "Content-Type": "application/json" }]# endpoint: https://usagge.hipchat.com/v2/room/3729485/notification?auth_token=mySecretToken# content: '{"color":"green","message":"New package published: * {{ name }}*","notify":true,"message_format":"text"}'middlewares:audit:enabled:true# https://verdaccio.org/docs/logger# log settingslogs:{type: stdout,format: pretty,level: http }#experiments:# # support for npm token command# token: false# # enable tarball URL redirect for hosting tarball with a different server, the tarball_url_redirect can be a template string# tarball_url_redirect: 'https://mycdn.com/verdaccio/${packageName}/${filename}'# # the tarball_url_redirect can be a function, takes packageName and filename and returns the url, when working with a js configuration file# tarball_url_redirect(packageName, filename) {# const signedUrl = // generate a signed url# return signedUrl;# }# 国际化配置i18n:web: zh-CN
配置完成后重启 Verdaccio 即可生效
文章已收录至https://lichong.work,转载请注明原文链接。
ps:欢迎关注公众号“Fun肆编程”或添加我的私人微信交流经验🤝
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~往期精选🪶~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
【Docker】入门教程-基本概念解读
【前端-React Native】移动端原生开发整合React Native Elements教程-安卓示例
【前端-开发环境】使用NVM实现不同nodejs版本的自由切换(NVM完整安装使用手册)
【前端-NPM私服】内网使用verdaccio搭建私有npm服务器
【前端-IE兼容】Win10和Win11使用Edge调试前端兼容IE6、IE7、IE8、IE9、IE10、IE11问题
【前端-工程化】React项目工程化记录-内置项目活文档(老项目升级优化-集成Hosky/ESLint/Prettier-升级Webpack/Babel/NodeSass/React)
【工具-TWRP-frp-Termux】旧手机暴改成免费云服务器-MIUI刷TWRP安装magisk获取root
【工具-Shell脚本】java程序产品包模板-linux和windows通用shell启动停止脚本(无需系统安装Java运行环境)
【工具-Nginx】从入门安装到高可用集群搭建
【工具-Nginx】Nginx高性能通用配置文件-注释版-支持防刷限流、可控高并发、HTTP2、防XSS、Gzip、OCSP Stapling、负载、SSL
【工具-WireShark】网络HTTP抓包使用教程
【后端-maven打包】通过profile标签解决同时打jar包 war包需求
【架构-DDD】使用领域驱动设计-互联网未来架构设计之道(一)
【后端-SpringCache】基于Spring Cache封装一个能够批量操作的Redis缓存记录下踩坑历程(pipeline或mget封装)
【后端-SkyWalking】SkyWalking前后端开发环境搭建详细教程步骤-6.x/7.x/8.x版本通用-插件二次开发利器(一)
【后端-Quartz】Springboot整合Quartz支持集群环境-设计业务与框架分离及实现定时任务调度
✨欢迎为耿直少年点赞、关注、收藏!!!
👇👇👇
版权归原作者 Fun肆编程 所有, 如有侵权,请联系我们删除。