Git 提交规范
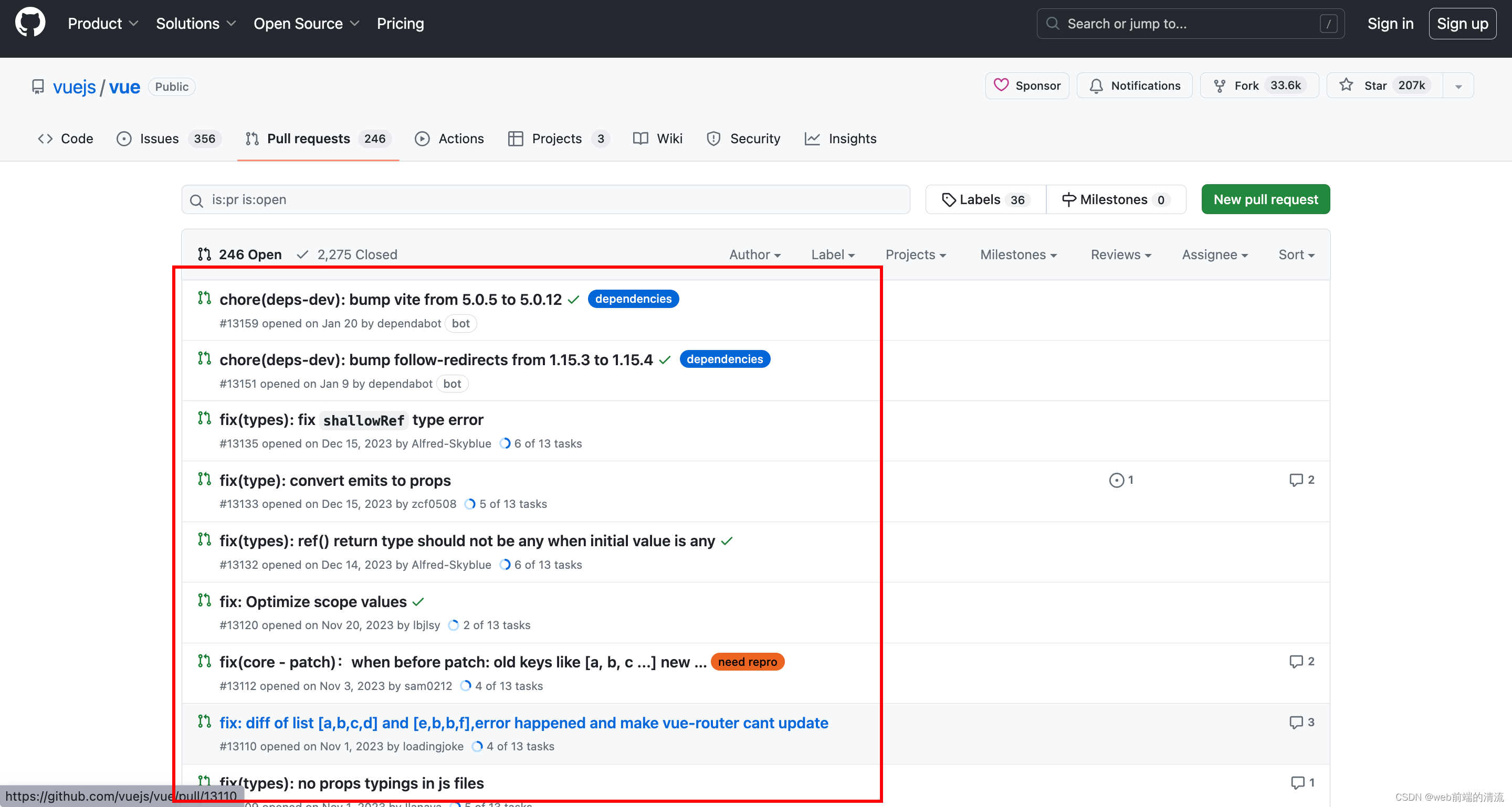
先看一个vue官网github上的提交记录-都是有提交规范的
- 点我可以去瞧瞧喽,记得回来继续往下看😄

1. 提交类型(Type)
提交信息的开头应包含提交类型,这有助于快速理解提交的目的。常见的提交类型包括:
- feat: 新功能
- fix: 修复问题
- docs: 文档更新
- style: 代码格式(不影响代码运行的变动)
- refactor: 代码重构(既不是修复bug也不是添加新功能的代码更改)
- perf: 性能优化
- test: 添加测试或更新测试
- build: 构建系统或外部依赖项的更改(如webpack,npm)
- ci: 持续集成相关的变动
- chore: 其他不修改 src 或测试文件的更改
- revert: 回滚某次提交
2. 提交信息格式
每次提交信息应按照以下格式:
<type>(<scope>):<subject><BLANKLINE><body><BLANKLINE><footer>
2.1
<type>(<scope>): <subject>
type: 提交类型
scope: 影响范围(可选),例如某个模块或文件夹
subject: 简短的描述,不能超过50个字符,以动词开头,首字母小写,结尾不加句号
示例:
feat(auth): 添加用户认证功能
2.2 <
body
(可选)
主体部分可以详细描述提交的内容和目的,包括为什么要进行这次更改以及其背景信息。每行应不超过72个字符。
示例:
feat(auth): 添加用户认证功能
新增了一个用户认证模块,用于处理登录、注册和密码恢复流程。
这是为了保护用户数据并提供个性化体验所必需的功能。
2.3 <
footer
(可选)
用于添加与提交有关的任何元数据,如关联的任务号、关闭的issues、重大变更的声明等。
示例:
fix(auth): 修复登录问题
修复了一个导致用户无法使用有效凭据登录的bug。
问题是由一个错误的验证函数引起的。
Closes #42
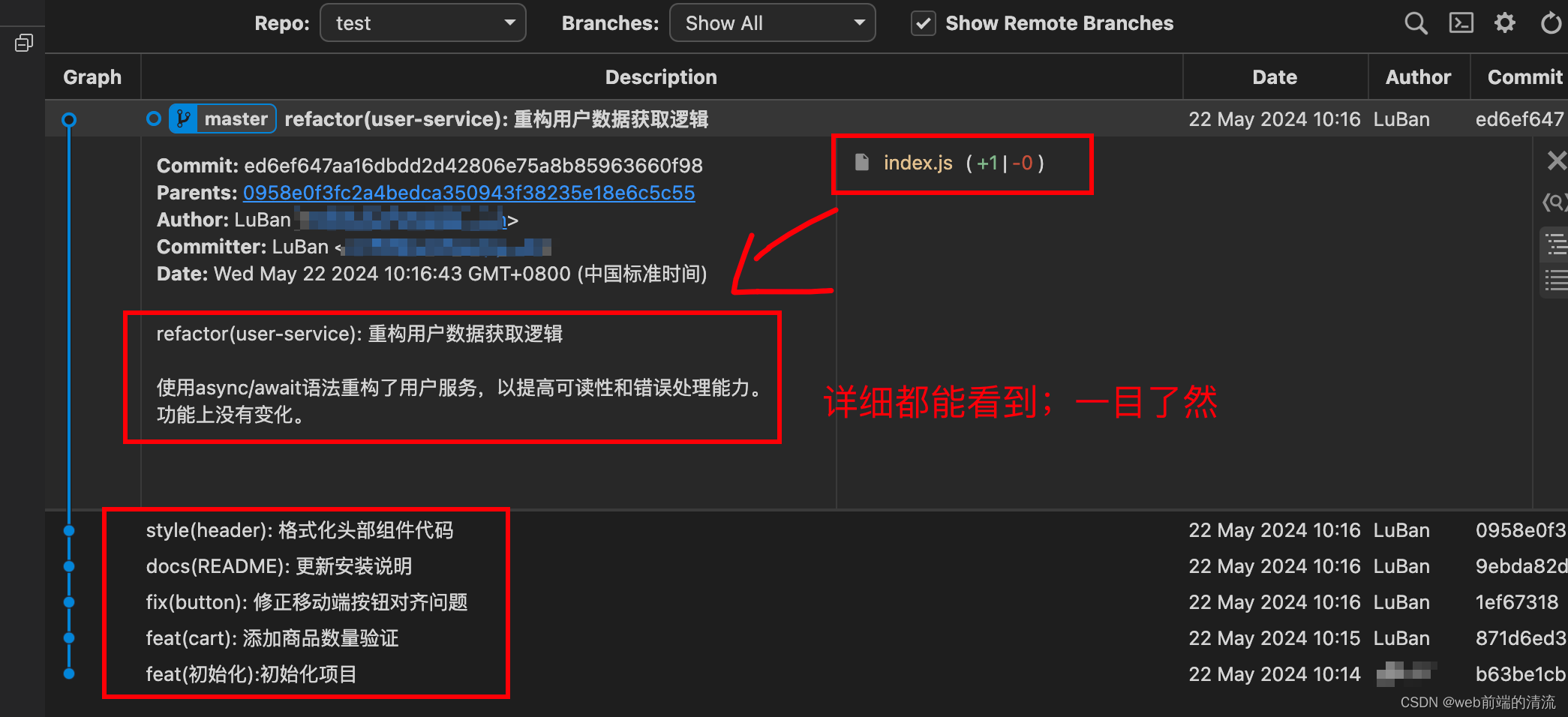
3. 提交规范示例
- 新增功能
feat(cart): 添加商品数量验证新增了商品数量验证,确保加入购物车的商品数量不会超过库存。这可以防止用户将超过库存的商品加入购物车。 - 修复问题
fix(button): 修正移动端按钮对齐问题调整了CSS以修正小屏幕尺寸下按钮对齐不正确的问题。这确保了在各种设备上的一致用户体验。 Closes #108 - 文档更新
docs(README): 更新安装说明更新了README中的安装部分,包含了设置最新版本中引入的新依赖项的步骤。 - 代码格式
style(header): 格式化头部组件代码对头部组件的代码进行了格式化,以提高可读性。没有功能上的更改。 - 代码重构
refactor(user-service): 重构用户数据获取逻辑使用async/await语法重构了用户服务,以提高可读性和错误处理能力。功能上没有变化。
4. 最佳实践
- 确保每次提交只包含一个明确的变更。
- 在提交前自测代码,确保其功能完整且无误。
- 参考提交历史,确保提交信息的一致性。使用规范的提交信息,可以提高代码库的可读性和可维护性,为团队协作和项目管理带来显著的优势。

版权归原作者 小乒和小乓呀 所有, 如有侵权,请联系我们删除。