1.下载依赖moment
npm install moment
2. 在当前页面使用插件moment
import moment from "moment";
3.实际操作
getDate(val) {
let month = val.slice(5);
//当前日期
let time = new Date();
//选取的月份
let monthNum = month;
//某月第一天
let startTime = moment(time).month(monthNum - 1).date(1).startOf("month")
.format("YYYY-MM-DD");
//某月最后一天
let endTime = moment(time).month(monthNum - 1).date(1).endOf("month")
.format("YYYY-MM-DD");
//日期选择器 中的值
this.dateRange = startTime + "~" + endTime;
},
4.使用过程
调用这个方法传参数就可以,this.getDate(val)
val为这种格式 '2022-05'
** 以下为扩展知识**
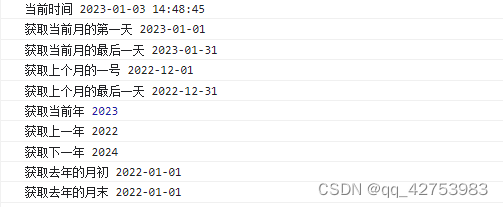
1、获取当前时间
moment().format('YYYY-MM-DD HH:mm:ss')
2、获取当月的一号
moment().startOf('months').format('YYYY-MM-DD')
3、获取当月的最后一天
moment().endOf('months').format('YYYY-MM-DD')
4、获取上个月的一号
moment().subtract(1, 'months').startOf('months').format('YYYY-MM-DD')
5、获取上个月的最后一天
moment().subtract(1, 'months').endOf('months').format('YYYY-MM-DD')
6、获取当前年
moment().year()
7、获取上一年
moment().add(-1, 'years').format('YYYY')
8、获取下一年
moment().add(1, 'years').format('YYYY')
9、获取去年的月初
moment().add(-1, 'years').startOf('months').format('YYYY-MM-DD')
10、获取去年的月末
moment().add(-1, 'years').month(11).endOf('months').format('YYYY-MM-DD')

本文转载自: https://blog.csdn.net/qq_42753983/article/details/128533005
版权归原作者 qq_42753983 所有, 如有侵权,请联系我们删除。
版权归原作者 qq_42753983 所有, 如有侵权,请联系我们删除。