 Midjourney是一款文本到图像的AI工具,可以根据纯文本描述生成图片,例如UI屏幕、应用程序图标、产品图片、标志和吉祥物等。虽然它不能替代UI设计师,但它可以在产品设计和视觉探索的早期阶段成为有帮助的工具。要使用Midjourney,您需要加入Discord,并编写清晰的提示,阐明您的设计意图。尝试使用不同的提示可以帮助您找到最佳的解决方案。该工具的输出通常需要人类设计师进行细化,但它可以作为视觉灵感,对于情感板的设计也有帮助。
Midjourney是一款文本到图像的AI工具,可以根据纯文本描述生成图片,例如UI屏幕、应用程序图标、产品图片、标志和吉祥物等。虽然它不能替代UI设计师,但它可以在产品设计和视觉探索的早期阶段成为有帮助的工具。要使用Midjourney,您需要加入Discord,并编写清晰的提示,阐明您的设计意图。尝试使用不同的提示可以帮助您找到最佳的解决方案。该工具的输出通常需要人类设计师进行细化,但它可以作为视觉灵感,对于情感板的设计也有帮助。

上期文章
ChatGpt入门指南:用提示词构建网站和应用
如何注册Midjourney?
要加入Midjourney,请按以下简单步骤操作:
前往Midjourney的网站 midjourney.com。
在主页上单击“Join the Beta”按钮。
登录或创建一个Discord账户。
按照说明加入Midjourney Discord服务器。
加入服务器后,前往“Newbies Channel”开始使用。
使用/imagine命令,后跟短文本描述,以生成您的第一张图片。
Midjourney提供有限数量的免费图像,之后您可以支付每月费用以获得无限访问权限。
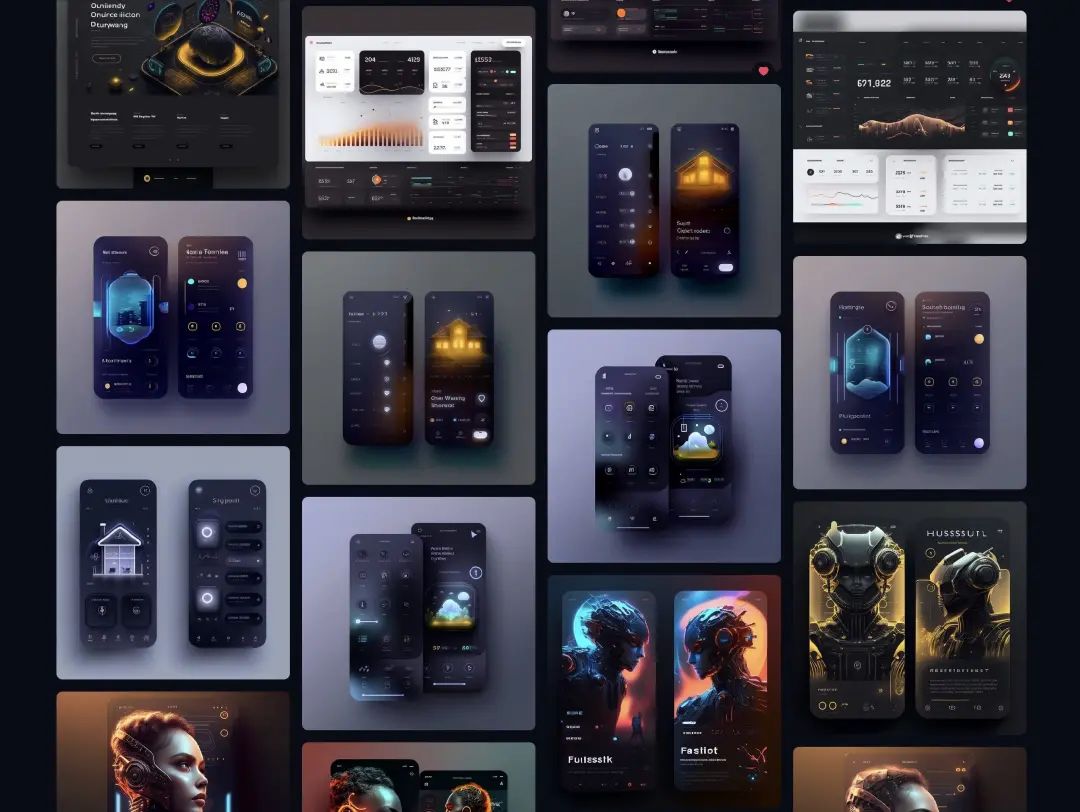
APP UI 设计
要使用Midjourney或其他AI工具生成UI设计,请编写具有特定提示的短语,用逗号分隔以创建令牌化格式。请注意,结果需要人类设计师进行细化,但在早期设计阶段可以作为视觉灵感。

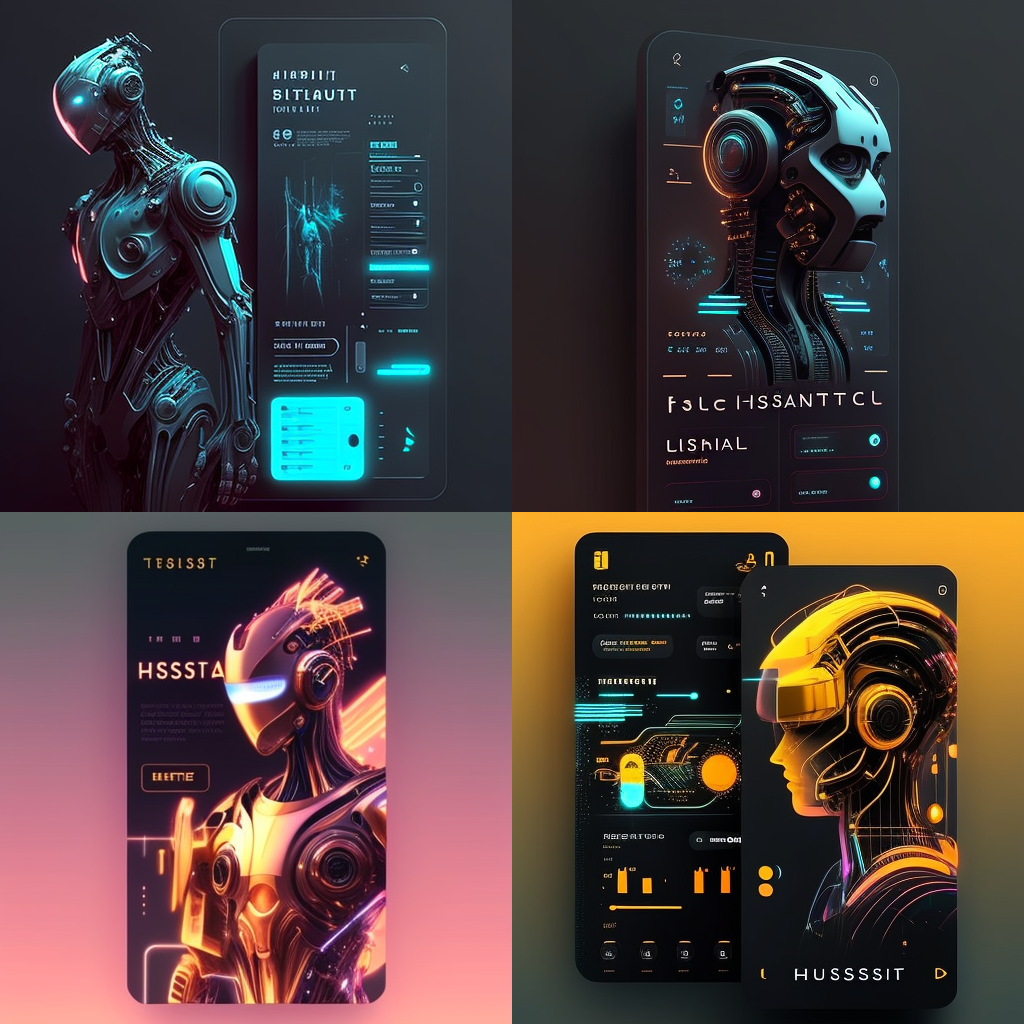
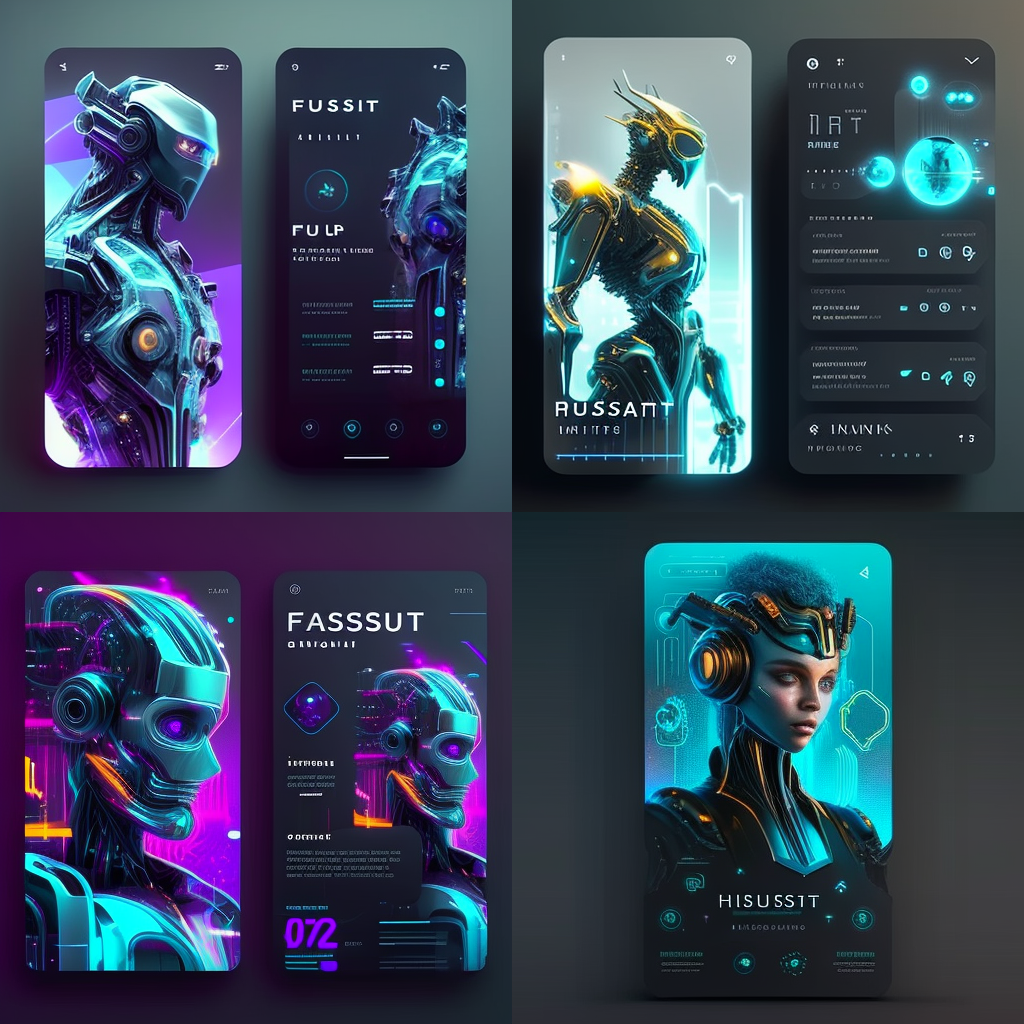
提示词
futurist minimal hd 8k Ux ui mobile interface , chatbot artificial intelligence, artistic, AI, beautiful modern mobile application with robot and high tech
中文翻译
未来主义极简高清8K UX UI 移动界面,聊天机器人人工智能,艺术感,人工智能,带机器人和高科技的美丽现代移动应用。

V4版本

V4版本
提示:这是我用V4版本生成的,有些情况V4版本比V5版本要好,需要对比和尝试
基于原始素材进行二次创作
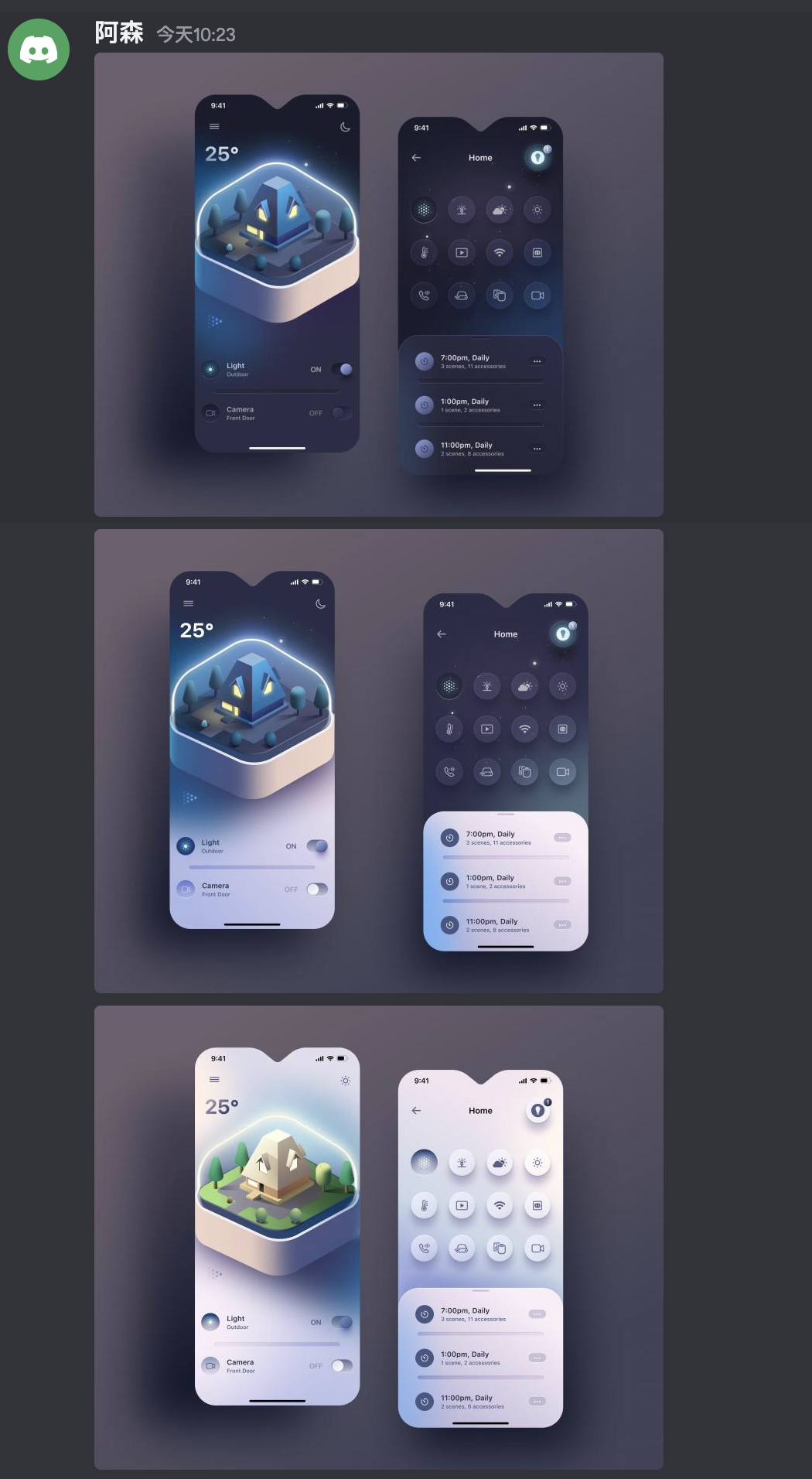
为了提高Midjourney的结果质量,您可以将图片上传到Discord,复制链接,并将其包含在提示中。这可以帮助提供额外的上下文和具体信息,以便AI生成更准确的响应。
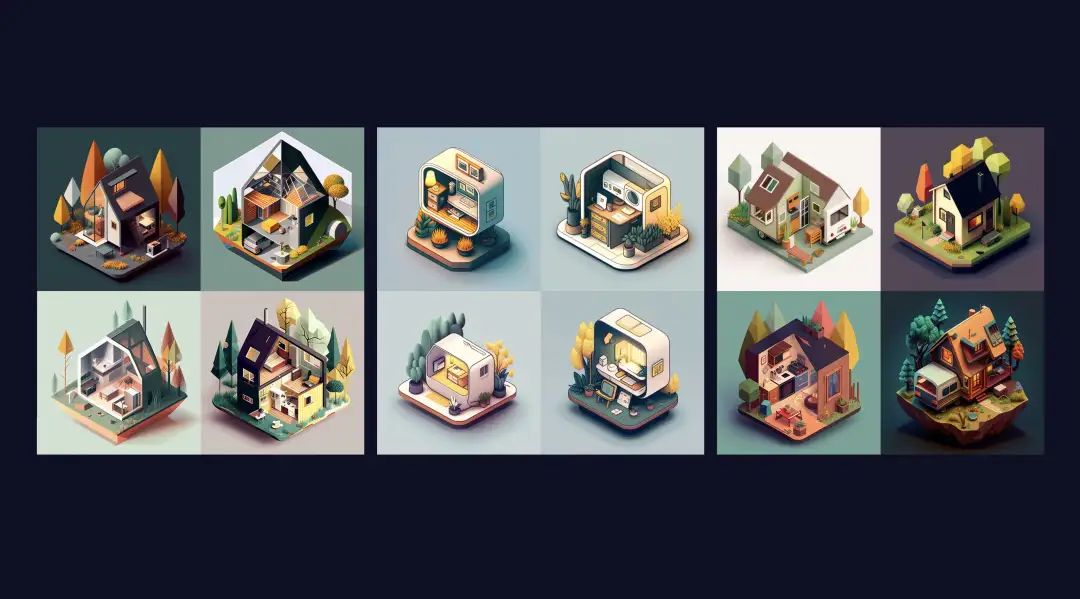
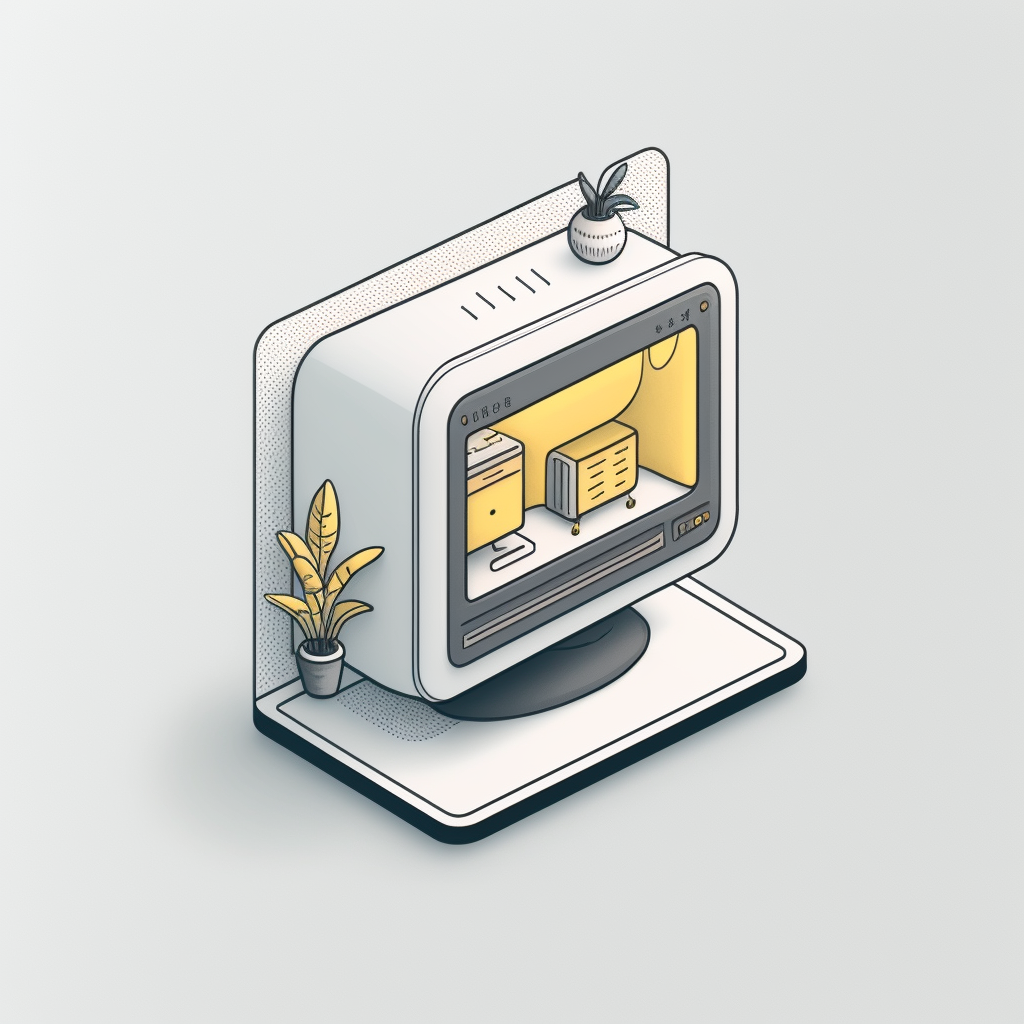
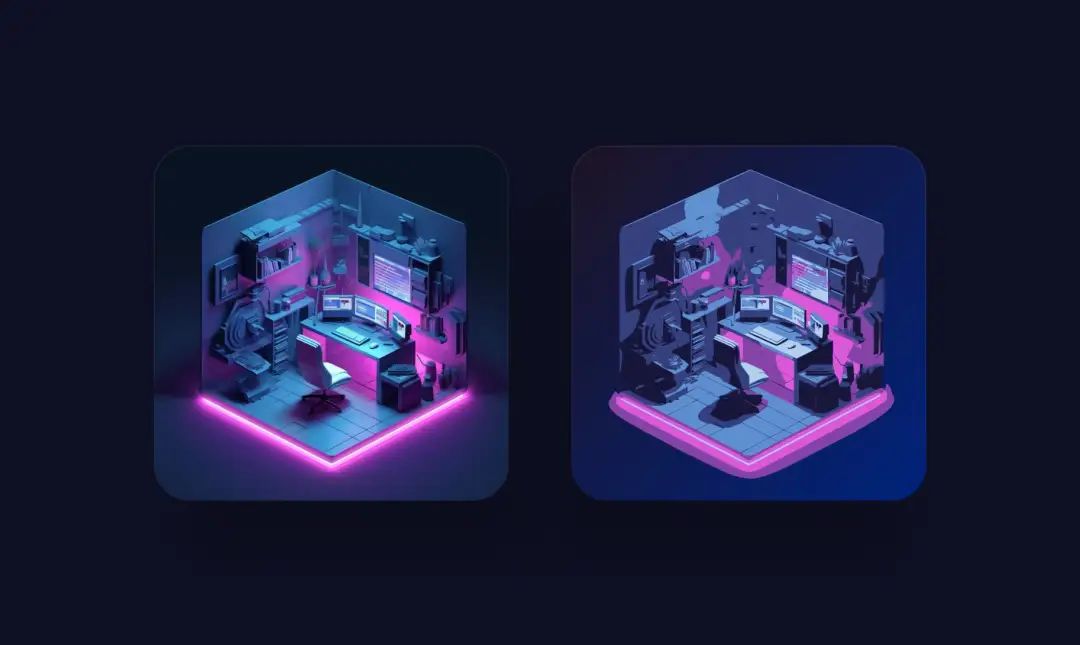
以下三张图片是我们设计好的或者从其他网站找到的设计素材,我们可以让Midjourney基于这个风格灵感进行二次创作和优化:

现在我们让 Midjourney 参考这些设计给我们进行完善和丰富,我们可以用以下提示词:
https://s.mj.run/pDPFu_y3uaA https://s.mj.run/RlfRSJ2n2N4 https://s.mj.run/aExVb_eksaM Futuristic smart house mobile application user interface design ios clean, clear, airy, light, simple, front view
中文翻译
未来主义智能家居移动应用程序用户界面设计IOS,干净、清晰、通透、轻盈、简单、前视图。


V4版本

V5版本
通过对比,还是V4的效果更胜一筹
应用程序图标设计
要使用Midjourney创建应用程序图标,首先编写一个清晰而具体的提示,描述您想要看到的图标类型。如果我们发现初始设置与我们期望的风格不符,我们可以修改提示,包括关键词,如“极简主义”或“扁平化设计”,以向AI工具发出我们正在寻找的图标类型的信号。

提示词:
Design a 1024×1024 square iOS app icon featuring a majestic camera, using a flat design style similar to the icons in the iOS 14 app store
中文翻译:
设计一个1024×1024的正方形iOS应用程序图标,具有宏伟的相机形象,使用类似iOS 14应用商店图标的扁平化设计风格。

V4版本

V5版本
两个版本生成的图标我都挺喜欢,你喜欢那个版本的风格呢?
将插图转换为矢量图

插图在许多设计中起着至关重要的作用,可以快速对齐品牌和产品愿景。Midjourney可以帮助创建令人惊叹的插图,并将其转换为矢量图,以实现更好的可伸缩性。
比如基于这个图生成插图

提示词
modern architecture, an isometric tiny house, illustration, vector art https://s.mj.run/uMmqUHdK7BA make a similar image for an isometric mini house an isometric tiny house, illustration, vector art
中文翻译
现代建筑,等距小房子插图,矢量艺术
https://s.mj.run/uMmqUHdK7BA 制作一个类似的等距小房子图像,是等距小房子插图,矢量艺术。

V4版本

V5版本
我比较喜欢V4的版本,更接近原图和具有插画风格吧,你喜欢哪个风格呢
为了使插图更易于在最终设计中使用和扩展,您可以使用Vectorizer或Figma插件Image Tracer将其转换为矢量图。

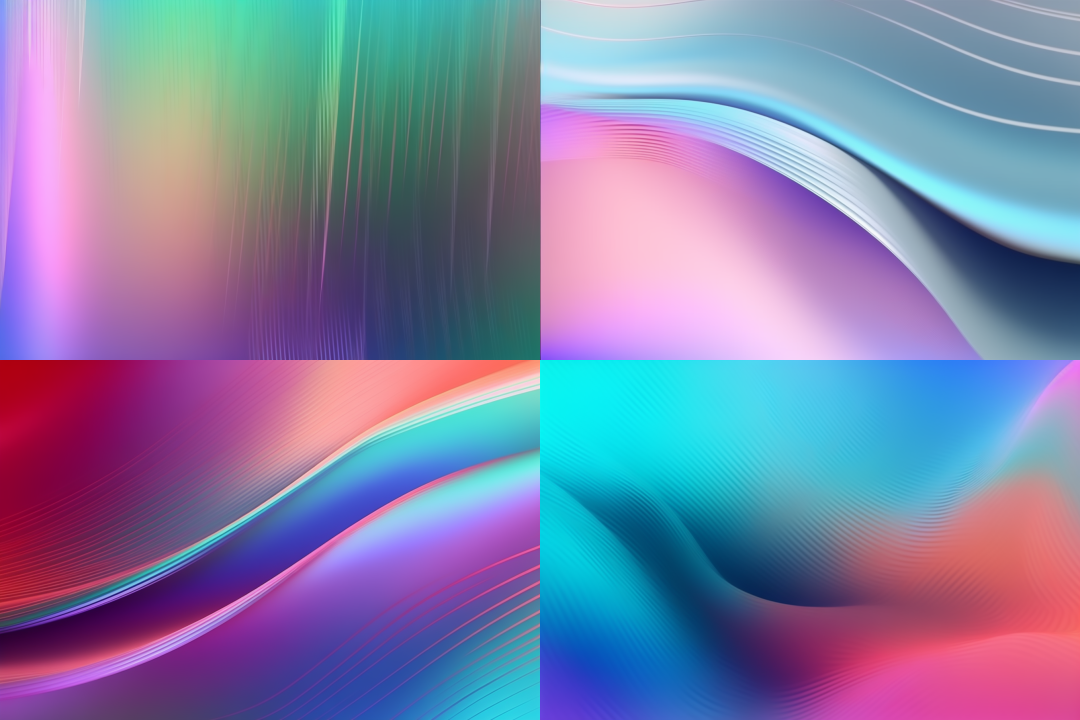
壁纸设计
Midjourney善于以多种风格制作令人惊叹的壁纸。以下是一些令人印象深刻的例子。
提示词
digital background, gradient, soft light, low contrast, minimalist, foil holographic --ar 3:2 --v 5 --stop 75
中文翻译
数字背景,渐变,柔和光线,低对比度,极简主义,箔全息

V5版本
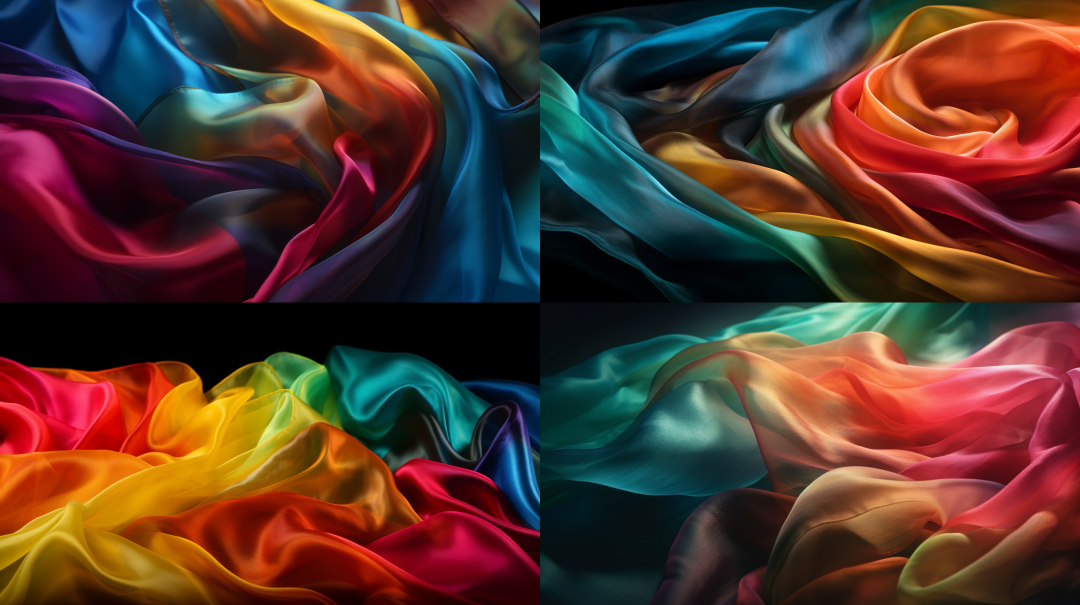
提示词
Colorful, light, transparent, and smooth silk background, beautiful, transparent, transparent, and translucent. --ar 16:9 --iw 0.5 --s 1000 --v 5
中文翻译
多彩、轻盈、透明、丝绸般的平滑背景,美丽、透明、透亮

V5版本
放大
虽然Midjourney的放大功能是一个可行的选项,但它可能会改变您设计的质量,并且具有分辨率限制。幸运的是,有一个免费的替代品可用,即AI图像放大器工具。
https://ailab.wondershare.com/tools/ai-image-upscaler.html,
这是一个AI图像放大器工具,可以使用人工智能技术将图像放大并提高其清晰度和细节。用户可以将低分辨率或模糊的图像上传到工具中,并选择想要的放大倍数,工具将使用其强大的算法自动处理图像。使用这个工具,用户可以得到更清晰、更具细节的图像,特别是对于一些需要高清图像的场景,如印刷品和数字设计等。
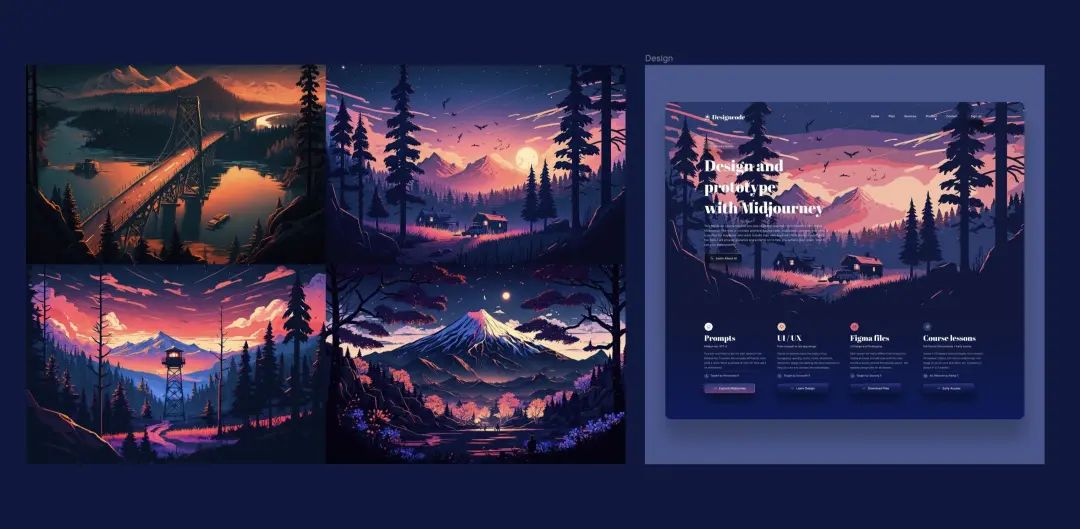
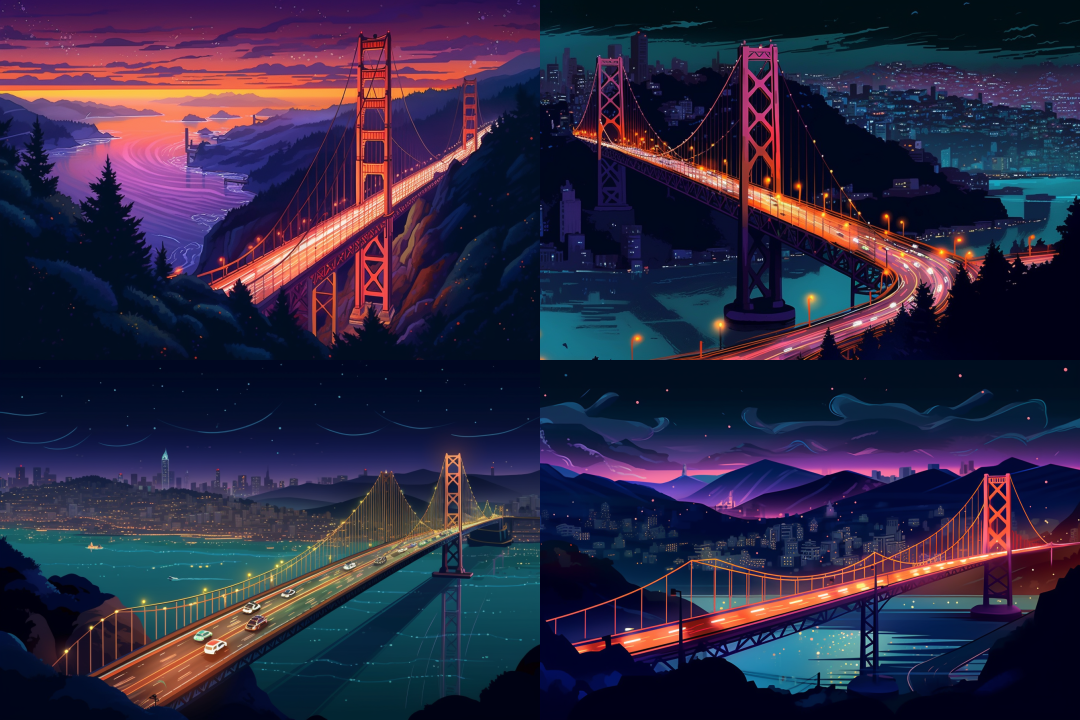
网页背景设计

大型背景是网站设计的重要组成部分,可以与排版和内容相辅相成。它们可用于创建视觉上引人注目的视差效果,并为其余布局的配色方案提供灵感。
提示词
intricate landscape wallpaper with vibrant night colors in the style of Firewatch video game art, san francisco bridge from above --ar 3:2 --v 4
中文翻译
错综复杂的景观壁纸,采用《Firewatch》游戏艺术风格的生动夜色,从上方看旧金山桥 --ar 3:2 --v 4。
延伸阅读:什么是《Firewatch》
《Firewatch》是一款于2016年发布的冒险类独立游戏。游戏背景设定在美国怀俄明州的一个山林中,玩家扮演的主角是一个名叫亨利的消防员,他来到这里独自看守火山区域,与其他人保持联系的唯一方式是通过对讲机。游戏以故事为主,玩家需要探索环境、解谜、参与对话,以推动剧情发展。游戏画面采用手绘风格,色彩鲜明,以其独特的氛围和引人入胜的叙事而受到玩家的欢迎。

V4版本

V5
这两个版本,大家更喜欢哪个呢,我比较喜欢V5,但是V4风格更符合艺术气息吧
结束
总之,Midjourney是一个强大的AI工具,可以帮助不擅长设计的人创建精美的应用和网站设计。它可以通过简单的提示词生成高质量的UI设计、应用图标、壁纸和其他设计元素。虽然其生成的设计需要进行进一步的细化和完善,但在早期设计阶段它可以作为一个极佳的创意灵感来源,帮助设计师更快地找到最佳解决方案。使用Midjourney,不仅可以提高设计效率,还可以获得与众不同的设计作品,为您的品牌和产品增添独特的风采。
今天关于 Midjourney 的入门应用场景分享就到这里,希望大家能够喜欢,下期的文章讲给大家真实的实操案例,敬请期待。文章创作不易,如果你喜欢我的分享,别忘了点赞转发,让更多有需要的人看到,最后别忘记关注「前端达人」,你的支持将是我分享最大的动力,后续我会持续输出更多内容,敬请期待。
基于《Design and Code with ChatGPT and Midjourney》视频教程和文章笔记翻译分享
非直接翻译,有自行改编和添加部分,翻译水平有限,难免有疏漏,欢迎指正
版权归原作者 前端达人 所有, 如有侵权,请联系我们删除。