VScode 入门教程
VScode简介
VSCode 全称 Visual Studio Code,是微软出的一款轻量级代码编辑器,免费、开源而且功能强大。它支持几乎所有主流的程序语言的语法高亮、智能代码补全、自定义热键、括号匹配、代码片段、代码对比 Diff、GIT 等特性,支持插件扩展,并针对网页开发和云端应用开发做了优化。软件跨平台支持 Win、Mac 以及 Linux。
VScode下载与安装
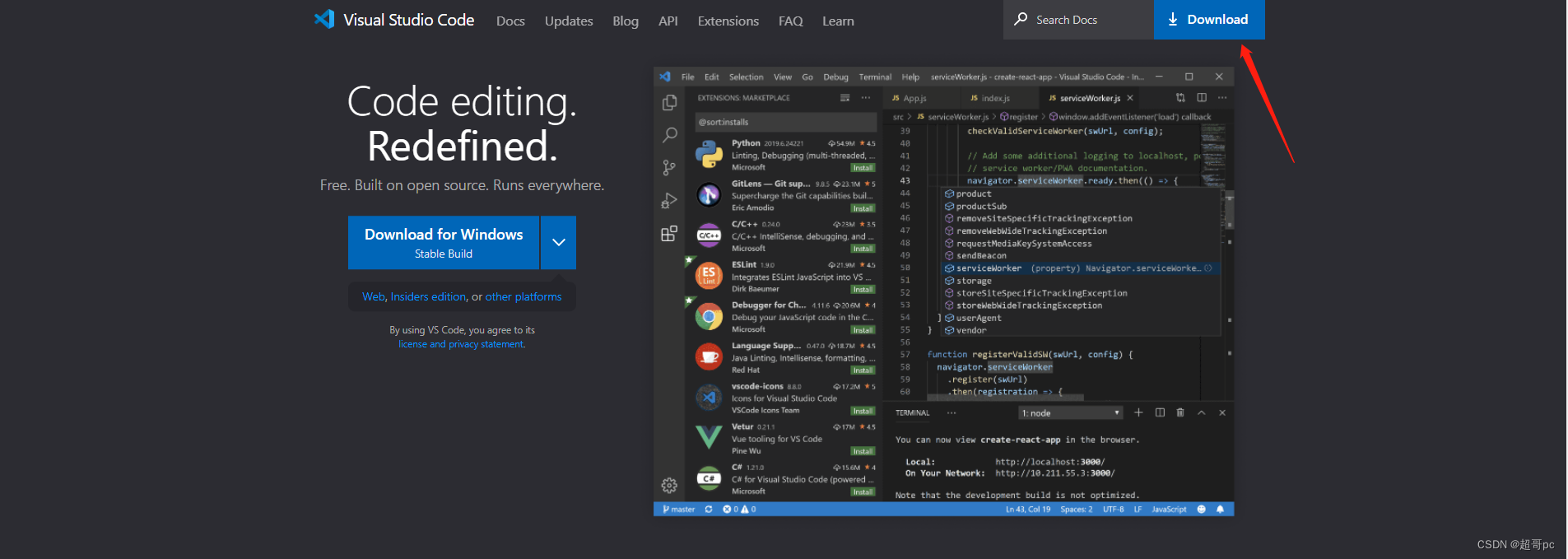
官网地址: VScode官网
点击download后根据自己的系统及需求下载对应的版本,下载之后点击安装。
VScode常用设置
VScode的默认语言是英语,如果不熟悉英语的同学,或者是希望更加熟练掌握VScode的小白同学可以选择配置Chinese语言插件,如下图所示
- 点击右边的扩展
- 搜索Chinese语言扩展包
- 点击安装
- 重启VScode

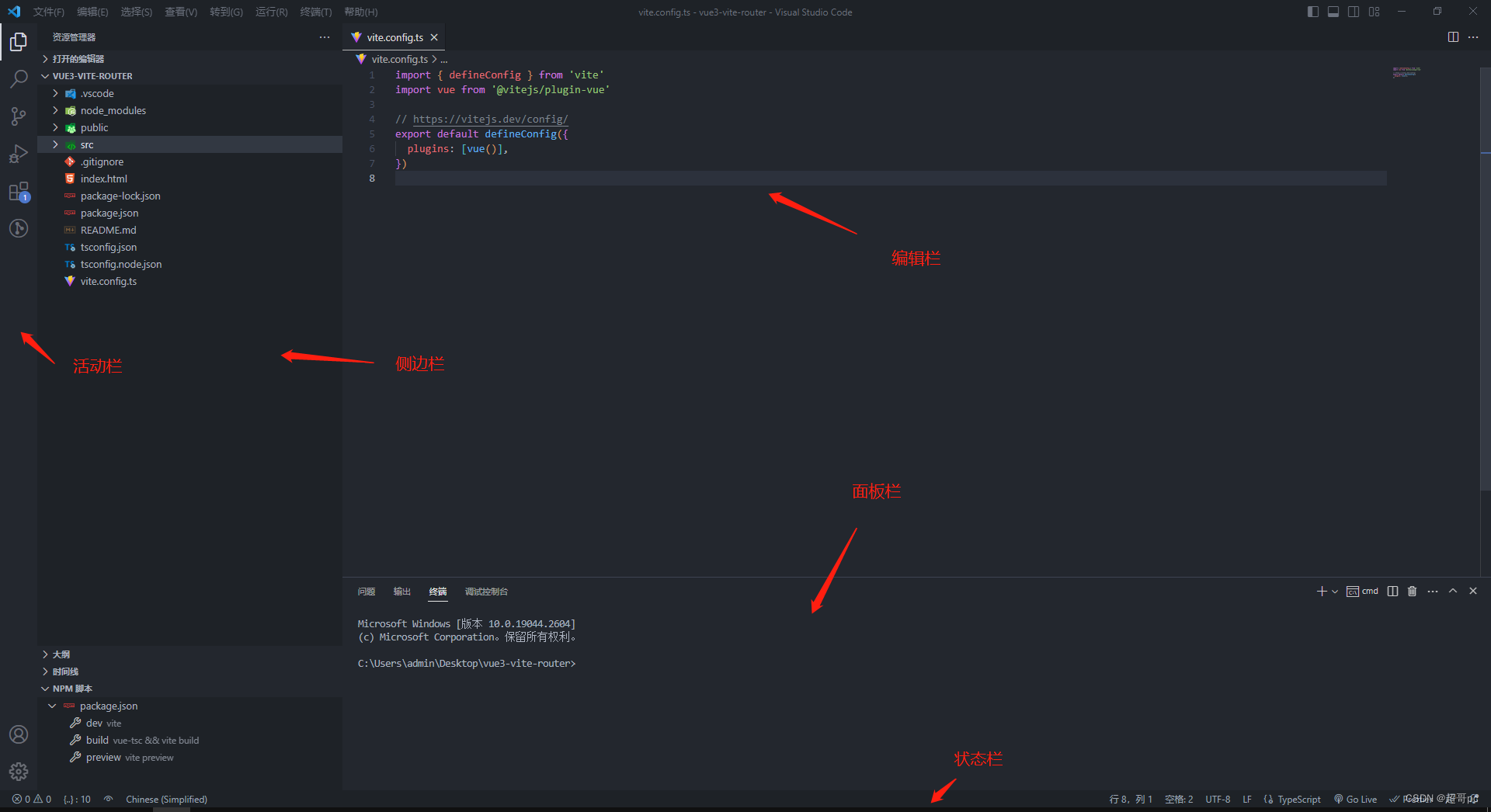
- 最左侧是活动栏,活动栏由上到下分别是打开侧边栏,搜索,使用git,debug,使用插件;
- 侧边栏,新建项目文件和文件夹
- 面板栏,从左到右依次为,问题,输出,调试栏,终端(terminal),最重要的是terminal,用来输入相关命令;
- 状态栏,点击错误和警告区域可以调出面板栏

基础设置
点击文件>首选项>设置,选择喜欢的风格进行设置;推荐一些基础设置。
(1)editor.fontsize用来设置字体大小,可以设置editor.fontsize : 14;
(2)files.autoSave这个属性是表示文件是否进行自动保存,推荐设置为onFocusChange——文件焦点变化时自动保存。
(3)editor.tabCompletion用来在出现推荐值时,按下Tab键是否自动填入最佳推荐值,推荐设置为on;
(4)editor.codeActionsOnSave中的source.organizeImports属性,保存时能够让你的 import 语句按照字母顺序进行排列,看个人喜好
(5)editor.lineNumbers设置代码行号,即editor.lineNumbers :true;
禁用自动更新
文件 > 首选项 > 设置,搜索update mode 默认是default将设置更改为none。
开启代码提示设置
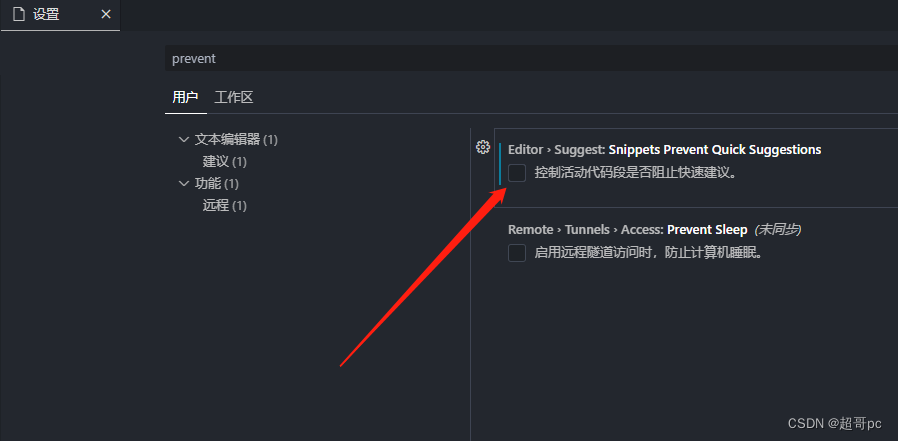
(1)点击左下角点击设置图标,找到并点击“setting”
(2)到搜索框里搜索“prevent”—>并取消此项的勾选;
自动保存
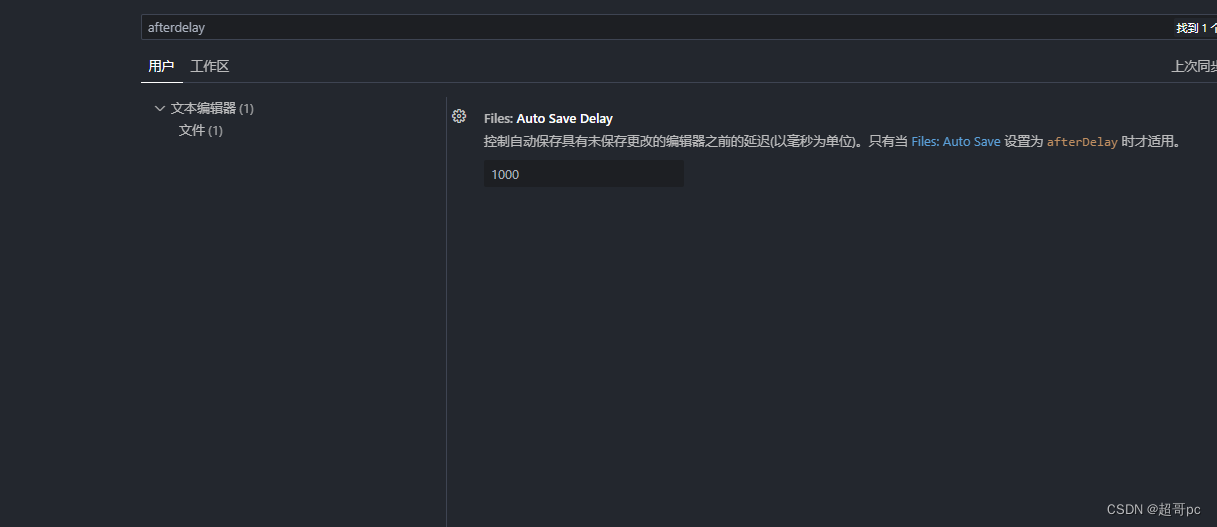
文件 > 首选项 > 设置,搜索afterdelay即可,下面有个数字1000表示1秒,这个可自行设置,表示多少秒以后自动保存
主题更换
文件 > 首选项 >主题:一般是Color-Theme (颜色主题),一共有三个主题根据自己喜好选择
VScode常用快捷键
高效的使用vscode,记住一些常用的快捷键是必不可少的,我给大家罗列了一些日常工作过程中用的多的快捷键。以下以Windows为主,windows的 Ctrl,mac下换成Command就行了
对于 行 的操作:
- 重开一行:光标在行尾的话,回车即可;不在行尾,ctrl + enter 向下重开一行;ctrl+shift + enter 则是在上一行重开一行
- 删除一行:光标没有选择内容时,ctrl + x 剪切一行;ctrl +shift + k 直接删除一行
- 移动一行:alt + ↑ 向上移动一行;alt + ↓ 向下移动一行
- 复制一行:shift + alt + ↓ 向下复制一行;shift + alt + ↑ 向上复制一行;光标移动到复制行ctrl+c复制本行
- ctrl + z 回退
对于 词 的操作:
选中一个词:ctrl + d
搜索或者替换:
- ctrl + f :搜索
- ctrl + alt + f: 替换
- ctrl + shift + f:在项目内搜索
- 通过Ctrl + ` 可以打开或关闭终端
- Ctrl+P 快速打开最近打开的文件
- Ctrl+Shift+N 打开新的编辑器窗口
- Ctrl+Shift+W 关闭编辑器
- Home 光标跳转到行头
- End 光标跳转到行尾
- Ctrl + Home 跳转到页头
- Ctrl + End 跳转到页尾
- Ctrl + Shift + [ 折叠区域代码
- Ctrl + Shift + ] 展开区域代码
- Ctrl + / 添加关闭行注释
- Shift + Alt +A 块区域注释
如果上述快捷键还是不能满足你的平常使用,你可以使用Ctrl +K,Ctrl +S来调出快捷键设置
VScode前端常用插件(vue)
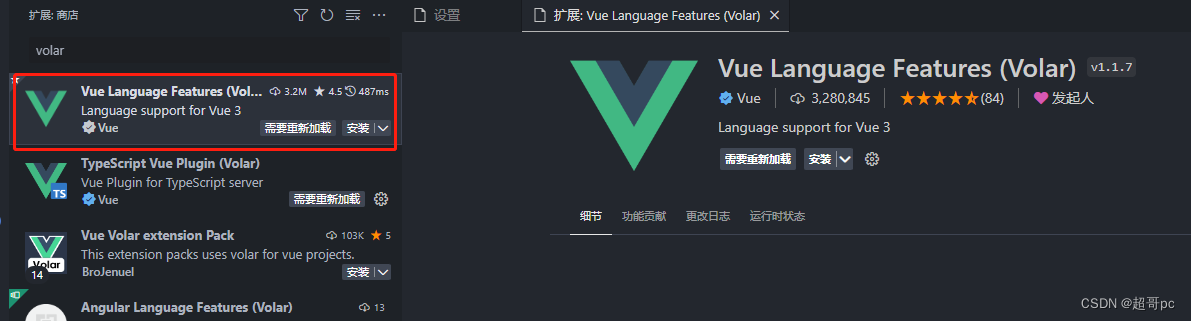
(1)vue2用vetur,vue3用volar与vetur相同,volar是一个针对vue的vscode插件,不过与vetur不同的是,volar提供了更为强大的功能(使用的时候需要把vetur 设置为禁用状态)


(2)与volar它配套的还有不用ts就可以不安装
(3)Code Spell Checker(英语好的忽略):英语跟我一样水平不太行的童鞋,可一定要有这个呀,可以检验你的英语命名,并且给你推荐你可能需要的英语命名,不错不错。安装即可。

(4)JavaScript (ES6) code snippets : 此扩展包含用于 Vs Code 编辑器的 ES6 语法中的 JavaScript 代码片段(同时支持 JavaScript 和 TypeScript。
(5)Path Intellisense (必备)
(6)Git History:历史提交记录
(7)Live Server(必备):在线部署调试的工具,相当于模拟了一个服务器启动,对于不太懂服务器部署的童鞋来说,初期还是比较方便的。 (8)Auto Import、Auto Close Tag 、Auto Rename Tag(必备):标签自动化三剑客,Auto Import可以根据你引入的组件,自动导入提示;Auto Rename Tag当你修改标签的时候,自动完成另一侧标签的同步修改;Auto Close Tag 自动闭合HTML/XML标签,谁用谁知道。安装即可。
(8)Auto Import、Auto Close Tag 、Auto Rename Tag(必备):标签自动化三剑客,Auto Import可以根据你引入的组件,自动导入提示;Auto Rename Tag当你修改标签的时候,自动完成另一侧标签的同步修改;Auto Close Tag 自动闭合HTML/XML标签,谁用谁知道。安装即可。


(9)Eslint(必备): 这东西一开始差点弄死我,但是配置好了是真香,校验我们的代码规范,是一件很重要的事情,减少我们的测试工作量!需要一定的配置。
感谢大家看完整篇,整理不易,有什么不对的欢迎指点,不定时更新,尽量节省大家到处找好插件的时间。
版权归原作者 pcyo 所有, 如有侵权,请联系我们删除。