The sand accumulates to form a pagoda
写在前面
其实有过一些粉丝咨询前端该从什么开始学,那当然是我们的前端基础三件套开始学起,HTML、CSS、javaScript,前端的大部分框架的底层还是围绕着前端三件套来搭建的,相信大家能够在很多平台中去找到一些前端三件套的体系教程,借着原力计划呢,凉哥也为大家带来前端三件套的一些内容分享,只不过这里可不是纯基础知识的输出,而是会结合一些给予前端三件套的基础知识来做一些有趣的小项目、小demo,会由简单到复杂,由静态到动态的过程来帮助大家掌握前端三件套的使用及搭配,所以这里针对的人群是前端初学者或者你还没有开始学前端想感受一些前端代码那这个专栏很适合你。下面呢我们也先来了解一下我们的HTML、CSS都是什么?
HTML是什么?
HTML(HyperText Markup Language)是一种用于创建网页的标准标记语言。它是 Web 技术的基础,通过使用标记(标签)来描述文档的结构和内容,使得浏览器能够正确地呈现网页。HTML 中的标记以尖括号(<>)包围,并且通常是成对出现的。标记之间的文本是元素的内容,它们可以包含其他元素。HTML 中最常见的元素包括标题、段落、链接、图像、列表等等。除了描述文本内容外,HTML 还支持添加超链接、表格、表单、嵌入多媒体等其他功能。此外,HTML 还提供了一些元数据标签,如标题、描述和关键字,可以提供更多有关文档的信息,帮助搜索引擎理解网页内容。HTML 是 Web 开发的入门语言,易于学习,需要掌握的基本语法和标记较少。随着 Web 技术的发展,HTML 的版本也在不断更新,当前版本为 HTML5,它提供了更多的功能和特性,例如本地存储、音频视频、Canvas 绘图等等,使得 Web 应用程序更加丰富多彩和交互性强。
HTML是由Web的发明者 Tim Berners-Lee和同事 Daniel W. Connolly于1990年创立的一种标记语言,它是标准通用化标记语言SGML的应用。用HTML编写的超文本文档称为HTML文档,它能独立于各种操作系统平台(如UNIX, Windows等)。使用HTML,将所需要表达的信息按某种规则写成HTML文件,通过专用的浏览器来识别,并将这些HTML文件“翻译”成可以识别的信息,即我们所见到的网页。
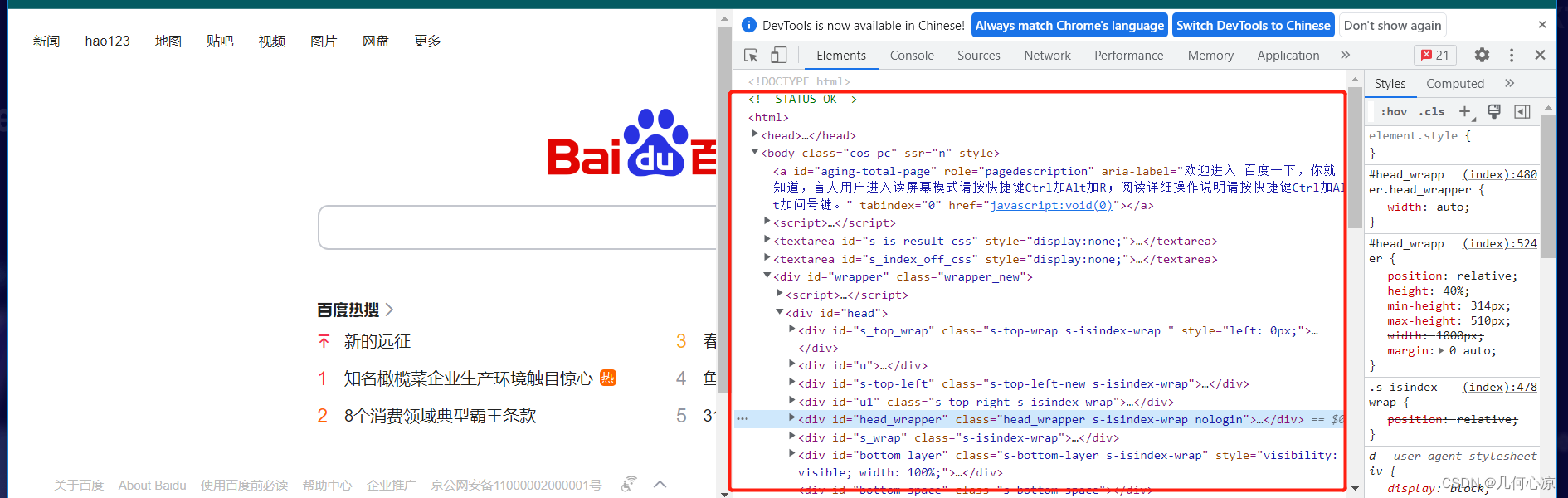
其实上面说了这么多,可能有的大家能够看明白,有的对于初学者来说可能又有点懵懂,当然关于上面的理论内容我还是建议大家抽时间自己百度了解一下,毕竟知其然知其所以然,下面我也用一句话来描述HTML究竟可以做什么?你可以使用 HTML 来建立自己的 WEB 站点,HTML 运行在浏览器上,由浏览器来解析。也就是说你可以通过HTML来搭建自己的网页,好吧,是不是够直白,好了如果你对我上面这句话还是不够理解,好吧,那就看下面这张你非常熟悉的图;

上面就是我们的百度的官网,我们可以在页面任意位置右键鼠标然后点击检查,或者我们直接点击页面按F12键,即可打开我们右边的控制台,我们可以在Elements中发现代码,这就是HTML,这也是渲染成我们百度的HTML代码,当然不一定是通过HTML搭建的,有可能是通过框架,不过即便是通过框架搭建的,但是最终编译后一定是HTML,所以是不是这就理解了我上面说的那句话我们可以通过HTML来搭建网页。
CSS是什么?
层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。它与 HTML 相互结合,通过选择器来指定要样式化的 HTML 元素,然后定义这些元素的样式属性。CSS 可以定义元素的字体、颜色、间距、边框、背景等外观样式,还可以用于实现布局和交互效果。CSS 具有以下特点:
丰富的样式定义CSS提供了丰富的文档样式外观,以及设置文本和背景属性的能力;允许为任何元素创建边框,以及元素边框与其他元素间的距离,以及元素边框与元素内容间的距离;允许随意改变文本的大小写方式、修饰方式以及其他页面效果。易于使用和修改CSS可以将样式定义在HTML元素的style属性中,也可以将其定义在HTML文档的header部分,也可以将样式声明在一个专门的CSS文件中,以供HTML页面引用。总之,CSS样式表可以将所有的样式声明统一存放,进行统一管理。另外,可以将相同样式的元素进行归类,使用同一个样式进行定义,也可以将某个样式应用到所有同名的HTML标签中,也可以将一个CSS样式指定到某个页面元素中。如果要修改样式,我们只需要在样式列表中找到相应的样式声明进行修改。多页面应用CSS样式表可以单独存放在一个CSS文件中,这样我们就可以在多个页面中使用同一个CSS样式表。CSS样式表理论上不属于任何页面文件,在任何页面文件中都可以将其引用。这样就可以实现多个页面风格的统一。层叠简单的说,层叠就是对一个元素多次设置同一个样式,这将使用最后一次设置的属性值。例如对一个站点中的多个页面使用了同一套CSS样式表,而某些页面中的某些元素想使用其他样式,就可以针对这些样式单独定义一个样式表应用到页面中。这些后来定义的样式将对前面的样式设置进行重写,在浏览器中看到的将是最后面设置的样式效果。页面压缩在使用HTML定义页面效果的网站中,往往需要大量或重复的表格和font元素形成各种规格的文字样式,这样做的后果就是会产生大量的HTML标签,从而使页面文件的大小增加。而将样式的声明单独放到CSS样式表中,可以大大的减小页面的体积,这样在加载页面时使用的时间也会大大的减少。另外,CSS样式表的复用更大程度的缩减了页面的体积,减少下载的时间。
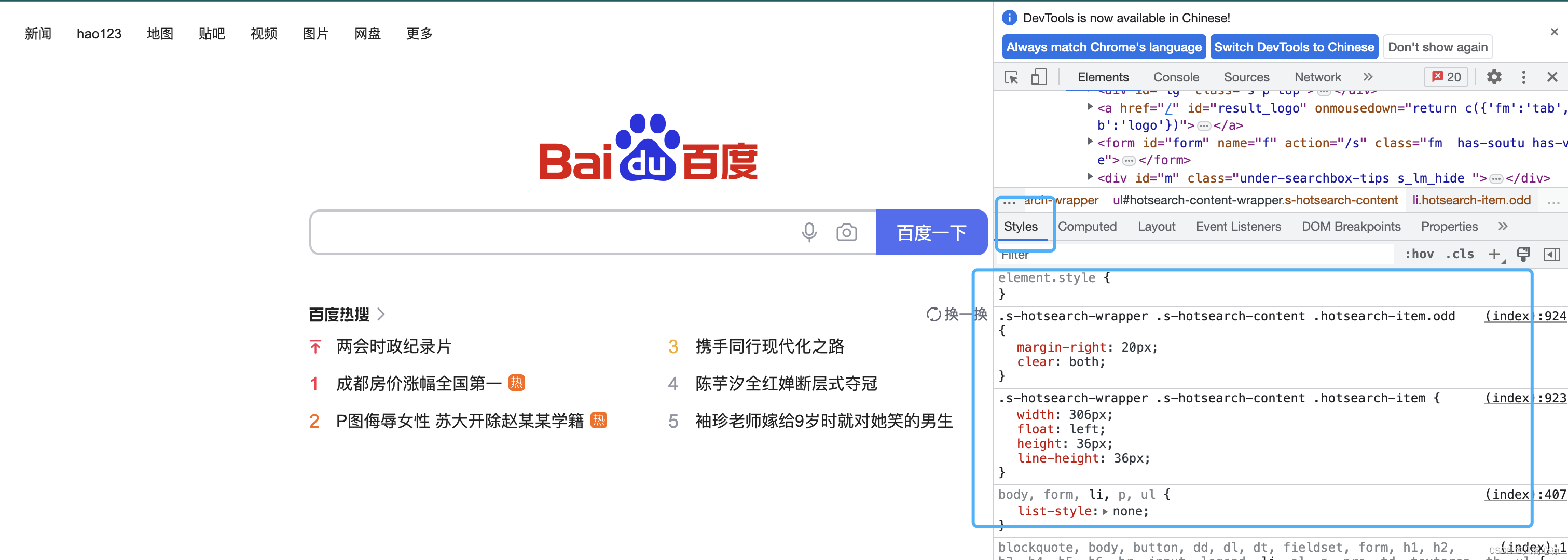
上面这些呢都是网上对于CSS的解释,可能你还并没有很好的理解CSS,下面我也用一句话来描述CSS究竟可以做什么?上面我们说到了HTML可以搭建网页,那么我们可以粗暴的理解为HTML就是积木,那我们的CSS就是决定我们积木的颜色、形状、布局,就是为我们的HTML添加呈现色彩;看下面这张你非常熟悉的图;我们的网站之所以很漂亮都是依靠我们的CSS代码,下图中的圈中的就是我们的CSS代码;

demo搭建
在上面呢我们就了解了我们的前端基础三件套中的HTML、CSS的概念和作用,那我们就开始我们本节的小目标吧,我们本节使用的技术栈就是HTML+CSS,不需要你的电脑上安装任何环境,只要你有一款可以编码的软件就可以了,在这里呢我比较推荐的就是VSCode,当然其他的也行,甚至你是用记事本编码都是可以,只不过没有语法提示,下面呢我就先来展示一下我们今天要做的这个小小的demo吧,非常简单的一个个人相册的页面,布局简单,帮我们了解基础的前端代码;

创建index.html
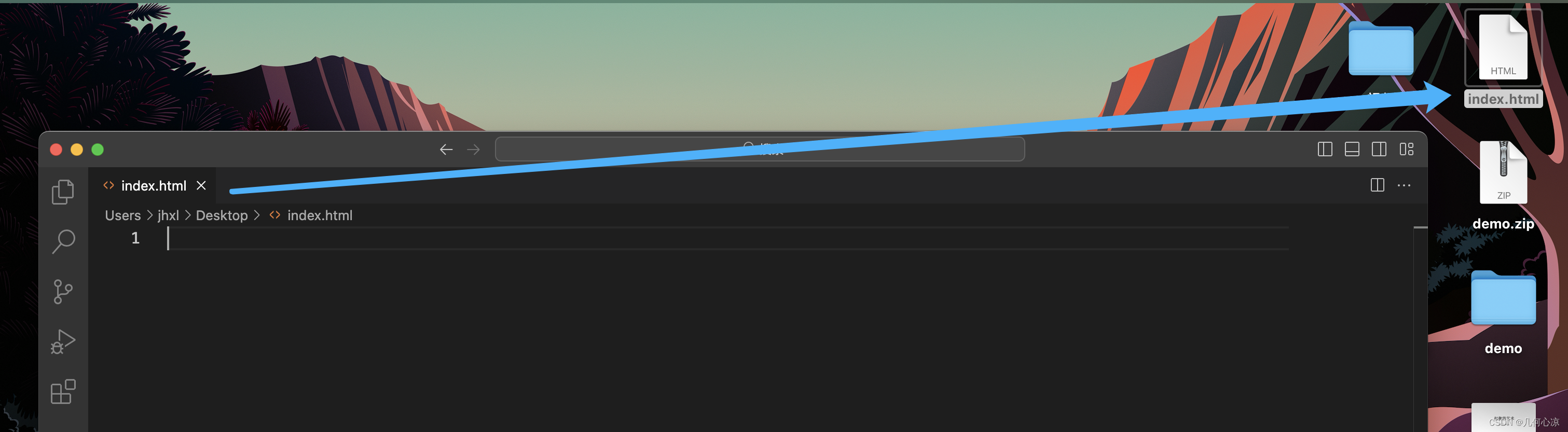
我们可以看到上面的页面非常简单,那我们就用最简单的代码来实现上面的页面吧,首先呢就需要我们去创建一个html为后缀名的文件,这个文件的名称可以自己决定,在这里呢我就起名叫做
demo.html
,注意我们的后缀名哦是
html
,然后我们用编辑器打开我们刚创建的文件。

初始化代码
我们在上面有在讲过我们的HTML代码都是成对出现的,如果你使用的也是前端编辑器,那么编辑器会自动为你补全代码,首先我们先来初始化一下代码,
注意:这里呢我没有用快捷方式,为了初学者更容易理解所以代码利用了最精简的版本,老手勿质疑
;
<html><head></head><body></body></html>
我们能够看到最外层的标签就是HTML,然后里面有两组标签,一个是head,这个就是来控制我们的网页的头部,比如我们一会呈现的页签名称我们可以在这里设置,另一个呢就是我们的 body 这个故名思义就是我们的页面身体部分,也就是我们页面中的内容都写在这里;
设置页签name运行文件
我们上面所讲的在我们的
<head></dead>
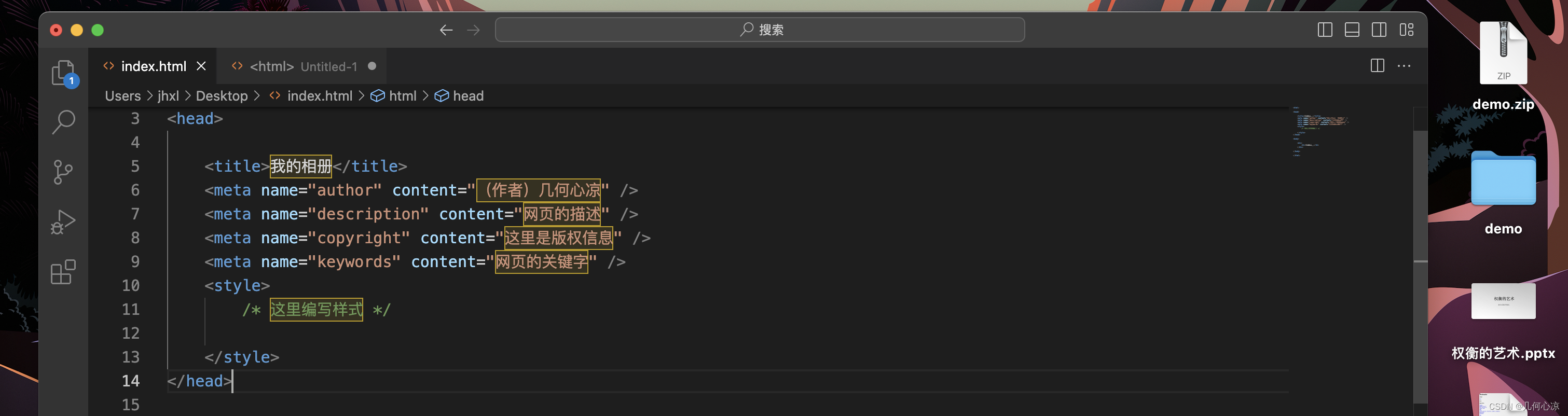
标签中我们可以设置一些内容信息,比如我们的页签name,以及一些网站的信息,比如网站的作者、介绍、版权、关键字等,其实我们的CSS样式也是写在这里,我们先来看前几项的内容吧!
<head><title>我的相册</title><metaname="author"content="(作者)几何心凉"/><metaname="description"content="网页的描述"/><metaname="copyright"content="这里是版权信息"/><metaname="keywords"content="网页的关键字"/></head>
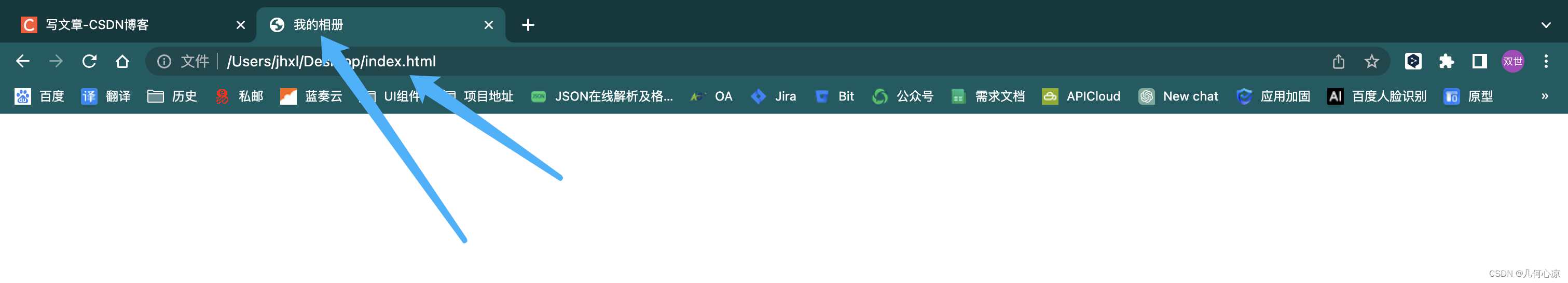
可以看到我们里面有title标签还有meta标签,我们的title标签就是我们设置的页签name,meta标签的不同属性设置不同的内容,下面我们运行一下我们的网页然后来看一下我们的页签name的效果吧;首先我们的运行非常简单,我们找到我们刚刚新建的index.html,然后双击这个文件就会在浏览器中被打开了,这里建议是使用我们的谷歌浏览器哦。大家可以任意设置观察效果哦。

头部部分搭建
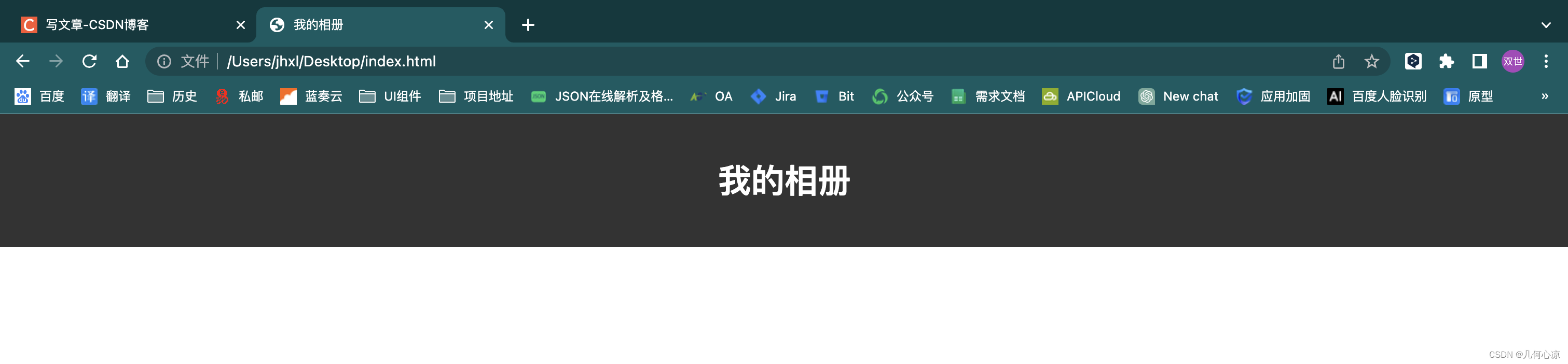
其实我们在正式的开发中我们的head中还要配置几项内容的,但在本节中我们先不讨论,我们就先初体验一把我们的HTML+CSS代码,下面我们就来写一下网页中的内容吧,首先我们完成的就是我们的头部内容,也就是我们这部分内容。

这里呢我们能够发现其实这里就是一个盒子然后里面包裹着一个‘我的相册‘四个字,那我们就在我们的body中可以写我们的主体代码了,这里呢我们可以用语义化标签也搭建,但是大家可能理解还是不太好理解我们就直接都用div来表示吧!我们就用一个div盒子,然后在中间我们加入我们的h1标签,h1标签就是我们的标题标签,标题的范围可以从
<h1>到<h6>
。最重要的标题是
<h1>
,最不重要的标题是
<h6>
。这句话很好理解哈,这里呢我们是用最大的h1标签来呈现;
<body><div><h1>我的相册</h1></div></body>

代码加入后我们回到浏览器要刷新页面哦,刷新后我们发现我的相册就呈现出来了,但是我们现在的呈现效果跟我们要求的差距比较大,这时候我们可以回想上面所讲的我们html是积木,我们的css才是决定积木的展示形式,所以这时候我们就用到我们的CSS代码喽。
CSS样式语法
首先是我们的CSS要写在哪里呢?这里我们建议大家是卸载我们的head标签中,我们的CSS也可以称之为样式,所以我们的CSS代码也有一个标签就是
<style></style>
我们把style标签加入head中就可以在style中编写我们的样式了哦,

我们了解到我们的CSS是跟HTML来搭配使用的,我们就可以理解为CSS是可以直接让那个HTML元素变成什么样子的,但是我们如何指定元素呢?我们CSS中有标签选择器、id选择器、类选择器、派生选择器等等,是不是听得一头雾水呢?没关系哈我们先跟着敲就好了;首先在这里我们都来给大家使用一下哈;标签选择器就是我们可以拿到对应的标签元素来进行样式的设置,类选择器呢是说明我们要给标签设置类名,然后在style中可以通过类名指定元素来进行样式的设置,id选择器当然就是我们给标签设置id值,然后在style中可以通过id来指定元素设置样式,首先呢我们先来对body标签设置点样式:
<style>/* 这里编写样式 */body{font-family: Arial, sans-serif;margin: 0;}</style>
这里我们看到style中我们 写入的是body,这个body呢就是我们html中的body标签,然后后面花括号中的代码就是样式,这里呢我们的 font-family是设置字体体,然后margin是设置元素外边距,距离上下左右多少单位,这里是0,
margin:0;
也是我们在实际开发中初始化写入的样式,我们可以发现如果给标签添加样式需要一个花括号,样式代码每行都是键值对的形式,而且每行代码都是
;
结束,这就是CSS的语法啦;你可以写上后刷新我们的页面,你会发现一些些的变化哦;
头部实现
下面我们就来看一下我们 我的相册 如何设置样式吧,首先呢我们能够发现我们的头部一长条的背景颜色为灰色,然后我们的文字是居中的,我们一起来实现一下吧,上面我们用到了标签选择器,那这里我们运用一下我们的类选择器吧,我们先来给我们body中的div设置一个类名,比如我们叫做
header
,如何设置呢,很简单通过class属性;
<body><divclass="header"><h1>我的相册</h1></div></body>
然后我们在style中如何获通过类名设置样式呢?其实就是通过
.类名
这里就是
.header
,我们可以看到下面的代码,
background-color
用来设置背景颜色,
color
用来设置文字颜色,
text-align
用来设置元素内的字体的对齐方式,这里我们center就是剧中,我们常用的还是left、right大家可以自行尝试一下,
padding
是内边距,我们上面说的
margin
是外边距,正好是对应关系,这个是我们内部元素距离该元素上下左右的距离,这里是20px也就是说我们上下左右至少是20px;我们刷新看一下效果;
<style>/* 这里编写样式 */body{font-family: Arial, sans-serif;margin: 0;}.header{background-color: #333;color: #fff;text-align: center;padding: 20px;}</style>

完整代码
<html><head><title>我的相册</title><metaname="author"content="(作者)几何心凉"/><metaname="description"content="网页的描述"/><metaname="copyright"content="这里是版权信息"/><metaname="keywords"content="网页的关键字"/><style>/* 这里编写样式 */body{font-family: Arial, sans-serif;margin: 0;}.header{background-color: #333;color: #fff;text-align: center;padding: 20px;}</style></head><body><divclass="header"><h1>我的相册</h1></div></body></html>
写在最后
各位小伙伴们记得尝试一下哦,可以多尝试一些不容的样式,不同的值来看一下不同的效果,那我也把上面包含的全部代码提供出来,下篇文章呢我们继续来带领大家完成剩下的部分;如果你觉得本篇内容对你有所帮助,希望你能够给个三连支持哦;
本期推荐

版权归原作者 几何心凉 所有, 如有侵权,请联系我们删除。