HTML 表单是 Web 应用程序的重要组成部分,用户通过它与网站交互,可以填写信息、提交数据等。HTML 表单用于收集用户的输入信息。HTML 表单表示文档中的一个区域,此区域包含交互控件,将用户收集到的信息发送到 Web 服务器。HTML 表单通常包含各种输入字段、复选框、单选按钮、下拉列表等元素。
一、什么是 HTML 表单?
HTML 表单是用户输入数据的区域。表单通过使用
<form>
标签定义,用户可以输入各类数据,比如文本、密码、多个选项等。表单数据可以通过几种方式发送到服务器上,最常见的是通过 HTTP POST 或 GET 请求。表单通常用于注册、登录、搜索和填写反馈等场景。
创建一个基本的表单
一个基本的表单结构如下:
<!DOCTYPE html>
<html>
<head>
<title>基本表单示例</title>
</head>
<body>
<h1>注册表单</h1>
<form action="/submit" method="post">
<!-- 表单内容 -->
</form>
</body>
</html>
在上面的示例中:
-
<form> 标签的 action 属性指定了表单数据提交的目标 URL(在本例中是 /submit)。 -
method 属性指定了发送数据的方式,可以是 GET 或 POST。
二、输入 HTML 表单
表单的输入元素允许用户在其中输入信息。常见的输入元素有文本域、密码字段、单选按钮、复选框和提交按钮。接下来我们详细介绍这些输入元素。
1. 文本域(Text Fields)
文本字段允许用户输入单行文本。它通过
<input>
标签创建,并设置
type
属性为
text
。
<label for="username">用户名:</label>
<input type="text" id="username" name="username" required>

在上面的代码中:
-
<label> 标签用于标识输入字段,for 属性应与输入字段的 id 属性匹配,以提高可访问性。 -
required 属性表示该字段为必填项。
2. 密码字段
密码字段与文本字段类似,但会隐藏输入的内容。当用户输入密码时,字符以点或星号的形式显示。这可以通过将
type
属性设置为
password
实现。
<label for="password">密码:</label>
<input type="password" id="password" name="password" required>

3. 单选按钮(Radio Buttons)
单选按钮允许用户在多个选项中选择一个。每个单选按钮通过相同的
name
属性分组,但具有不同的
value
属性。
<fieldset>
<legend>性别:</legend>
<input type="radio" id="male" name="gender" value="male" required>
<label for="male">男</label>
<input type="radio" id="female" name="gender" value="female">
<label for="female">女</label>
</fieldset>

<fieldset>
标签用于将相关的单选按钮组合在一起,
<legend>
标签用于为组提供标题。
4. 复选框(Checkboxes)
复选框允许用户选择多个选项。每个复选框都是独立的,且不需要共享同一
name
属性。
<fieldset>
<legend>爱好:</legend>
<input type="checkbox" id="reading" name="hobbies" value="reading">
<label for="reading">阅读</label>
<input type="checkbox" id="travelling" name="hobbies" value="travelling">
<label for="travelling">旅行</label>
<input type="checkbox" id="sports" name="hobbies" value="sports">
<label for="sports">运动</label>
</fieldset>

5. 提交按钮(Submit Button)
提交按钮允许用户提交表单数据。它通过
<input>
标签创建,将
type
属性设置为
submit
。
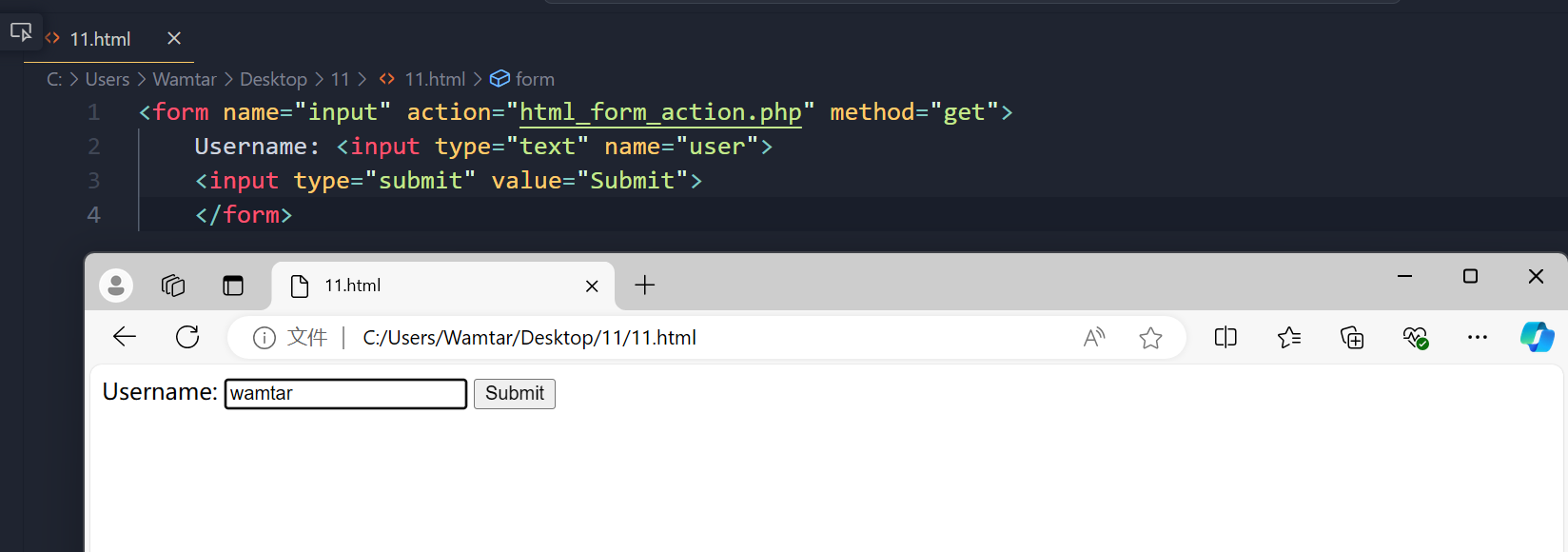
<form name="input" action="html_form_action.php" method="get">
Username: <input type="text" name="user">
<input type="submit" value="Submit">
</form>

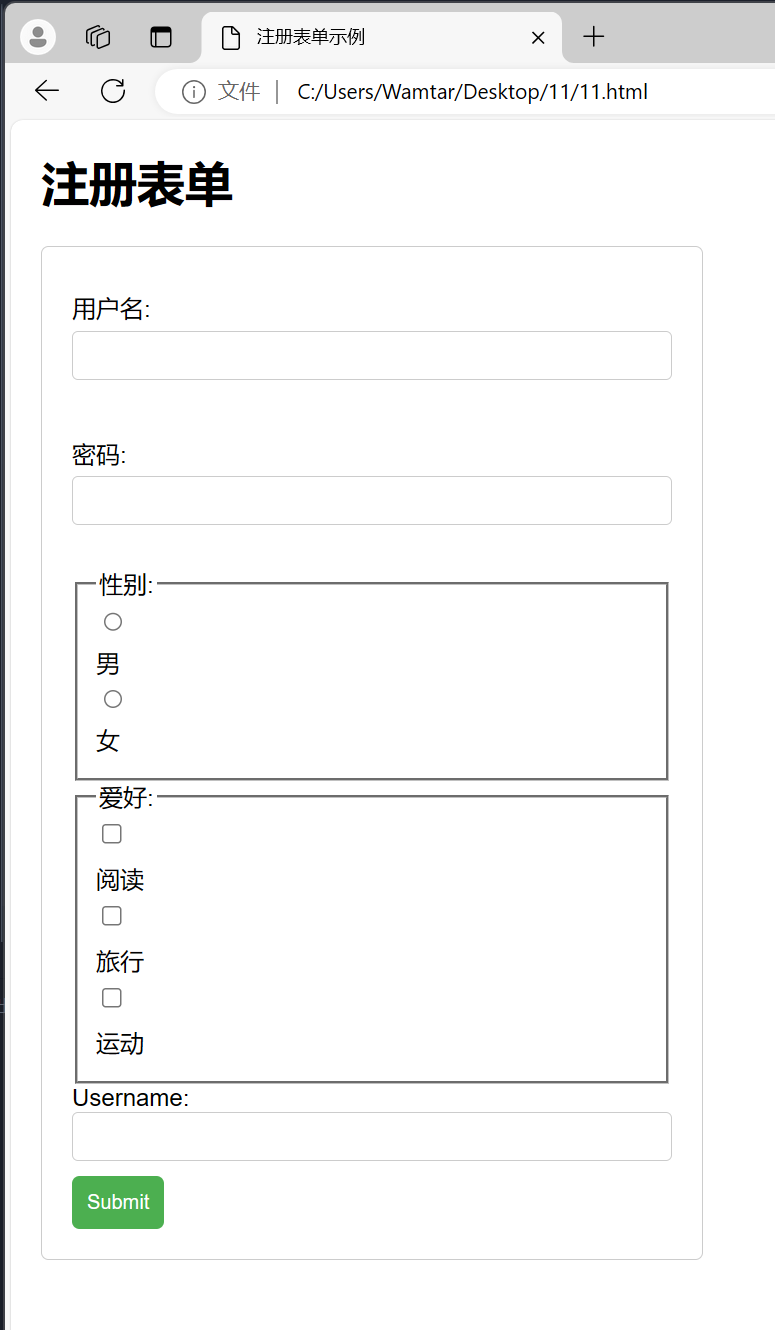
6、整合所有元素
现在,让我们整合所有这些输入元素,创建一个完整的表单示例。
<!DOCTYPE html>
<html>
<head>
<title>注册表单示例</title>
</head>
<body>
<h1>注册表单</h1>
<form action="/submit" method="post">
<label for="username">用户名:</label>
<input type="text" id="username" name="username" required><br><br>
<label for="password">密码:</label>
<input type="password" id="password" name="password" required><br><br>
<fieldset>
<legend>性别:</legend>
<input type="radio" id="male" name="gender" value="male" required>
<label for="male">男</label>
<input type="radio" id="female" name="gender" value="female">
<label for="female">女</label>
</fieldset>
<fieldset>
<legend>爱好:</legend>
<input type="checkbox" id="reading" name="hobbies" value="reading">
<label for="reading">阅读</label>
<input type="checkbox" id="travelling" name="hobbies" value="travelling">
<label for="travelling">旅行</label>
<input type="checkbox" id="sports" name="hobbies" value="sports">
<label for="sports">运动</label>
</fieldset>
<form name="input" action="html_form_action.php" method="get">
Username: <input type="text" name="user">
<input type="submit" value="Submit">
</form>
</form>
</body>
</html>
三、表单验证
表单验证可以通过 HTML5 原生属性(如
required
、
minlength
、
maxlength
、
pattern
等)和 JavaScript 等编程语言进行。例如:
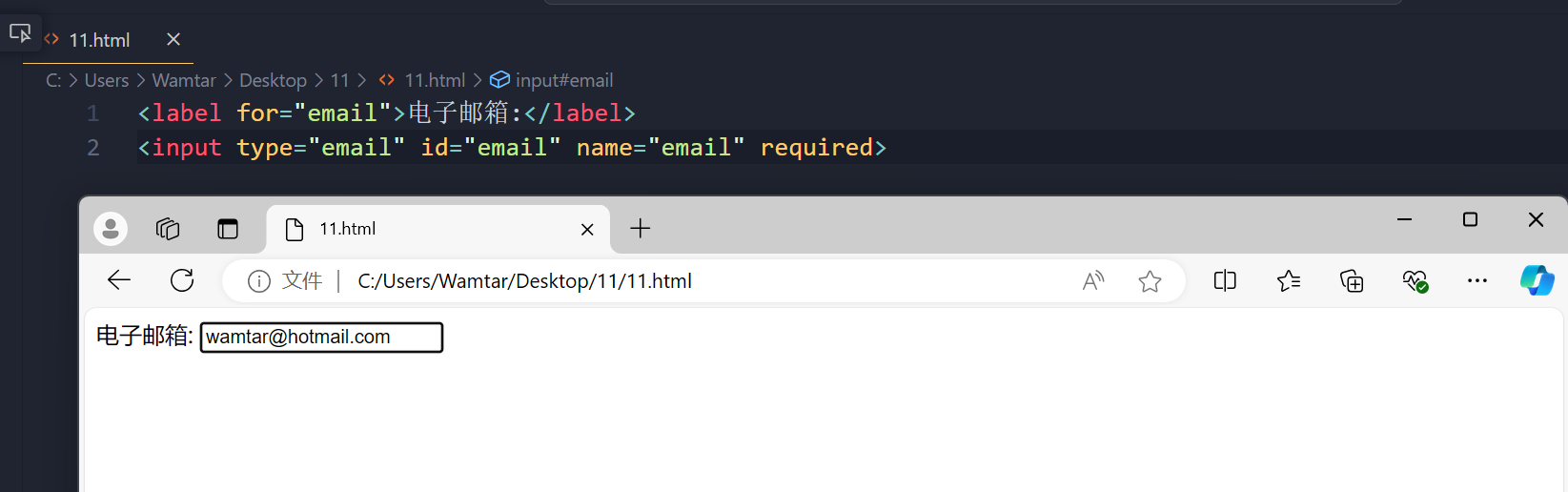
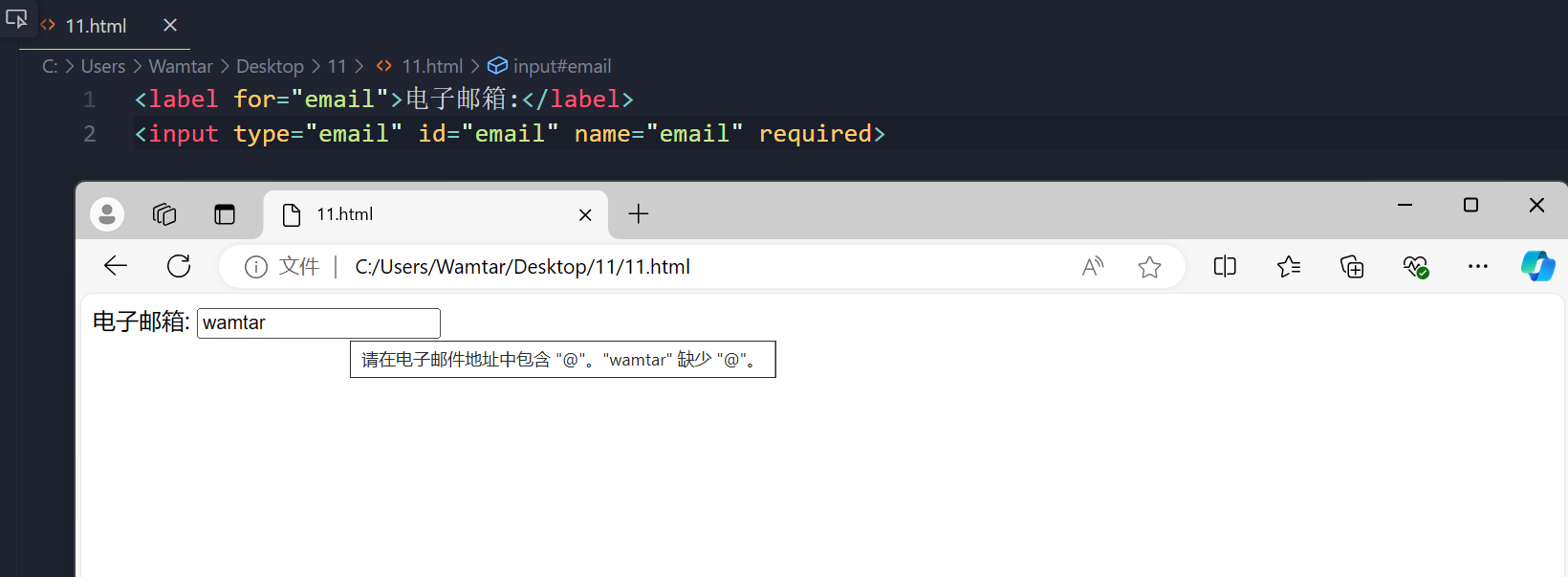
<label for="email">电子邮箱:</label>
<input type="email" id="email" name="email" required>


上述代码使用了
type="email"
,它不仅将输入限制为电子邮件格式,还利用浏览器内置的验证功能,确保用户输入有效的电子邮件地址。
四、表单样式
为了使表单更具可读性和美观,有时需要给表单添加 CSS 样式。以下是一个简单的 CSS 示例:
<style>
body {
font-family: Arial, sans-serif;
margin: 20px;
}
form {
max-width: 400px;
padding: 20px;
border: 1px solid #ccc;
border-radius: 5px;
}
label {
display: block;
margin: 10px 0 5px;
}
input[type="text"],
input[type="password"],
input[type="email"] {
width: 100%;
padding: 8px;
margin-bottom: 10px;
border: 1px solid #ccc;
border-radius: 4px;
}
input[type="submit"] {
background-color: #4CAF50;
color: white;
border: none;
padding: 10px;
border-radius: 5px;
cursor: pointer;
}
input[type="submit"]:hover {
background-color: #45a049;
}
</style>

扩展:
表单中的单选按钮可以设置以下几个属性:value、name、checked
- value:提交数据到服务器的值(后台程序PHP使用)
- name:为控件命名,以备后台程序 ASP、PHP 使用
- checked:当设置 checked="checked" 时,该选项被默认选中
<form>
<p>你生活在哪个国家?</p>
<input type="radio" name="country" value="China" checked="checked">中国<br/>
<input type="radio" name="country" value="the USA">美国
</form>

注意:同一组的单选按钮,name 取值一定要一致,比如上面例子为同一个名称“country”,这样同一组的单选按钮才可以起到单选的作用。
如何使用隐藏在下拉列表中的默认空白值实现SELECT标记
只需使用禁用和/或隐藏属性:
<form>
<select>
<option selected disabled hidden style="display: none" value=""></option>
<option value="volvo">Volvo</option>
<option value="saab">Saab</option>
<option value="fiat">Fiat</option>
<option value="audi">Audi</option>
</select>
</form>

- selected:使此选项成为默认选项。
- disabled:使此选项无法点击。
- style="display:none":使此选项不在旧版浏览器中显示。
- hidden:使此选项不显示在下拉列表中。
如有表述错误及欠缺之处敬请批评指正。
版权归原作者 一条晒干的咸魚 所有, 如有侵权,请联系我们删除。