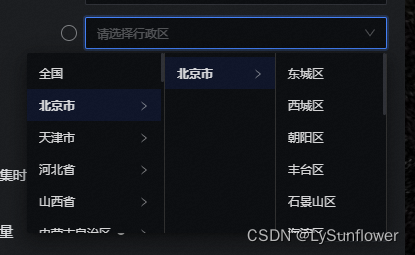
举例图:
以下菜单选择需逐级鼠标悬浮显示才可选择
注明:
"""
触发步骤:
1.定位下拉框触发元素---点击----触发下拉框显示
2.悬浮一级选择项,触发一级选择项
3.悬浮二级选择项,触发三级选择
4.xpath元素匹配后触发点击
注意:xpath 最好用匹配语法,不要F12直接粘贴xptah
具体语法可参考以下菜鸟教程
https://www.runoob.com/xpath/xpath-syntax.html
"""
示例代码:
# 定位鼠标悬停元素
driver.find_element(By.XPATH,'//*[@id="rc_select_1"]').click()# 触发下拉框菜单
time.sleep(3)
ele = driver.find_element(By.XPATH,'(//*[@title="北京市"])[1]')# 选择第一层省级单位
ActionChains(driver).move_to_element(ele).perform()# 鼠标悬停
time.sleep(3)# 定位二级鼠标悬停元素,触发三级选择项#driver.find_element(By.XPATH,'(//*[@class="ant-cascader-menu"]/li[@title="北京市"])[2]') # 选择第二层市级单位#time.sleep(3)# 选择三级所选择元素
ele = driver.find_element(By.XPATH,'(//*[@class="ant-cascader-menu"]/li[@title="北京市"])[2]')# 选择第三层区级单位
ActionChains(driver).move_to_element(ele).perform()# 鼠标悬停
time.sleep(3)
driver.find_element(By.XPATH,'//*[@title="东城区"]').click()
本文均为本人编写,本文如有侵权请告知删除。
本文转载自: https://blog.csdn.net/LySunflower/article/details/127809969
版权归原作者 LySunflower 所有, 如有侵权,请联系我们删除。
版权归原作者 LySunflower 所有, 如有侵权,请联系我们删除。