vue实现录音并转文字功能,包括PC端,手机端和企业微信自建应用端
不止vue,不限技术栈,vue2、vue3、react、.net以及原生js均可实现。
原理
浏览器实现录音并转文字最快捷的方法是通过Web Speech API来实现,这是浏览器内置示例的api方法,可以直接调用,无需引入任何依赖包,唯一需要注意的是浏览器的兼容性,具体可查看官方文档
链接: Web Speech API
实现过程
<template>
<button @click="toggleSpeechRecognition ">{{ isSpeaking?'开始':'停止' }}录音</button>
<span>{{ prompt }}</span>
</template>
<script setup lang="ts">
import { ref } from 'vue'
//测试语音识别
const prompt = ref('')
const isSpeaking = ref(false);
let recognition: any = null;
let finalResult = ''; // 保存最终结果的变量
let interimResult = ''; // 保存中间结果的变量
const toggleSpeechRecognition = () => {
if (!recognition) {
recognition = new webkitSpeechRecognition();
recognition.continuous = true;
recognition.interimResults = true;
recognition.lang = 'zh-CN';
recognition.onresult = event => {
interimResult = ''; // 清空中间结果
for (let i = event.resultIndex; i < event.results.length; i++) {
if (event.results[i].isFinal) {
finalResult += event.results[i][0].transcript;
} else {
interimResult += event.results[i][0].transcript;
}
}
prompt.value = finalResult + interimResult;
};
}
if (isSpeaking.value) {
finalResult = '';
recognition.stop();
} else {
recognition.start();
}
isSpeaking.value = !isSpeaking.value;
};
</script>
避坑指南
1.http问题导致录音失败:我相信99.9%的人本地开发环境启动的都是http,当前主流浏览器出于安全考虑禁止http的应用调用麦克风,需要在浏览器高级设置中添加白名单,具体操作为:
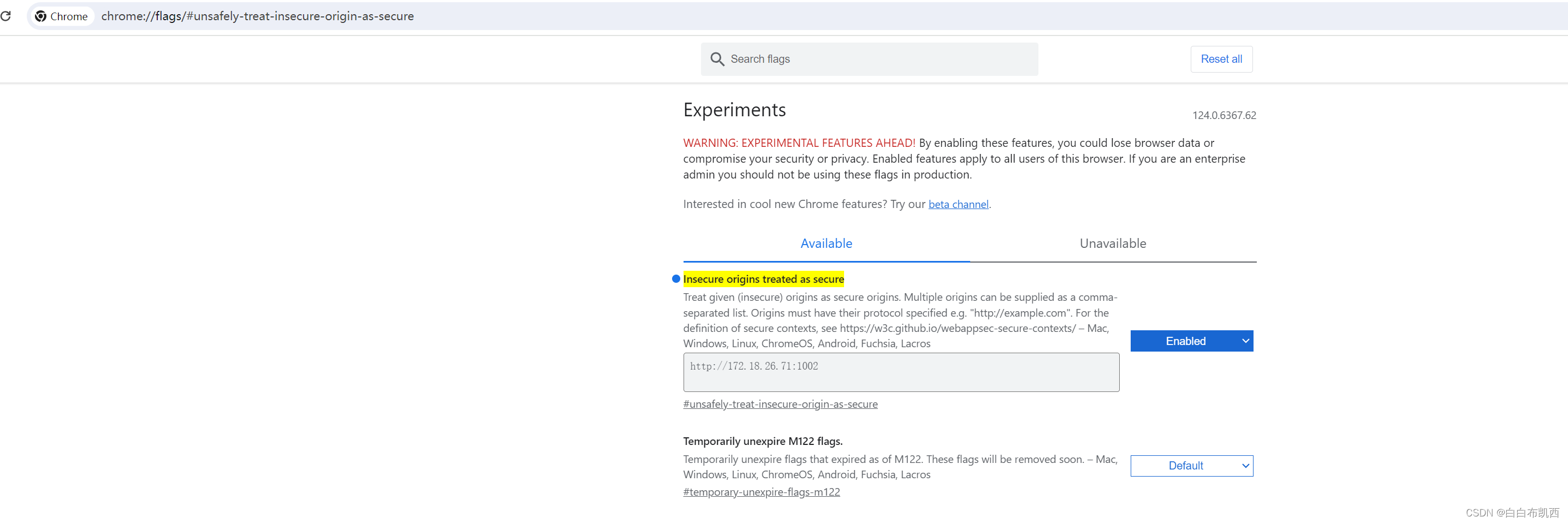
chrome浏览器地址栏中输入chrome://flags/#unsafely-treat-insecure-origin-as-secure,回车,在Insecure origins treated as secure这栏中添加你的应用地址,将该选项置为Enabled,然后点击右下角弹出的Relaunch按钮。
edge浏览器打开:edge://flags/#unsafely-treat-insecure-origin-as-secure,同上。
这里需要注意的是,你的电脑需要有音频录入设备,检查顺序为:先检查电脑是否有音频录入设备(是否正常)-> 再添加浏览器安全白名单。
2.应用是否被其他规则限制调用麦克风
1.iframe内部应用不允许直接调用麦克风,只能通过postMassage实现iframe内外部通信,调用外部系统的方法来调用麦克风,具体我会在单独的文章将iframe内外部通信;
2.如果应用嵌在企微工作台或类似的平台中,麦克风权限首先受企微等平台的权限管控,一般都需要调用企微官方api来实现类似功能。
版权归原作者 白白布凯西 所有, 如有侵权,请联系我们删除。