
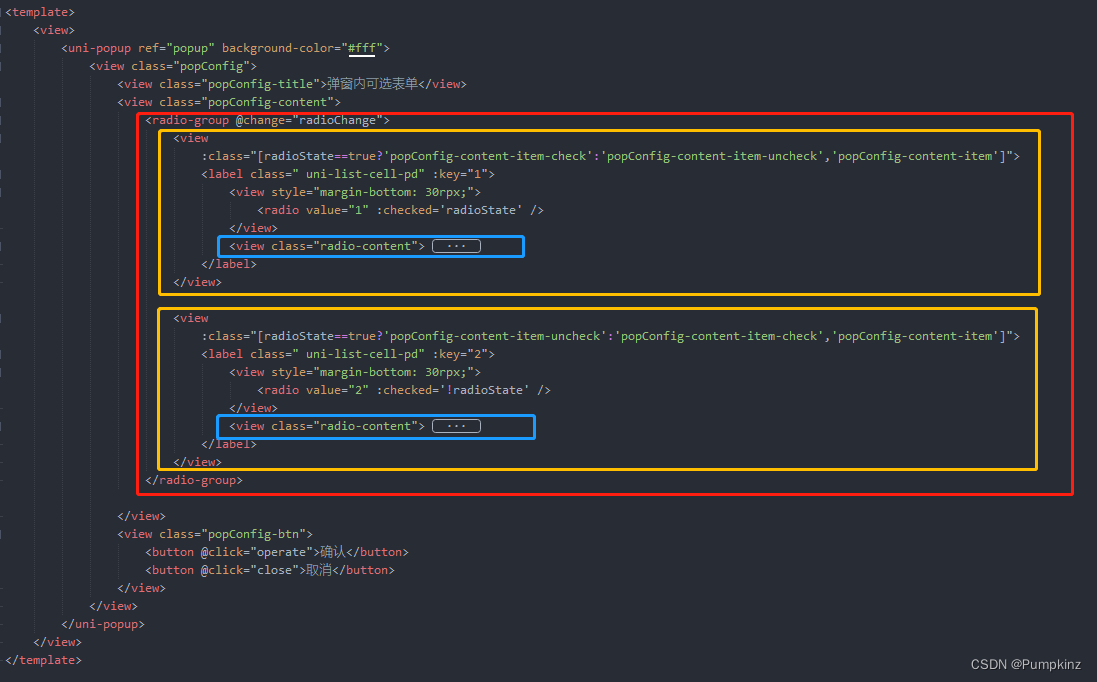
↓界面结构如下
首先利用radio-group 中的label分成两部分,这样点单选按钮就可以出发整个label包裹的样式↓(点击label区域单选按钮亮起,触发radioChange方法改变radioState的状态)

↓

选中的效果可以参照↓
:class="[radioState==true?'popConfig-content-item-check':'popConfig-content-item-uncheck','popConfig-content-item']">
完整代码如下↓
<template>
<view>
<uni-popup ref="popup" background-color="#fff">
<view class="popConfig">
<view class="popConfig-title">弹窗内可选表单</view>
<view class="popConfig-content">
<radio-group @change="radioChange">
<view
:class="[radioState==true?'popConfig-content-item-check':'popConfig-content-item-uncheck','popConfig-content-item']">
<label class=" uni-list-cell-pd" :key="1">
<view style="margin-bottom: 30rpx;">
<radio value="1" :checked='radioState' />
</view>
<view class="radio-content">
<form @submit="formSubmit">
<view class="uni-form-item">
<view>机器</view>
<view>
<picker class="radio-content-picker" @change="bindPickerChangeMach"
:value="machIndex" :range="machArray">
<view class="uni-input">
{{machIndex!==''?machArray[machIndex]:'请选择'}}
<uni-icons type="arrowdown" style="margin-left: 10rpx;"
color="#7e7d96ff" size="12"></uni-icons>
</view>
</picker>
</view>
</view>
<view class="uni-form-item">
<view>驾驶员</view>
<view>
<picker class="radio-content-picker" @change="bindPickerChangeDiver"
:value="diverIndex" :range="diverArray">
<view class="uni-input">
{{diverIndex!==''?diverArray[diverIndex]:'请选择'}}
<uni-icons type="arrowdown" style="margin-left: 10rpx;"
color="#7e7d96ff" size="12"></uni-icons>
</view>
</picker>
</view>
</view>
<view class="uni-form-item">
<view>件数</view>
<view style="display: flex;">
<view>
<uni-number-box :value="firstWorkload" :step="100.0" :min="1"
:max="9999" />
</view>
<view style="color: #7e7d96ff;margin-left: 10rpx;">
吨数/件数
</view>
</view>
</view>
<view class="uni-form-item">
<view>打分</view>
<view>
<picker class="radio-content-picker"
@change="bindPickerChangeFirstScore" :value="firstScoreIndex"
:range="firstScoreArray">
<view class="uni-input">
{{firstScoreIndex!==''?firstScoreArray[firstScoreIndex]:'请选择'}}
<uni-icons type="arrowdown" style="margin-left: 10rpx;"
color="#7e7d96ff" size="12"></uni-icons>
</view>
</picker>
</view>
</view>
</form>
</view>
</label>
</view>
<view
:class="[radioState==true?'popConfig-content-item-uncheck':'popConfig-content-item-check','popConfig-content-item']">
<label class=" uni-list-cell-pd" :key="2">
<view style="margin-bottom: 30rpx;">
<radio value="2" :checked='!radioState' />
</view>
<view class="radio-content">
<form @submit="formSubmit">
<view class="uni-form-item">
<view>工人</view>
<view>
<picker class="radio-content-picker" @change="bindPickerChangeWorker"
:value="workerIndex" :range="workerArray">
<view class="uni-input">
{{workerIndex!==''?workerArray[workerIndex]:'请选择'}}
<uni-icons type="arrowdown" style="margin-left: 10rpx;"
color="#7e7d96ff" size="12"></uni-icons>
</view>
</picker>
</view>
</view>
<view class="uni-form-item">
<view>件数</view>
<view style="display: flex;">
<view>
<uni-number-box :value="secondWorkload" :step="100.0" :min="1"
:max="9999" />
</view>
<view style="color: #7e7d96ff;margin-left: 10rpx;">
吨数/件数
</view>
</view>
</view>
<view class="uni-form-item">
<view>打分</view>
<view>
<picker class="radio-content-picker"
@change="bindPickerChangeSecondScore" :value="secondScoreIndex"
:range="secondScoreArray">
<view class="uni-input">
{{secondScoreIndex!==''?secondScoreArray[secondScoreIndex]:'请选择'}}
<uni-icons type="arrowdown" style="margin-left: 10rpx;"
color="#7e7d96ff" size="12"></uni-icons>
</view>
</picker>
</view>
</view>
</form>
</view>
</label>
</view>
</radio-group>
</view>
<view class="popConfig-btn">
<button @click="operate">确认</button>
<button @click="close">取消</button>
</view>
</view>
</uni-popup>
</view>
</template>
<script>
export default {
props: {
showChoosePop: {
type: Boolean,
required: true
},
},
data() {
return {
firstWorkload: '1',
secondWorkload: '1',
radioState: true,
machArray: ['机械1', '机械2', '机械3', '机械4'],
machIndex: '',
diverArray: ['司机1', '司机2', '司机3', '司机4'],
diverIndex: '',
workerArray: ['工人1', '工人2', '工人3', '工人4'],
workerIndex: '',
firstScoreArray: ['100', '90', '80', '70', '60', '50'],
firstScoreIndex: '',
secondScoreArray: ['100', '90', '80', '70', '60', '50'],
secondScoreIndex: '',
};
},
methods: {
radioChange: function(evt) {
if (evt.detail.value == 1) {
this.radioState = true
} else {
this.radioState = false
}
},
close() {
this.$emit("changeShowChoosePop", false)
},
operate() {
if (this.radioState == true) {
let formData1
formData1 = {
'mach': this.machArray[this.machIndex],
'diver': this.diverArray[this.diverIndex],
'firstWorkload': this.firstWorkload,
'score': this.secondScoreArray[this.secondScoreIndex]
}
// console.log("formData1",formData1)
this.$emit("popUpChooseFirstBtnOperate", formData1)
} else {
let formData2
formData2 = {
'worker': this.workerArray[this.workerIndex],
'secondWorkload': this.secondWorkload,
'score': this.firstScoreArray[this.firstScoreIndex]
}
this.$emit("popUpChooseFirstBtnOperate", formData2)
// console.log("formData2",formData2)
}
},
bindPickerChangeMach: function(e) {
// console.log('picker发送选择改变,携带值为', e.detail.value)
this.machIndex = e.detail.value
},
bindPickerChangeDiver: function(e) {
// console.log('picker发送选择改变,携带值为', e.detail.value)
this.diverIndex = e.detail.value
},
bindPickerChangeWorker: function(e) {
// console.log('picker发送选择改变,携带值为', e.detail.value)
this.workerIndex = e.detail.value
},
bindPickerChangeFirstScore: function(e) {
// console.log('picker发送选择改变,携带值为', e.detail.value)
this.firstScoreIndex = e.detail.value
},
bindPickerChangeSecondScore: function(e) {
// console.log('picker发送选择改变,携带值为', e.detail.value)
this.secondScoreIndex = e.detail.value
},
},
watch: {
'showChoosePop': {
handler(newVal, oldVal) {
// console.log(111)
if (this.showChoosePop == true) {
this.$nextTick(() => {
this.$refs.popup.open()
})
} else {
this.$nextTick(() => {
this.$refs.popup.close()
})
}
},
deep: true,
immediate: true
}
},
}
</script>
<style lang="scss" scoped>
.popConfig {
z-index: 999;
background-color: white;
box-sizing: border-box;
padding: 25rpx;
width: 90vw;
min-height: 600rpx;
border-radius: 15rpx;
display: flex;
flex-direction: column;
justify-content: space-between;
align-items: center;
.popConfig-title {
width: 100%;
font-size: 35rpx;
display: flex;
justify-content: space-around;
font-weight: 600;
padding: 10rpx 0 20rpx 0;
}
.popConfig-content {
width: 100%;
.popConfig-content-item-check {
border: 4rpx solid #5861d0ff;
background-color: #f7f7fc;
}
.popConfig-content-item-uncheck {
border: 4rpx solid #d9d9d9ff;
background-color: white;
}
.popConfig-content-item {
box-sizing: border-box;
padding: 10rpx 0;
border-radius: 15rpx;
display: flex;
flex-direction: column;
justify-content: space-between;
margin-bottom: 30rpx;
.radio-content {
width: 100%;
.uni-form-item {
// background-color: red;
width: 100%;
padding: 10rpx 0;
display: flex;
justify-content: space-between;
align-items: center;
view:nth-last-of-type(1) {
align-items: center;
}
.radio-content-picker {
.uni-input {
color: #7e7d96ff;
padding: 0;
background-color: rgba(220, 38, 38, 0);
line-height: 55rpx;
}
}
/deep/.uni-numbox__value[data-v-15947278] {
border: none;
background-color: #edededff;
min-width: 100rpx;
height: 55rpx;
margin: 0 15rpx;
// line-height: 55rpx;
// align-items: center;
}
/deep/.uni-numbox__minus[data-v-15947278],
/deep/.uni-numbox__plus[data-v-15947278] {
border-radius: 40rpx;
border: 2rpx solid #dfe3eb;
height: 55rpx;
background-color: white;
}
}
}
}
}
view {
img {
margin-top: 30rpx;
width: 150rpx;
height: 150rpx;
}
}
.popConfig-txt {
text-align: center;
.popConfig-title {
font-size: 40rpx;
color: #3b385aff;
}
.popConfig-des {
font-size: 35rpx;
color: #3b385aff;
}
}
.popConfig-btn {
display: flex;
flex-direction: row;
width: 100%;
justify-content: space-between;
button {
width: 45%;
height: 80rpx;
line-height: 80rpx;
background-color: #5861d0ff;
color: white;
border-radius: 40rpx;
}
button:nth-last-child(1) {
background-color: white;
color: #5861d0;
border: 2rpx solid #5861d0;
}
}
}
</style>
如何使用该组件↓
<!--
showChoosePop 是否显示
@changeShowChoosePop:控制弹窗是否显示
@popUpChooseFirstBtnOperate:弹窗第一个按钮
-->
<popUpChooseCom :showChoosePop="showChoosePop"
@changeShowChoosePop="changeShowChoosePop" @popUpChooseFirstBtnOperate="popUpChooseFirstBtnOperate">
</popUpChooseCom>
本文转载自: https://blog.csdn.net/lanbaiyans/article/details/130558213
版权归原作者 Pumpkinz 所有, 如有侵权,请联系我们删除。
版权归原作者 Pumpkinz 所有, 如有侵权,请联系我们删除。