GitHub进阶使用指南
1.个性化 Github 首页
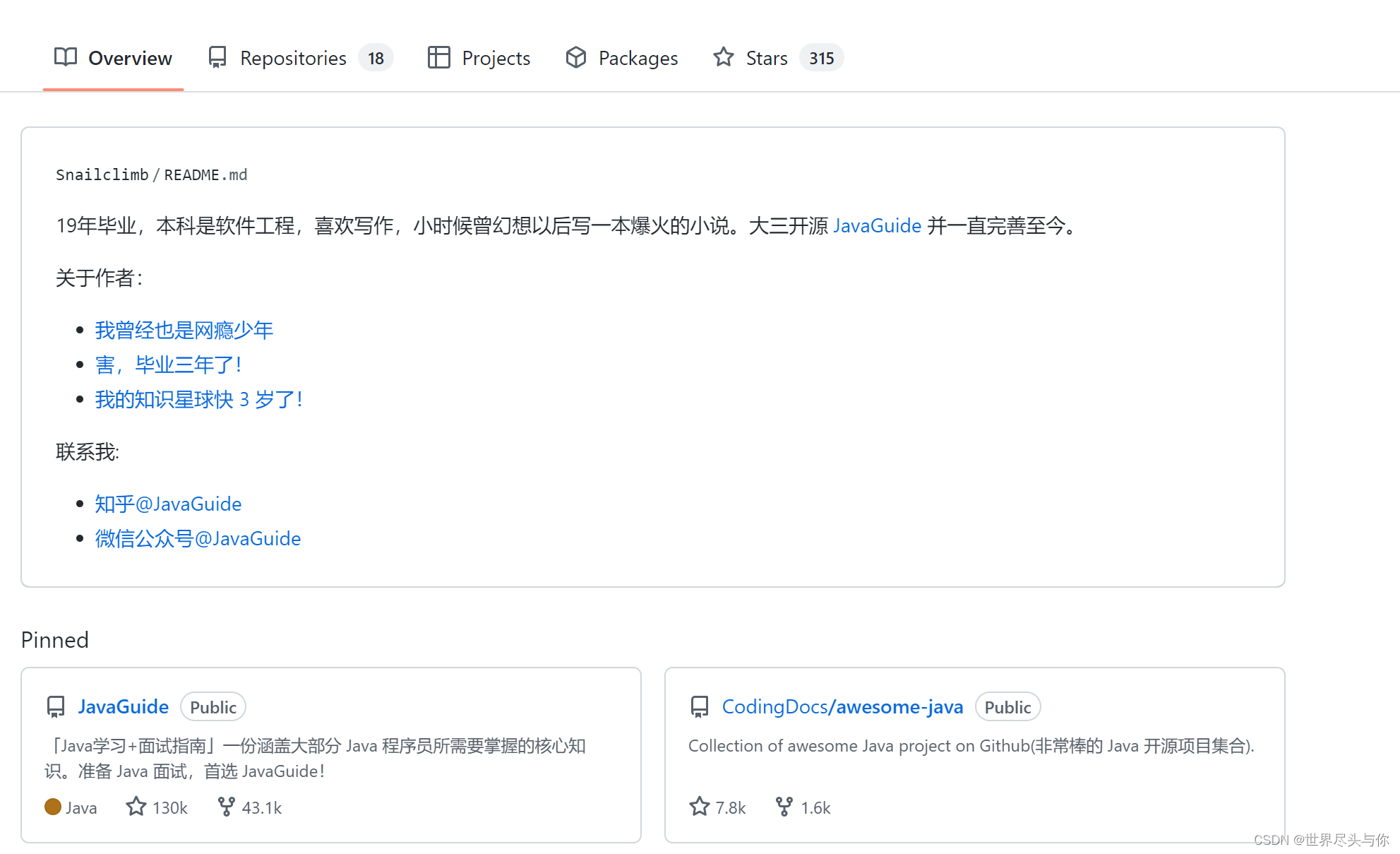
Github 目前支持在个人主页自定义展示一些内容:

想要做到这样非常简单,你只需要创建一个和你的 Github 账户同名的仓库,然后自定义
README.md
的内容即可。
通过github-readme-stats这个开源项目,你可以在README中展示动态生成的 GitHub 统计信息🌿
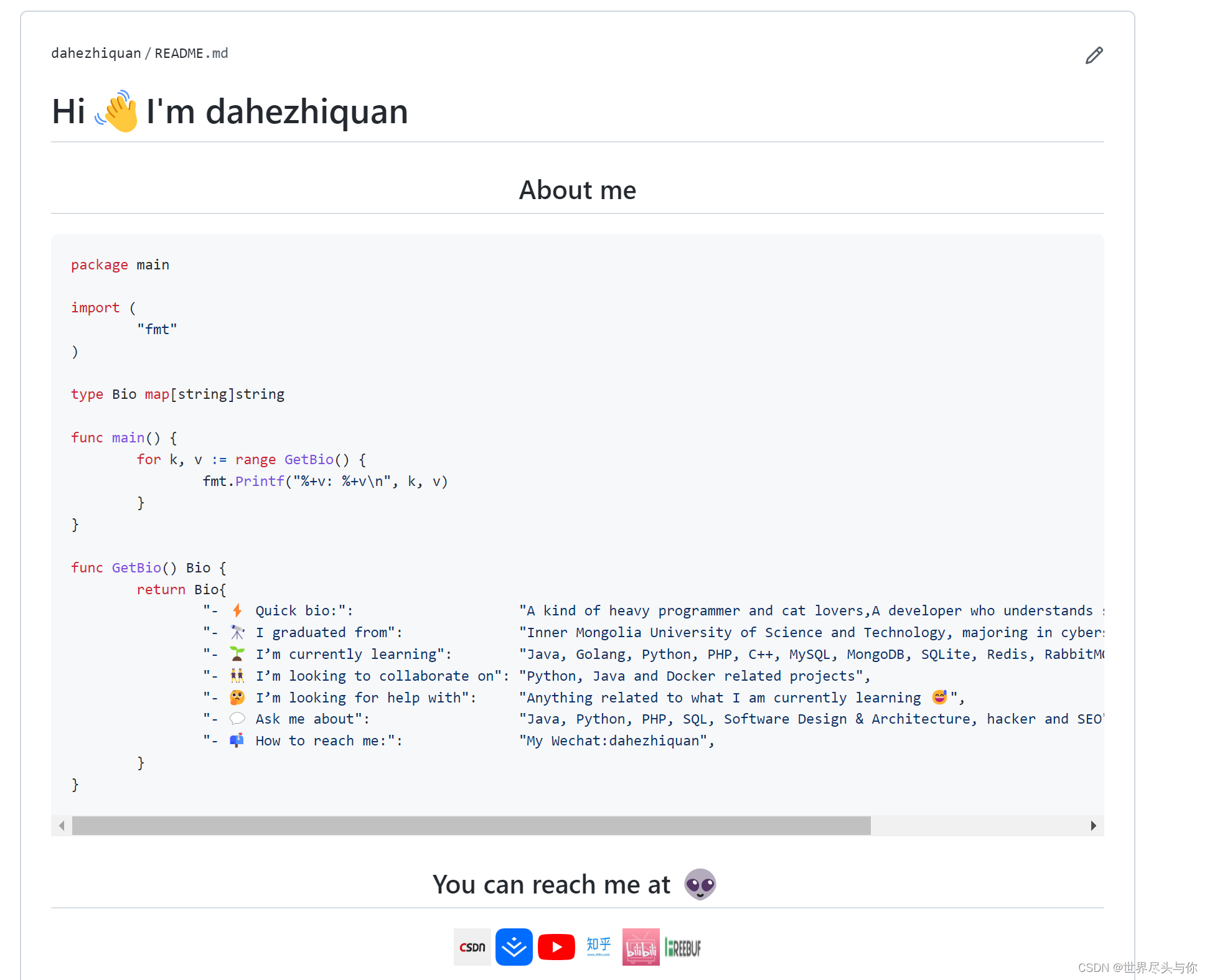
例如:这是我的Github个人主页样式:

2.自定义项目徽章
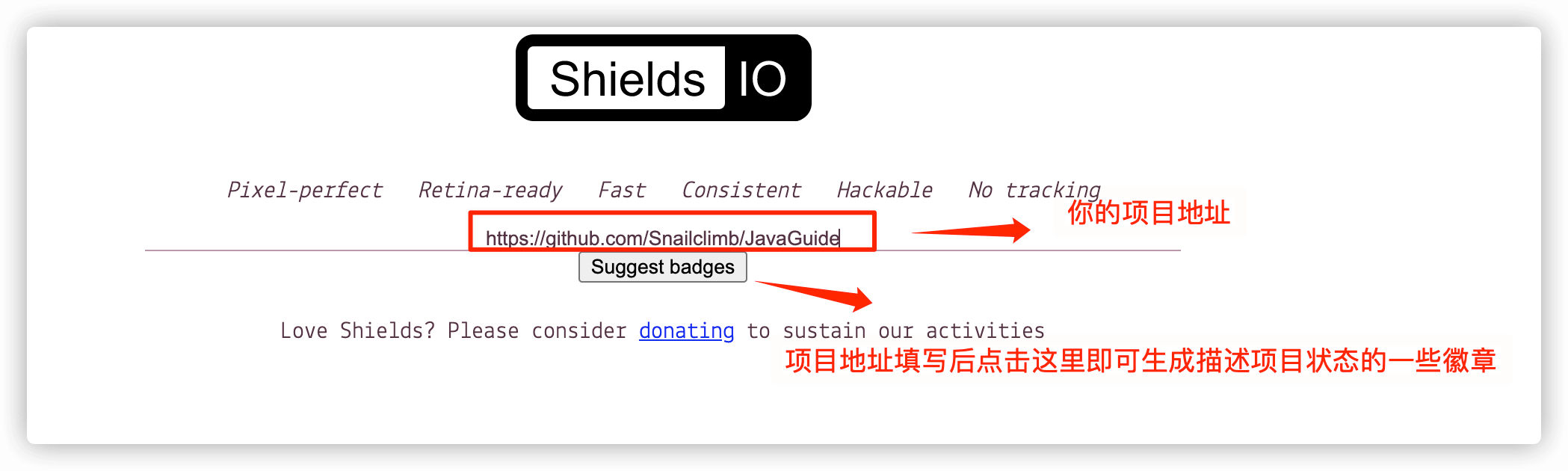
你在 Github 上看到的项目徽章都是通过 https://shields.io/ 这个网站生成的
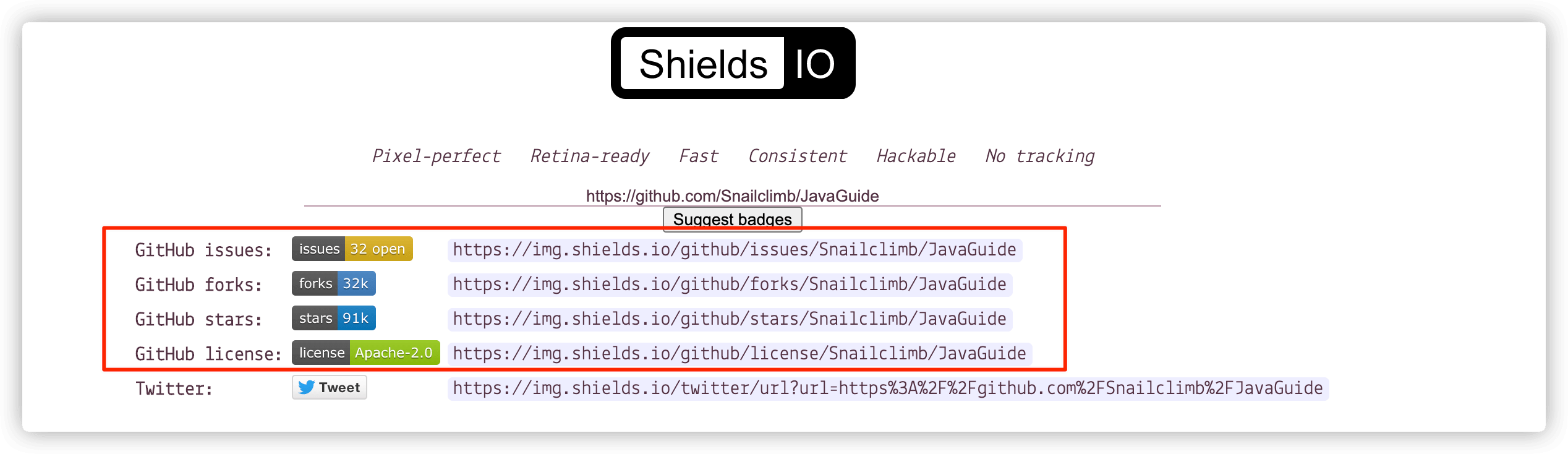
你不光可以生成静态徽章,shield.io 还可以动态读取你项目的状态并生成对应的徽章:

生成的描述项目状态的徽章效果如下:

3.自动为项目添加贡献情况图标
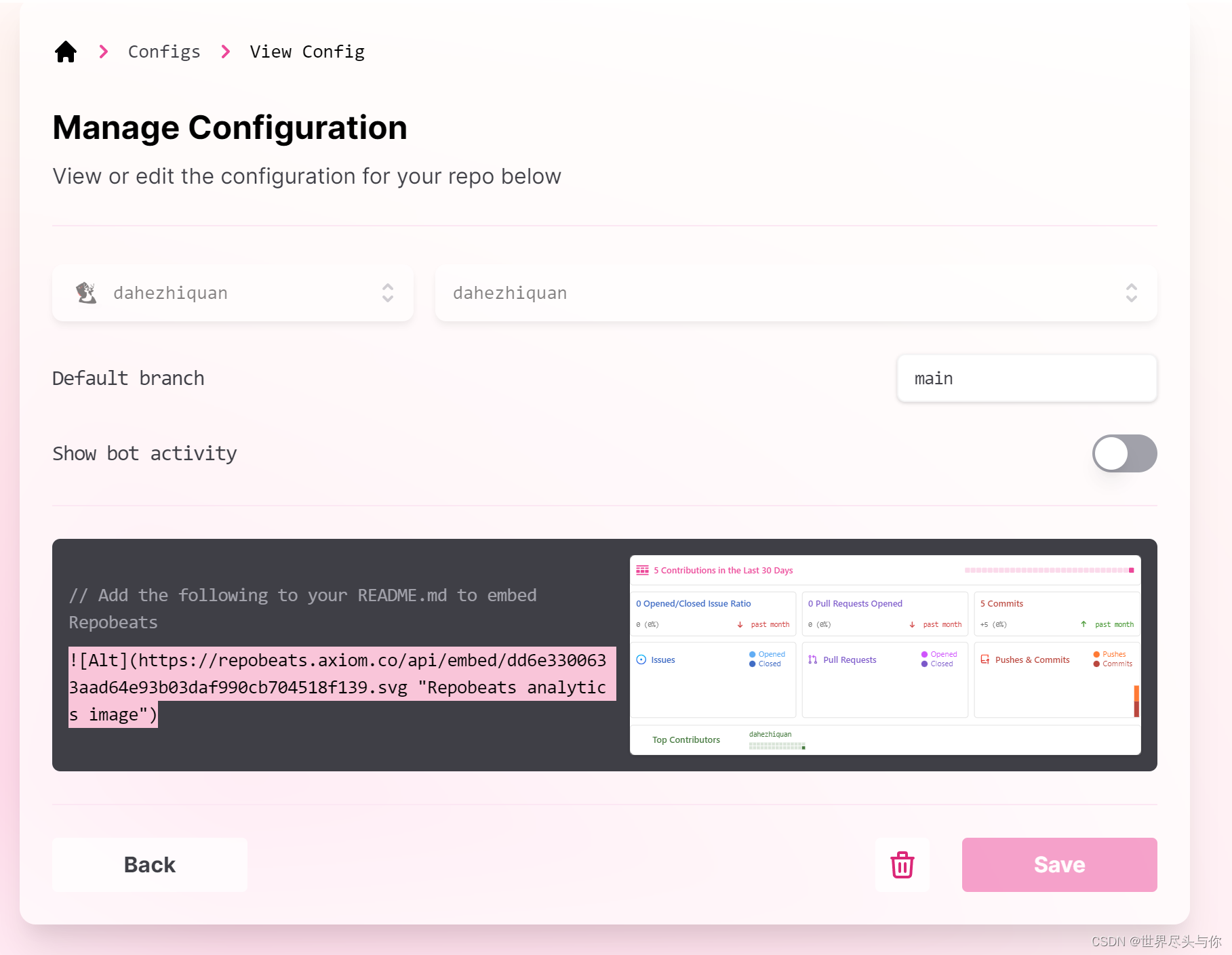
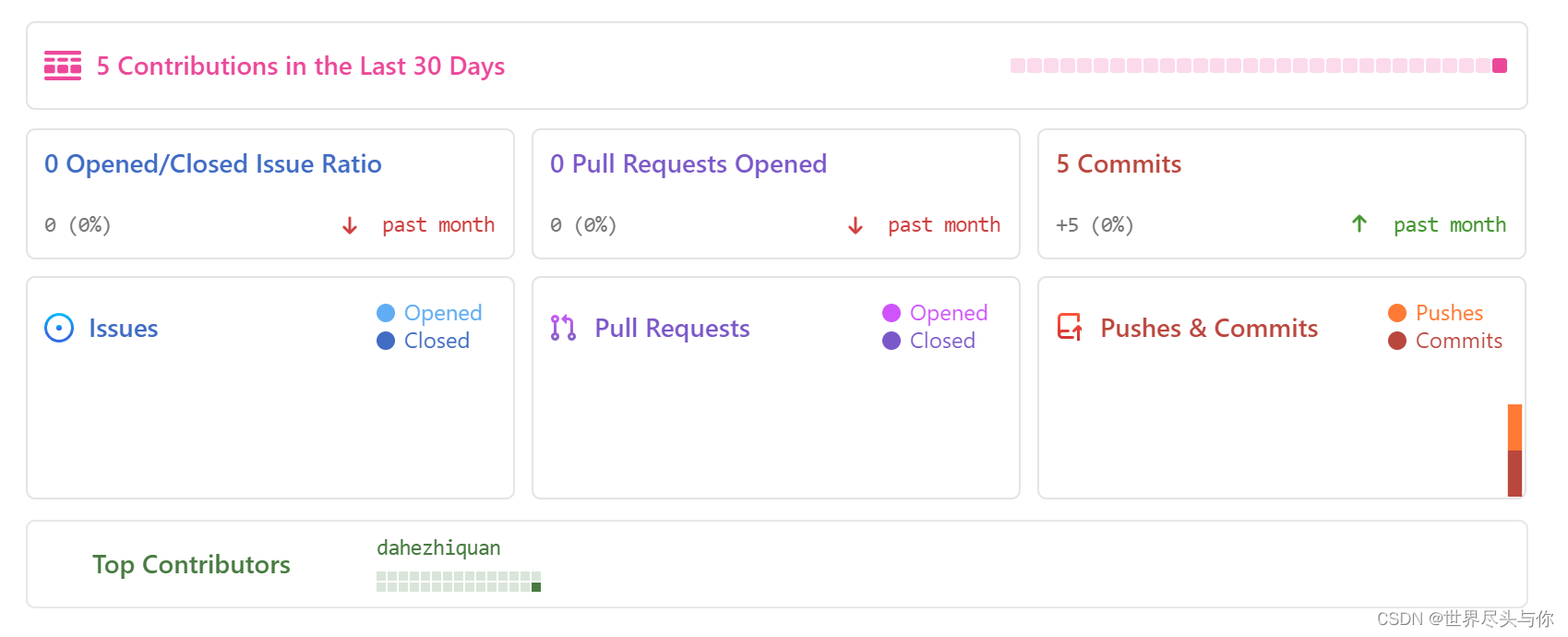
通过 repobeats 这个工具可以为 Github 项目添加如下图所示的项目贡献基本情况图表:
地址:https://repobeats.axiom.co/
将生成的MD代码添加到项目的README文档中即可:

展示效果:

4.高效阅读 Github 项目的源代码
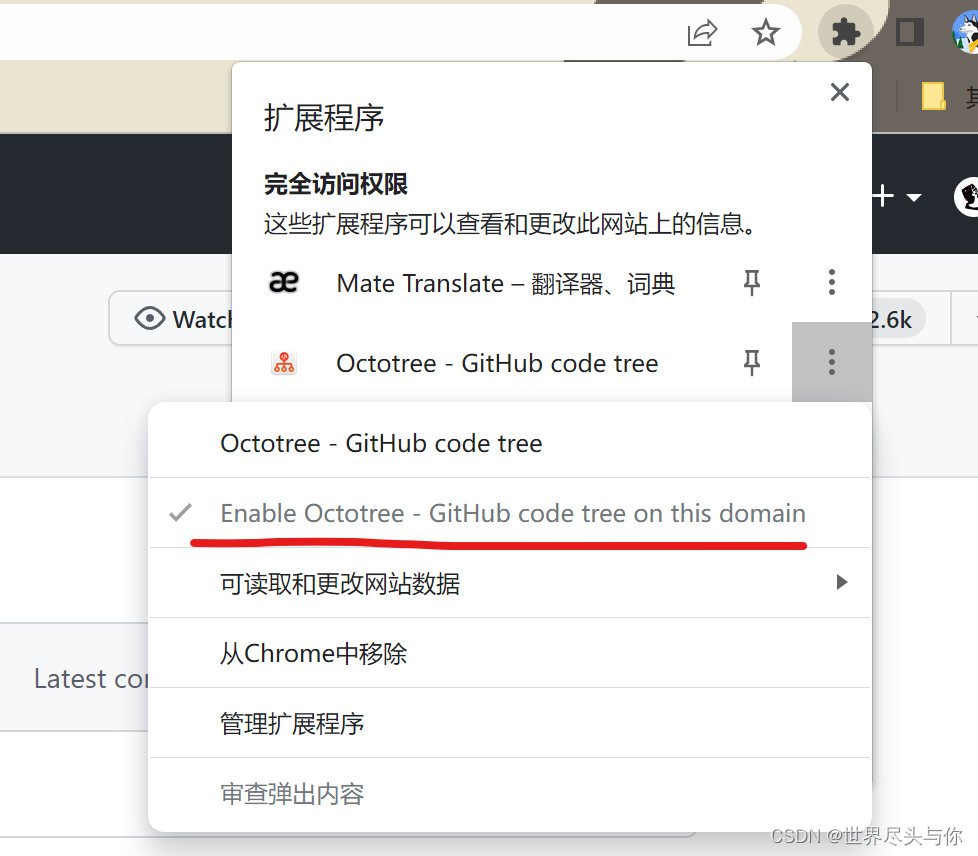
学会使用Chrome 插件 Octotree:
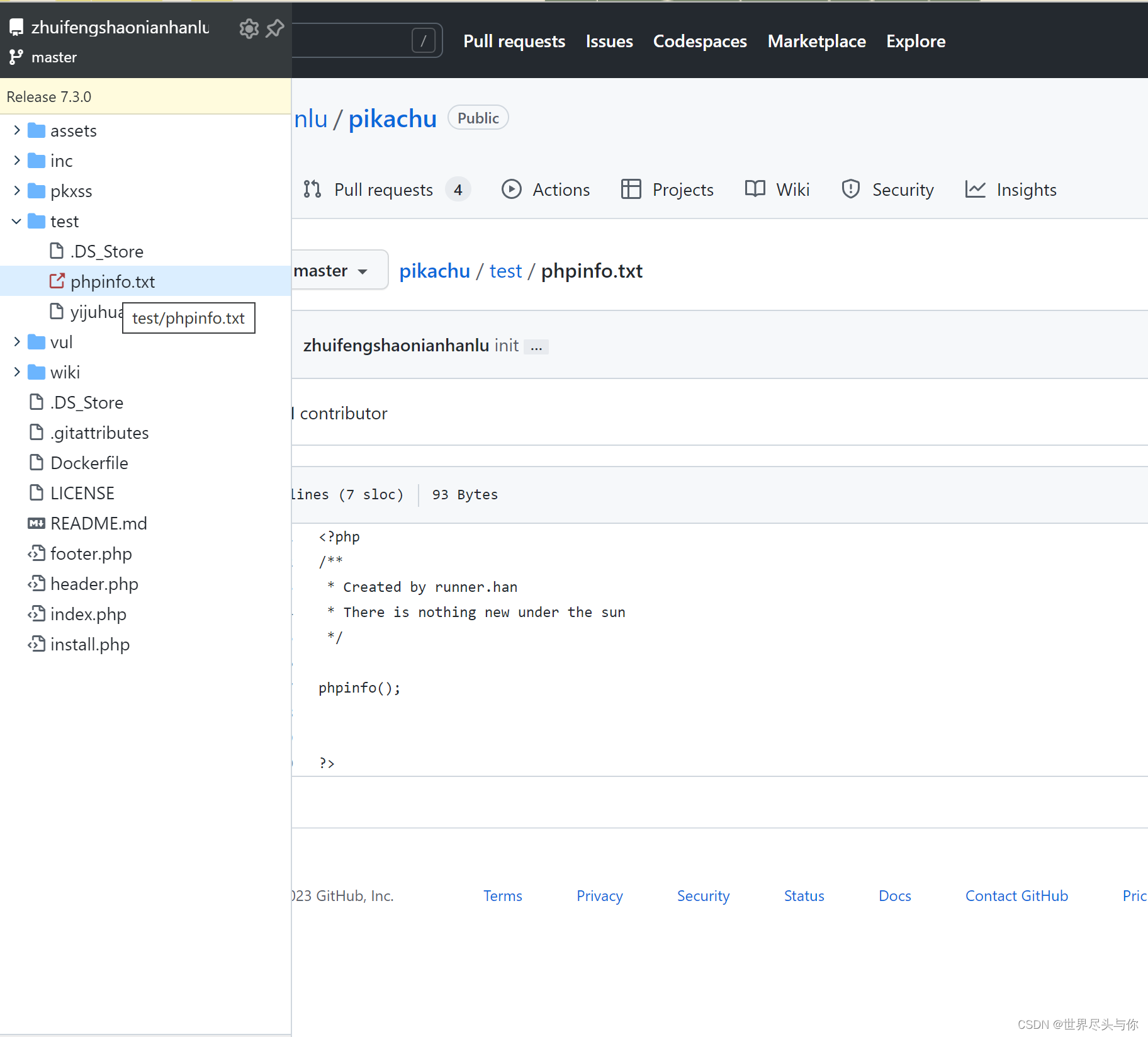
使用了 Octotree 之后网页侧边栏会按照树形结构展示项目,为我们带来 IDE 般的阅读源代码的感受。
安装完插件之后,打开Github的项目,将此权限打开:

在项目的左侧,就会出现一个树形的导航栏,这使我们阅读代码很方便:

5.扩展 Github 的功能
Enhanced GitHub 可以让你的 Github 更好用。这个 Chrome 插件可以可视化你的 Github 仓库大小,每个文件的大小并且可以让你快速下载单个文件。
下载完插件后,添加一下你的GitHub Token:

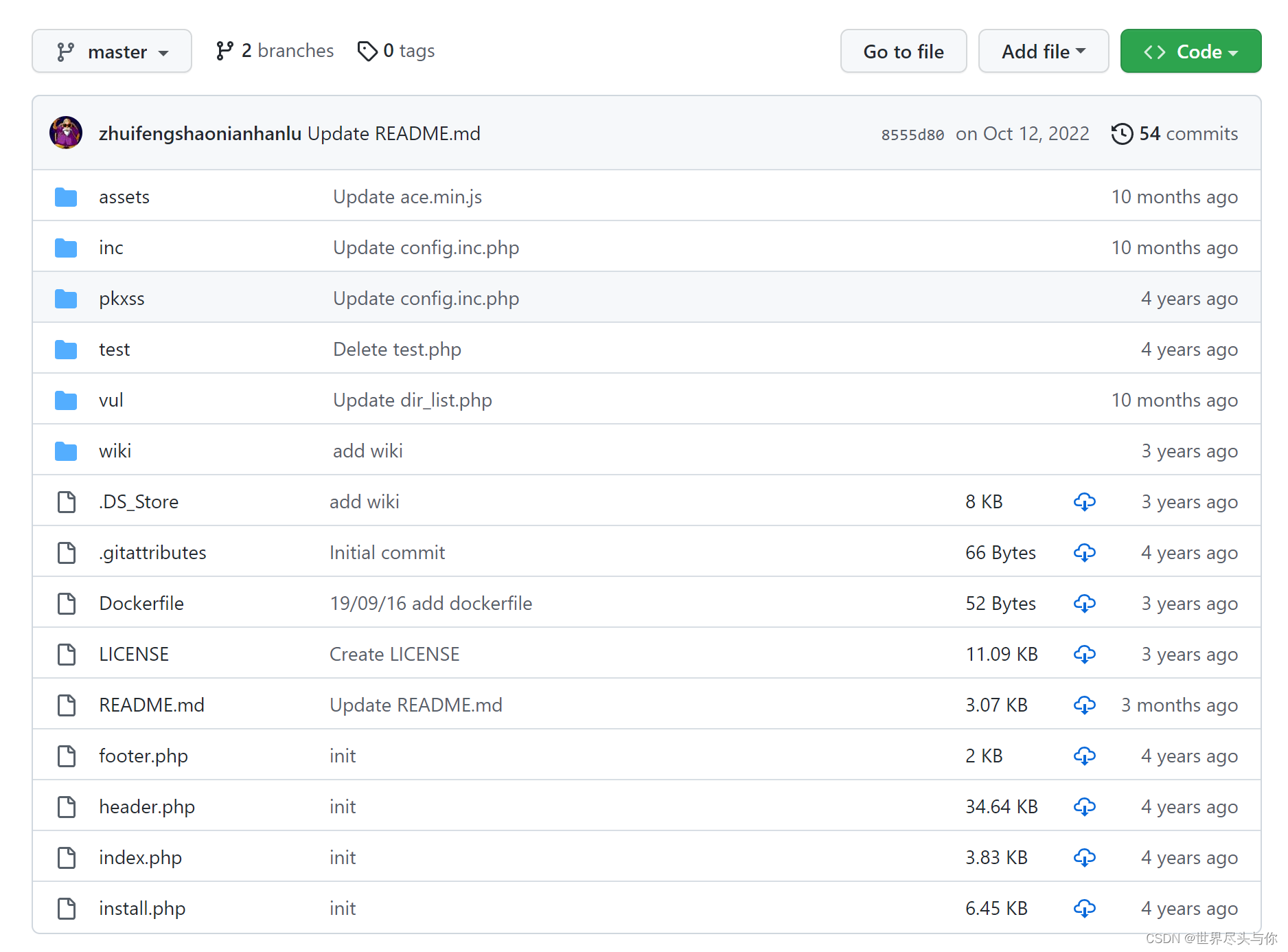
之后刷新项目页面:

版权归原作者 世界尽头与你 所有, 如有侵权,请联系我们删除。