此笔记归纳整理webstorm搭建vue项目,仅作记录使用。
一、安装Webstorm
1、双击运行安装包

2、设置安装路径

3、按需选择

4、安装

5、运行


6、激活
因为版权问题,就不再细说了。
二、安装nvm
1、双击运行安装包

2、设置安装路径
选择nvm的安装路径:
选择node的安装路径:
3、验证安装
Win键+R键
,输入cmd,然后回车,打开命令行界面
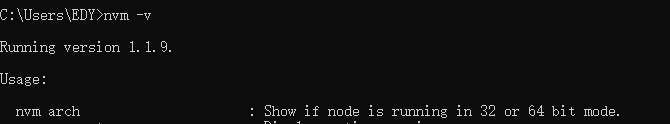
进入命令提示符窗口,输入以下命令,显示版本号,则安装成功。
nvm -v

4、配置淘宝镜像
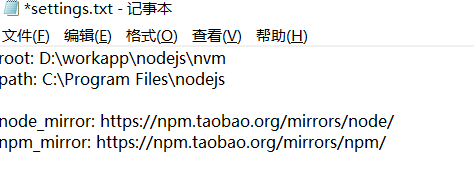
在nvm路径下,用管理员权限打开settings.txt 文件,修改配置文件配置淘宝镜像。
在 settings.txt 文件中最后一行添加如下两行配置:
node_mirror: https://npm.taobao.org/mirrors/node/
npm_mirror: https://npm.taobao.org/mirrors/npm/

5、安装node.js版本
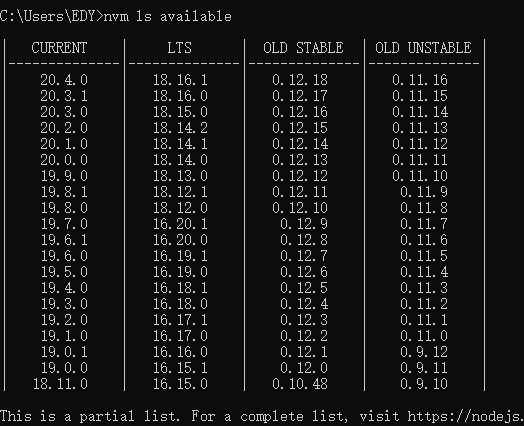
查看可用的node.js版本号
nvm ls available

安装指定的版本的 nodejs,例如nvm install 14.20.1
nvm install 版本号
查看目前已经安装的版本:
nvm list
使用指定版本的 nodejs:
nvm use 版本号
三、安装node成功后npm install报错
安装完node且node -v正常打印版本号,但是在webstorm中npm install报错‘npm不是内部或外部命令,也不是可运行程序’。
解决办法一:
在安装nvm选择node存储路径时,若直接选择nvm路径下,需要在后面添加子文件目录\node,例如“D:\nvm\node”。
解决办法二:
有可能是webstorm版本太高的原因,本文所适配的webstorm版本为2021.3.3.
四、安装webpack
cnpm install webpack -g
查看webpack 是否安装成功:
webpack -v

五、安装vue-cli
cnpm install --global vue-cli
查看vue-cli是否安装成功:
vue -V

六、安装Git
1、双击运行安装包

2、设置安装路径

一直next就好。
3、验证安装
安装成功之后,桌面右击,出现Git既为安装成功。
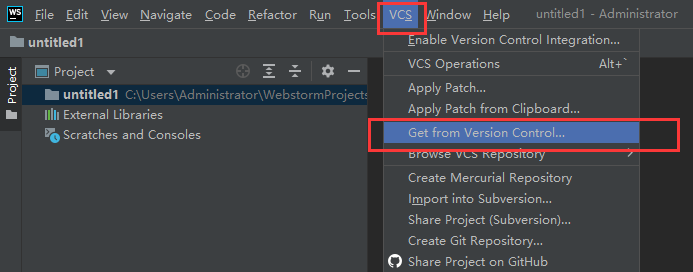
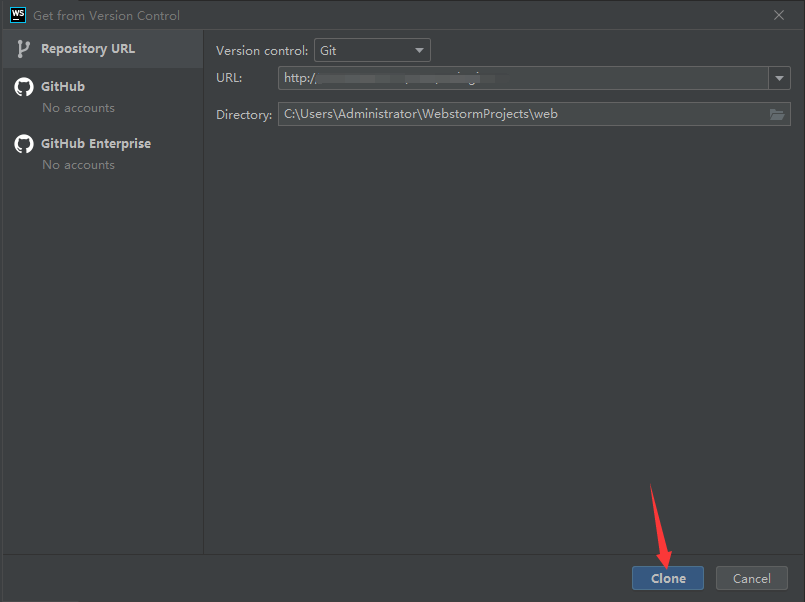
七、Git上拉取项目


版权归原作者 山河不夜天Ajatar 所有, 如有侵权,请联系我们删除。