1、使用其他表单元素
select、optgroup、textarea、output、keygen
1.1、生成选项列表
select元素可以用来生成一个选项列表供用户选择。

‼️select元素的name、disabled、form、autofocus、requied属性与input元素的同名属性类似。
‼️size属性:设定要显示给用户的选项数目
multiple属性:用户一次选择多个选项
提供给用户的选项由option元素
eg:
<select id="fave" name="fave">
<option value="apples" *selected* label="Apples">Apples</option> <option value="oranges" label="Oranges">Oranges</option> <option value="cherries" label="Cherries">Cherries</option> <option value="pears" label="Pears">Pears</option></select>
用了四个option元素定义了提供给用户的选项,第一个option元素设置了selected属性,自动选中。
<select id="fave" name="fave"size="5" multiple>
⚠️要选多项,在点击选项时应按住ctrl键
在select元素中构建结构
optgroup元素:在select元素的内容中建立一定的结构。
用途:对option元素进行编组。

label属性:用来为整组选项提供一个小标题。
disabled属性:用来阻止选择组内的任何选项。
eg:
<select id="fave" name="fave">
<optgroup label="Top Choices"> <option value="apples" label="Apples">Apples</option> <option value="oranges" label="Oranges">Oranges</option> </optgroup> <optgroup label="Others"> <option value="cherries" label="Cherries">Cherries</option> <option value="pears" label="Pears">Pears</option> </optgroup>
</select>
1.2、输入多行文字
textarea元素:生成多行文本框,用户可以在里面输入多行文字。

rows(高)和cols(宽)属性:设置大小。
wrap属性:hard(会插入换行符,结果是所提交的文字中每一行的字符数都不超过cols属性)和soft,用来控制在用户输入的文字中插入换行符的方式。
其他属性与input元素的同名属性用法相同。
eg:
<textarea cols="20" rows="5" wrap="hard" id="story" name="story">Tell us why this is your favorite fruit</textarea>宽20列,高5行。
1.3表示计算结果
output元素:表示计算的结果。

eg:
<input type="number" placeholder="Quantity" id="quant" name="quant"/> x <input type="number" placeholder="Price" id="price" name="price"/> =<output for="quant name" name="res"/>
使用 两个number型input元素。用户在输入数值后,两个input元素的值相乘结果会显示值output元素中。
1.4、生成公开/私有密钥对
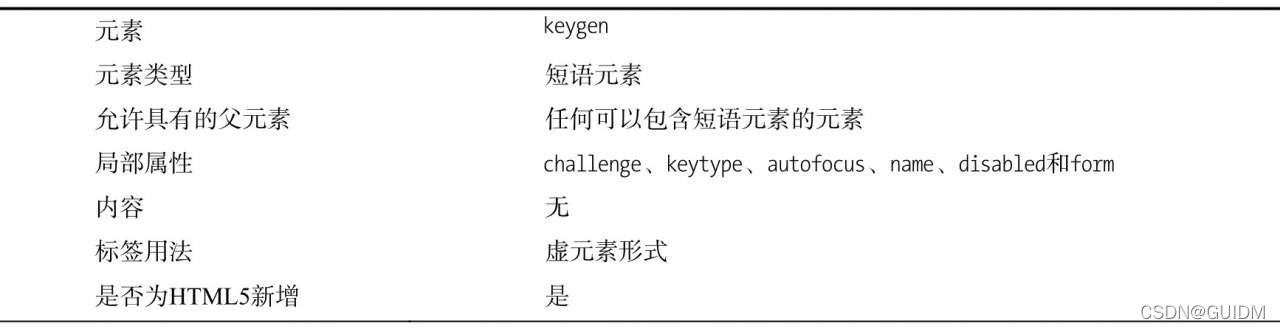
keygen元素:生成公开/私有密钥对。
公开密钥是包括客户端证书和SSL在内的众多web安全技术的基础。提交表单时,该元素会生成一对新的密钥。
‼️公钥被发给服务器,私钥则由浏览器保留并存入用户的密钥仓库。

‼️name、disabled 、form、autofocus这四个属性的用法与input元素的同名属性相同。
‼️keygen属性的用途:指定用来生成密钥对的算法,支持的值:RSA
challenge属性:用来指定一条与公钥一起发送给服务器的密钥管理口令(challenge phrase。
2、使用输入验证
输入验证是通过表单元素的一些控制的。
2.1、确保用户提供了一个值
required属性:最简单的输入验证是检查用户是否提供一个值。
eg:
<input type="checkbox" required id="accept" name="accept"/>
‼️ 对于text和password型input元素,用户必须在文本框中输入文字。
对于checkbox型input元素,用户必须勾选对应的复选框。
⚠️用value属性提供的初始值可以满足required验证属性的要求。
用户点击按钮提交表单时,第一个设置了required属性却没有获得输入值的元素会被突出显示,以引起用户的注意;然后用户可以补上遗漏的数据再提交表单。如果还有其他数据遗漏未填,那么下一个被漏掉的元素又会被突出显示。
2.2、确保输入值位于某个范围内
min和max属性用来确保输入的数值和日期数据处于指定的范围内。
eg:
<input type="number" min="0" max="100" value="1" id="price" name="price"/>
‼️只设置max属性表示输入值有一个上限,只设置min属性表示输入值有一个下限。要是两个属性同时使用,设定了一个输入范围。
⚠️只有用户输入一个值后min和max属性控制的输入验证才会起作用。
2.3确保输入值与指定模式匹配
pattern属性:用来确保输入值与一个正则表达式匹配。
eg:
input type="text" id="name" name="name"pattern="^.* .*$"/>
确保用户输入以空格分隔的姓氏和名字。
‼️只有用户输入一个值后pattern属性控制的输入检验才会起作用。
3、禁用输入验证
设置form元素的novalidate属性;设置原来提交表单的button或input元素的formnovalidate属性。
eg:
<input type="submit" value="Save" formnovalidate/>
版权归原作者 GUIDM 所有, 如有侵权,请联系我们删除。