第2章 Android常见界面布局
2.1 View视图
Android所有的UI元素都是通过View与ViewGroup构建的,对于一个Android应用的用户界面来说,ViewGroup作 为容器盛装界面中的控件,它可以包含普通的View控件,也可以包含ViewGroup
注意:Android应用的每个界面的根元素必须有且只有一个ViewGroup容器
ViewGroup和View控件的包含关系

2.2 界面布局编写方式
2.2.1 在XML文件中编写布局
Android可以使用XML布局文件控制界面布局,从而有效地将界面中布局的代码和Java代码隔离,使程序的结构更加清晰,因此多数Android程序采用这种方式编写布局
布局文件通常放在res/layout文件夹中

上述代码中,定义了一个相对布局RelativeLayout,在该布局中定义了一个TextView控件,其中RelativeLayout继承自ViewGroup, TextView继承 自View
2.2.2 在Java代码中编写布局
Android程序的布局不仅可以在XML布局文件中编写,还可以在Java代码中编写,在Android中所有布局和控件的对象都可以通过new关键字创建出来,将创建的View控件添加到ViewGroup布局中,从而实现View控件在布局界面中显示

代码解释:
- 创建RelativeLayout对象
- 首先创建LayoutParams对象,接着定义RelativeLayout的宽和高,并令RelativeLayout中的空间居中显示
- 创建TextView对象,分别调用相应方法设置文本信息
- 通过addView()方法将TextView对象和LayoutParams对象添加到RelativeLayout布局中
- 通过setContentView()方法将RelativeLayout布局添加到Activity界面中
注意:无论是哪种方式编写布局,它们控制Android用户界面行为的本质是完全一样的,大多数时候,控制UI元素的XML属性都有相应的方法
2.3 常见界面布局
为了适应不同的界面风格,Android系统提供了五种常用布局,分别为RelativeLayout (相对布局)、LinearLayout (线性布局)、FrameLayout (帧布局)、TableLayout (表格布局)、ConstraintLayout (约束布局)
2.3.1 布局的通用性
Android系统提供的五种常用布局直接或者间接继承自ViewGroup,因此五种常用的布局也支持在ViewGroup中定义的属性,这些属性可以看作布局的通用属性

(1)android:id
用于设置当前布局的唯一标识,在XML文件中它的属性值通过 ”@+id/属性名称“ 定义的,为布局指定id后,在R.java文件中会自动生成对应的int值,Java代码通过为findViewById()方法传入该int值来获取该布局的对象
(2)android:layout_width
用于设置布局的宽度,其值可以是具体的尺寸,如50dp, 也可以是系统定义的值,具体如下:
- fll parent: 表示该布局的宽度与父容器(从根元素讲是屏幕)的宽度相同
- match_ parent: 与fill parent的 作用相同,从Android 2.2开始推荐使用match _parent
- wrap_ content: 表示该布局的宽度恰好能包裹它的内容
(3)android:layout_height
用于设置布局的高度,其值可以是具体的尺寸,如50dp, 也可以是系统定义的值,具体与android:layout_width相似
(4)android:background
用于设置布局背景,其值可以引用图片资源或颜色资源
(5)android:layout_margin
用于设置当前布局与屏幕边界、周围布局或控件的距离,属性值为具体的尺寸,与之相似的还有android:layout_marginTop/Bottom/Left/Right,分别用于设置当前布局与屏幕、周围布局或者控件的上下左右边界的距离
(6)android:padding
用于设置当前布局内控件与该布局的距离,与之相似的还有android:paddingTop/Bottom/Left/Right,分别用于设置当前布局中控件与该布局上下左右的距离
注意:Android系统提供的五种常用布局必须设置android:layout_width和android:layout_height,其他属性可以根据需求设置
2.3.2 RelativeLayout相对布局
RelativeLayout(相对布局)通过相对定位的方式指定子控件的位置,在XML布局文件中定义相对布局时使用标签,通过父容器或其他子控件为参照物,指定布局中子控件的位置,子控件属性表:


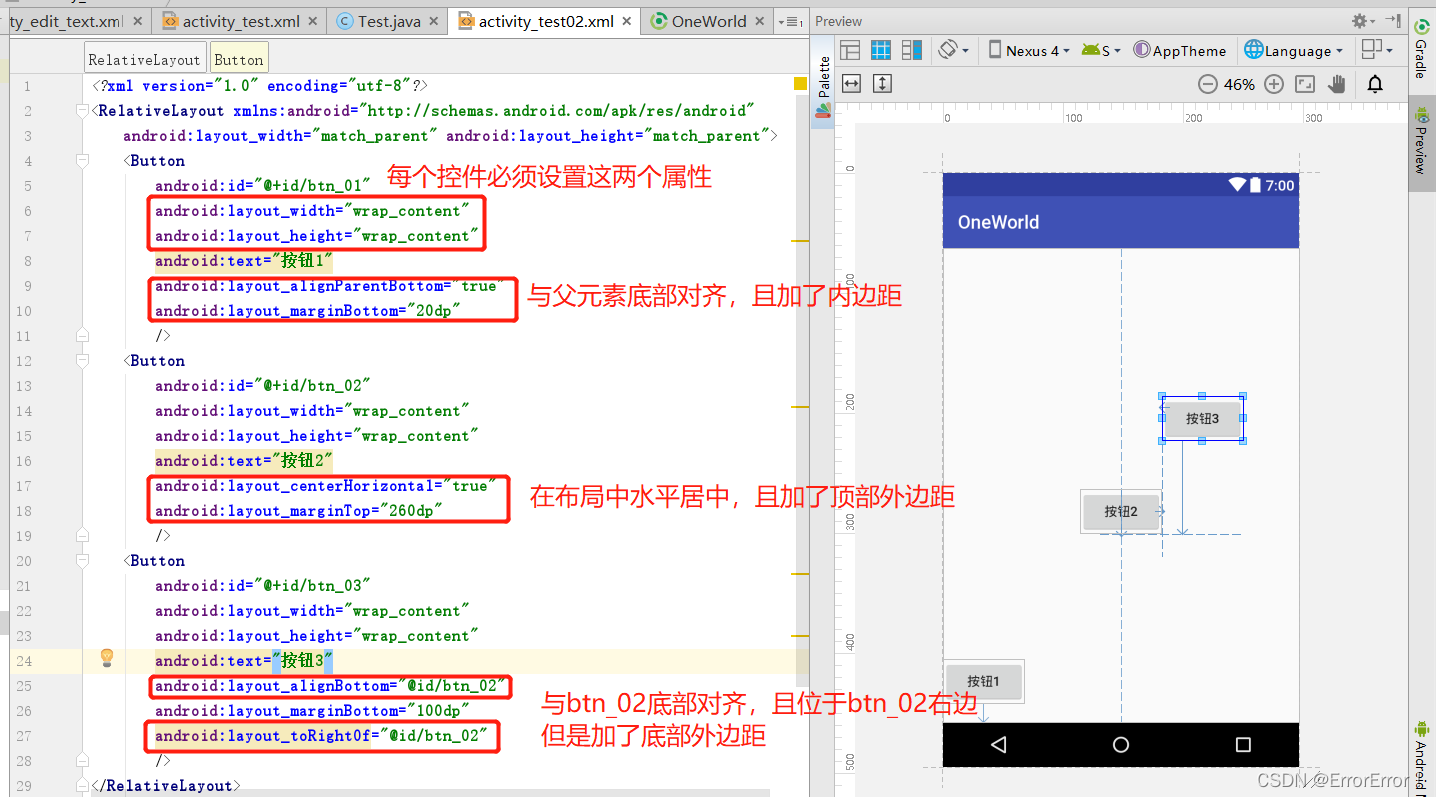
典例:在相对布局中指定三个按钮的位置

布局和控件的宽高:
为了让Android程序拥有更好的屏幕适配能力,在设置控件和布局宽高时最好使用“match_parent”或“wrap_ content” ,尽量避免将控件的宽高设置为固定值因为控件在很多情况下会相互挤压,从而导致控件变形
但特殊情况下需要使用指定宽高值时,可以选择使用px、 pt. dp. sp四种单位
2.3.3 LinearLayout线性布局
LinearLayout(线性布局)通常指定布局内的子控件水平或竖直排列,常用属性:

(1)android:orientation属性,用于设置LinearLayout布局中控件的排列顺序,可选其值为vertical和horizontal(分别表示从上到下竖直排列和从左到右水平排列)
(2)android:layout_weight属性:通过设置该属性值,使布局内的空间按照权重比显示大小,在进行屏幕适配时有关键作用
典例:android:orientation属性和android:layout_weight属性的使用
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传
2.3.4 TableLayout表格布局
TableLayout (表格布局)采用行、列的形式来管理控件,它不需要明确声明包含多少行、多少列,而是通过在TableLayout布局中添加TableRow布局或控件来控制表格的行数,可以在TableRow布局中添加控件来控制表格的列数
TableLayout 继承自LinearLayout,因此它完全支持LinearLayout所支持的属性,它还有其他常用属性:
TableLayout 布局的常用属性:

TableLayout 布局中控件的常用属性:

注意:列的宽度由最宽的单元格(控件)觉得,整个表格布局的宽度取决于父容器的宽度
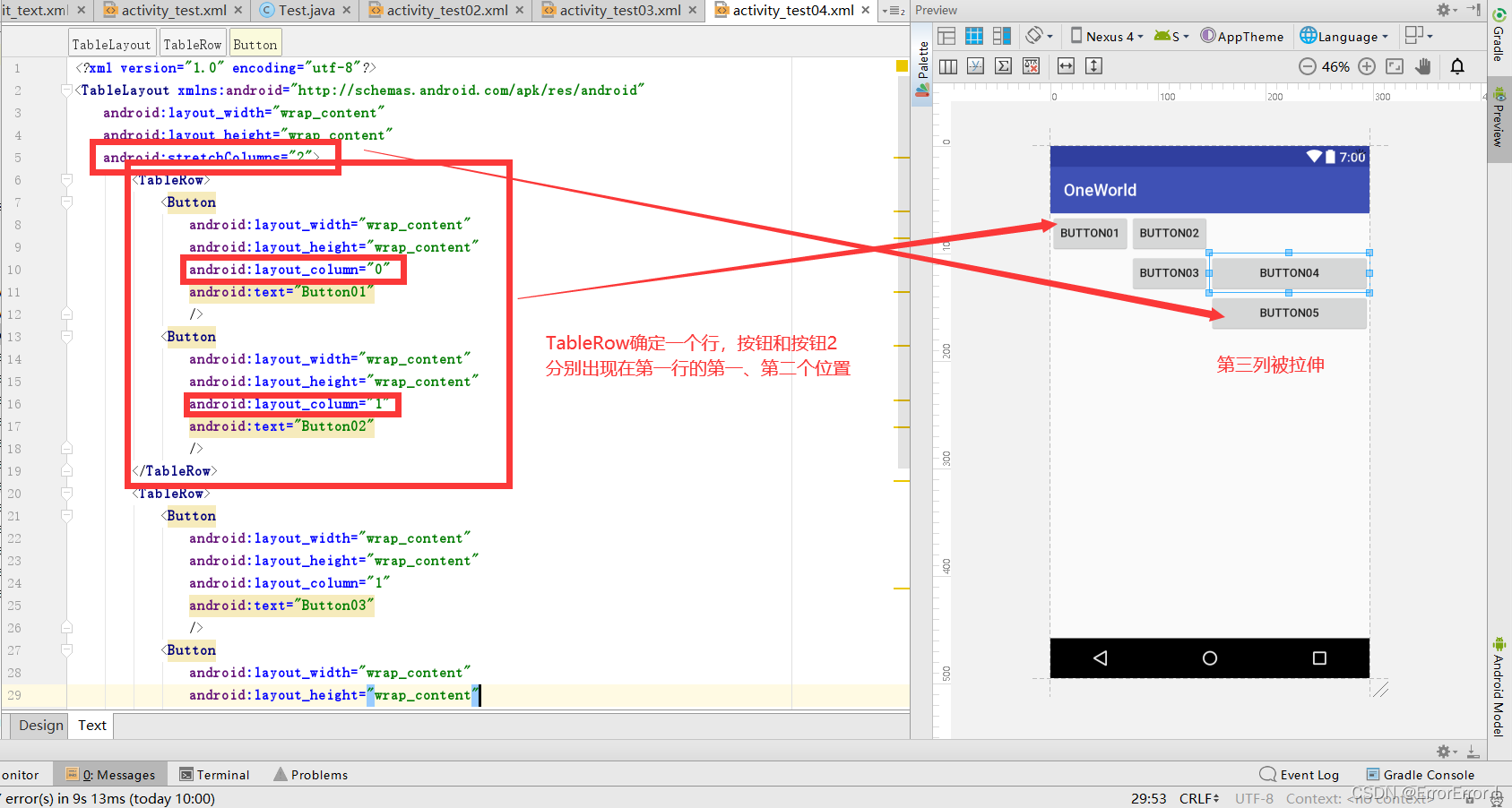
典例:三行三列表格布局
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传
2.3.5 FrameLayout帧布局
FrameLayout (帧布局)用于在屏幕上创建一块空白区域, 添加到该区域中的每个子控件占一帧,这些帧会一个一个叠加在-起,后加入的控件会叠加在上-一个控件上层。默认情况下,帧布局中的所有控件会与左上角对齐
FrameLayout 属性:

典例:使用android:foreground和android:foregroundGravity属性指定控件位置

2.3.6 ConstraintLayout约束布局
ConstraintLayout是Android Studio 2.2新添加的布局。与前面介绍的界面布局相比,ConstraintLayout并不太适合使用XML代码的方式编写布局,但是它非常适合使用可视化的方式编写界面布局,当然可视化操作的背后仍然是使用XML代码实现的,只不过这些代码是Android Q Studio根据我们的操作自动生成的
(1)相对定位
相对定位是在ConstraintLayout中创建布局的基本构建方法之一.相对定位即一个控件相对于另一个控件进行定位,ConstraintLayout布局中的控件可以在横向和纵向上以添加约束关系的方式进行相对定位,其中,横向边包括left、start、 right、 end, 纵向边包括top、bottom. baseline (文本底部的基准线)
将控件B约束到控件A的右侧:


每一条边都能与其他控件形成约束,这些边形成相对定位关系的属性:

(2)居中定位和倾向
在ConstraintLayout布局中,不仅两个控件之间可以通过添加约束的方式确定控件的相对位置,控件也可以通过添加约束的方式确定该控件在父布局(ConstraintLayout) 中的相对位置
当相同方向上(横向或纵向),控件两边同时向ConstraintLayout添加约束,则控件在添加约束的方向上居中显示。在父布局中横向居中在约束是同向相反的情况下,默认控件是居中的,但是也像拔河-样,两个约束的力大小不等时,就会产生倾向

倾向的属性:

注意:若ConstraintLayout布局中的控件在居中方向上和父局部的尺寸一致,此时该方向的居中约束和倾向没有意义
(3)Chain
Chain (链)是一种特殊的约束,它使我们能够对一组水平或竖直方向互相关联的控件进行统一-管理,一组控件通过一个双向的约束关系链接起来,就能形成一个Chain.

图2-10 Chain约束的头控件可以通过layout_ constraintHorizontal. chainStyle 和ayout. constraintVertical. _chainStye属性设置水平链条和竖直链条的样式。其属性值为spread、spread inside 和packed,具体如下:
(1) spread: 设置控件在布局内平均分布。其为Chain的默认样式。
(2) spread_ inside: 设置两端的控件与父布局无间距显示,其他的控件将在剩余的空间内采用spread样式进行布局。
(3) packed:设置Chain中的所有控件合并在- -起后在布局内居中显示。
ConstraintLayout布局中,当控件宽或者高的属性设置为0dp时,Chain的3种样式可以搭
图2-10中,Chain中的第一 一个控件A称为头控件,
Chain
图2-10 Chain约束
的头控件可以通过layout_ constraintHorizontal. chainStyle 和ayout. constraintVertical. chainStye属性设
置水平链条和竖直链条的样式。其属性值为spread、spread inside 和packed,具体如下:
(1) spread: 设置控件在布局内平均分布。其为Chain的默认样式
(2) spread_ inside: 设置两端的控件与父布局无间距显示,其他的控件将在剩余的空间内采
用spread样式进行布局
(3) packed:设置Chain中的所有控件合并在-一起后在布局内居中显示
ConstraintLayout布局中,当控件宽或者高的属性设置为0dp时,Chain的3种样式可以搭
配layout_ constraintHorizontal_ weight属 性形成Weighted Chain的样式. packed可 以搭配layout_constraintHorizontal_ bias属 性控制Chain与父容器的间距从而形成Packed Chain With Bias样式
如果文章对您有所帮助,记得一键三连支持一下哦~
版权归原作者 香蕉道突破手牛爷爷 所有, 如有侵权,请联系我们删除。