1.功能描述
承载网页的容器。会自动铺满整个小程序页面,个人类型的小程序暂不支持使用。
客户端 6.7.2 版本开始,navigationStyle: custom 对 web-view 组件无效
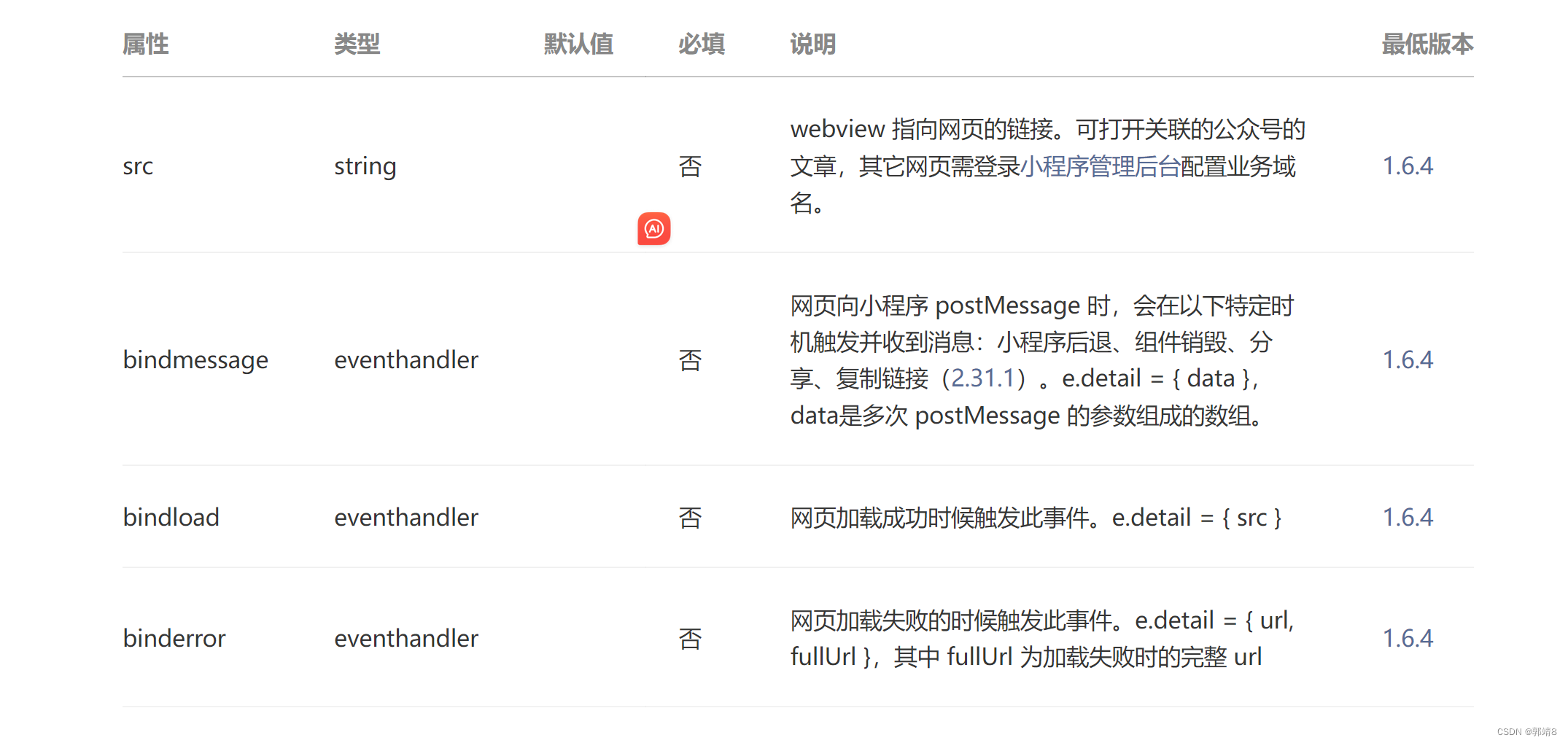
相关的属性说明:开放能力 / web-view (qq.com) 2.bindmessage 可以实现网页端和小程序之间通讯, 但只在特定时机触发
2.bindmessage 可以实现网页端和小程序之间通讯, 但只在特定时机触发
<web-view src="" bindmessage="receiveMessage"></web-view>
网页端向小程序端传递消息
<!-- html -->
<script type="text/javascript" src="https://res.wx.qq.com/open/js/jweixin-1.3.2.js"></script>
<script>
wx.miniProgram.postMessage({ data: {foo: 'bar'} })
</script>
接受网页端传过来的消息
receiveMessage(e){
console.log(e.detail)//接收传过来的数据
}
2.小程序跳转h5传递消息
在小程序中一般通过webview打开H5页面
常见问题:
1、小程序通过webview打开H5页面,需要配置业务域名,需要在小程序公众平台配置业务域名

2、在小程序中打开H5页面时,是使用微信内置浏览器打开的;所以最常见的问题是,页面打开后,微信内置浏览器的缓存清除不掉,导致小程序打开H5页面内容不更新。针对这个问题可以采取H5链接。
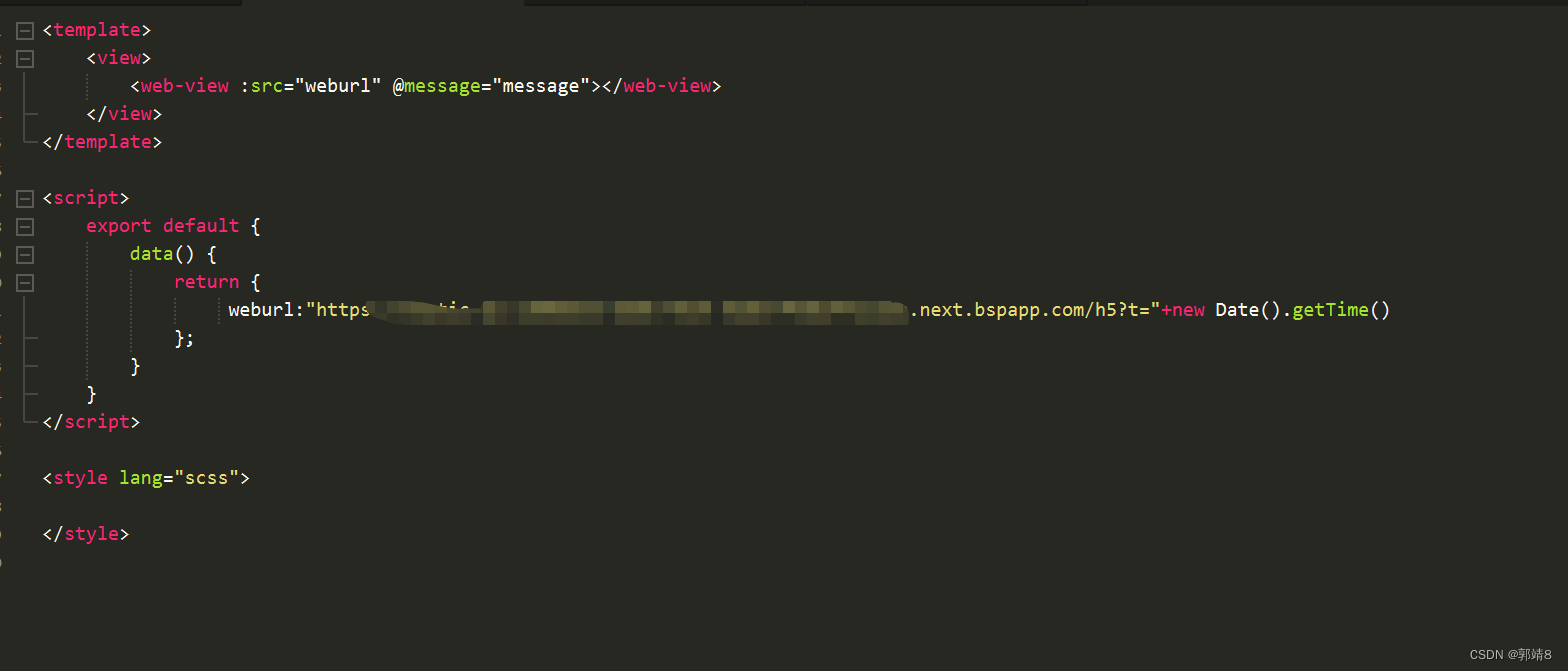
小程序端

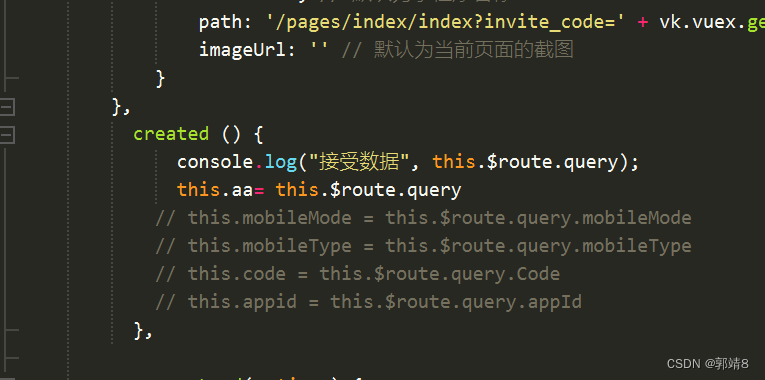
在线上h5端接受



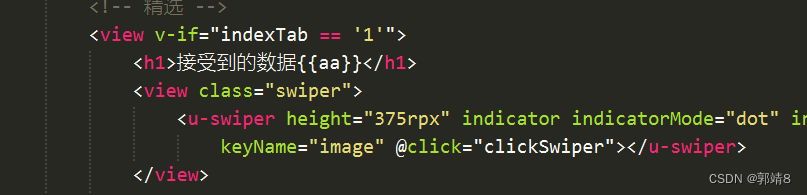
这样就可以看到我们从小程序跳转到了h5页面并成功传递和接受了数据
3.h5 app 向小程序传递数据
版权归原作者 郭靖8 所有, 如有侵权,请联系我们删除。