1 AntV
X6 是 AntV 旗下的图编辑引擎,提供了一系列开箱即用的交互组件和简单易用的节点定制能力,方便我们快速搭建 DAG 图、ER 图、流程图等应用。
XFlow是基于 X6 图编辑引擎、面向 React 技术栈用户的专业图编辑应用级解决方案, 帮助您轻松开发复杂的图编辑应用。目前已经在蚂蚁大数据/人工智能场景中深度打磨验证
# AntV首页,关注 X6 | XFlow
https://antv.vision/zh
# 样例
https://x6.antv.vision/apps/dag/
# X6
https://x6.antv.vision/zh
# XFlow
https://xflow.antv.vision/zh-CN/

2 jsplumb
有收费版和社区版(开源)两个版本。
大神中文地址:https://wdd.js.org/jsplumb-chinese-tutorial/#/
大神中文GitHub地址:https://github.com/wangduanduan/jsplumb-chinese-tutorial
社区版官方社区文档(2.X):https://docs.jsplumbtoolkit.com/community-2.x/current/
项目Github地址: https://github.com/jsplumb/jsplumb

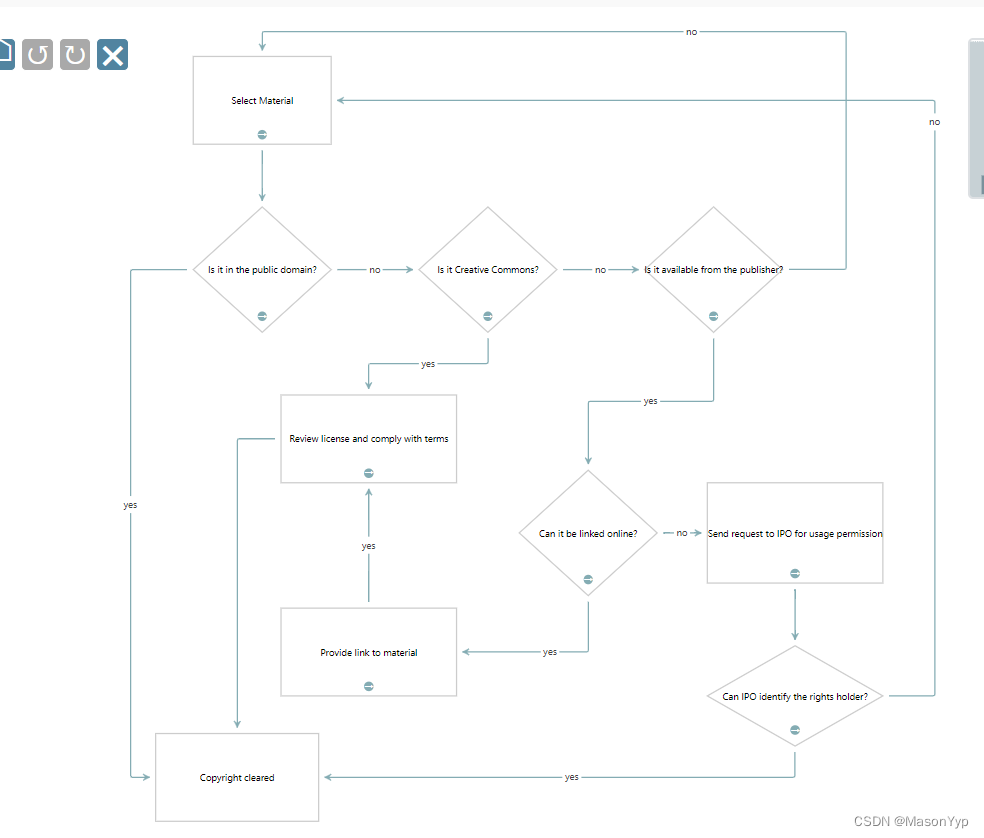
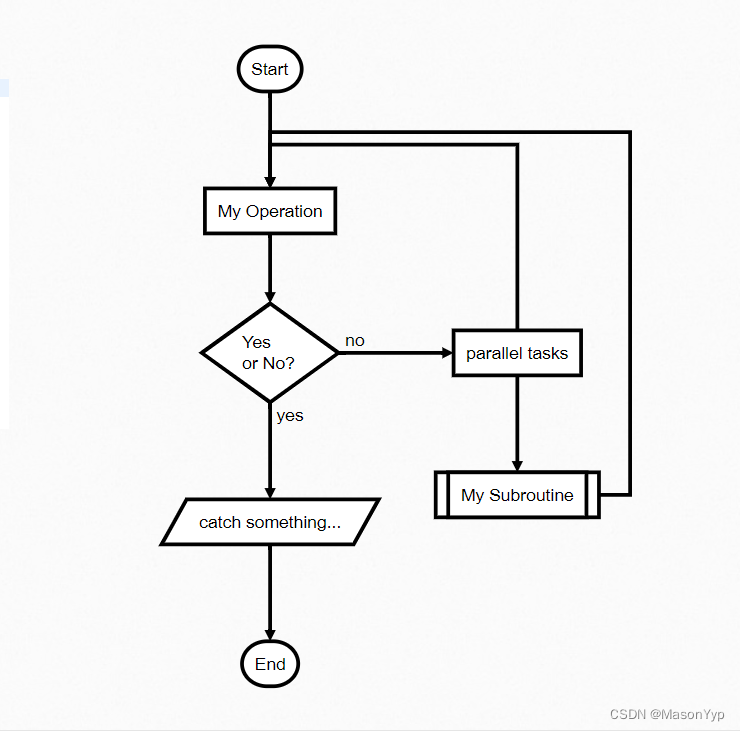
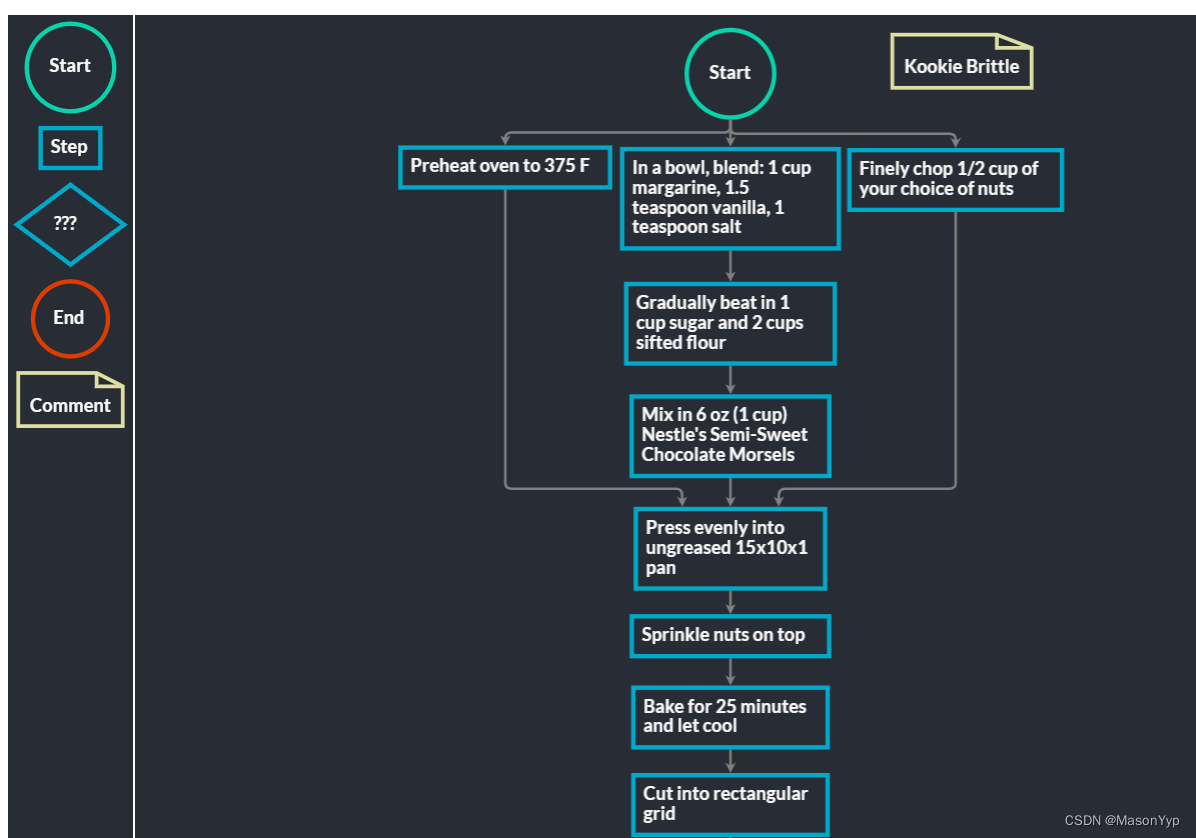
3 flowchart.js
从图表的文本表示中绘制简单的SVG流程图
# 参考网址
http://flowchart.js.org/

4 bpmn-js
bpmn-js是一个BPMN 2.0渲染工具,前端可以利用这个流程设计器,设计流程。
# 网站
https://bpmn.io/toolkit/bpmn-js/

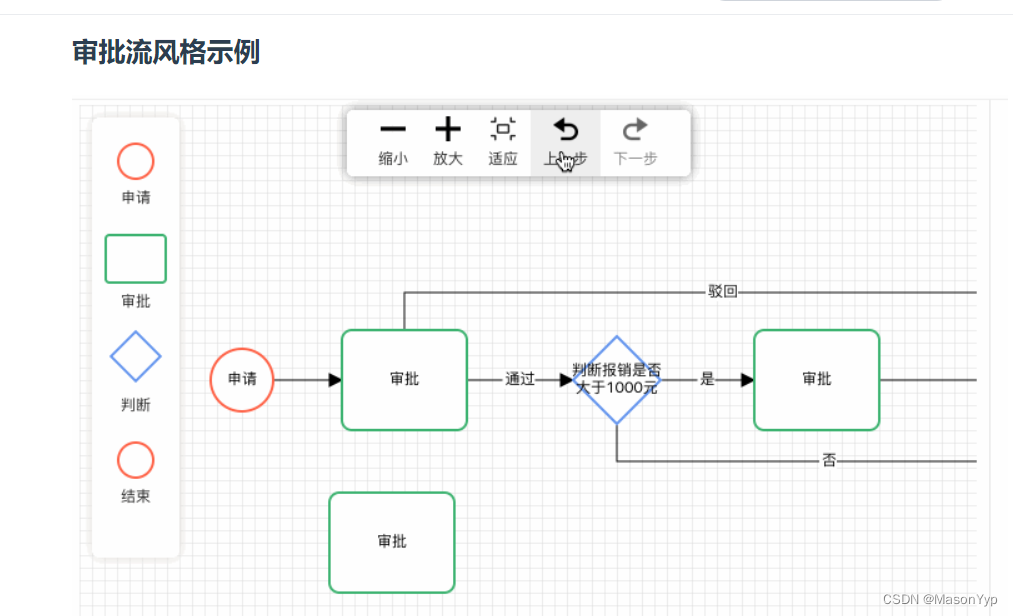
5 LogicFlow
LogicFlow 是一款流程图编辑框架,提供了一系列流程图交互、编辑所必需的功能和灵活的节点自定义、插件等拓展机制。LogicFlow支持前端研发自定义开发各种逻辑编排场景,如流程图、ER图、BPMN流程等。
# 参考网址
http://logic-flow.org/

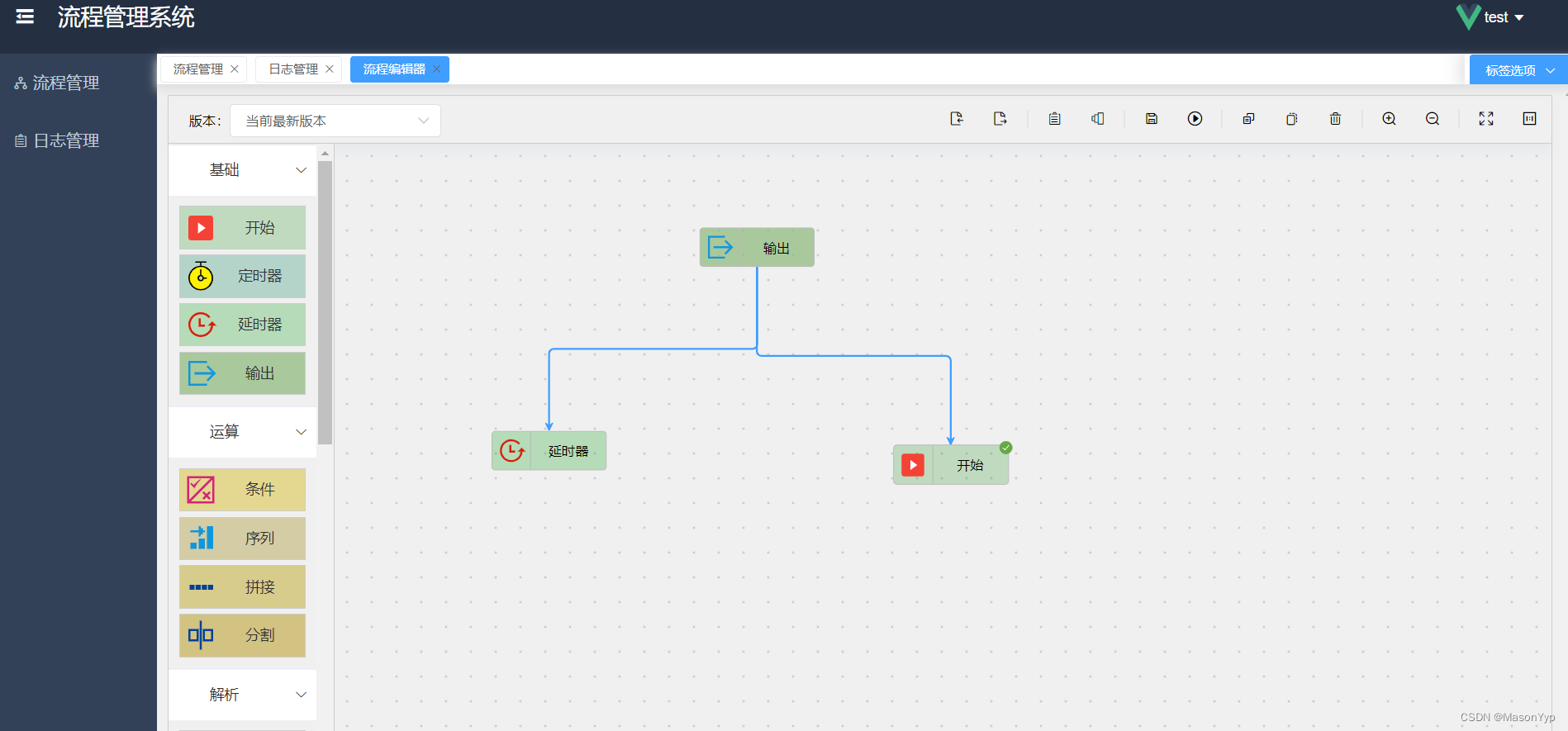
6 flow-eda
flow-eda 项目是一种基于事件驱动的流式低代码编程应用程序,它的主要功能是采用可视化编程,以拖拽节点、连接组合节点的形式来完成流程绘制,达到低代码开发和实现业务编程的目的。
https://gitee.com/Linxff/flow-eda

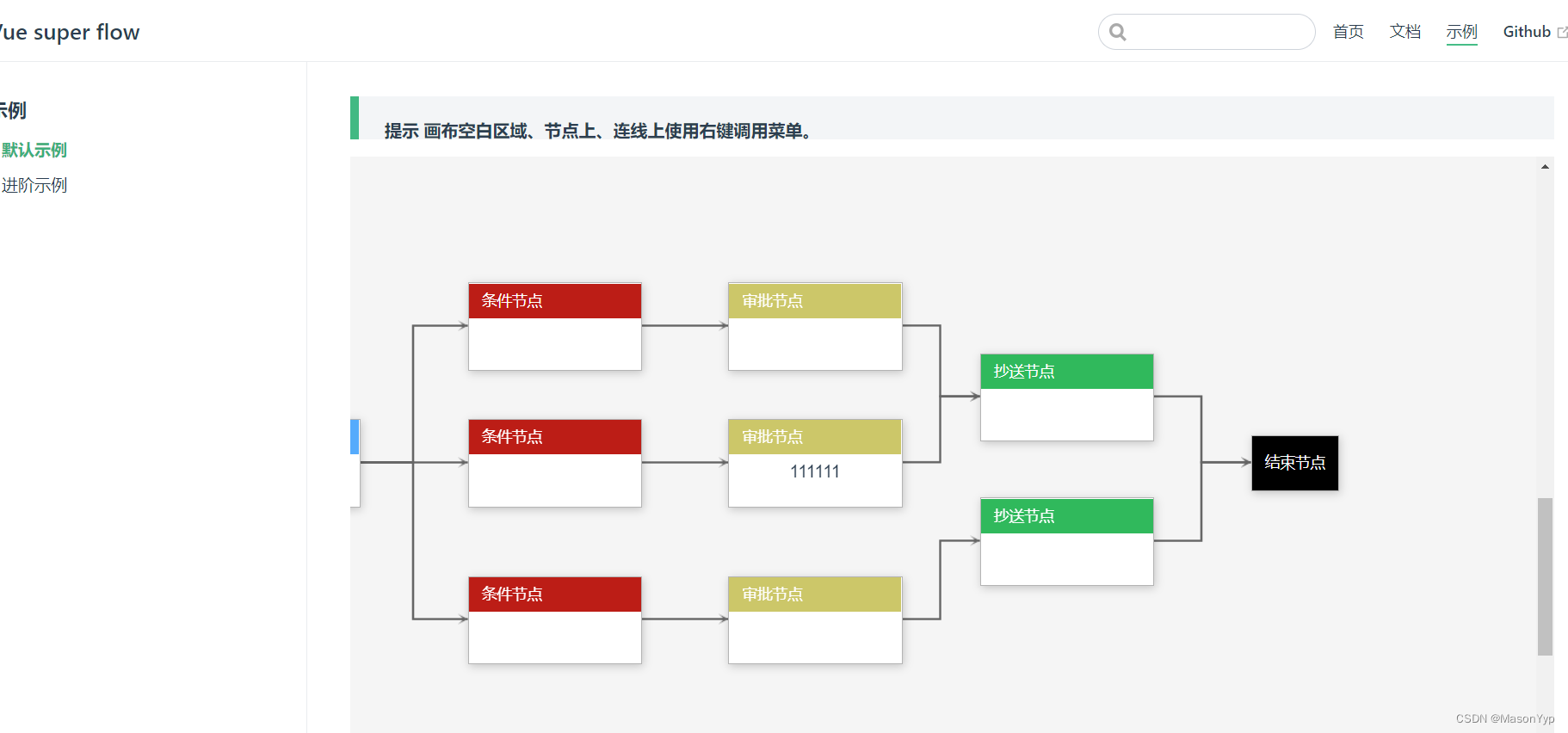
7 vue-super-flow
Vue-super-flow 是基于vue 开发的一款生成、预览流程图的组件。使用者可以根据不同的需求对图、节点、连线进行细致的控制。
# 参考网址
https://caohuatao.github.io/guide

8 GoJS
收费
# 参考网址
https://gojs.net/latest/index.html

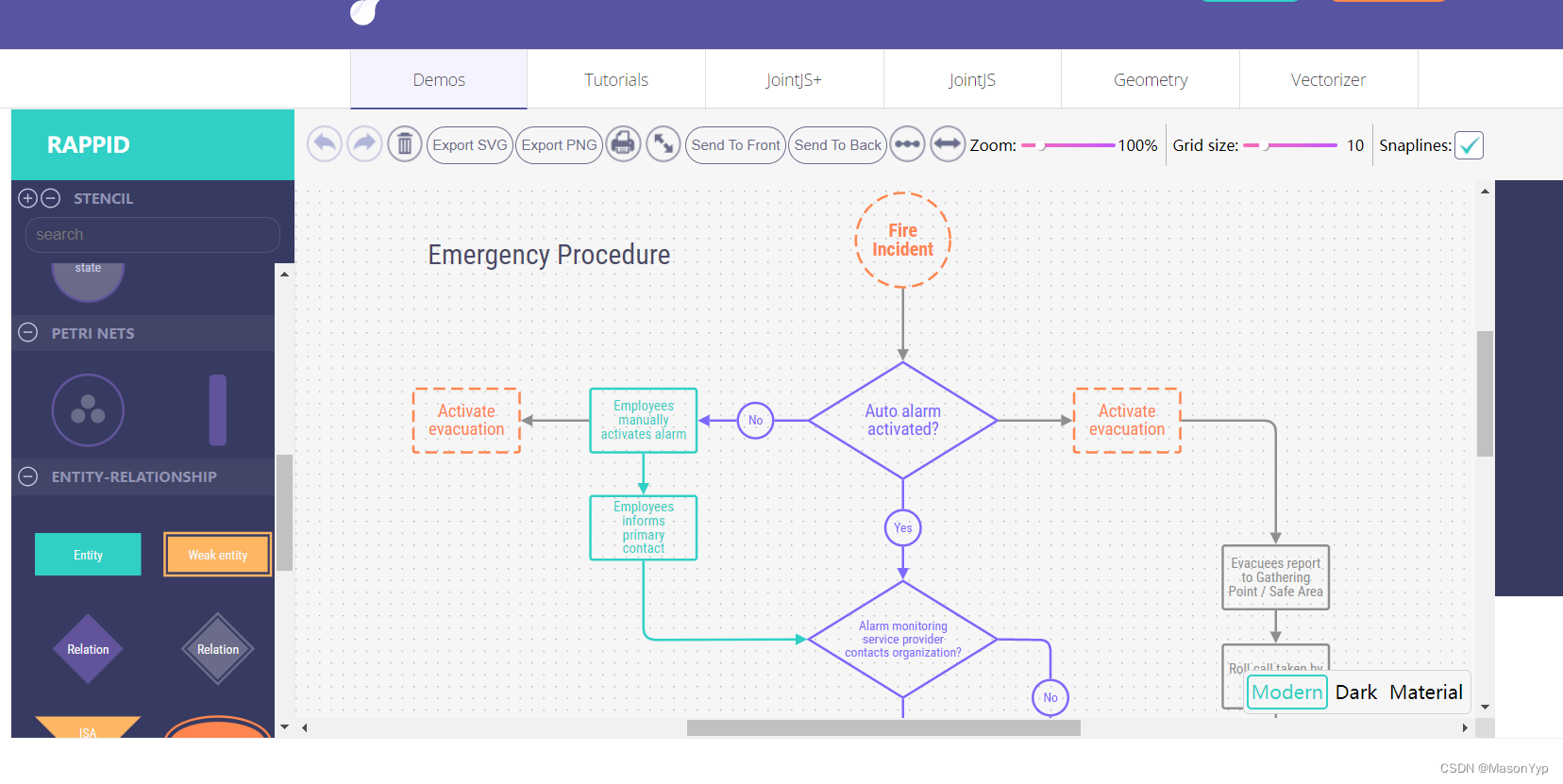
9 JointJS
收费
https://www.jointjs.com/

版权归原作者 MasonYyp 所有, 如有侵权,请联系我们删除。