Vue 生命周期和数据共享
1. 组件的生命周期
1.1 生命周期与生命周期函数
- 生命周期是指一个组件从 创建 => 运行 => 销毁 的整个时间段,强调的是一个时间段。
- 生命周期函数是由 vue 框架提供的内置函数,会伴随着组件的生命周期,自动按次序执行。
1.2 组件生命周期函数的分类

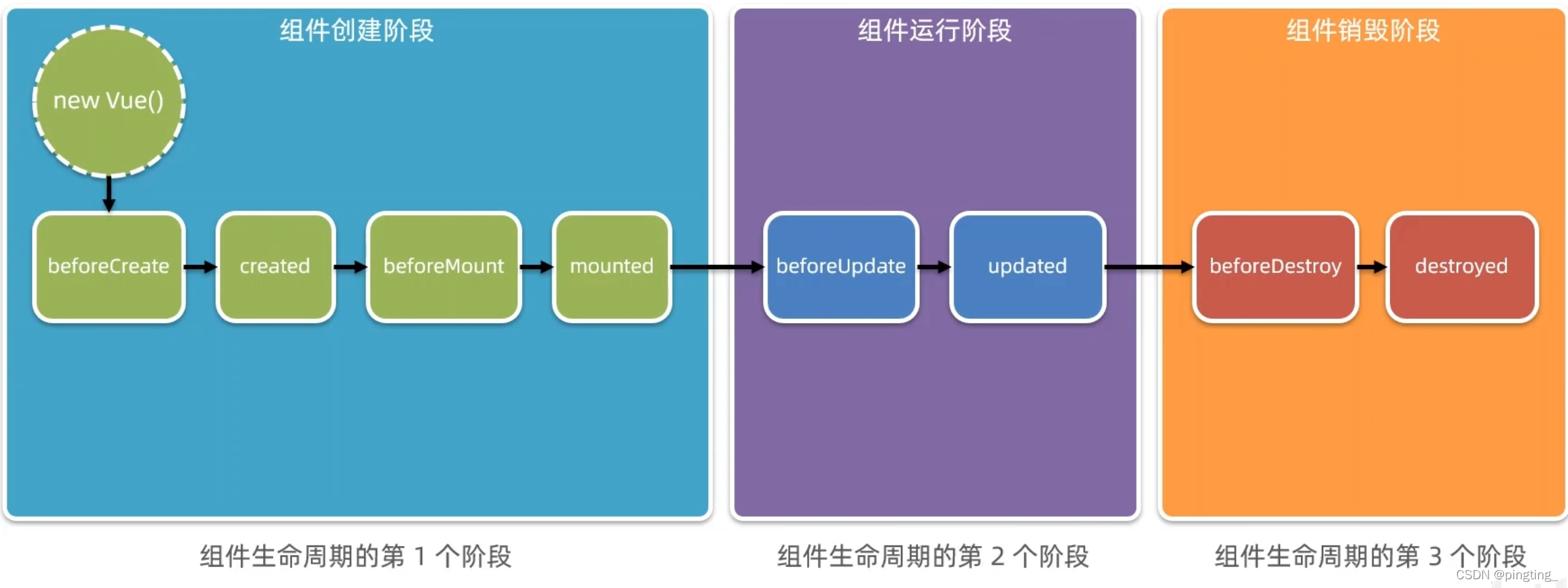
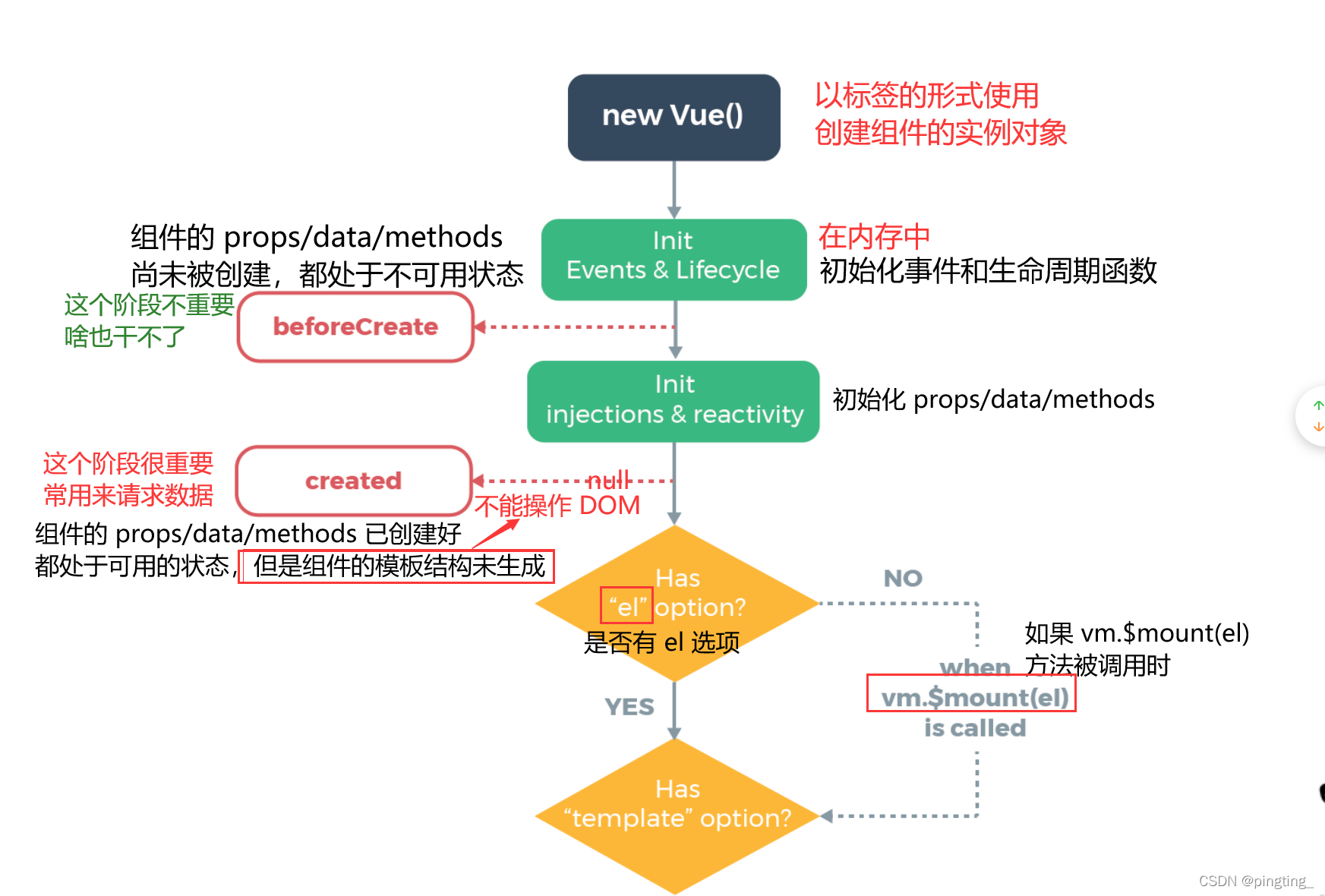
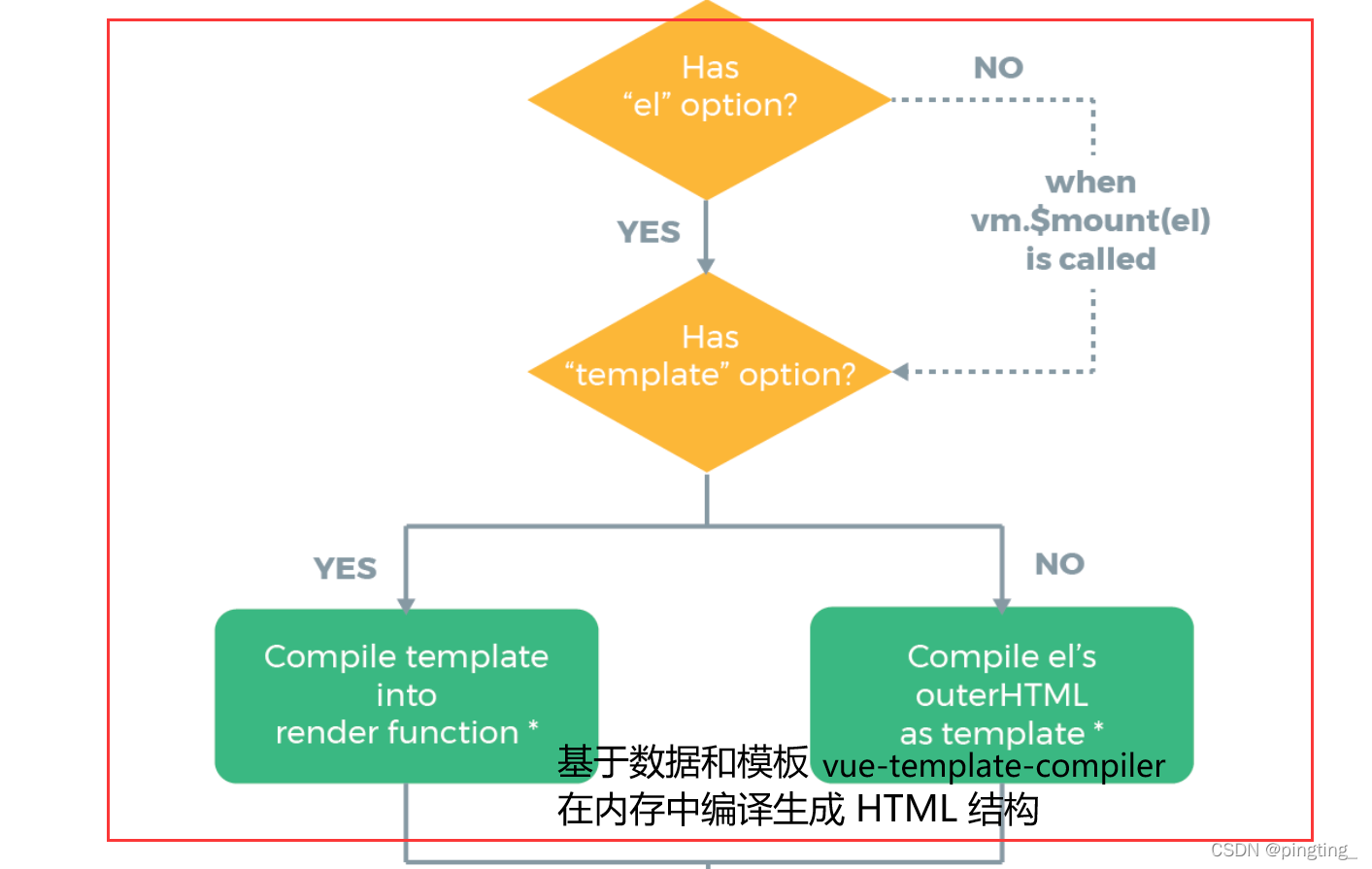
1.3 生命周期图示以及详解
官网图示:生命周期图示



组件创建阶段
beforeCretedprops/data/methods … 都未被创建,啥也干不了created- props/data/methods … 都创建好了- 经常在此函数里调用 methods 中的方法,请求服务器中的数据。- 并且把请求到的数据转存在 data 中,提供 template 模板渲染的时候使用。- 但是模板结构尚未生成,不能访问 DOM 结构,DOM 结构均为 nullbeforeMount将要把内存中编译好的 HTML 结构渲染到浏览器中mounted- 已经把内存中的 HTML 结构成功的渲染到了浏览器中- 此时浏览器中已经包含了当前组件的 DOM 结构- 这也是最早可以操作 DOM 的时候
组件运行阶段
beforeUpdata- 将要根据变化过最新的数据重新渲染组件的模板结构- data是最新的 ui结构中的内容还是旧的updataed- 已经根据最新的数据完成了组件的 DOM 结构的重新渲染- 最新的 data 最新的 ui结构- 当数据变化之后,操作最新的 DOM 结构
组件销毁阶段
beforeDestory
将要销毁这个组件,此时尚未销毁组件还处于正常工作的状态
destoryed
组件已经完全被销毁,此时组件在浏览器中对应的 DOM 结构已经完全移除
2. 组件之间的数据共享
2.1 组件之间的关系
在项目的开发中,组件之间的最常见的关系分为如下两种:
- 父子关系
- 兄弟关系
2.2 父向子传值
使用自定义属性
- 简单类型是复制,复杂类型是传的引用。
- 不要修改 props 的值
- 父组件通过 v-bind 绑定数值
<Son:msg="message":user="userinfo"></Son>``````exportdefault{data(){return{ message:'hello son', userinfo:{ name:'pingting', age:18}}}} - 子组件通过 props 声明自定义属性
<div><h3>Son 组件</h3><p>父组件传过来的 msg: {{ msg}} </p><p>父组件传过来的 user:{{ user}} </p></div>``````exportdefault{ props:['msg','user']}
2.3 子向父传值
使用自定义事件
- 子组件通过
$emit将值传递给父组件当 click事件触发 => 调用 add 函数 => 触发 numChange 事件 =>this.count作为实参传递给 getNewCount 函数 => 形参为 valexportdefault{data(){return{// 子组件的数据 count:0}}, methods:{add(){this.count +=1// 触发一个自定义事件并且传递参数this.$emit('numChange',this.count)}}} - 父组件@ 绑定自定义事件
<Right@numChange="getNewCount"></Right>``````exportdefault{data(){return{// 接收 right 传过来的 count countFather:0}}, methods:{getNewCount(val){this.countFather = val }}}
2.4 兄弟之间的数据关系
在 vue2.x 使用 eventBus
- 创建
eventBus.js模块,并向外共享一个 Vue 的实例对象import Vue from'vue'exportdefaultnewVue() - 在数据发送方,调用
bus.$emit('事件名称',发送的数据)方法触发自定义事件<button@click="sendStr">发送数据给 Right </button>``````import bus from'./eventBus.js'exportdefault{data(){return{ str:'这是Son的str数据,将要共享出去'}}, methods:{sendStr(){// 通过 eventBus 发送数据 bus.$emit('share',this.str)}}} - 在数据接收方,调用
bus.$on('事件名称',事件处理函数)方法注册一个自定义事件<p>从 Son 接受的数据:{{ strFromSon }} </p>``````import bus from'./eventBus.js'exportdefault{data(){return{ strFromSon:''}},created(){ bus.$on('share',(val)=>{this.strFromSon = val })}}
版权归原作者 pingting_ 所有, 如有侵权,请联系我们删除。