主页:搞前端的半夏
简介:前端领域优质创作者。扫码或搜索添加文末公众号「搞前端的半夏」:🍗 回复 ”网站模板“,免费送网站模板!
欢迎点赞 👍 收藏 ⭐留言 📝 私信📄
你还在未HTML网页设计作业头大吗?
你还在为自学前端,没有项目练手苦恼吗?
你还在为外包项目没有模板难受吗?
关注专栏《前端网站模板》,自用,作业,外包。你想要的全都有,持续更新,励志更新1000套模板!!
1.使用模板建站,周期较快。甚至可以达到量产网站,很大程度上给企业节约了成本。在建站的过程中,省去了需求分析的环节,不需要美工精心设计,并且不需要前台的页面搭建和功能程序的编写,模板提供的都是现成的东西,只要更改下网站文字内容和风格就能使用了。
2.客户主动选择。因为模板都是现成的,所以能根据客户的需求和意愿进行灵活的选择,使客户的选择余地扩大,这样就避免了不必要的纠纷和分歧,不会出现网站设计师为客户精心设计完成后,可能会因为不了解客户的喜好而让客户不满意等情况。
源码链接:点击获取源码
模块设计-文末获取源码
- 首页
- 简介
- 技能
- 照片墙
- 联系我们

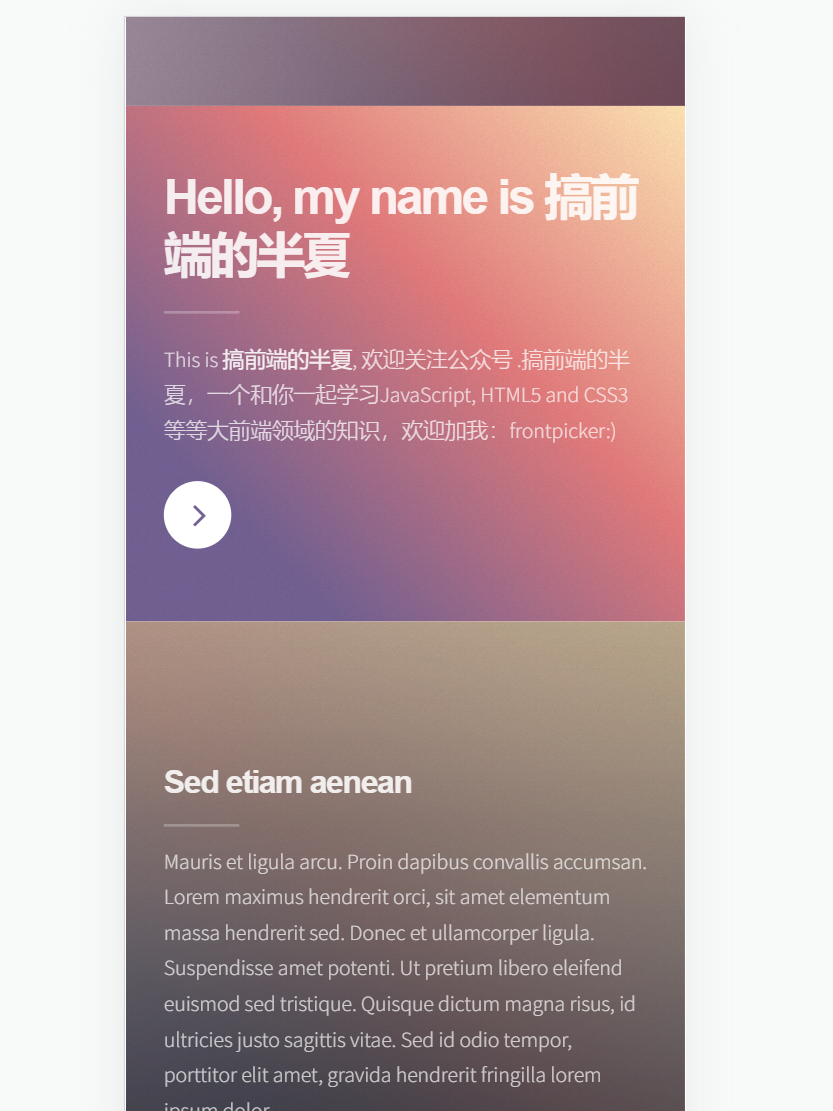
首页

<section class="panel banner right">
<div class="content color0 span-3-75">
<h1 class="major">
<!--[-->Hello, my name<!--]--><br />
<!--[-->is 搞前端的半夏<!--]-->
</h1>
<p>
<!--[-->This is <strong>搞前端的半夏</strong>, 欢迎关注公众号
<a href="https://"></a>.搞前端的半夏,一个和你一起学习JavaScript,
HTML5 and CSS3 等等大前端领域的知识,欢迎加我:frontpicker:)<!--]-->
</p>
<ul class="actions">
<li>
<a
href="#first"
class="button special color1 circle icon fa-angle-right"
>Next</a
>
</li>
</ul>
</div>
<div class="image filtered span-1-75" data-position="25% 25%">
<img src="images/pic01.jpg" alt="" />
</div>
</section>
简介

<div class="tm-item-container">
<img src="img/2.jpg" alt="Image">
<p class="tm-item-description">pellentesque eu, pretium quissem</p><hr>
<div class="tm-item-price-container">
<span class="tm-item-price">$ 134,000</span>
<a href="#" class="tm-item-link">
<span class="tm-item-action">Add to Cart</span>
<img src="img/plus.png" class="tm-item-add-icon" alt="Image">
</a>
</div>
</div>
技能

<section class="panel color1">
<div class="intro joined">
<h2 class="major">Amet lorem</h2>
<p>
Sed vel nibh libero. Mauris et lorem pharetra massa lorem turpis
congue pulvinar. Vivamus sed feugiat finibus. Duis amet bibendum
amet sed. Duis mauris ex, dapibus sed ligula tempus volutpat magna
etiam.
</p>
</div>
<div class="inner">
<ul class="grid-icons three connected">
<li>
<span class="icon fa-diamond"
><span class="label">Lorem</span></span
>
</li>
<li>
<span class="icon fa-camera-retro"
><span class="label">Ipsum</span></span
>
</li>
<li>
<span class="icon fa-cog"
><span class="label">Dolor</span></span
>
</li>
<li>
<span class="icon fa-paper-plane"
><span class="label">Sit</span></span
>
</li>
<li>
<span class="icon fa-bar-chart"
><span class="label">Amet</span></span
>
</li>
<li>
<span class="icon fa-code"
><span class="label">Nullam</span></span
>
</li>
</ul>
</div>
</section>
照片墙

<div class="services-blocks-container">
<div class="services-block">
<div class="services-header">
<i class="fa fa-plus services-icon"></i>
<h3 class="services-title-2">aenean consequat</h3>
</div>
<p class="services-description">Proin gravida nibh vel velit auctor aliquet. Aenean sollicitudin, lorem quis bibendum auctor, nisi elit consequat ipsum, nec sagiittis sem nibh id elit. Duis sed odio sit amet nibh.a sit amet mauris um auctor, nisi elit. Morbi accumsan ipsum velit. Nam nec tellus a odio tincidunt auctor a ornare odio.</p>
</div>
<div class="services-block">
<div class="services-header">
<i class="fa fa-plus services-icon"></i>
<h3 class="services-title-2">duis sedodio</h3>
</div>
<p class="services-description">Proin gravida nibh vel velit auctor aliquet. Aenean sollicitudin, lorem quis bibendum auctor, nisi elit consequat ipsum, nec sagiittis sem nibh id elit. Duis sed odio sit amet nibh.a sit amet mauris um auctor, nisi elit. Morbi accumsan ipsum velit. Nam nec tellus a odio tincidunt auctor a ornare odio.</p>
</div>
</div>
</div>
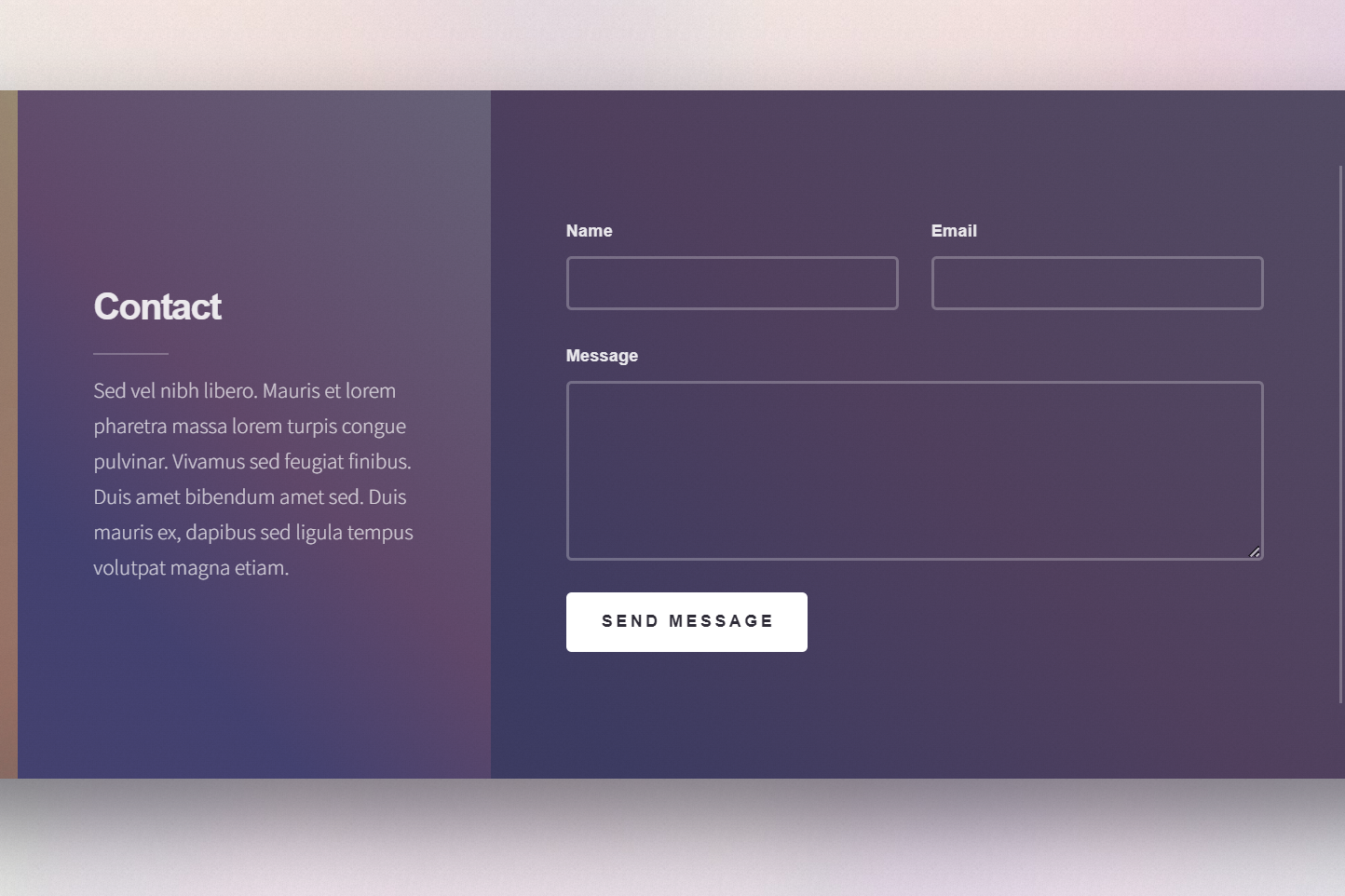
联系我们

<!-- Panel -->
<section class="panel color4-alt">
<div class="intro color4">
<h2 class="major">Contact</h2>
<p>
Sed vel nibh libero. Mauris et lorem pharetra massa lorem turpis
congue pulvinar. Vivamus sed feugiat finibus. Duis amet bibendum
amet sed. Duis mauris ex, dapibus sed ligula tempus volutpat magna
etiam.
</p>
</div>
<div class="inner columns divided">
<div class="span-3-25">
<form method="post" action="#">
<div class="field half">
<label for="name">Name</label>
<input type="text" name="name" id="name" />
</div>
<div class="field half">
<label for="email">Email</label>
<input type="email" name="email" id="email" />
</div>
<div class="field">
<label for="message">Message</label>
<textarea name="message" id="message" rows="4"></textarea>
</div>
<ul class="actions">
<li>
<input
type="submit"
value="Send Message"
class="button special"
/>
</li>
</ul>
</form>
</div>
<div class="span-1-5">
<ul class="contact-icons color1">
<li class="icon fa-twitter"><a href="#">@untitled-tld</a></li>
<li class="icon fa-facebook">
<a href="#">facebook.com/untitled</a>
</li>
<li class="icon fa-snapchat-ghost">
<a href="#">@untitled-tld</a>
</li>
<li class="icon fa-instagram"><a href="#">@untitled-tld</a></li>
<li class="icon fa-medium">
<a href="#">medium.com/untitled</a>
</li>
</ul>
</div>
</div>
</section>

响应式

完整代码
获取完整源码:关注公众号【搞前端的半夏】回复[网站模板],免费获取源码。回复[网站模板],免费获取N++套模板
大家点赞、收藏、关注、评论啦 、查看👇🏻👇🏻👇🏻微信公众号获取👇🏻👇🏻👇🏻

版权归原作者 搞前端的半夏 所有, 如有侵权,请联系我们删除。