目录
我们上一篇拆解了登录功能,如果用户没有账号就需要注册了。本篇我们介绍一下注册功能的实现。
1 搭建页面
打开应用,点击左上角的新建页面
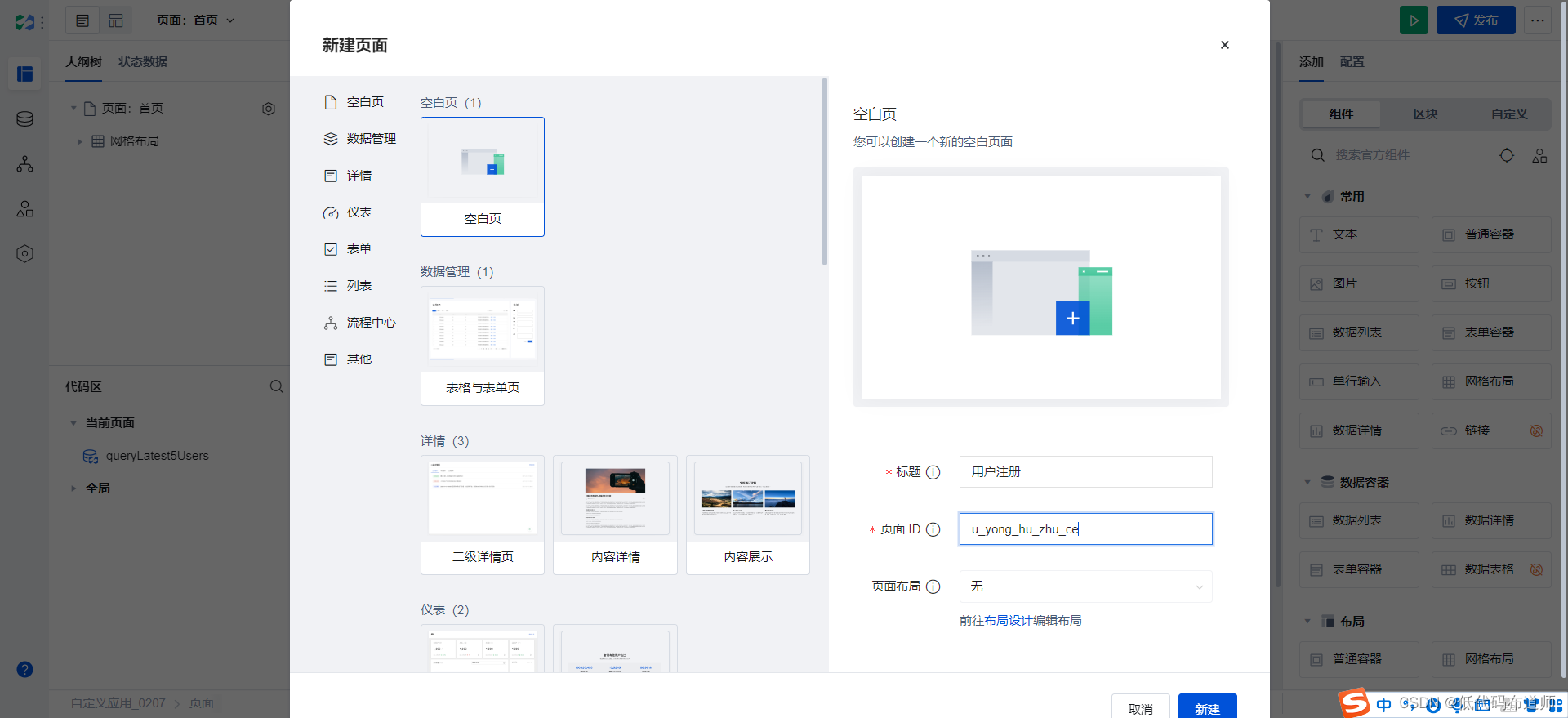
输入页面的名称,用户注册
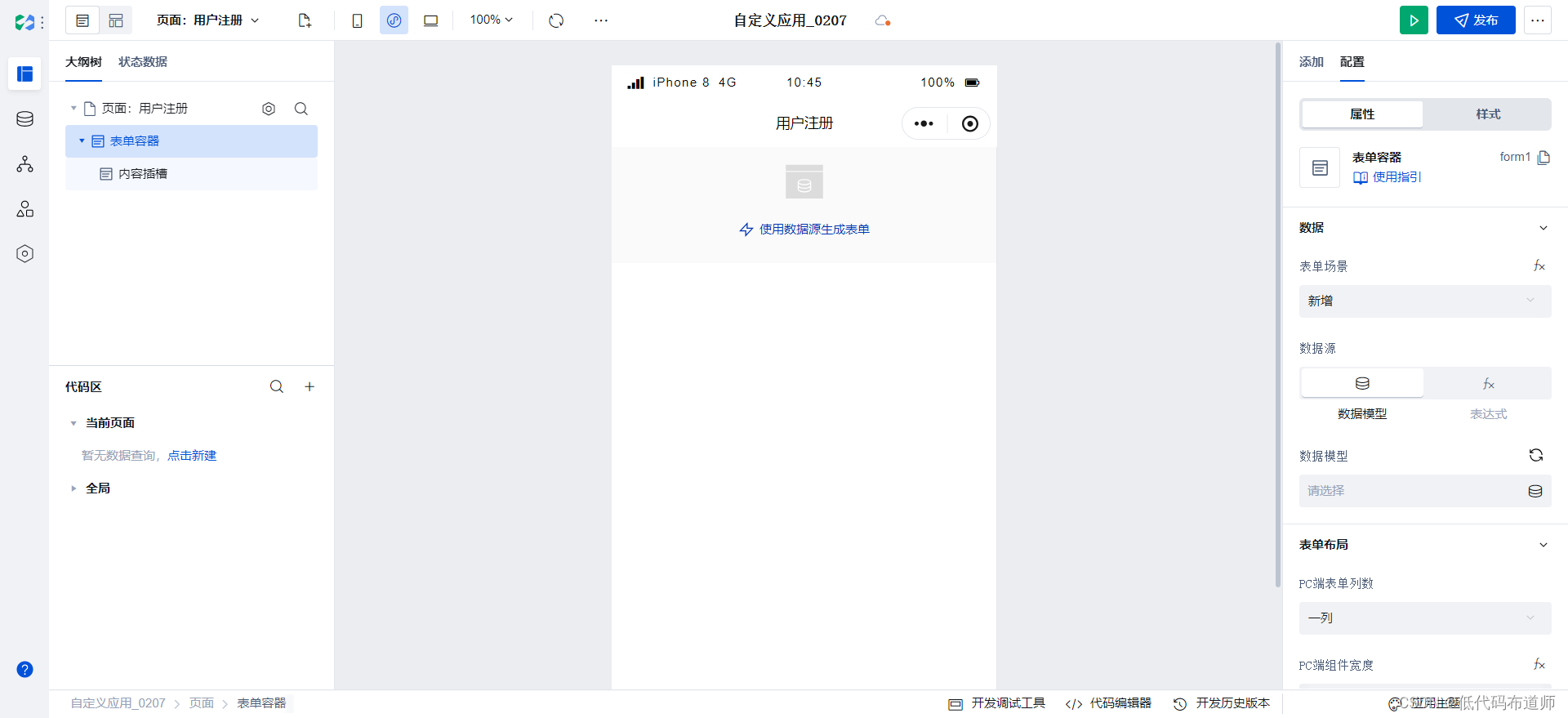
删掉网格布局,添加表单容器
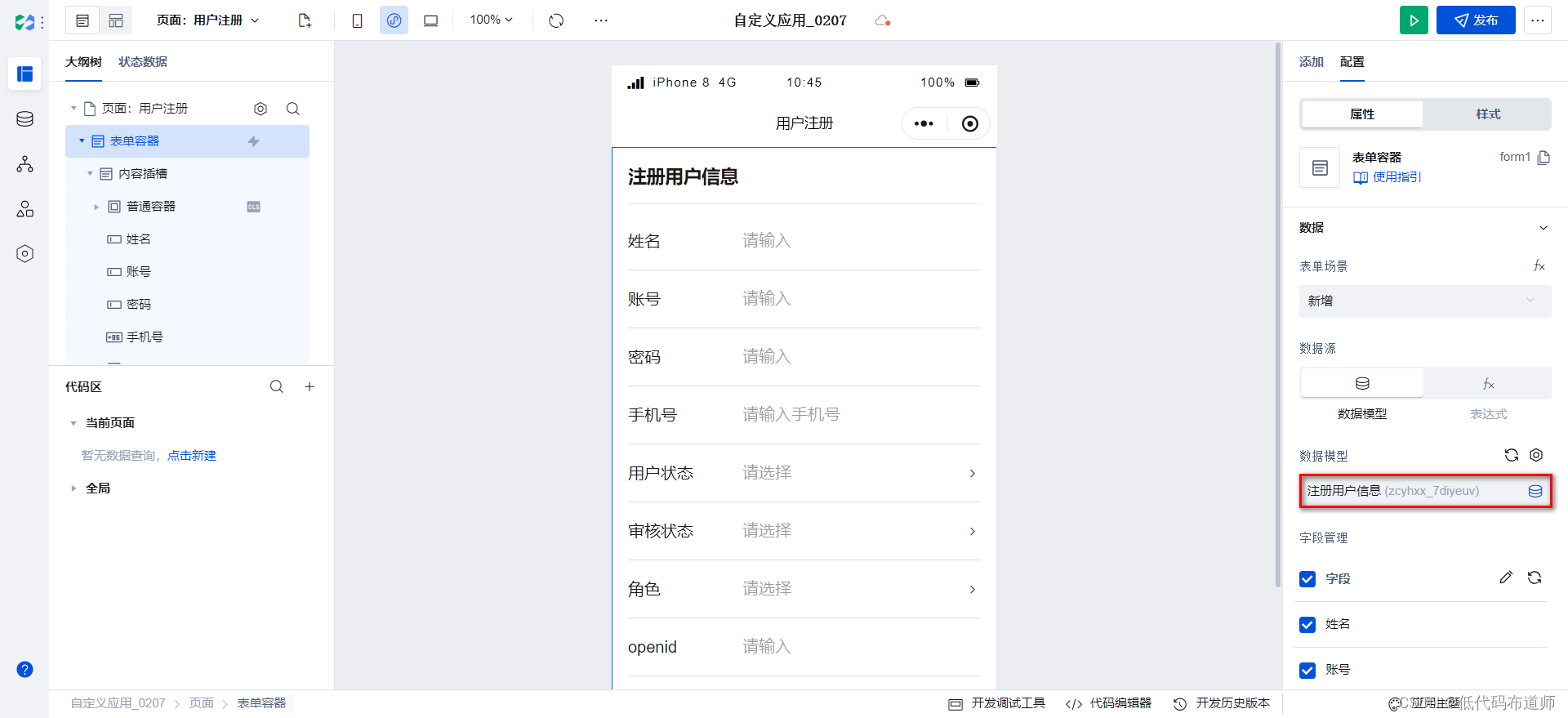
选择注册用户数据源,会根据数据源的字段自动生成页面
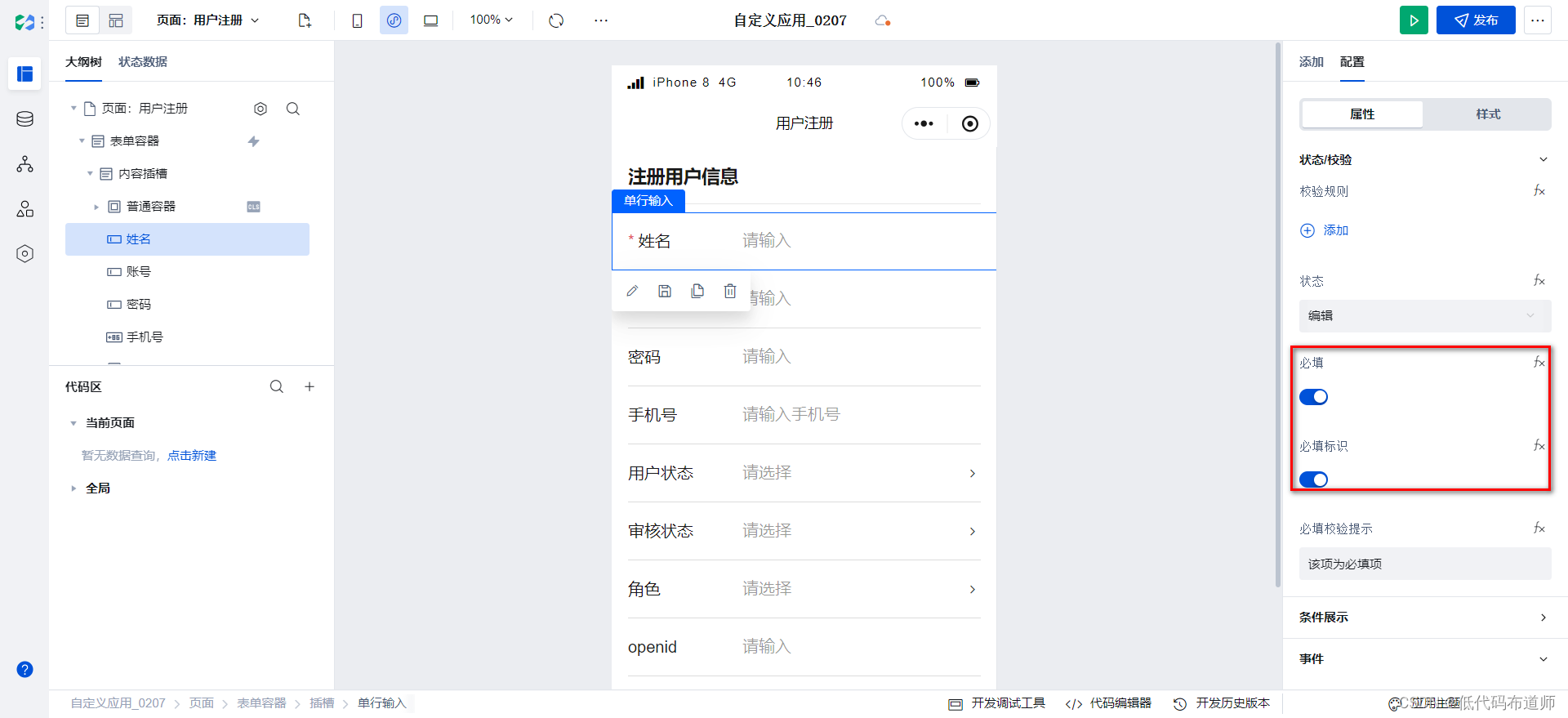
打开姓名的必录项
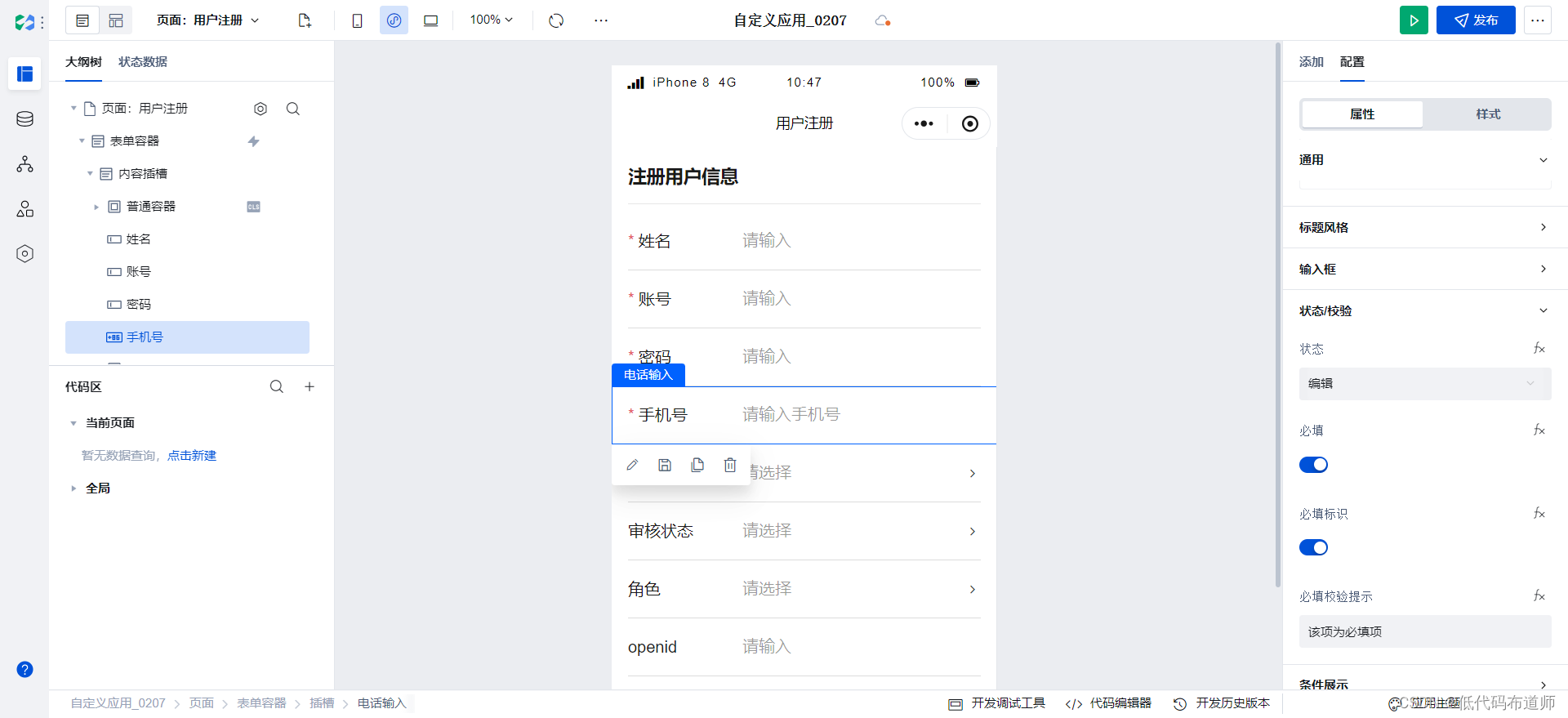
账号、密码、手机号按照同样方法打开必录项
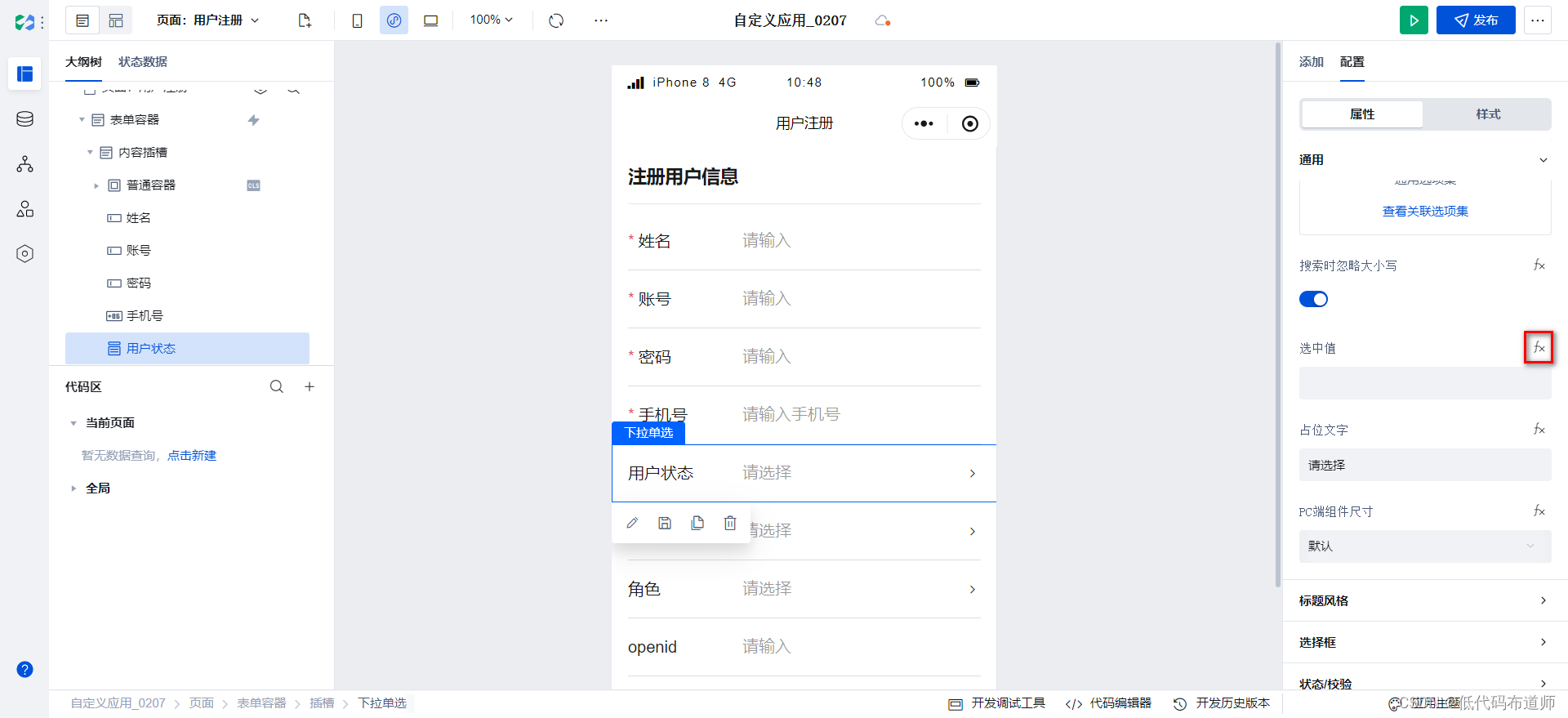
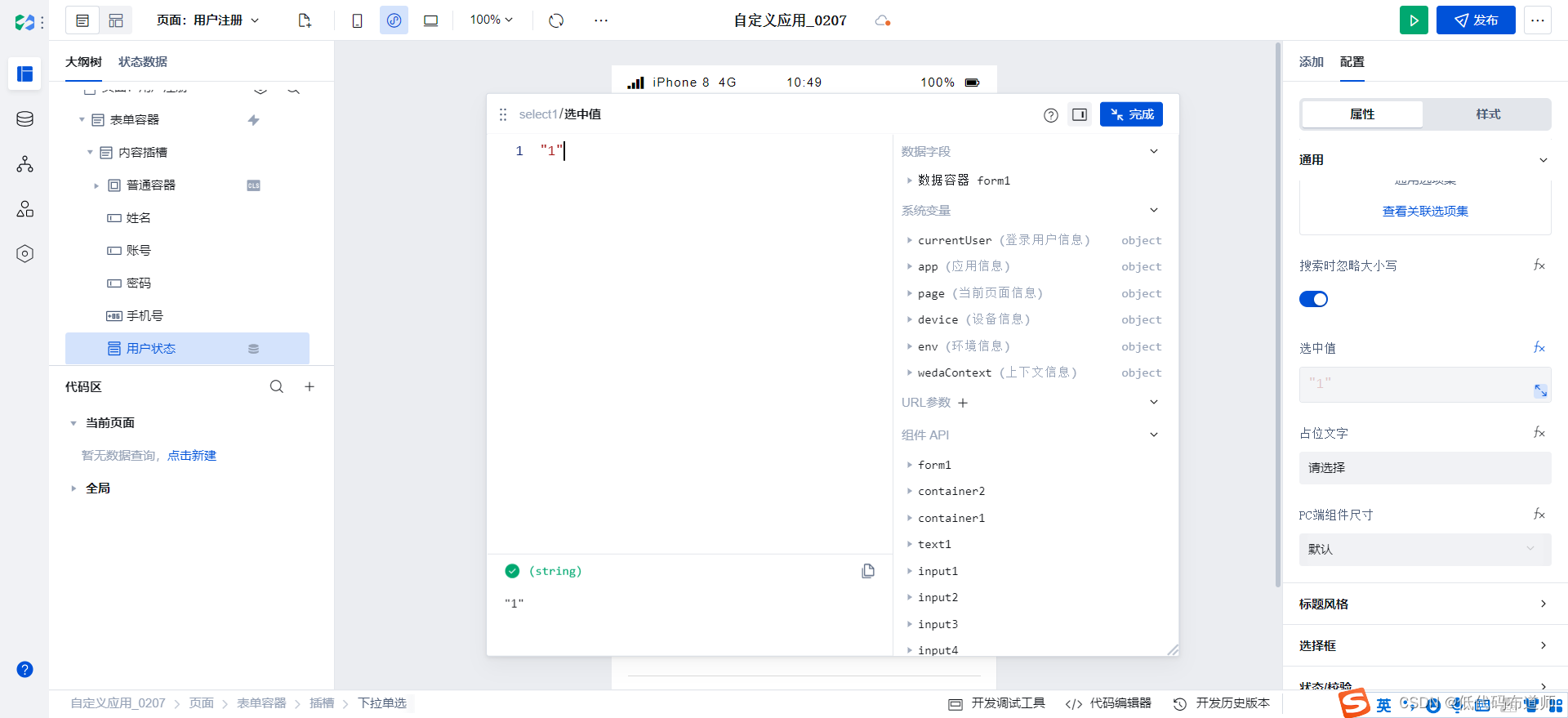
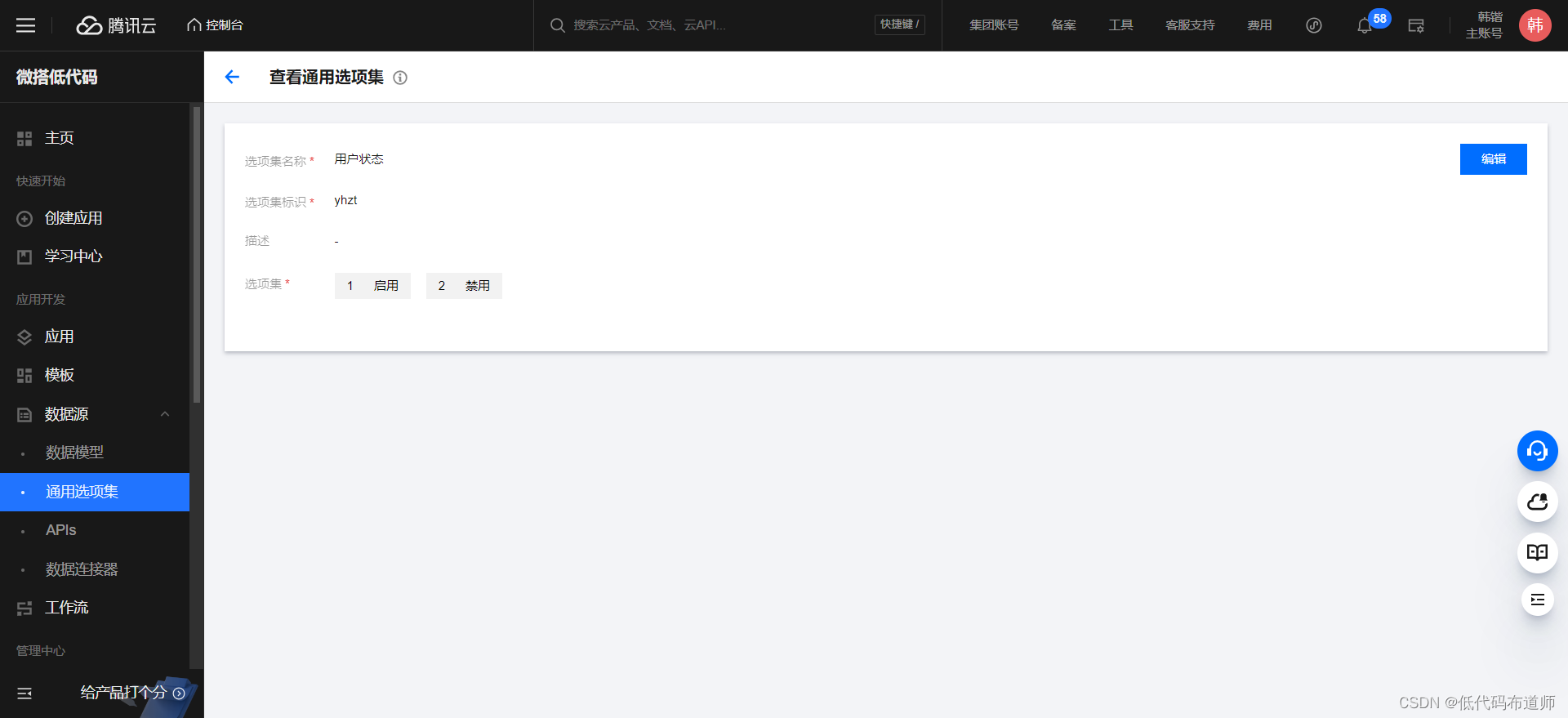
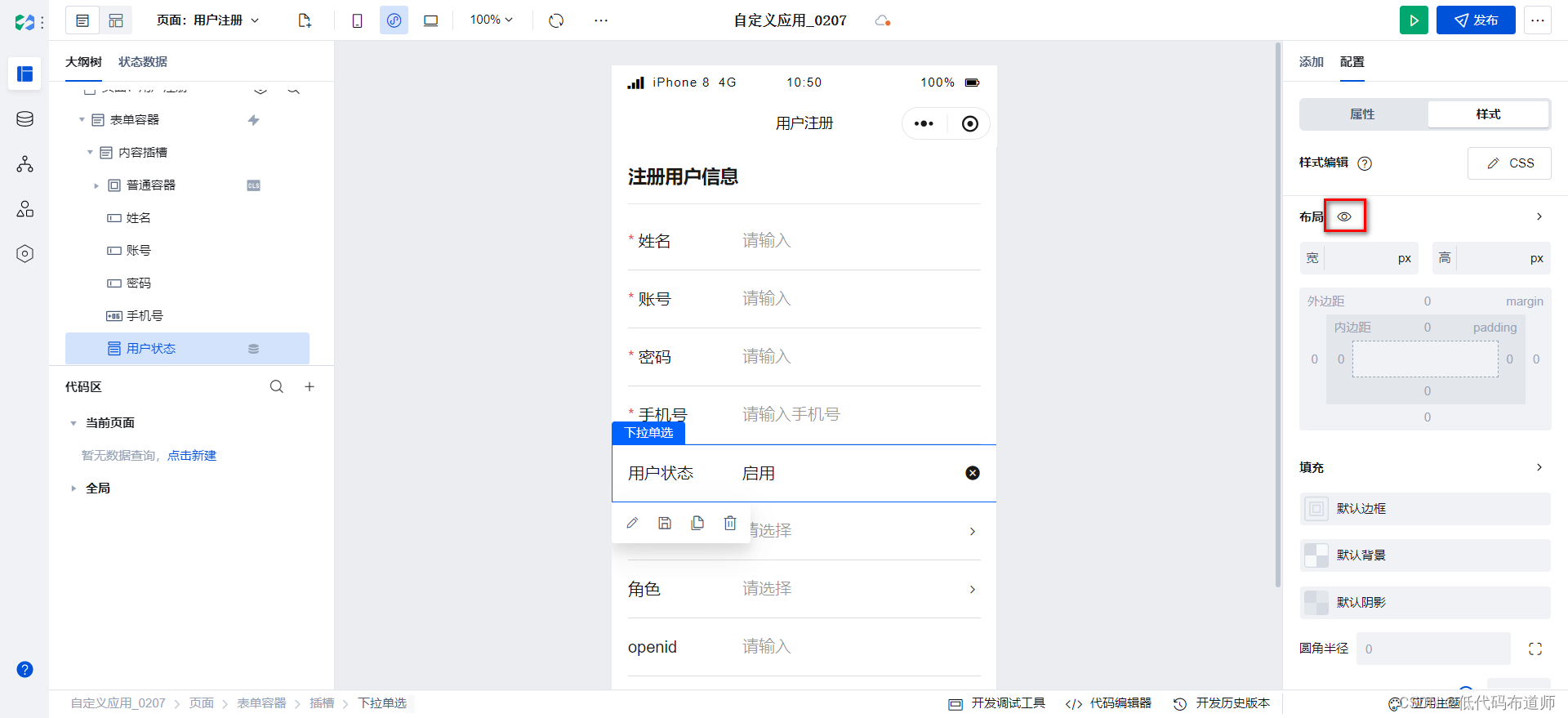
选择用户状态,设置选中值,设置为“1”

这里为什么要设置1呢,是和我们的通用选项集的设置有关系的,比如我们用户状态设置了1为启用,2为禁用,那么就需要根据选项集的状态来设置默认选中
这些都是系统需要使用的字段,无需向用户展示,切换到样式,隐藏布局
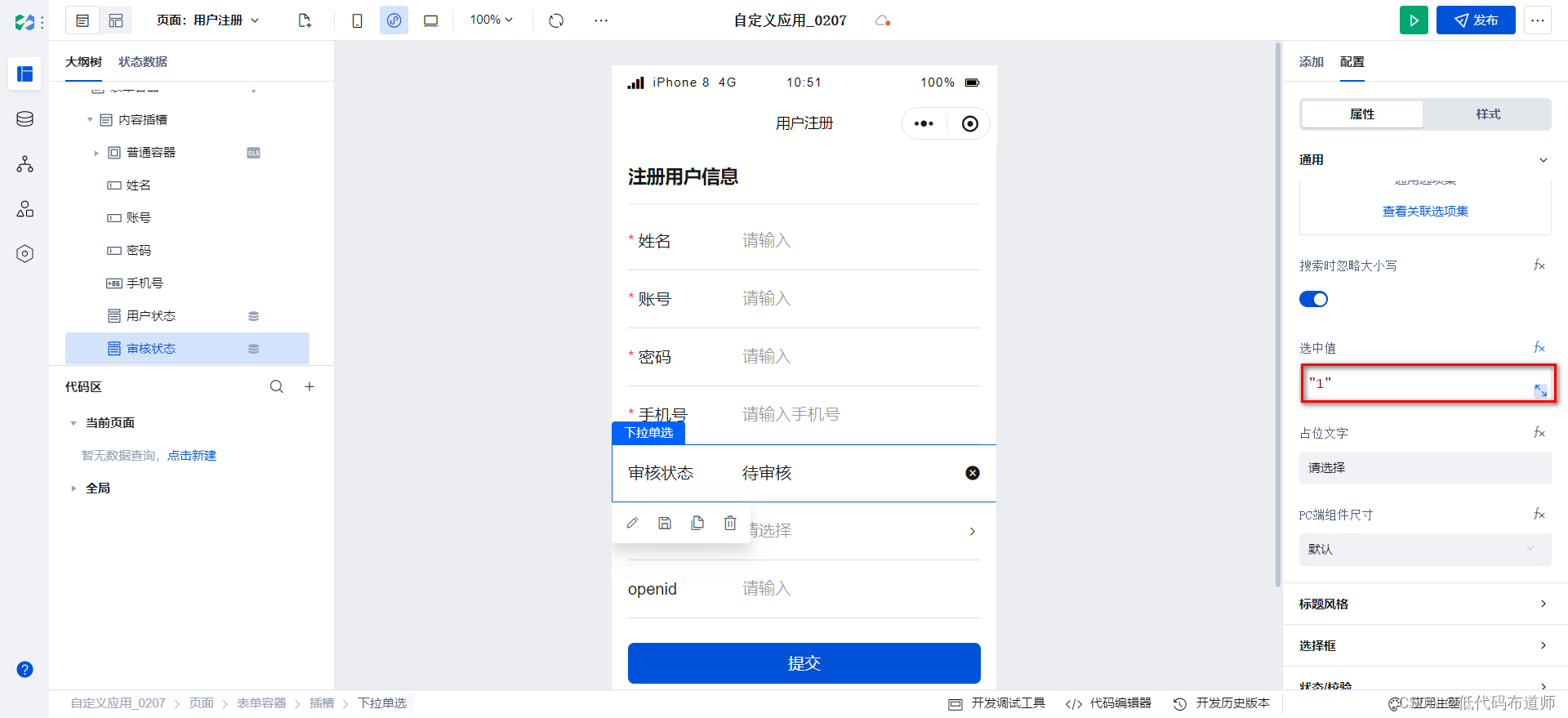
按照同样的方法设置审核状态,默认选中为待审核
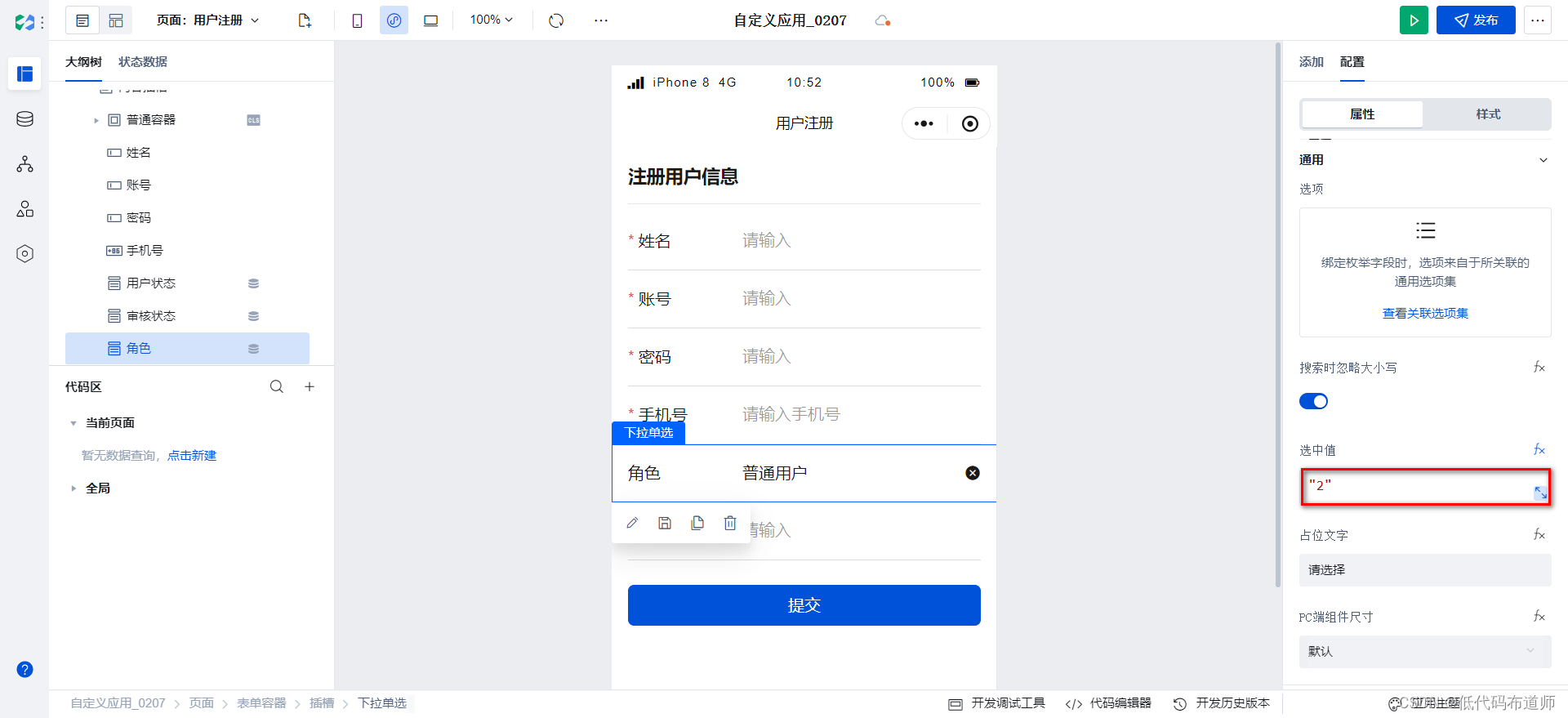
角色的话设置默认选中值为2,表示普通用户
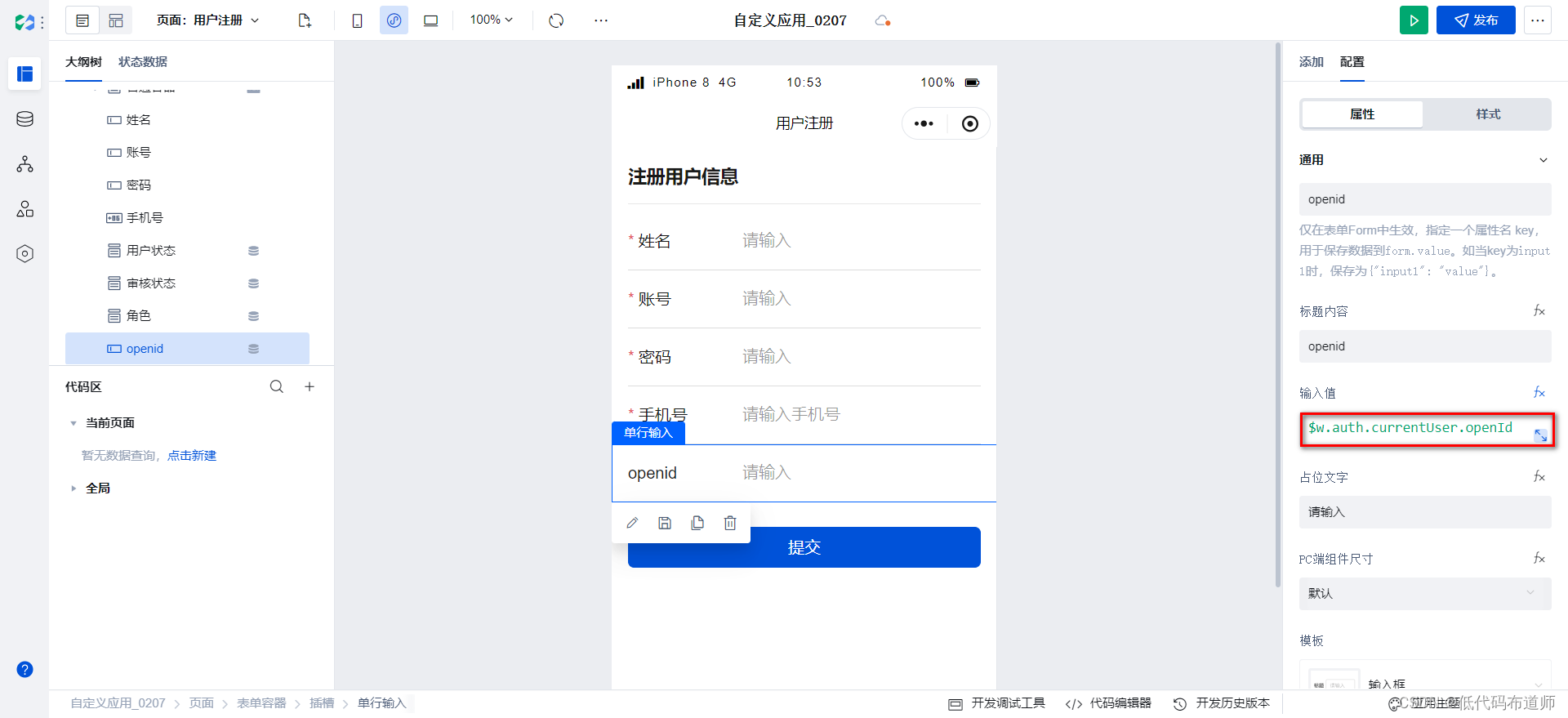
openid的话从当前登录用户信息里获取
为什么要设置这个值呢?当用户登录小程序后,openid相当于微信的唯一标识,我们可以通过这个标识快速的过滤属于用户自己的数据。通常在做业务提交操作的时候我们都需要带上这个信息。
在编辑器因为是网页形态,是看不到用户的openid的信息的,需要你发布成小程序在手机上进行测试。
还有一些是从传统开发过来的程序员,喜欢在测试的时候拉起微信开发者工具,我的习惯还是喜欢在真机上调试,通过手机的console控制台也是一样可以看到信息的,也没必要再拉起一个开发工具去调试,这个地方就看个人喜欢和习惯了。
2 设置默认跳转
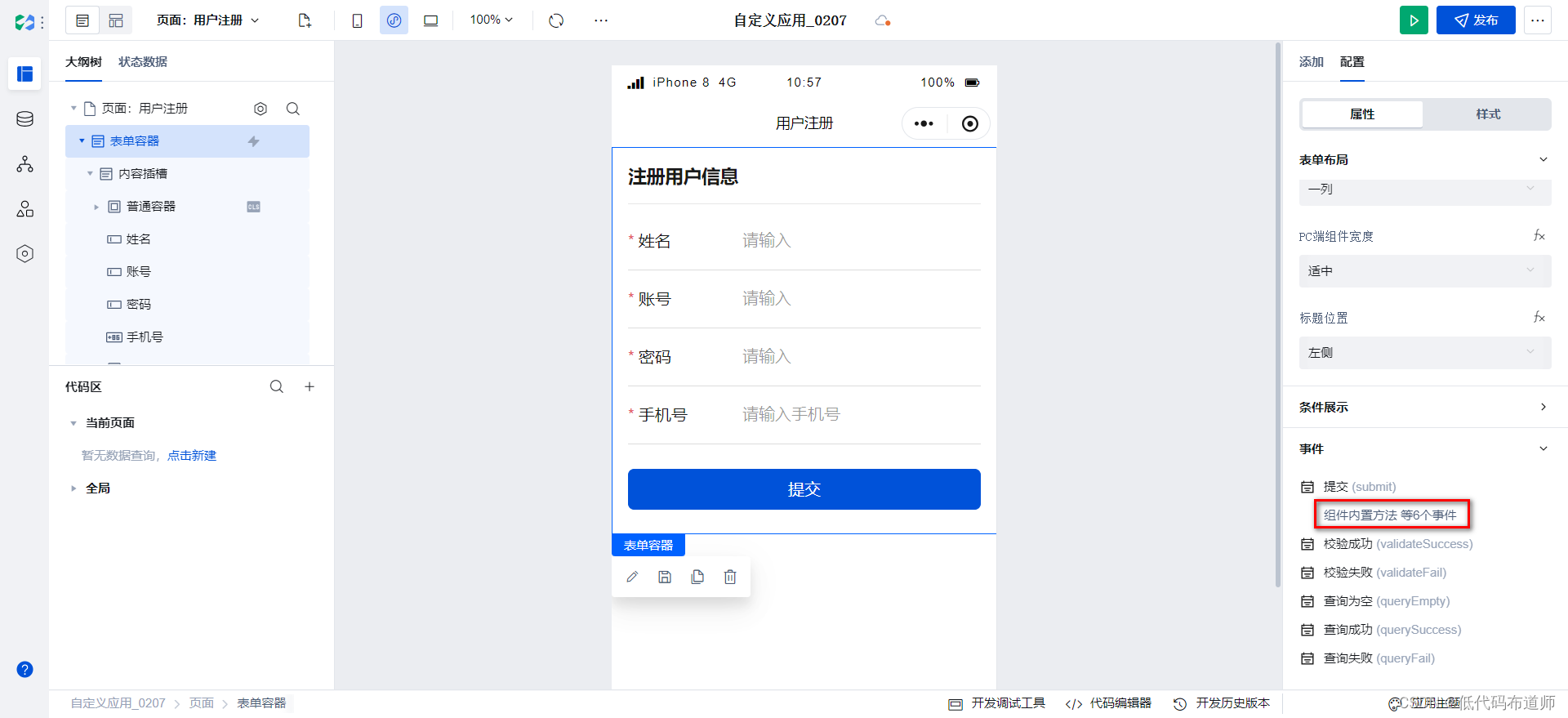
我们这个时候点击提交的时候只是会提示一个成功信息,为了方便用户进行登录,在提交成功之后我们需要返回登录页面。
选中表单容器,点击设置组件内置方法
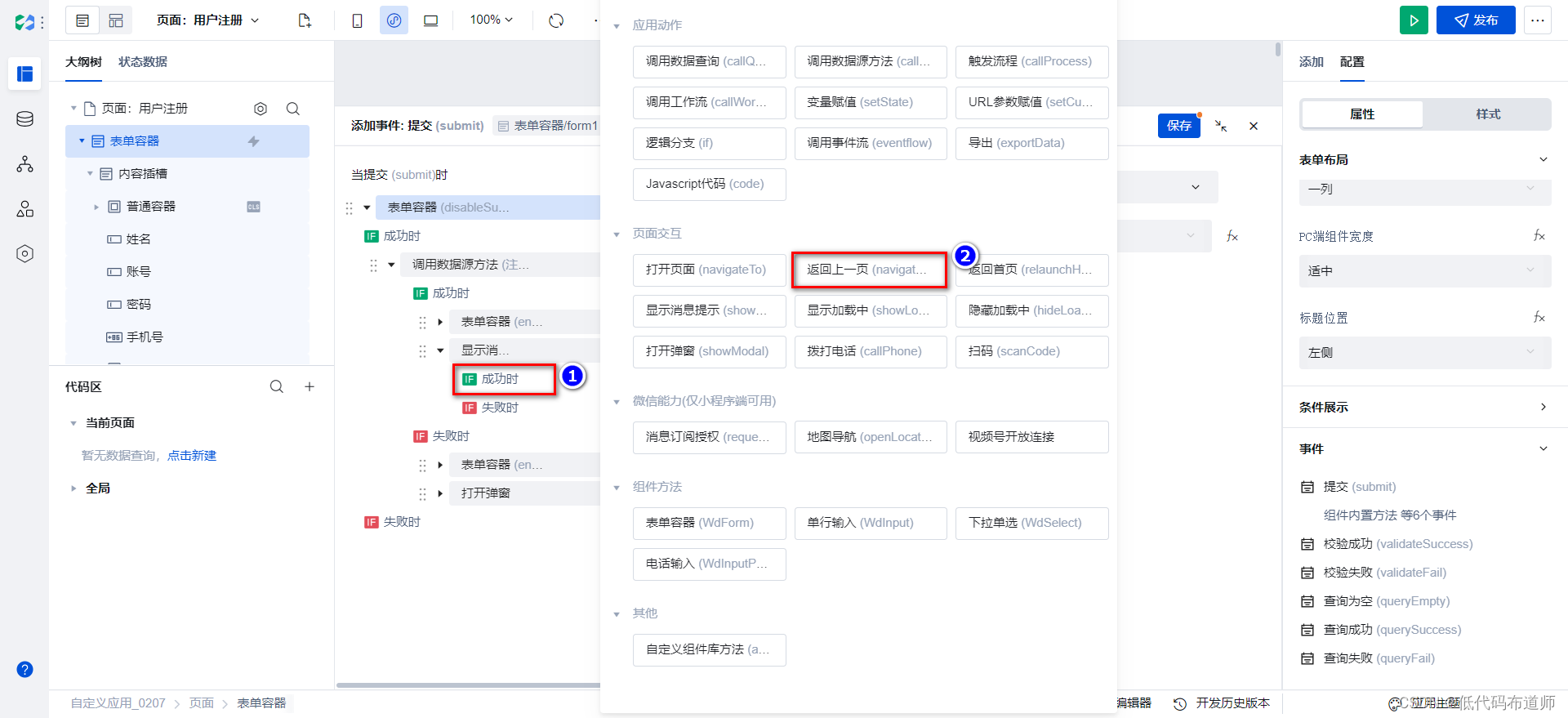
在成功时,设置返回上一页
这样点击提交的时候就可以返回登录页了
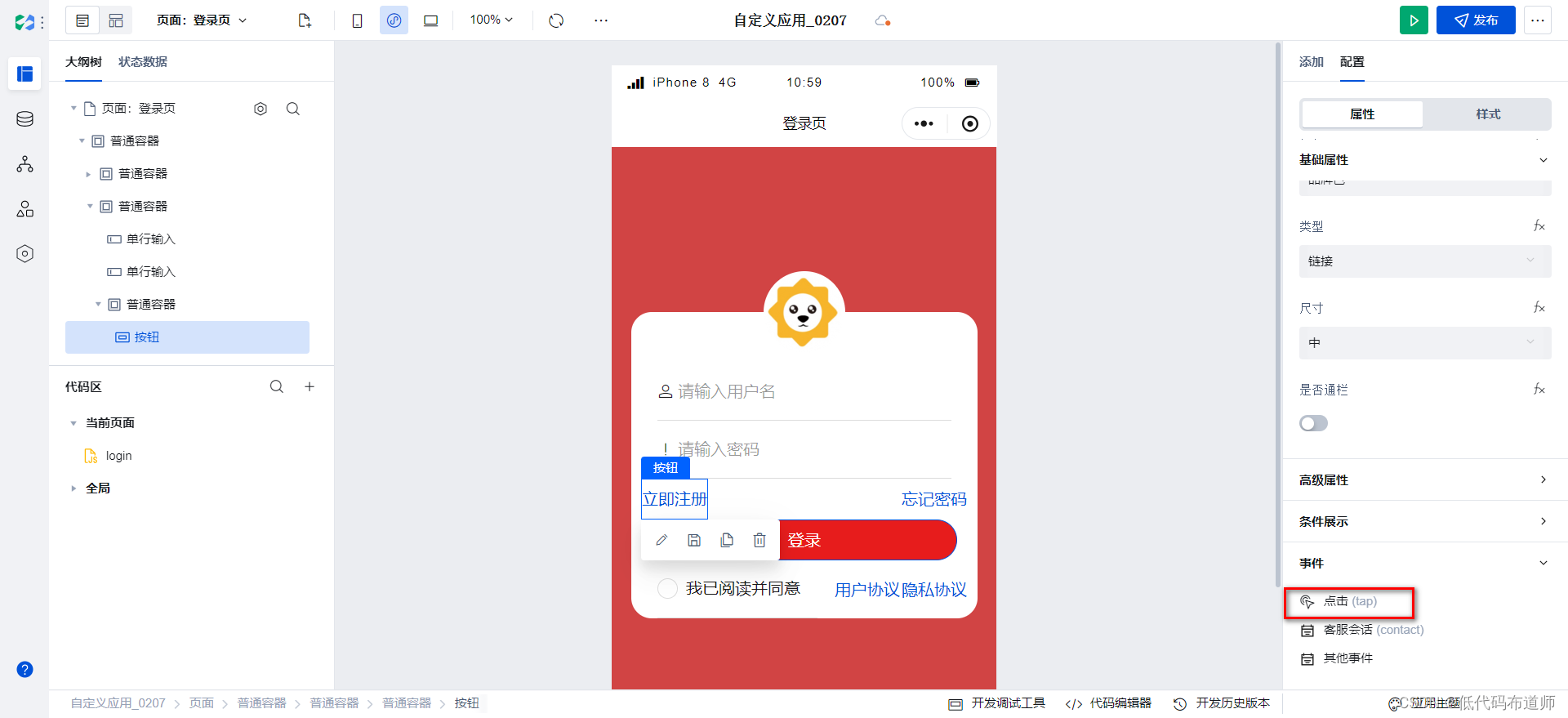
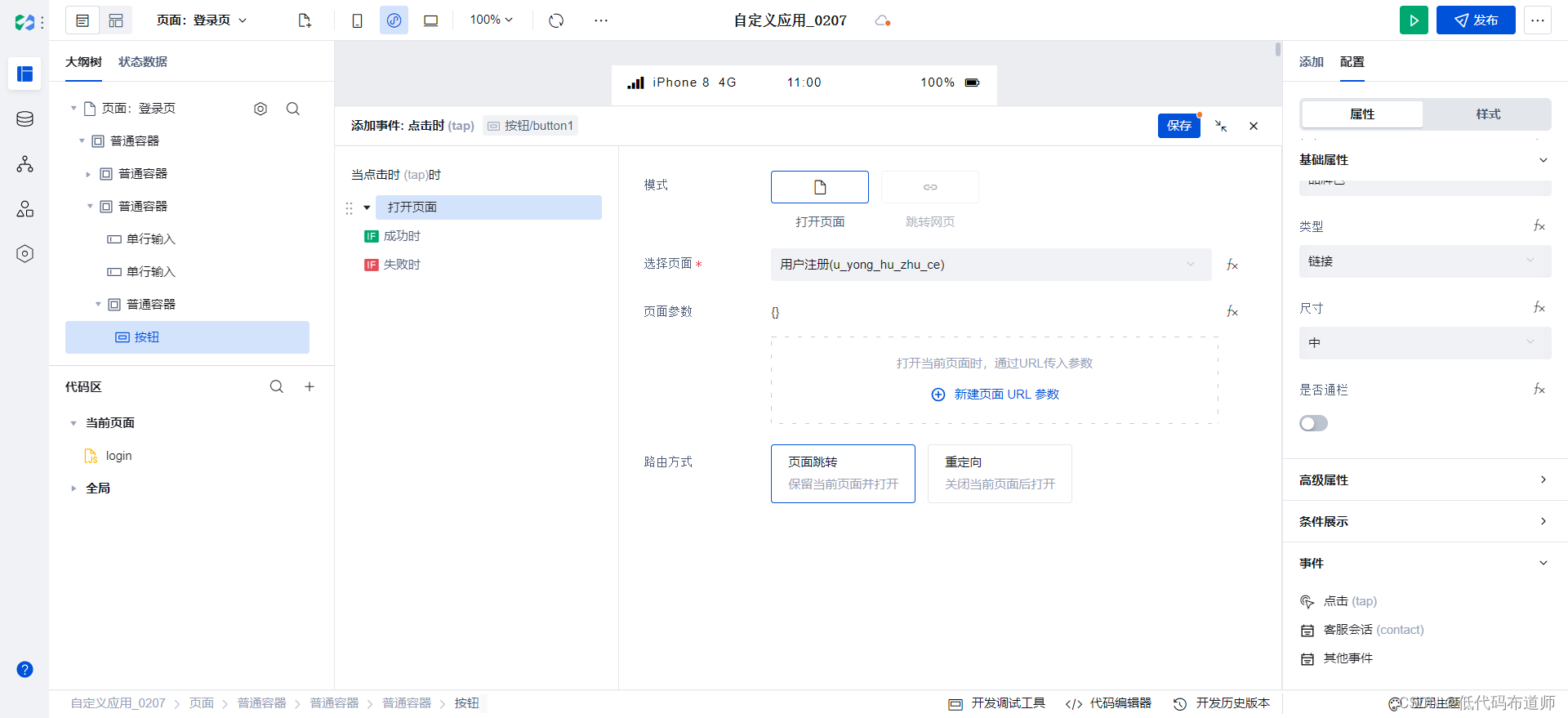
打开我们的登录页,设置立即注册按钮的跳转,点击事件选择打开页面,选择我们的注册页面

总结
我们本篇带着大家实现了注册的功能,在低代码中,像这种提交页面,直接选择组件自动生成就可以,无需写代码,这一点还是能体现出低代码的提效的特点的。
版权归原作者 低代码布道师 所有, 如有侵权,请联系我们删除。