一、编写node服务器
1、安装Node.js:可以用:node -v 检查电脑是否安装了node, 如果电脑尚未安装Node.js,可以在Node.js的官方网站上下载安装程序,并按照说明进行安装。
node -v
2、初始化项目:新建一个文件夹,在项目文件夹中打开终端窗口,并运行以下命令来初始化一个新的Node.js项目。(初始化完会出现一些有关项目的详细问题,可以回车跳过,最后会出现一个package.json文件就算完成)
npm init
3、安装依赖包:express(用于网络连接) 、cors(用于处理跨域问题)、body-parser(用来解析http请求体)
npm install express body-parser cors --save
4、创建API路由:在刚创建的文件夹下新建一个js文件,用于编写api路由代码。像我创建了一个api.js文件,并输入以下代码:
const express = require('express');
const bodyParser = require('body-parser');
const cors = require('cors');
const app = express();
app.use(bodyParser.json());
app.use(cors());
// 定义GET请求的路由
app.get('/api', (req, res) => {
console.log(req.body);
res.send(
[{
date: "2020年",
address: "罗湖区",
value: "2900",
},
{
date: "2021年",
address: "南山区",
value: "1200",
},
{
date: "2022年",
address: "宝安区",
value: "700",
},
{
date: "2023年",
address: "福田区",
value: "450",
}]
);
});
// 定义POST请求的路由
app.post('/api', (req, res) => {
console.log(req.body);
res.send('POST请求');
});
// 启动服务器
app.listen(3000, () => {
console.log('Server started on port 3000');
});
5、启动服务器:在项目文件下启动终端输入以下命令:(node + 创建的js文件名)
node api.js
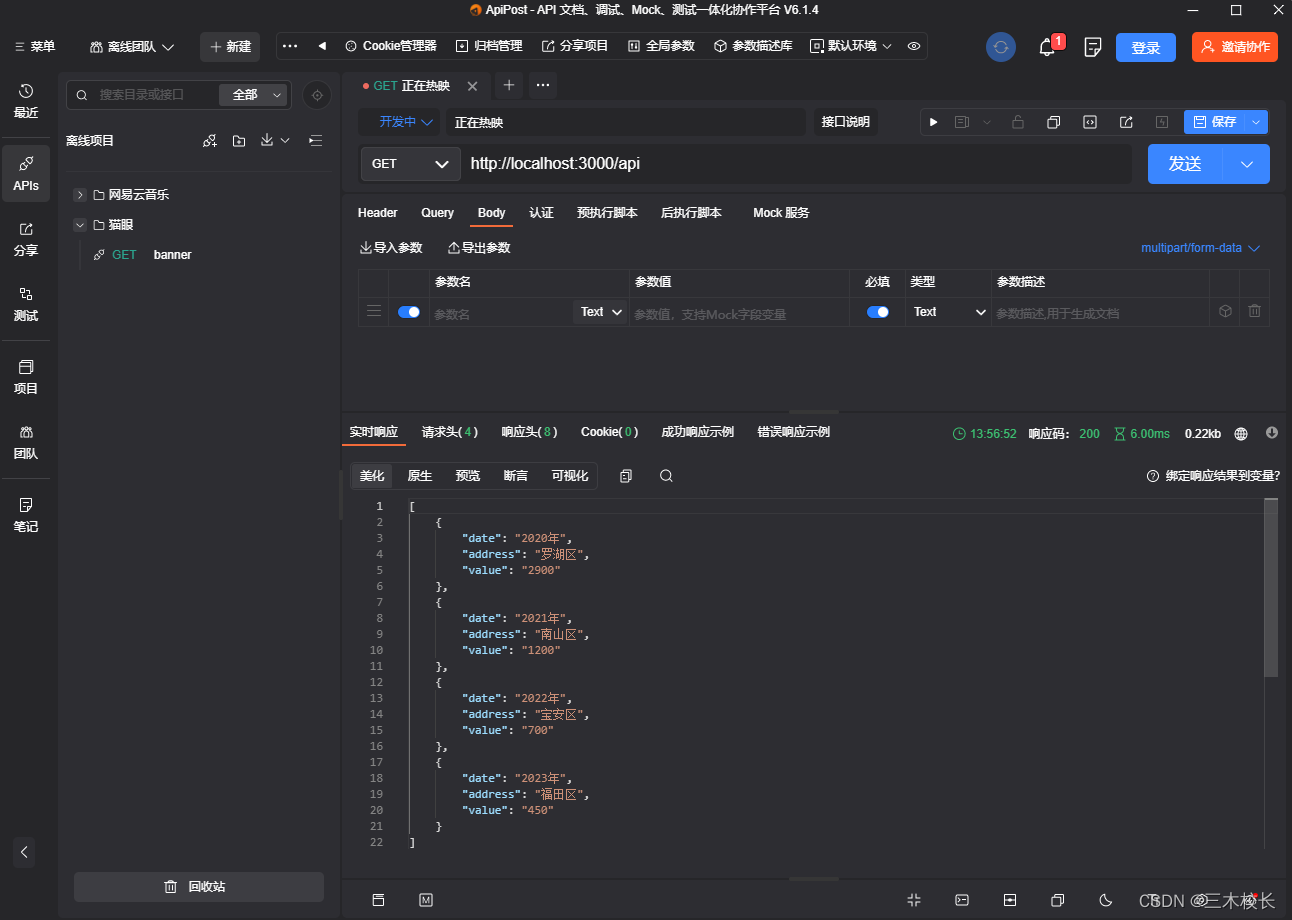
可以用ApiPost测试一下是否能成功发送请求。

二、创建vue项目并进行前后端交互
1、利用脚手架创建一个vue项目。接下来需要安装一下axios依赖包,用于发送网络请求给后端。
npm i axios --save
2、在src目录下创建一个api文件用于处理接口,并创建一个http.js文件,并输入以下代码进行配置:
import axios from "axios";
// 创建axios实例化
const service = axios.create({
baseURL:"/api",
timeout:30000, //请求超时时间
headers:{
"Content-Type":"application/json;charset=UTF-8" //表单数据传递转化
},
withCredentials:true, //自动添加服务器提供cookie信息
})
// request 拦截器 发送数据到后台前拦截
service.interceptors.request.use(
config=>{
return config;
},
error=>{
console.log("axios中request报错",error);
Promise.reject(error);
}
)
// Response 拦截器 获取后台数据前拦截器
service.interceptors.response.use(
response=>{
return response.data;
},
error=>{
console.log("axios中response报错",error);
Promise.reject(error);
}
)
export default service;
3、 在同级目录下新建一个api.js文件,用于统一处理接口
import request from "./http"
export function getServe(params){
return request({
url:"",
method:"get",
params
})
}
4、接着在vue.config.js 文件进行一下代理配置
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
lintOnSave:false,
devServer:{
proxy:"http://localhost:3000"
}
})
5、最后在前端展示页面进行接口调用
methods: {
getServeFun(){
getServe().then(data=>{
console.log("data",data)
if(data){
this.tableData = data;
}
})
},
},
created(){
this.getServeFun();
},
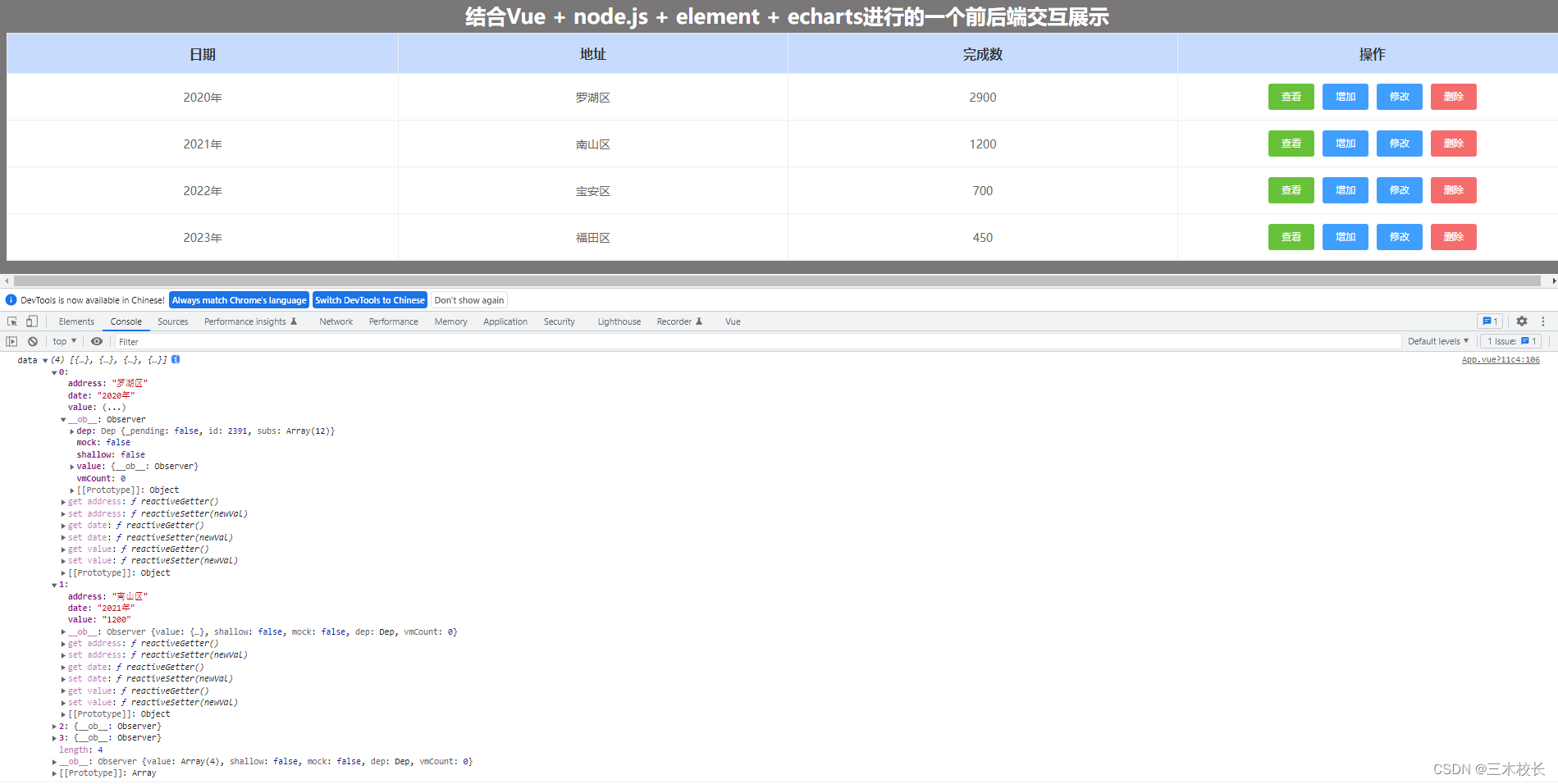
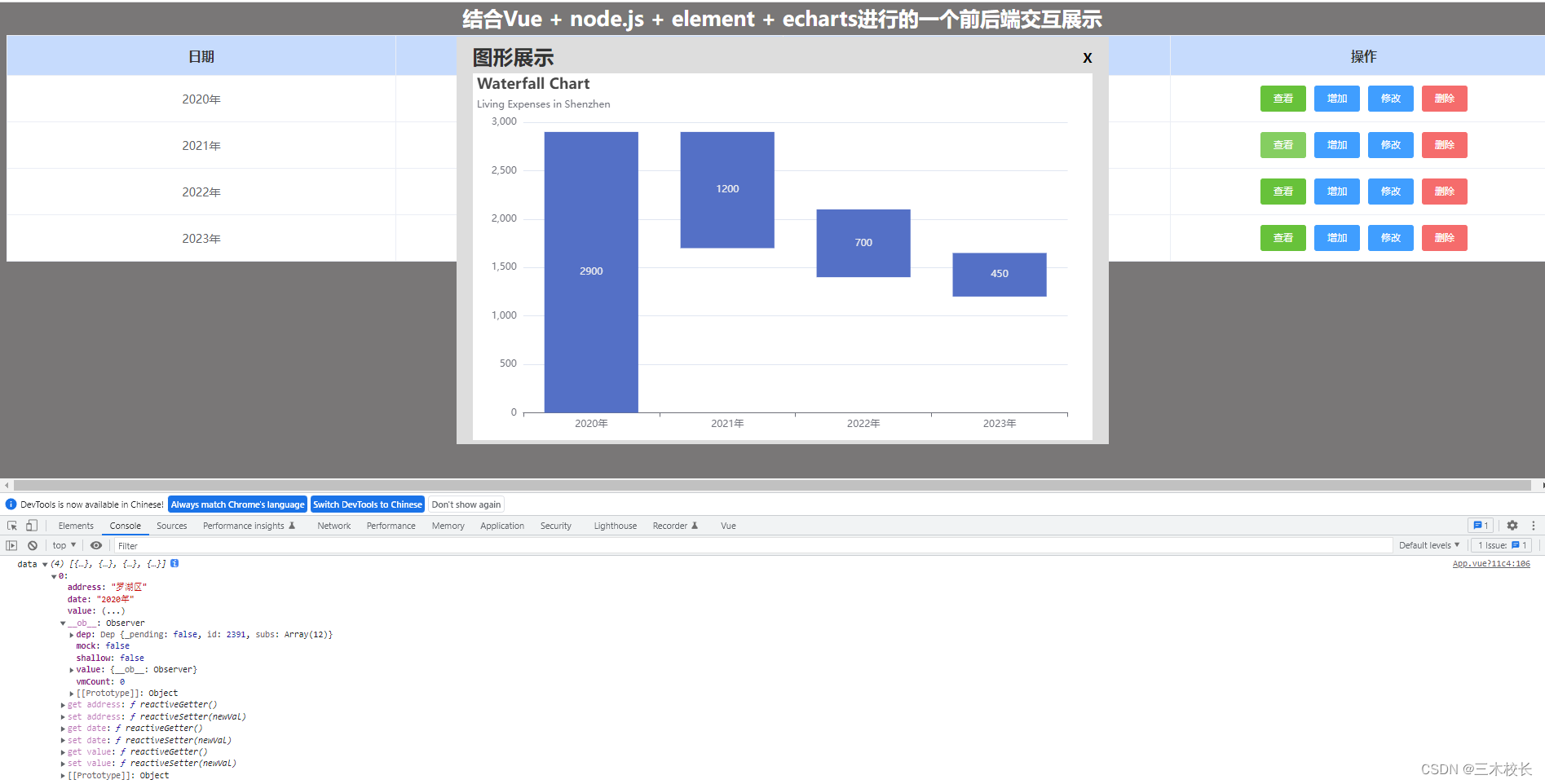
6、最后效果展示,并打印一下接口数据


本文转载自: https://blog.csdn.net/m0_52122230/article/details/129299923
版权归原作者 三木校长 所有, 如有侵权,请联系我们删除。
版权归原作者 三木校长 所有, 如有侵权,请联系我们删除。