一、定义
WebView
**WebView是什么? **
答: 第一代跨平台框架,代表者为:PhoneGap、微信小程序。
WebView标签是一种用于在网页中嵌入浏览器窗口的HTML元素。它的底层原理是通过原生平台提供的浏览器引擎来实现网页的渲染和交互。
在Android平台上,WebView使用的是Android系统提供的WebView组件,它基于WebKit引擎。
为什么WebView会被认为性能不如ReactNative呢?
答:因为WebView标签(或叫组件),本质上是原生平台提供的一个组件,对它的优化就不是很好。 并且一个完整HTML5页面的展示要经历浏览器控件的加载、解析和渲染三大过程,性能消耗要比原生开发增加N个数量级。 这也就导致了很多无用的性能消耗。
ReactNative
ReactNative具有很强的平台关联性。(也导致它的版本升级优化都有瓶颈)
ReactNative是什么?底层原理是?
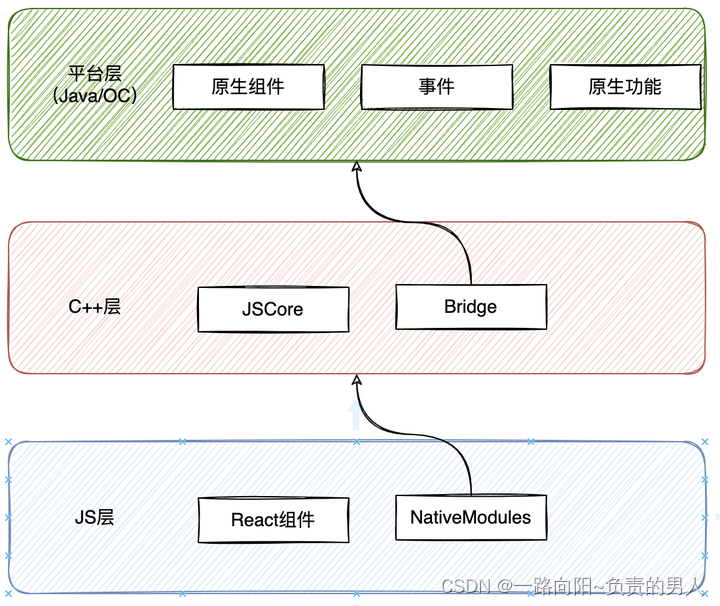
答:是第二代跨平台框架,采用原生自带的UI组件代替了核心的渲染引擎,所以这种方案的性能比第一代方案要好很多,代表者就是RN、Weex。
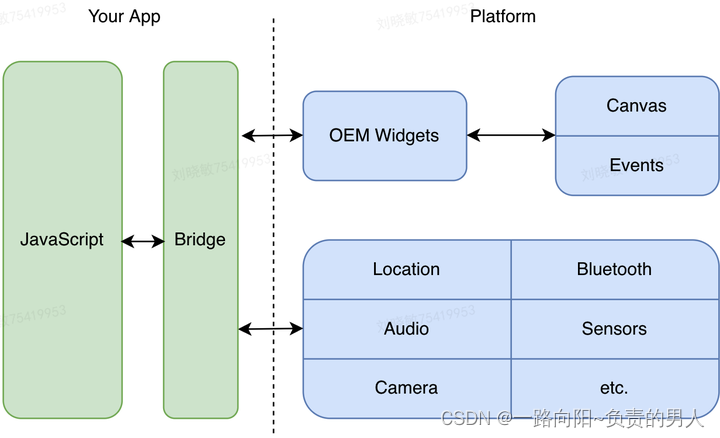
原理:通过在JS层写react代码,然后C++通过JSCore解析JS层的代码并生成一颗DOM树,然后通过Bridge去调用平台层的原生组件(也叫OEM Widget)去组合成一个页面。
简单来说就是 通过写 JS 代码配置页面布局,然后 React Native 最终会解析渲染成原生控件

Flutter
Flutter跟平台关联性不大,只要给他一个canvas就行了。
如果说 React Native 是为开发者做了平台兼容,那 Flutter 则更像是为开发者屏蔽平台的概念。
Flutter是什么?底层原理是?
答:Flutter,第三代跨平台框架,号称也确实,一次编写多平台运行(APP,H5,WEB,PC)。
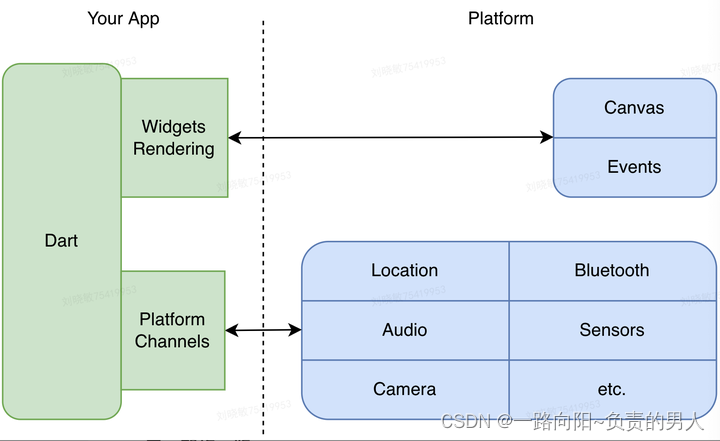
因为他采用了一种「自绘引擎」的方式,和以往的方案都不一样。不使用原生组件进行渲染,他完全自己搞了一套跨平台UI渲染框架,渲染引擎依靠跨平台的Skia图形库来实现,手机平台只需要提供一块画布即可。
为什么网上普遍认为****Flutter性能比ReactNative更快?
因为Flutter直接通过渲染引擎Skia(canvas)绘制UI,相当于直接操作GPU。
ReactNative还有一个桥接的机制,有大量的通讯操作,既会操作CPU,也会操作GPU。
补充:
- UI渲染方式:Flutter使用自己的渲染引擎Skia来绘制UI,可以实现高性能的自定义UI。React Native则使用原生组件来渲染UI,通过桥接机制将JavaScript代码转换为原生代码执行。
- 性能:由于Flutter使用自己的渲染引擎,可以实现高性能的UI渲染,具有更好的性能表现。React Native在性能方面可能受限于桥接机制的性能损耗,但通过优化和使用原生模块可以提高性能。
如果Flutter都是基于canvas直接去实现组件(例如div,button这些,后面统称Widget),那它如何实现视频等?
具体我就不写了,我也没特别深究。比较特别,这些组件从 flutter的实现原理角度来看,是比较难实现的,也是他弱于RN的一个点。
三个图片,分别是WebView,ReactNative,Flutter



上面只是做个简单总结,更加详细请看下面文字。
参考:「ReactNative」原理剖析 - 知乎
React Native原理之跨端通信机制 - 知乎
全网最全 Flutter 与 React Native 深入对比分析 - 知乎
版权归原作者 一路向阳~负责的男人 所有, 如有侵权,请联系我们删除。