八大元素定位方法
ID、NAME、CLASS_NAME 、Tag_NAME 这个四个根据元素标签和元素数据进行定位。
LINK_TEXT、PARTIAL_LINK_TEXT(模糊)这两个根据链接文本进行定位(a标签)。
XPATH:元素路径的定位
CSS:css选择器定位(样式定位)
如何在网页中查看元素?
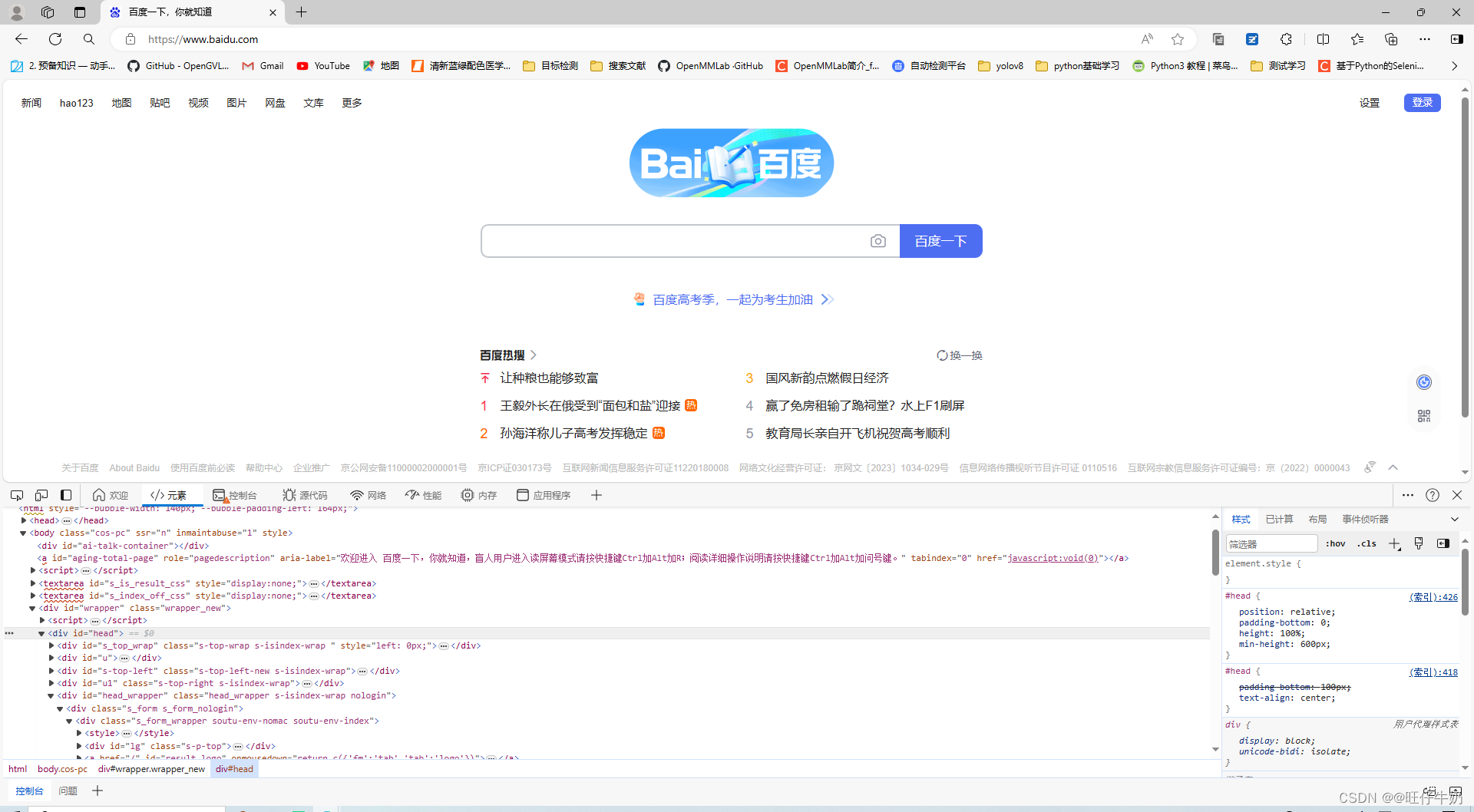
以百度为例,首先进入百度首页,右键点击检查(或者按F12),这样我们就来到页面元素查看界面,如下图。

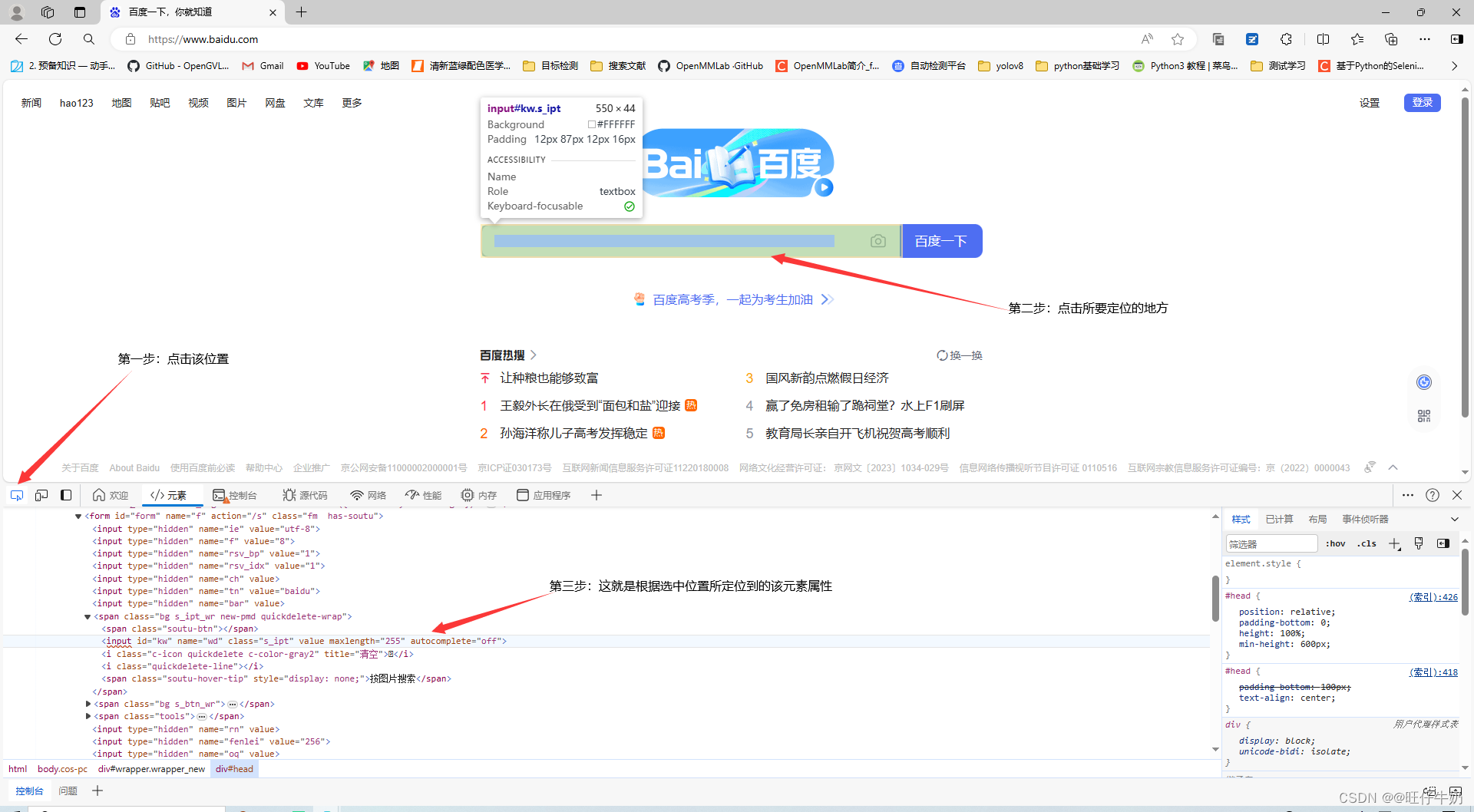
如何查看定位元素属性?

1、根据ID进行定位
以百度输入框和搜索按钮为例

输入框id属性值为"kw",
代码格式为:
driver.find_element(By.ID, "kw").send_keys("淘宝")

登录按钮id属性值为"su"
代码格式为:
driver.find_element(By.ID, "su").click()
完整代码如下:
from time import sleep
from selenium import webdriver
from selenium.webdriver.chrome.service import Service
from selenium.webdriver.common.by import By
"""
这就是完整的webUI搜索功能测试流程
"""
# 0.加载驱动
service = Service('E:\\project\\CSXM\\driver_files\\chromedriver.exe')
# 1.打开浏览器
driver = webdriver.Chrome(service=service)
# 2.输入网址
driver.get("https://www.baidu.com/")
sleep(1)
# 3.找到元素
# 4.输入关键字
driver.find_element(By.ID, "kw").send_keys("淘宝")
# 5.点击搜索
driver.find_element(By.ID, "su").click()
sleep(2)
# 6.验证结果 ---assert断言
"""
断言,判断一个表达式(True/False)
返回False --触发异常
特性:条件不满足直接返回错误,不必在继续运行
"""
assert driver.title == "淘宝_百度搜索"
print("测试通过")
2、根据NAME进行定位
以百度输入框为例

百度输入框name属性值为:"wd"
代码格式:
driver.find_element(By.NAME, "wd").send_keys("淘宝")
完整代码如下:
from time import sleep
from selenium import webdriver
from selenium.webdriver.chrome.service import Service
from selenium.webdriver.common.by import By
"""
这就是完整的webUI搜索功能测试流程
"""
# 0.加载驱动
service = Service('E:\\driver\\chromedriver.exe')
# 1.打开浏览器
driver = webdriver.Chrome(service=service)
# 2.输入网址
driver.get("https://www.baidu.com/")
sleep(1)
# 3.找到元素
# 4.输入关键字
driver.find_element(By.NAME, "wd").send_keys("淘宝")
# 5.点击搜索
driver.find_element(By.ID, "su").click()
sleep(2)
# 6.验证结果 ---assert断言
"""
断言,判断一个表达式(True/False)
返回False --触发异常
特性:条件不满足直接返回错误,不必在继续运行
"""
assert driver.title == "淘宝_百度搜索"
print("测试通过")
3、根据CLASS_NAME进行定位
以百度输入框为例

百度输入框class属性值为:"s_ipt"
代码格式为:
driver.find_element(By.CLASS_NAME, "s_ipt").send_keys("淘宝")
完整代码如下:
from time import sleep
from selenium import webdriver
from selenium.webdriver.chrome.service import Service
from selenium.webdriver.common.by import By
"""
这就是完整的webUI搜索功能测试流程
"""
# 0.加载驱动
service = Service('E:\\driver\\chromedriver.exe')
# 1.打开浏览器
driver = webdriver.Chrome(service=service)
# 2.输入网址
driver.get("https://www.baidu.com/")
sleep(1)
# 3.找到元素
# 4.输入关键字
driver.find_element(By.CLASS_NAME, "s_ipt").send_keys("淘宝")
# 5.点击搜索
driver.find_element(By.ID, "su").click()
sleep(2)
# 6.验证结果 ---assert断言
"""
断言,判断一个表达式(True/False)
返回False --触发异常
特性:条件不满足直接返回错误,不必在继续运行
"""
assert driver.title == "淘宝_百度搜索"
print("测试通过")
4、根据TAG_NAME进行定位
以百度输入框为例

百度输入框Tag_NAME属性"input"
代码格式为:
driver.find_element(By.TAG_NAME, "input").send_keys("淘宝")
完整代码如下:
from time import sleep
from selenium import webdriver
from selenium.webdriver.chrome.service import Service
from selenium.webdriver.common.by import By
"""
这就是完整的webUI搜索功能测试流程
"""
# 0.加载驱动
service = Service('E:\\driver\\chromedriver.exe')
# 1.打开浏览器
driver = webdriver.Chrome(service=service)
# 2.输入网址
driver.get("https://www.baidu.com/")
sleep(1)
# 3.找到元素
# 4.输入关键字
driver.find_element(By.TAG_NAME, "input").send_keys("淘宝")
# 5.点击搜索
driver.find_element(By.ID, "su").click()
sleep(2)
# 6.验证结果 ---assert断言
"""
断言,判断一个表达式(True/False)
返回False --触发异常
特性:条件不满足直接返回错误,不必在继续运行
"""
assert driver.title == "淘宝_百度搜索"
print("测试通过")
5、根据LINK_TEXT进行定位
link定位是针对文本链接,我们不用管标签,直接通过文本就能定位。
以百度搜索按钮为例

代码格式为:
driver.find_element(By.LINK_TEXT, "登录").click()
完整代码如下:
from time import sleep
from selenium import webdriver
from selenium.webdriver.chrome.service import Service
from selenium.webdriver.common.by import By
"""
link定位是针对文本链接,我们不用管标签,直接通过文本就能定位
"""
# 0.加载驱动
service = Service('E:\\driver\\chromedriver.exe')
# 1.打开浏览器
driver = webdriver.Chrome(service=service)
# 2.输入网址
driver.get("https://www.baidu.com/")
sleep(1)
# 3.找到元素
# 4.点击搜索
driver.find_element(By.LINK_TEXT, "登录").click()
sleep(5)
driver.quit()
6、根据PARTIAL_LINK_TEXT(模糊)定位
模糊定位
有时候一个链接文本很长,如果全部输入,又麻烦,又显得代码不美观。
注意:如果匹配多个元素---我们使用时要小心,保证模糊搜索的唯一性。
以百度搜索按钮为例

代码格式为:
driver.find_element(By.PARTIAL_LINK_TEXT, "录").click()
完整代码如下:
from time import sleep
from selenium import webdriver
from selenium.webdriver.chrome.service import Service
from selenium.webdriver.common.by import By
"""
模糊定位
By.PARTIAL_LINK_TEXT
有时候一个链接文本很长,如果全部输入,又麻烦,又显得代码不美观
注意:如果匹配多个元素---我们使用时要小心,保证模糊搜索的唯一性
"""
# 0.加载驱动
service = Service('E:\\driver\\chromedriver.exe')
# 1.打开浏览器
driver = webdriver.Chrome(service=service)
# 2.输入网址
driver.get("https://www.baidu.com/")
sleep(1)
# 3.找到元素
# 4.输入关键字
# 5.点击搜索
driver.find_element(By.PARTIAL_LINK_TEXT, "录").click()
sleep(5)
driver.quit()
7、根据XPATH定位
xpath定位方式策略:
1.路径定位--绝对路径、相对路径
2.利用元素属性定位
3.层级与属性结合定位
4.属性与逻辑结合定位
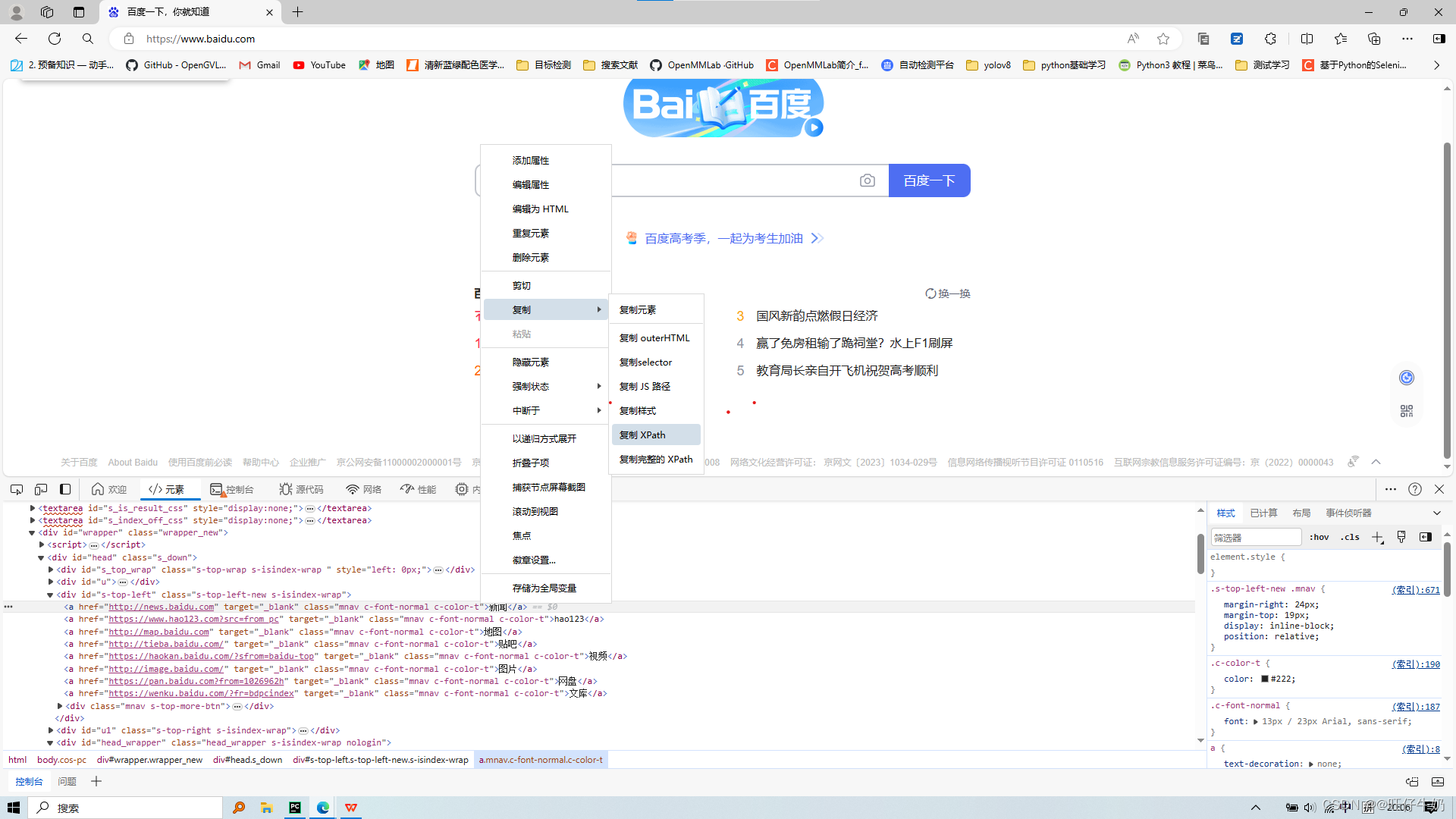
查看xpath格式方式:首先点击所要定位的地方,然后右键点击检查,查看元素属性,找到所选择的元素,右键点击复制,然后选择复制xpath。如下所示。

以百度首页新闻链接为例 
代码格式如下:
driver.find_element(By.XPATH, '//*[@id="s-top-left"]/a[1]').click()
完整代码如下:
from time import sleep
from selenium import webdriver
from selenium.webdriver.chrome.service import Service
from selenium.webdriver.common.by import By
"""
xpath定位方式策略:
1.路径定位--绝对路径、相对路径
2.利用元素属性定位
3.层级与属性结合定位
4.属性与逻辑结合定位
"""
# 0.加载驱动
service = Service('E:\\driver\\chromedriver.exe')
# 1.打开浏览器
driver = webdriver.Chrome(service=service)
# 2.输入网址
driver.get("https://www.baidu.com/")
sleep(1)
# 3.找到元素
# 4.输入关键字
# 5.点击搜索
driver.find_element(By.XPATH, '//*[@id="s-top-left"]/a[1]').click()
sleep(5)
driver.quit()
8、根据CSS进行定位
css定位方式比xpath速度更快
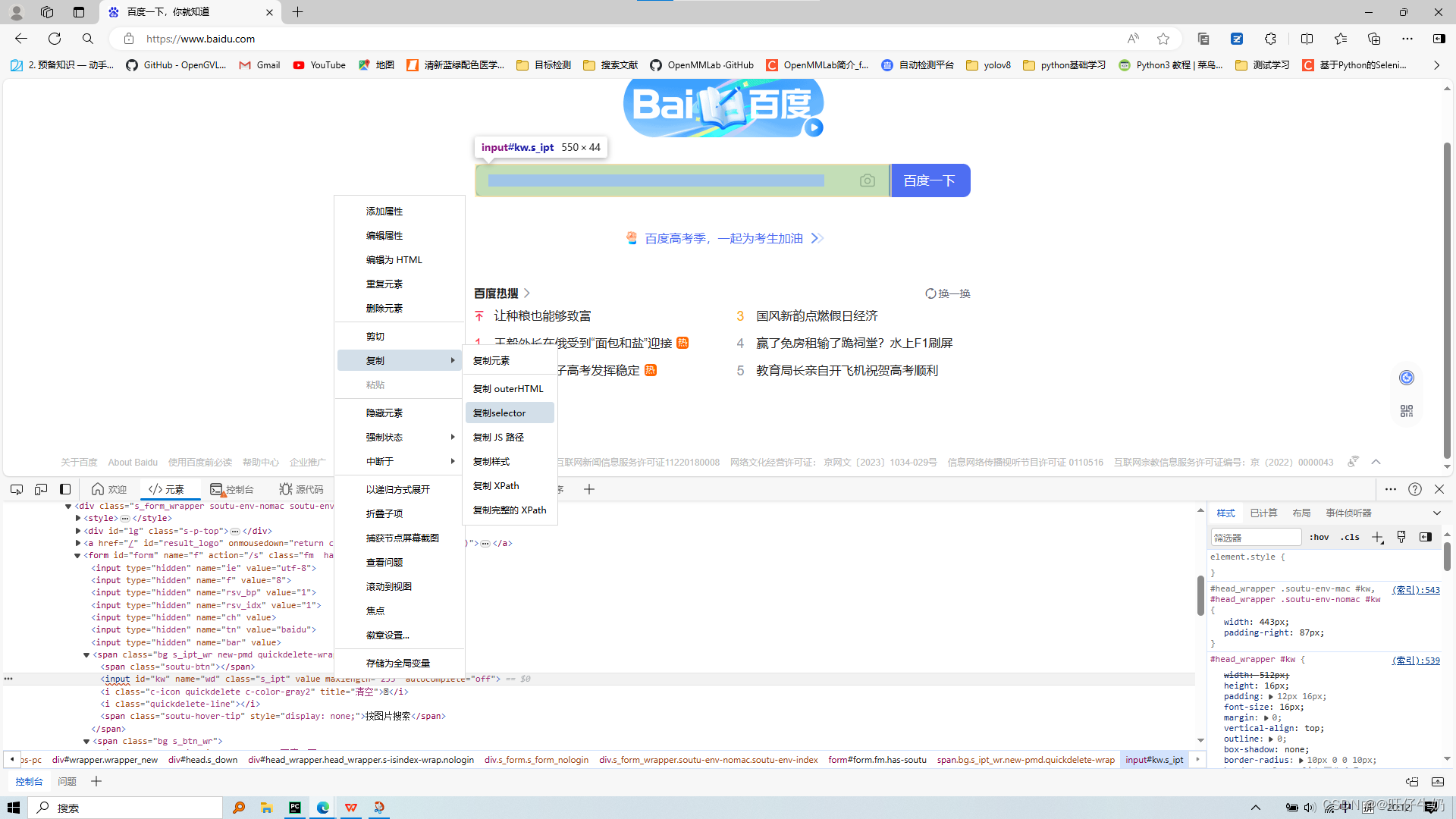
查看xpath格式方式:首先点击所要定位的地方,然后右键点击检查,查看元素属性,找到所选择的元素,右键点击复制,然后选择复制selector。如下所示。

以百度首页输入框为例

代码格式如下:
driver.find_element(By.CSS_SELECTOR, "#kw").send_keys("淘宝")
完整代码如下:
from time import sleep
from selenium import webdriver
from selenium.webdriver.chrome.service import Service
from selenium.webdriver.common.by import By
"""
这种方式相对xpath要相对简洁一些
CSS层级定位
"""
# 0.加载驱动
service = Service('E:\\driver\\chromedriver.exe')
# 1.打开浏览器
driver = webdriver.Chrome(service=service)
# 2.输入网址
driver.get("https://www.baidu.com/")
sleep(1)
# 3.找到元素
# 4.输入关键字
driver.find_element(By.CSS_SELECTOR, "#kw").send_keys("淘宝")
# 5.点击搜索
driver.find_element(By.ID, "su").click()
sleep(5)
driver.quit()
本文转载自: https://blog.csdn.net/m0_73890953/article/details/139580627
版权归原作者 @旺仔牛奶 所有, 如有侵权,请联系我们删除。
版权归原作者 @旺仔牛奶 所有, 如有侵权,请联系我们删除。