IDEA启动VUE前端项目
欢迎阅读
很多后端人员,在研发的过程中,也是需要打开前端项目进行查看,如果安装vscode,又影响了电脑性能,强迫症的程序猿肯定接受不了。提供一套idea启动前端的小技巧
一、下载安装配置
下载地址:https://nodejs.org/en/
安装后查看是否安装成功
可以使用nvm来管理安装,nvm管理方法
在安装目录新建这俩文件夹,存放缓存和全局文件
执行如下两个命令让上边的文件夹生效:
npm config set prefix “D:\nodeJs\node_global”
npm config set cache “D:\nodeJs\node_cache”
配置环境变量(默认已经自动配置好了)

一定要记得删除:C:\Users\sgw目录下的.npmrc文件
然后执行:npm install express -g

二、 idea配置npm

重启IDEA后,执行npm install 需要在前端文件夹里面执行
在执行npm run serve启动即可
然后访问上边的地址就是项目首页;
如果需要打包,执行命令:
npm run build
三、命令
清除npm缓存
npm cache clean -force
重新安装依赖
npm install
最后运行项目
npm run serve
打包
npm run build:pro
降级
举例:降级到6
npm install npm@6 -g(@后跟版本号,若跟的是大版本,则更新到对应大版本最新的小版本)
npm install npm@8.5.5 -g(更新到指定版本)
升级
npm install npm -g(更新到最新版本)
四、配置快速启动
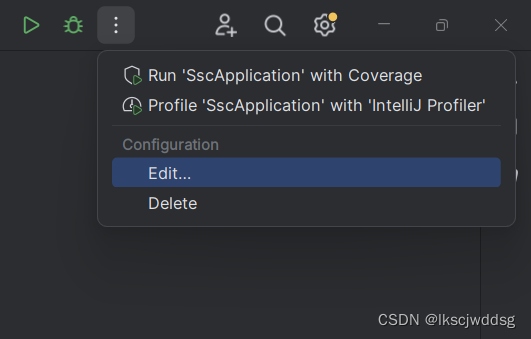
1、启动配置点击编辑
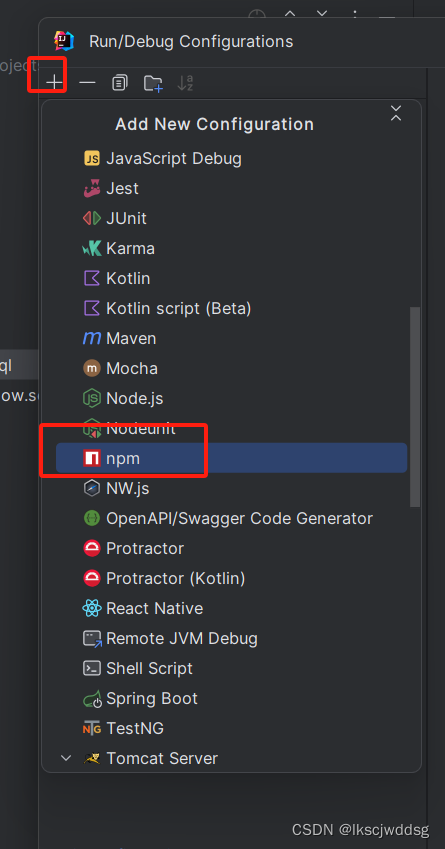
2、添加npm
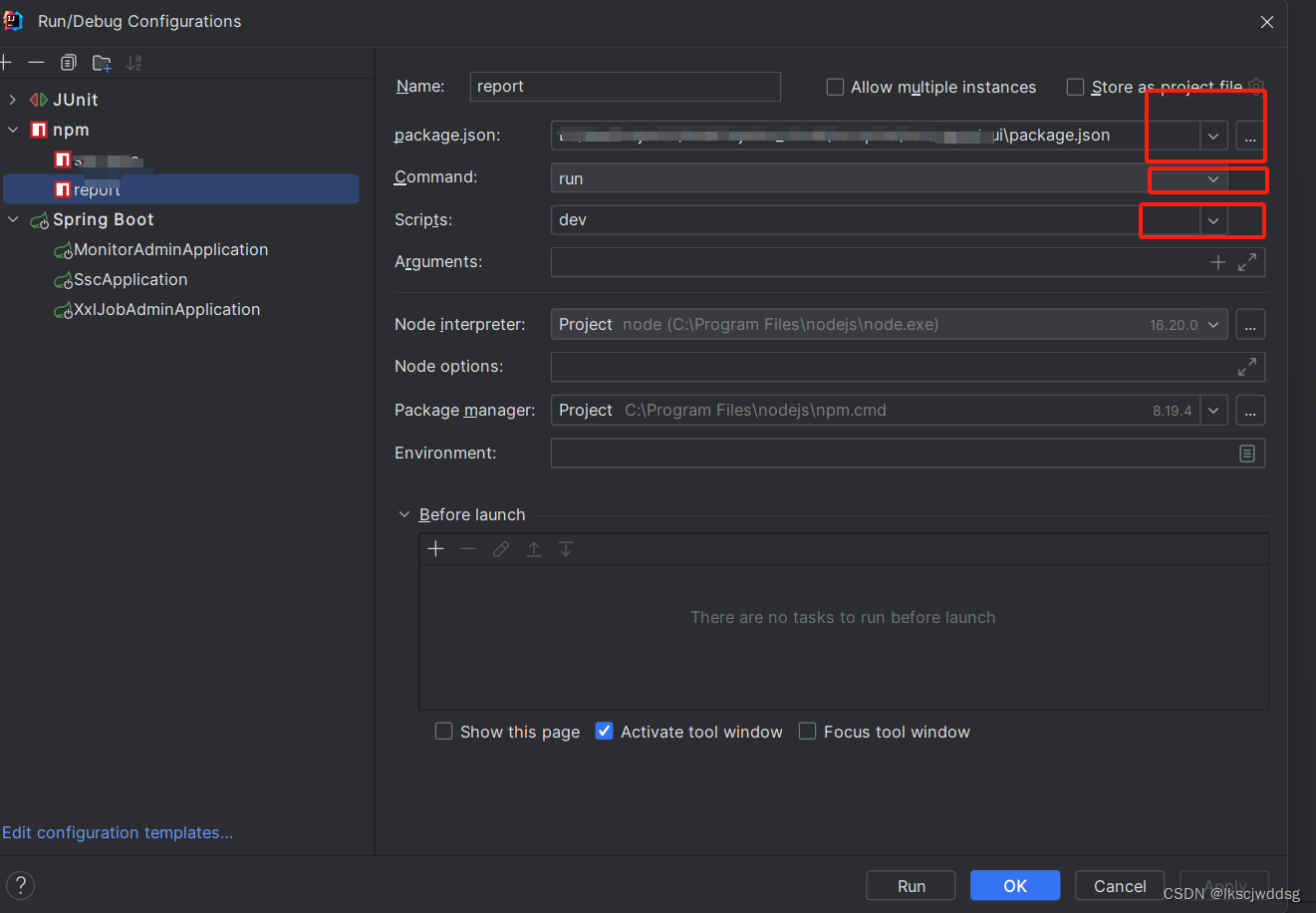
3、填写相关信息
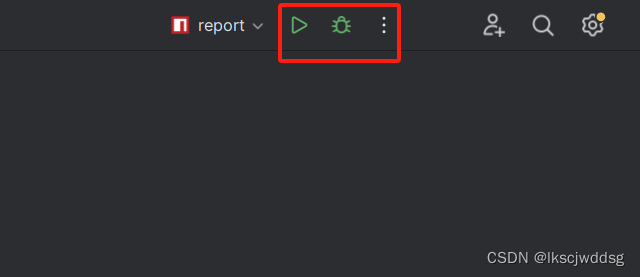
4、快速启动
版权归原作者 lkscjwddsg 所有, 如有侵权,请联系我们删除。