
1、插件开发简介
1●插件简介
插件是对一组JavaScript接口、自定义组件或页面的封装,可嵌入小程序中使用。插件不能独立运行,必须嵌入在其他小程序中才能被用户使用;而第三方小程序在使用插件时,也无法看到插件的代码。因此,插件适合用来封装自己的功能或服务,提供给第三方小程序进行展示和使用。
插件开发者可以像开发小程序一样编写一个插件并上传代码,在插件发布之后,其他小程序方可调用。小程序平台会托管插件代码,其他小程序调用时,上传的插件代码会随小程序一起下载运行。
相对于普通JavaScript文件或自定义组件,插件拥有更强的独立性,拥有独立的 API 接口、域名列表等,但同时会受到一些限制,如一些API无法调用或功能受限。还有个别特殊的接口,虽然插件不能直接调用,但可以使用插件功能页来间接实现。
同时,框架会对小程序和小程序使用的每个插件进行数据安全保护,保证它们之间不能窃取其他任何一方的数据(除非数据被主动传递给另一方)。
2●创建插件项目
在用微信开发者工具创建插件小程序项目时,要填写或选择项目基本信息(项目名称、项目所在的目录、AppID、开发模式),界面如图1所示。

■ 图1 创建插件小程序项目的界面
创建完成后的项目初始目录和文件如图2所示。

■ 图2 创建完成后的项目初始目录和文件
2、插件云开发的说明和示例
1●插件云开发的说明
在小程序插件中可以使用云开发,插件中使用云开发时,使用的是插件方的云资源而非宿主(即插件使用方)的云资源,在使用方式上与在小程序中使用无异。如果需要保证兼容性,插件代码包的大小约增加70 KB,因此使用插件的小程序包大小也会因插件代码包的增大而增大。
2●插件开发示例
在项目的plugin目录下创建bookinfos.js文件,修改文件代码,修改后的代码如例1所示。
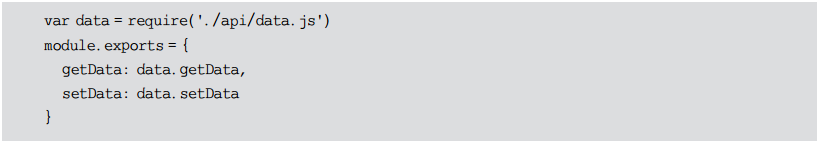
【例1】文件bookinfos.js修改后的代码示例。

修改在项目的plugin目录下的plugin.json文件,修改后的代码如例2所示。
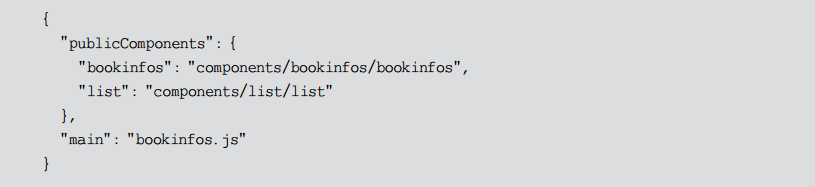
【例2】文件plugin.json修改后的代码示例。

在目录plugin/components下创建文件bookinfos.wxml、bookinfos.js、bookinfos.wxss和bookinfos.json。
文件bookinfos.wxml修改后的代码如例3所示。
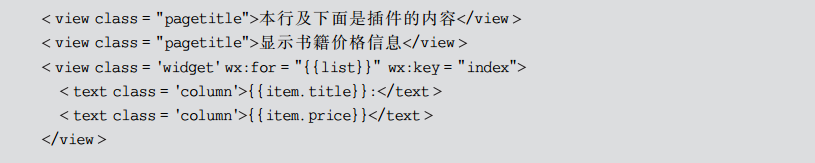
【例3】文件bookinfos.wxml修改后的代码示例。

文件bookinfos.js修改后的代码如例4所示。
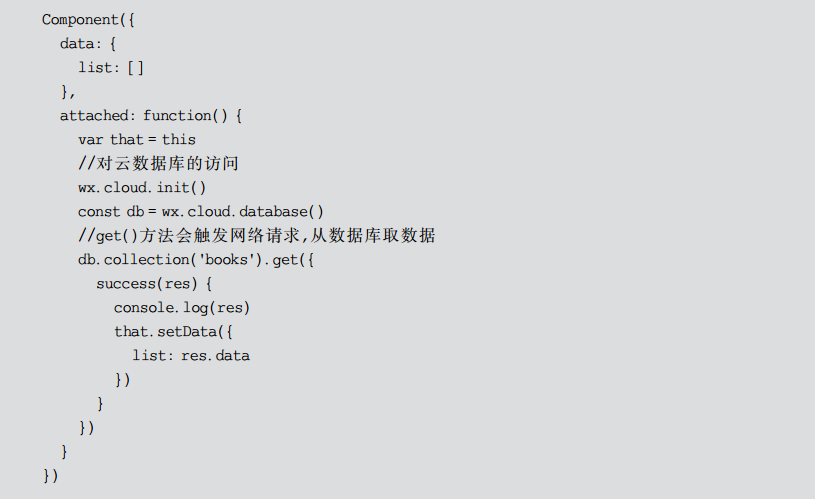
【例4】文件bookinfos.js修改后的代码示例。

文件bookinfos.wxss修改后的代码如例5所示。
【例5】文件bookinfos.wxss修改后的代码示例。

文件bookinfos.json修改后的代码如例6所示。
【例6】文件bookinfos.json修改后的代码示例。
保持目录plugin/api及位于该目录下的data.js内容不变,保持plugin目录下的project.config.json文件内容不变。
3●插件使用示例
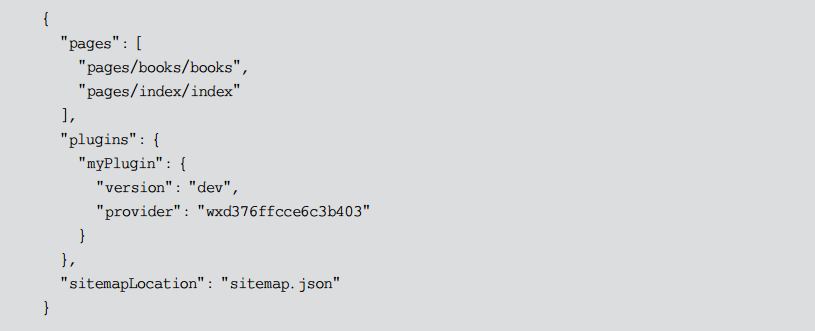
修改在项目的miniprogram目录下的文件app.json,修改后的代码如例7所示。
【例7】文件app.json修改后的代码示例。

编译项目,自动在目录miniprogram/pages下创建books.wxml、books.js、books.wxss和books.json文件。
文件books.wxml修改后的代码如例8所示。
【例8】文件books.wxml修改后的代码示例。

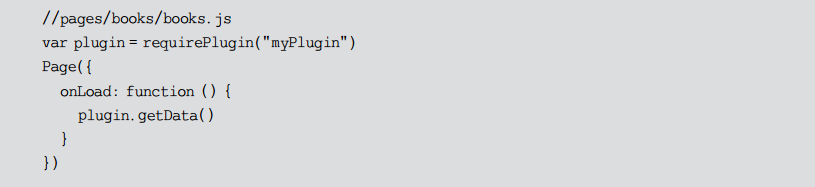
文件books.js修改后的代码如例9所示。
【例9】文件books.js修改后的代码示例。

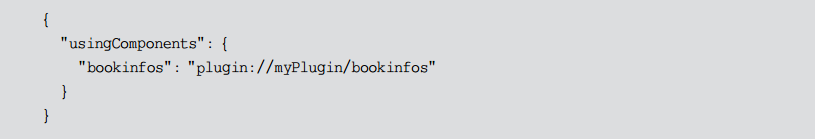
文件books.json修改后的代码如例10所示。
【例10】文件bookinfos.json修改后的代码示例。

4●运行示例程序
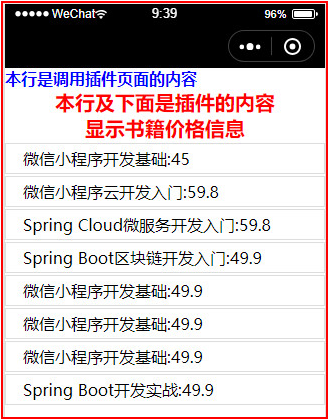
编译项目,运行程序,在微信开发者工具的模拟器中输出结果如图3所示。

■ 图3 插件项目运行结果
版权归原作者 TiAmo zhang 所有, 如有侵权,请联系我们删除。