vue2+高德地图web端开发(使用和引入)
前言
准备工作
高德地图的个人开发者注册
高德api网址
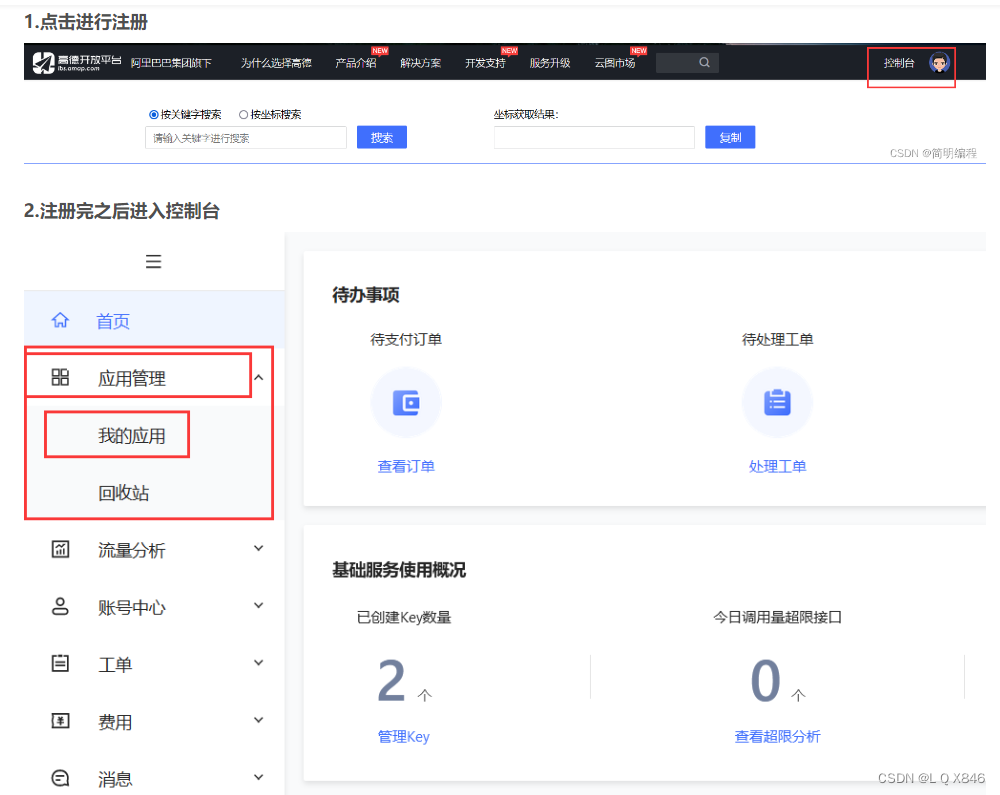
1.点击进行注册
2.注册完之后进入控制台
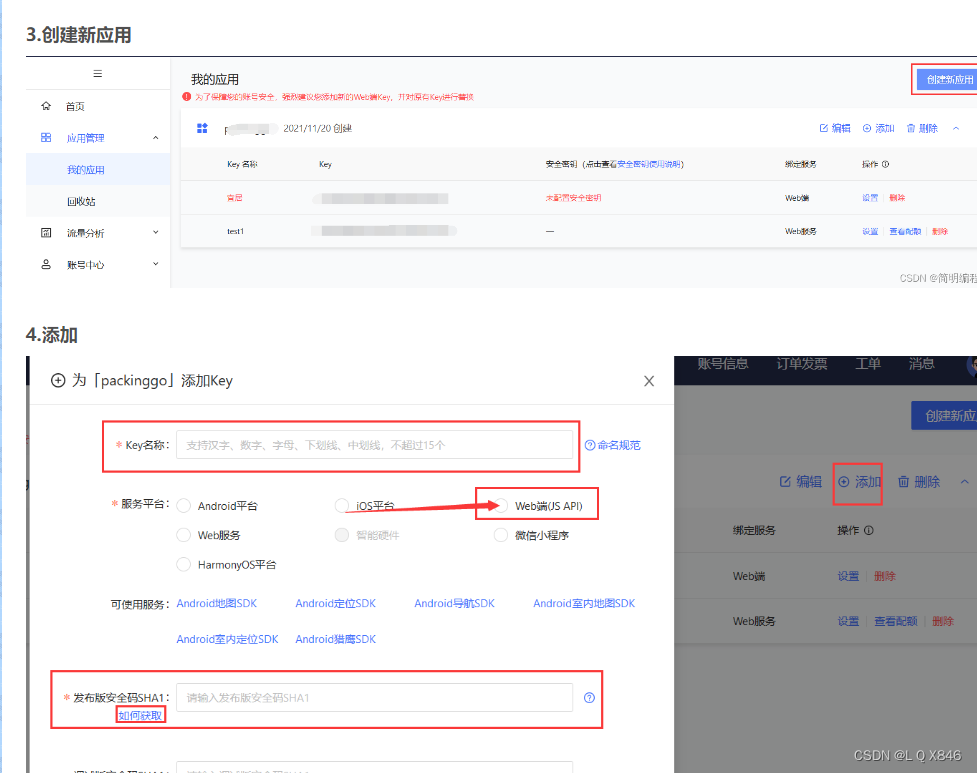
3.创建新应用
4.添加
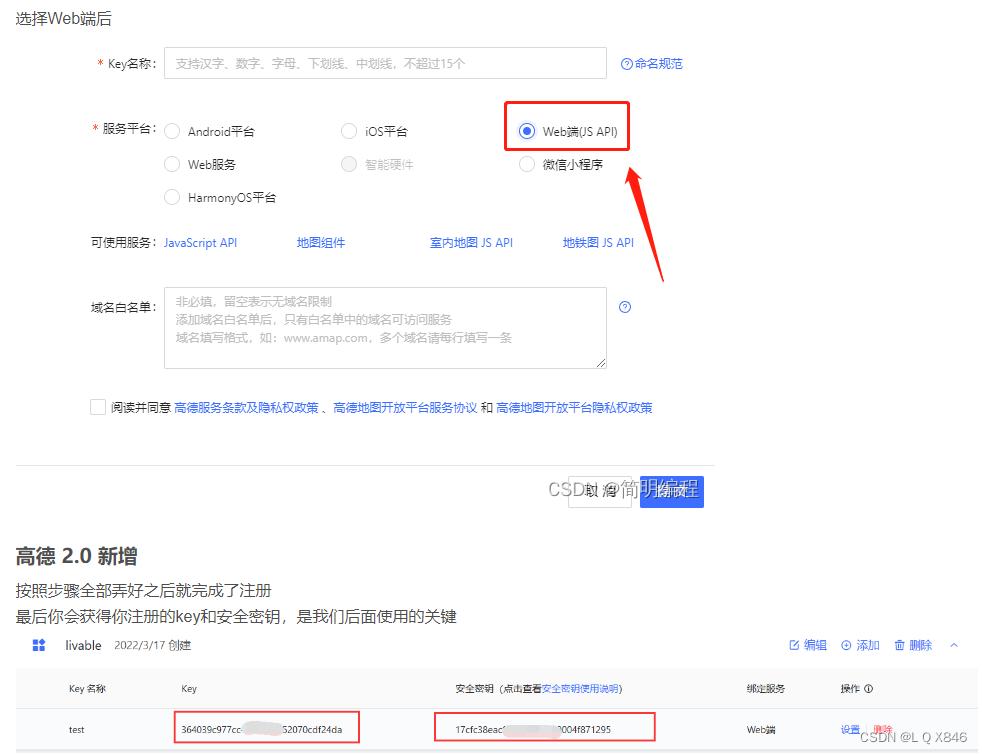
高德 2.0 新增
创建vue2的项目
npm 引入高德
官方文档
1.安装
2.进入项目
3. NPM 方式安装使用 Loader
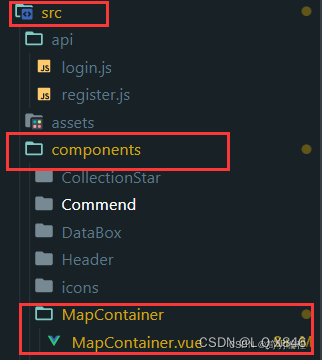
4.在component目录下新建MapContainer.vue
5.编写基础页面结构
6. 在< script >中引入AMapLoader
6.1 import
6.2 引入安全密钥
完整代码
7.构建地图
7.1data数据声明
7.2methods中构建初始化地图方法
7.3mouted生命周期中调用方法对页面进行渲染
完整代码
vue使用
结果展示
第一步:
创建vue2的项目
1 vue create xxx
2 cd xxx
3 npm run serve
第二步引入高德
官方文档
https://lbs.amap.com/api/jsapi-v2/guide/webcli/map-vue1
没有密钥要注册 有则忽略
注册步骤


进入项目
**下载 npm i @amap/amap-jsapi-loader --save **
创建文件

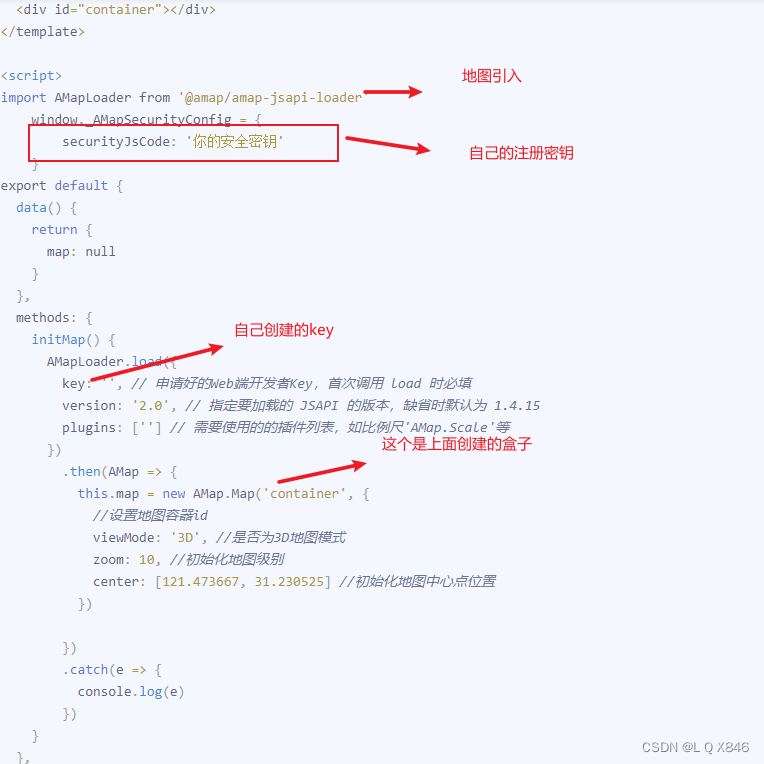
完整代码
<template>
<div id="container"></div>
</template>
<script>
import AMapLoader from '@amap/amap-jsapi-loader'
window._AMapSecurityConfig = {
securityJsCode: '你的安全密钥'
}
export default {
data() {
return {
map: null
}
},
methods: {
initMap() {
AMapLoader.load({
key: '', // 申请好的Web端开发者Key,首次调用 load 时必填
version: '2.0', // 指定要加载的 JSAPI 的版本,缺省时默认为 1.4.15
plugins: [''] // 需要使用的的插件列表,如比例尺'AMap.Scale'等
})
.then(AMap => {
this.map = new AMap.Map('container', {
//设置地图容器id
viewMode: '3D', //是否为3D地图模式
zoom: 10, //初始化地图级别
center: [121.473667, 31.230525] //初始化地图中心点位置
})
})
.catch(e => {
console.log(e)
})
}
},
mounted() {
//DOM初始化完成进行地图初始化
this.initMap()
}
}
</script>
<style lang="less">
#container {
padding: 0px;
margin: 0px;
width: 100%;
height: 100%;
}
</style>
- 代码分析

vue展示
<template>
<div>
<map-container></map-container>
</div>
</template>
<script>
import MapContainer from "@/components/MapContainer/MapContainer";
export default {
components: {MapContainer}
}
</script>
结果展示

版权归原作者 勤恳的码农!! 所有, 如有侵权,请联系我们删除。