1、Newman介绍安装
- Newman:一款基于nodejs开发的可运行Postman脚本的工具,并且可以生成测试报告。
- 安装Newman
- 安装nodejs
- 下载地址:http://nodejs.p2hp.com/download/
- 百度网盘:https://pan.baidu.com/s/1I2TAEYbejhHYu0-L1S11oA 提取码:0000 –来自百度网盘超级会员V3的分享
- 阿里云盘https://www.aliyundrive.com/s/DoC8HW2Tne6 点击链接保存,或者复制本段内容,打开「阿里云盘」APP ,无需下载极速在线查看,视频原画倍速播放。
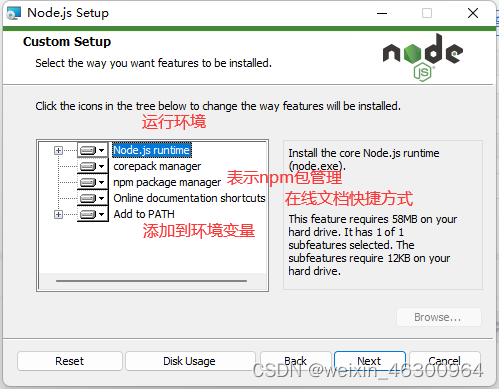
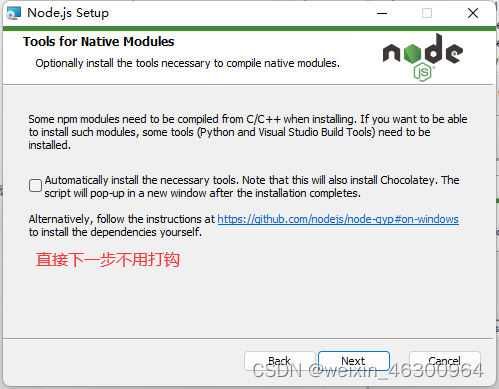
- windows系统直接双击运行安装包
- 效验:打开cmd输入【node -v】,看到输出node版本信息,即代表成功






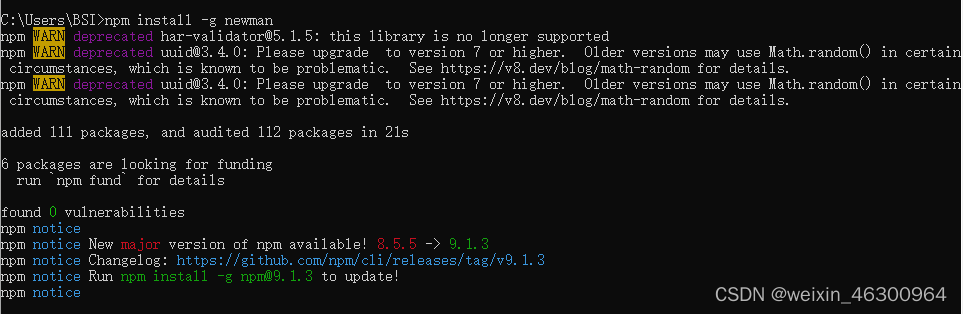
- 安装newman 打开cmd,输入:npm install -g newman

- 效验输入:newman -v

- 安装newman -reporter -html
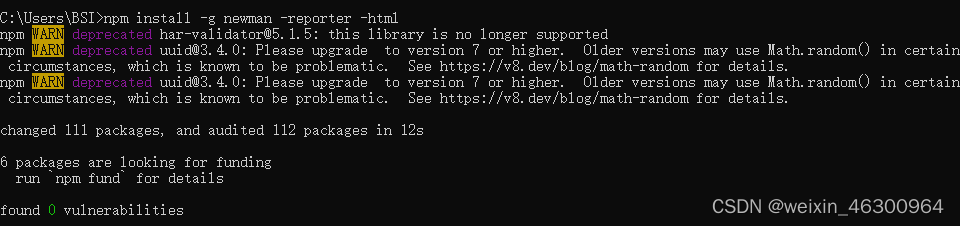
- 打开cmd输入:npm install -g newman -reporter -html

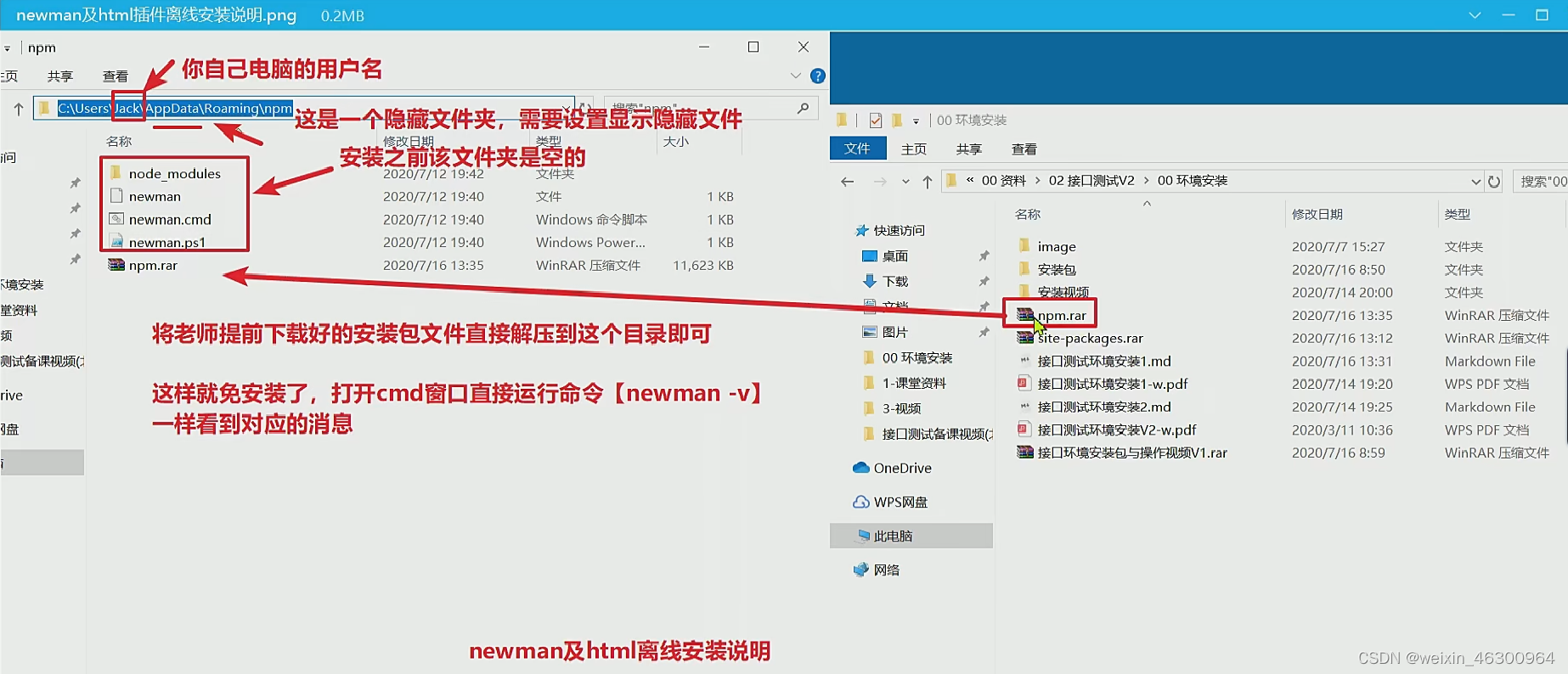
- 离线安装

2、准备执行脚本
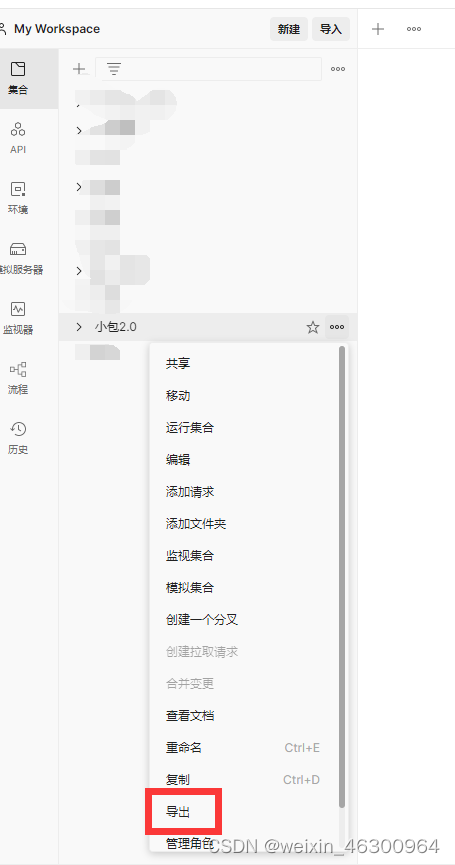
1.Postman导出测试集


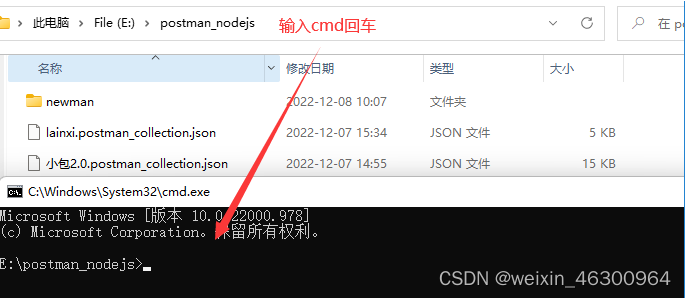
2.导出集合,在文件输入cmd
3、Newman运行命令简介
1.运行命令:
newman run
2.常用参数:
- -e 引用环境变量
- -g 引用全局变量
- -d 引用数据文件
- -n 指定测试用例迭代的次数
- -r 表示生成测试报告的文件类型,可以有多个,中间用逗号隔开即可
- cli,html,json,junit–reporter-html-export指定生成HTML的报告注意生成多个文件类型时 - 前边是不需要空格的
3.执行命令如下:
newman run 脚本名 -r cli,html,json,junit–reporter-htm
4、Newman测试报告
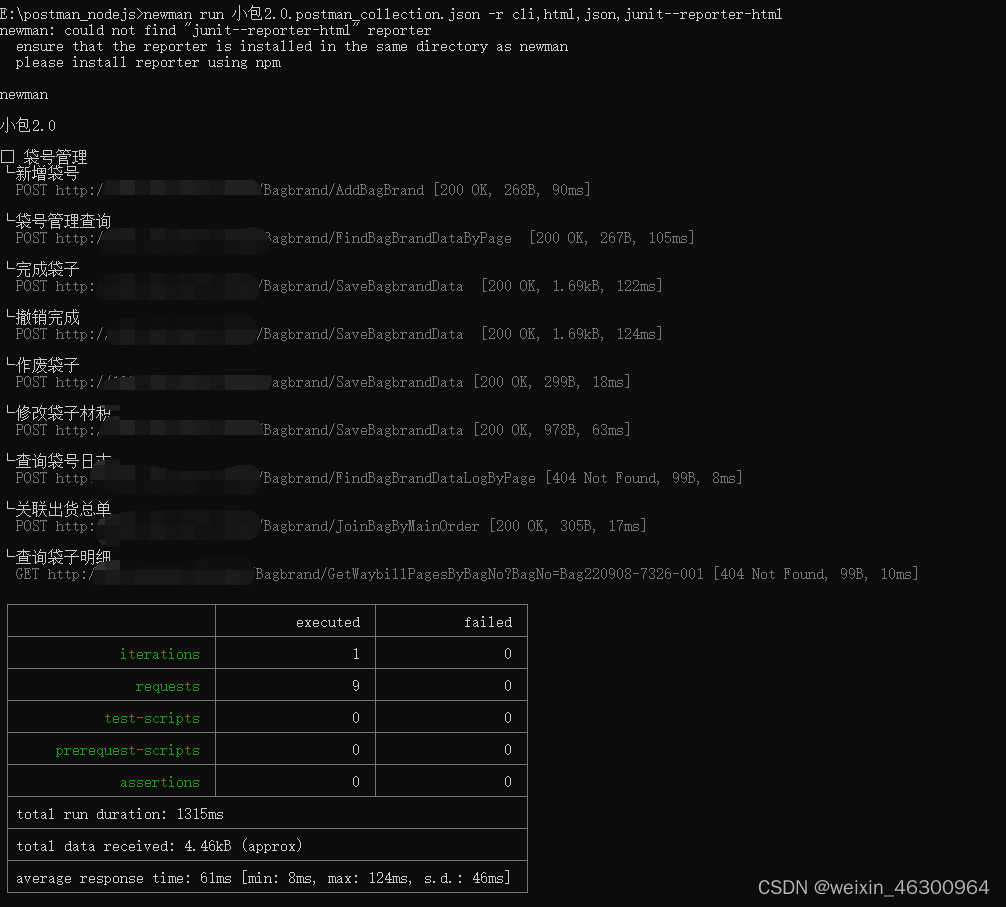
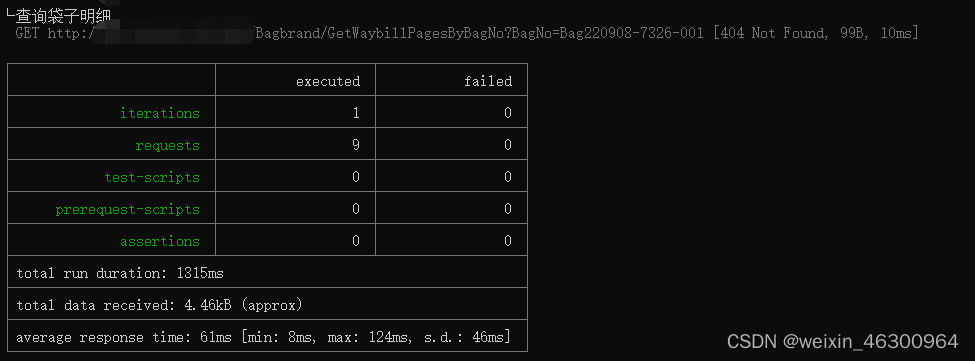
1.执行结果:
在执行完命令后,会在运行文件夹目录中生成多个文件夹,在这个文件夹存放在这html,json,junit三种类型的测试报告,而cli类型的报告就是我们Terminal中直接看到的测试报告,如下
2.测试集名称和执行请求的列表
测试集名称和执行请求的列表,绿色对钩表示断言通过
3.测试集执行结果总结
- iterations:迭代次数,总共执行了多少次。
- requests:请求个数,总共发送了多少条请求。
- test-scripts:请求后置脚本个数。
- prerequest-scripts:请求前置脚本个数。
- assertions:断言个数。
- total run duration:总运行时间。
- total data received:接收到的总数据大小。
- average response time:平均响应时间。
5、HTML报告
报告会生成在newman中
1.查看报告预览

2.每个接口请求情况和断言

6、会遇到的问题
1.提示未找到html报告
问题:newman: could not find "html" reporter
ensure that the reporter is installed in the same directory as newman
run npm install newman-reporter-html
解决方法:就是从新在安装一边Html插件
npm install -g newman-reporter-html -g 全局安装,允许用户从任何地方调用
2.命令中含有空格导致
解决方法:运行前检查清除有的需要空格有的不需要空格
版权归原作者 测试+开发小白 所有, 如有侵权,请联系我们删除。