静态目录dist

步骤:
1、在dist下创建WEB-INF/tongweb-web.xml (WEB-INF需创建)
2、tongweb-web.xml内容如下:
<?xml version="1.0" encoding="UTF-8"?>
<tongweb-web-app>
<property name="aliases" value="/web=/home/dist"/>
</tongweb-web-app>
web:访问路径,可设置为/
home/dist:静态目录所在绝对路径
3、在tongweb应用管理,选择服务器部署dist目录,应用前缀dist
4、访问:http://127.0.0.1:8088/dist/web/index.html
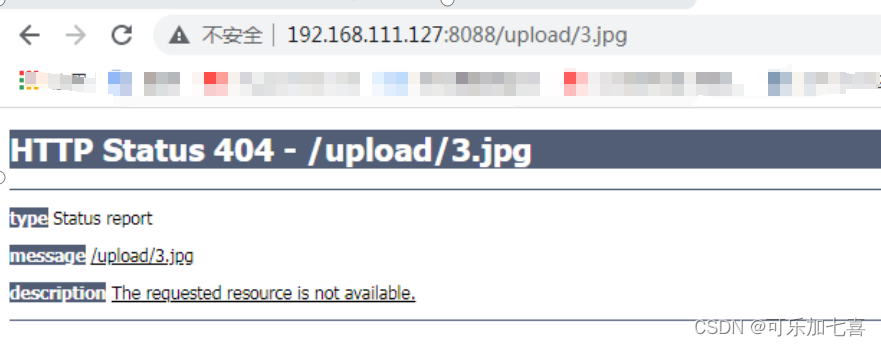
访问静态资源时报错
在部署成功后访问静态资源的url路径报错,如下图

报错信息404,可以通过以下方式进行排除
1,确认路径是否输入正确
2,确认静态资源的前缀是否有误,和配置文件中是否一致
3,检查静态文件是否存放在配置文件中所设置的相关路径下
版权归原作者 TongWeb7 所有, 如有侵权,请联系我们删除。