如何在Github上免费部署静态网站
背景
部署网站需要服务器,但是如果你只是部署静态网站就可以蹭Github上的免费服务器。因为发现现在的过程和目前其它博客上的推文有差别,所以自己更新一篇。
一、新建仓库(github账号的需要注册)
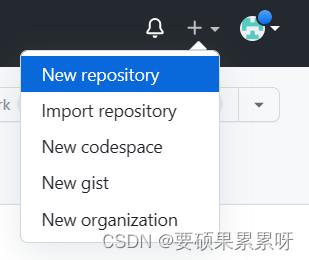
1.点击右上角图像旁边 + 号,选择“新建仓库”
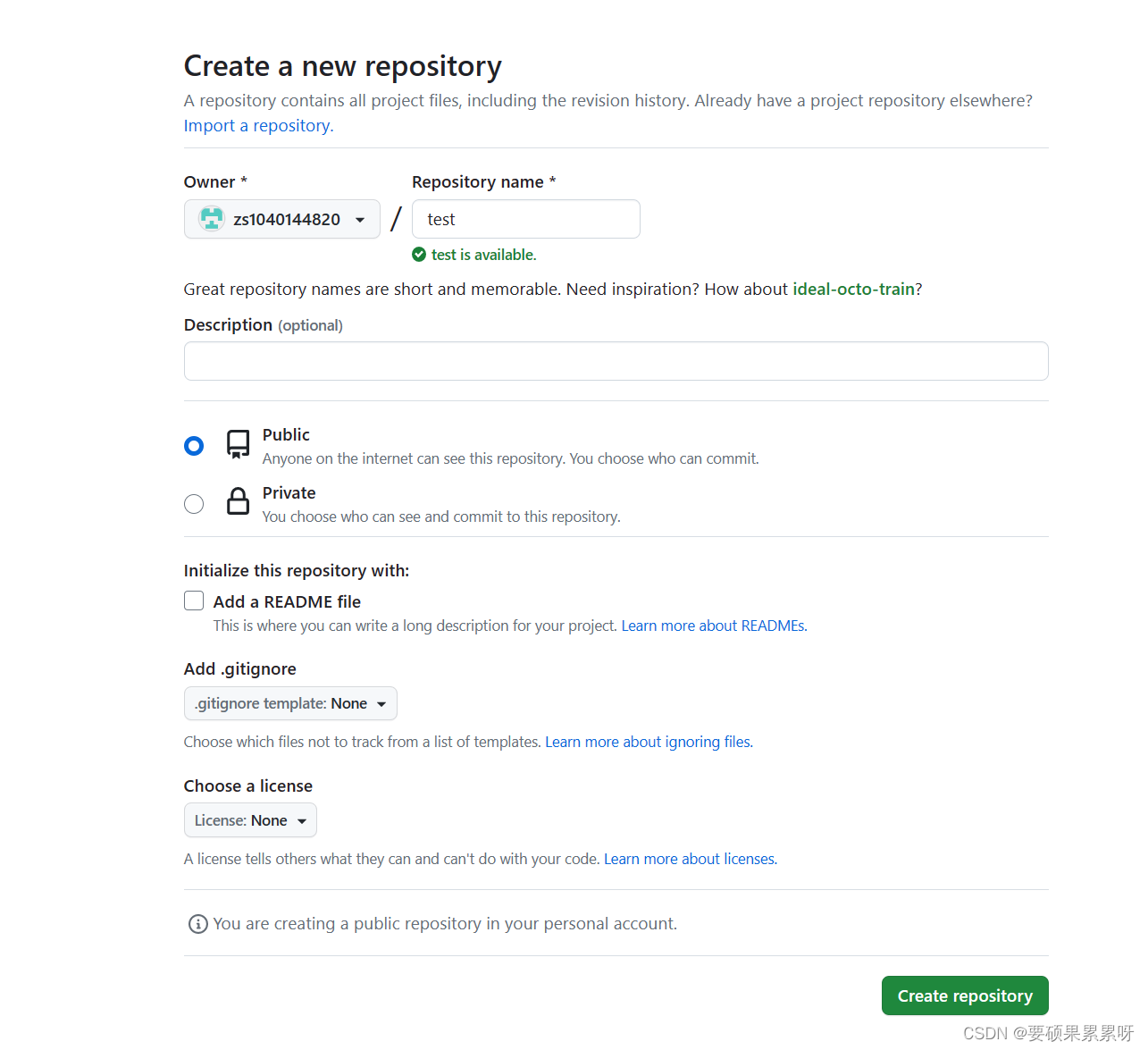
2.输入名称创建即可,如果你想让别人看到,必须选Public。
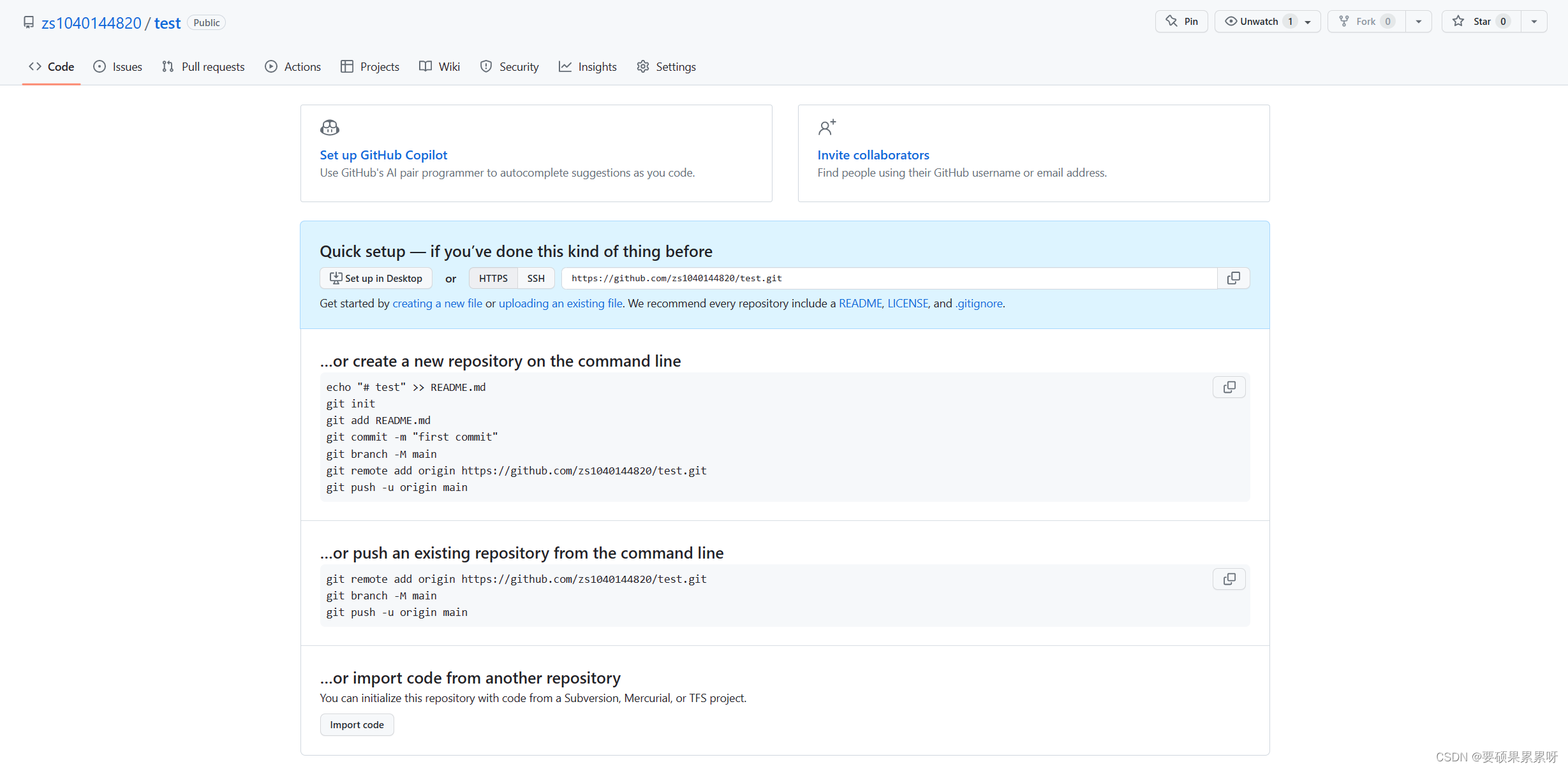
3.创建成功页面,会给你两种方法的git指令教程-git常用基本命令,但是如果你按部就班操作的话会出现问题,缺少git指令中add命令将内容添加到电脑缓冲区中。我在下面展示一种最简单的方法。
二、下载仓库
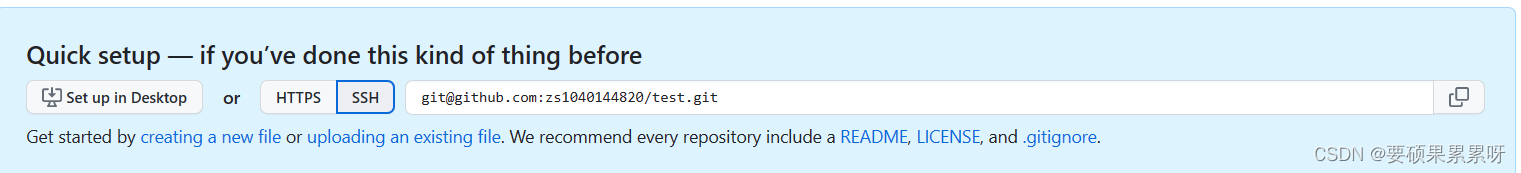
4.有两种协议可以将当前仓库中的内容下载到本地,先选择一种并复制链接。
5.选择电脑的一个位置(不重要,作为中转站,整完就删了)。右击鼠标右键选择Git Bash Here。没有就是没有Git-下载Git方法
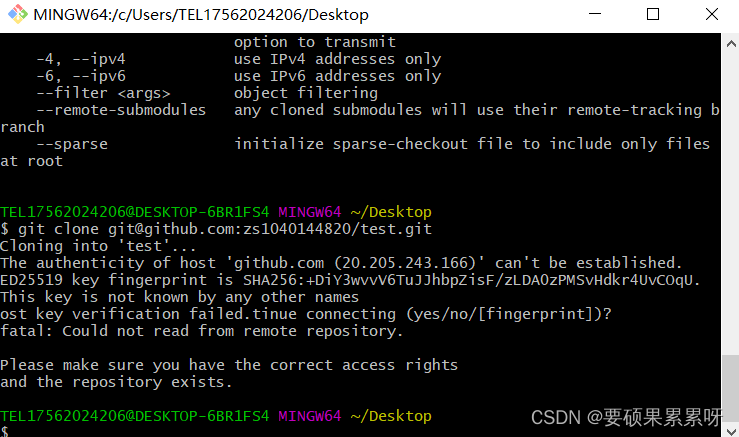
6.在其中输入下面代码,链接是你自己复制的链接。
//将仓库中的内容下载至本地
git clone https://………………………………………….git
7.下载完后,会多出一个以你仓库名命名的文件夹
三、将内容上传到远程仓库里
8.将你需要部署的静态网页复制到下载下的文件夹中
然后继续输入下面命令。输入命令的过程中会提示输入gittee账号和密码,输入对应的密码即可。
//初始化
git init
//进入仓库下
cd 仓库名
//将文件添加到缓存中
git add --all
//将缓存区的内容添加到仓库中
git commit -m "第一次提交"
//修改默认分支
git branch -M main
//使用“git remote add origin”指令,可以轻松地将本地项目连接到远程Git仓库
git remote add origin [email protected]:zs1040144820/RuoYi-master.git
//将提交的内容push到远程仓库中,注意现在是分支是mian不是master
git push -u origin main
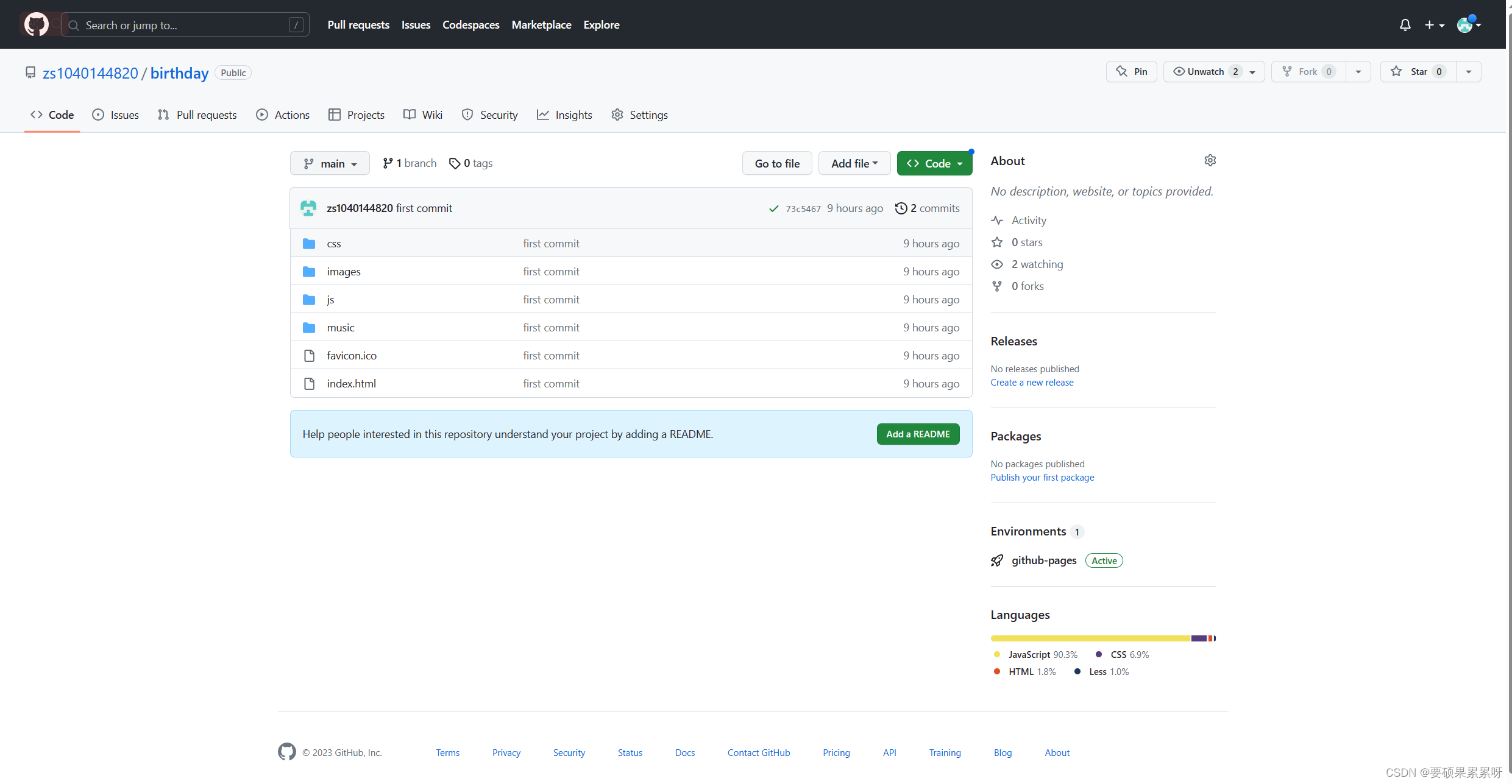
9.完成后,我们的内容就上传到了gittee仓库中,刷新一下。
四、启动Page服务
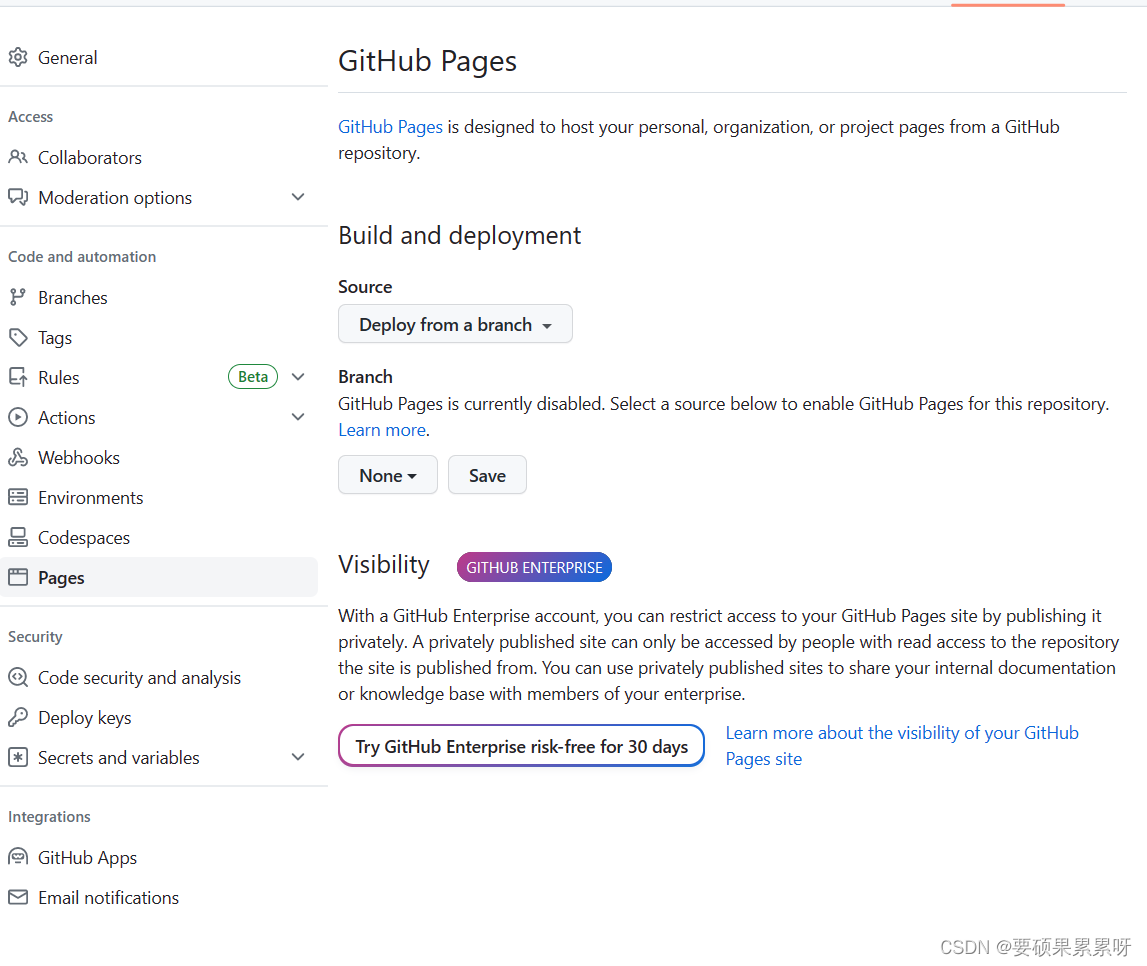
10.与之前在服务中选择gittee Page不同,现在找不到服务。选择Setting中page
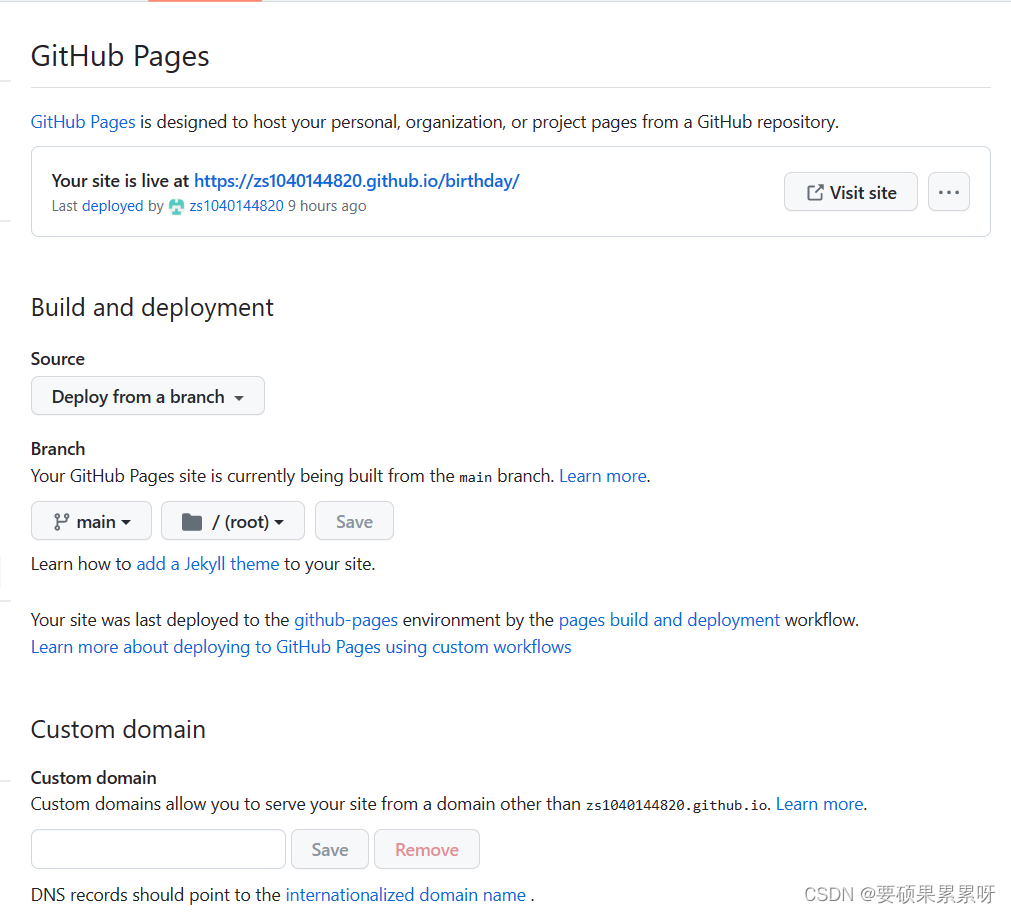
11.在Branch中选择main,然后点击save。
然后会出现部署好的网址名称。点击网址名称即可观看。
版权归原作者 要硕果累累呀 所有, 如有侵权,请联系我们删除。