一、前期准备(如果已搭建的可以往下看)
安装node (node -v查询版本号) (下载地址:https://nodejs.org/en/download/)
安装淘宝镜像命令:
npm install -g cnpm --registry=https://registry.npmmirror.com

- 安装 webpack,以全局的方式安装 命令:
npm install webpack -g
4.全局安装vue以及脚手架vue-cli命令:
npm install @vue/cli -g --unsafe-perm
二、项目创建
1.创建vue项目命令
vue create 项目名称

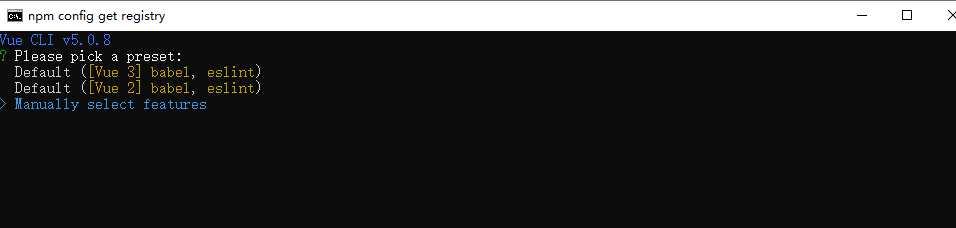
2.选择手动配置(Manually select features)

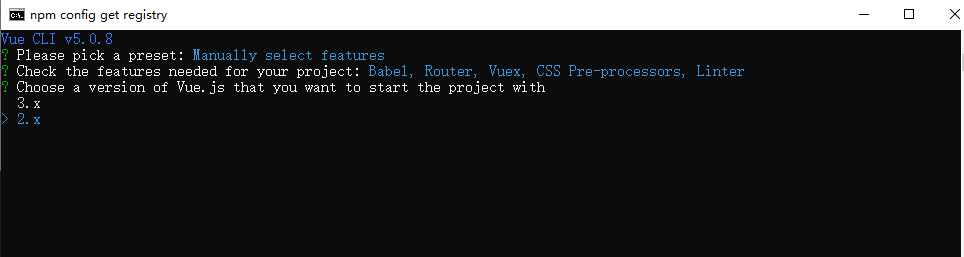
3.选择需要使用的特性:Babel,Router,Vuex,CSS Pre-processors,Linter / Formatter(单元、E2E测试不选,ts根据项目情况选)(空格键选中)

4.选择vue版本

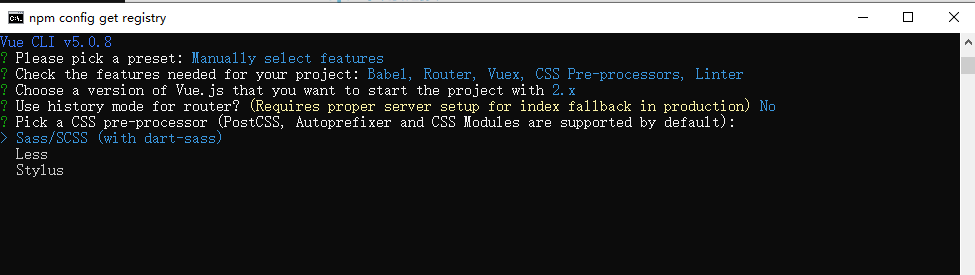
5.router 选择路由模式:选用history(URL 中不带有 # 符号,但需要后台配置支持)

6.选择 CSS Pre-processors:Sass(因为element使用Sass)

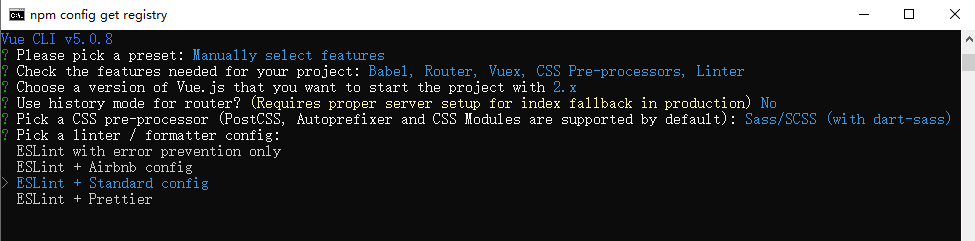
7.选择 Linter / Formatter(Pick a linter / formatter config: (Use arrow keys):通常选择ESLint + Standard config

8.选择在什么时间进行检测(Pick additional lint features: (Press <space> to select, to toggle all, to invert selection))

9.选择在什么位置保存配置文件(Where do you prefer placing config for Babel, PostCSS, ESLint, etc.? (Use arrow keys))

10.选择是否保存本次配置以便于下次使用(Save this as a preset for future projects? (y/N)):N

11.vue项目创建完成

12.根据终端的提示,cd进入项目后,执行npm run serve

12.访问http://localhost:8080 出现一下页面,说明vue项目npm run serve执行成功

项目目录文件

三、搭建element UI
1.导入element UI
官方文档:https://element.eleme.cn/#/zh-CN/component/installation
全局导入命令:npm i element-ui -S
如果导入不成功执行命令:cnpm i element-ui -S

2.在main.js中引入
1 import Vue from 'vue'
2 import App from './App.vue'
3 import router from './router'
4 import store from './store'
5 import 'element-ui/lib/theme-chalk/index.css'
6 import ElementUI from 'element-ui'
7
8 Vue.use(ElementUI)
9 Vue.config.productionTip = false
10
11 new Vue({
12 router,
13 store,
14 render: h => h(App)
15 }).$mount('#app')
四、安装必要的基础扩展包
1.为方便变成,引入lodash工具库。命令:cnpm i --save lodash

2.安装css-loader style-loader(安装style-loader是为了在html中以style嵌入css)
安装 css-loader:cnpm install css-loader --save-dev
安装 style-loader:cnpm install style-loader --save-dev

3.安装less-loader 如果我们需要再js中,require .less文件,就需要安装less less-loader 包
安装less命令: cnpm install less --save-dev
安装less-loader 命令: cnpm install less-loader --save-dev

4.安装script-loader(脚本加载器)轻松管理你的js 类库
安装script-loader命令: cnpm install script-loader --save-dev

5.安装日期插件dayjs
安装dayjs命令:cnpm install dayjs --save

6.安装crypto-js加密插件
安装dayjs命令:cnpm install crypto-js

7.安装tree-table-vue表格
安装tree-table-vue命令:cnpm i tree-table-vue -S

8.安装跨域axios
安装axios命令:cnpm install axios -S

9.安装js-cookie缓存
安装js-cookie命令:cnpm i js-cookie

版权归原作者 Aisa_sub 所有, 如有侵权,请联系我们删除。