1 盒子模型
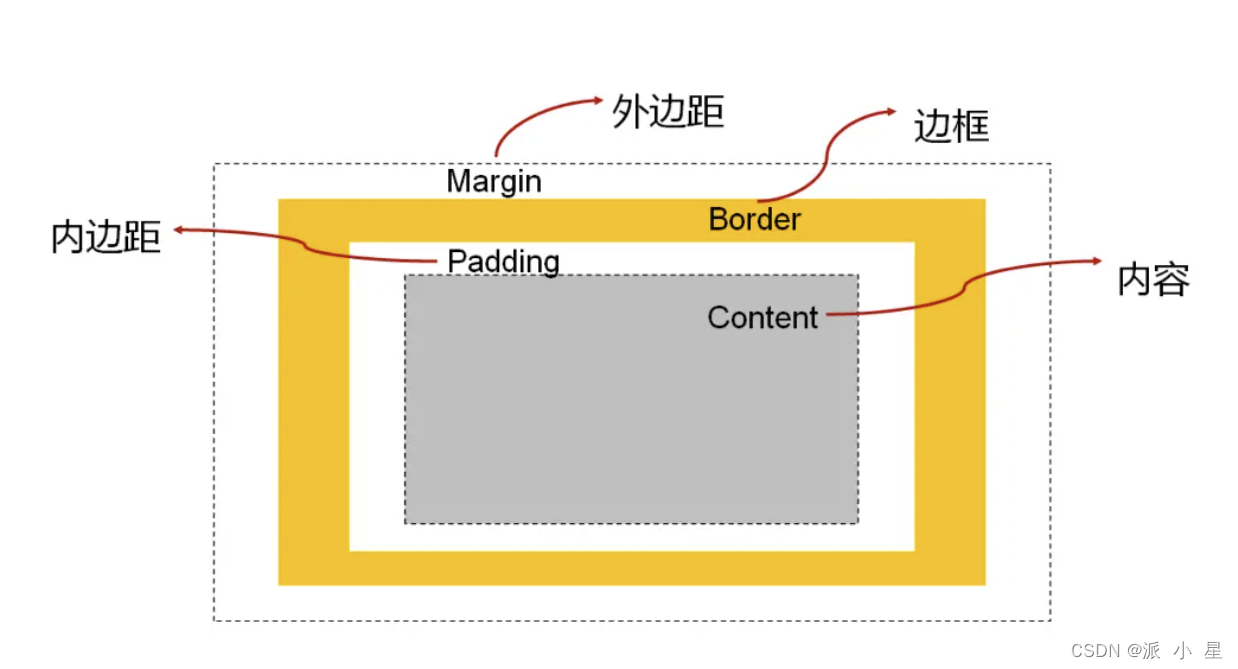
HTML中的每一个元素都可以看做是一个盒子,如下图所示,可以具备这4个属性:

2 边框
- 边框宽度- border-top-width、border-right-width、border-bottom-width、border-left-width- border-width是上面4个属性的简写属性
- 边框颜色- border-top-color、border-right-color、border-bottom-color、border-left-color- border-color是上面4个属性的简写属性
- 边框样式- border-top-style、border-right-style、border-bottom-style、border-left-style- border-style是上面4个属性的简写属性- 常见值:- solid:实线- dashed:虚线- groove:沟槽,边框看上去好象是雕刻在画布之内- ridge:山脊, 边框看上去好象是从画布中凸出来(后俩就是有点立体感)-

- 一般不会分开来设置,上面的知道有就行了连写格式:border: 边框的宽度(…px) 边框样式 边框颜色(顺序任意)- 颜色属性省略的话默认黑色- 边框样式省略的话则看不见边框了- 边框宽度省略,还是可以看见边框
- 边框圆角:border-radius用于设置盒子的圆角- border-radius常见的值:- 数值: 通常用来设置小的圆角, 比如6px;- 百分比: 通常用来设置一定的弧度或者圆形;- 如果一个元素是正方形, 设置border-radius大于或等于50%时,就会变成一个圆-

3 内边距
什么是内边距?
边框与内容之间的距离叫内边距
非连写格式:padding-top、padding-right、padding-bottom、padding-left
连写格式:padding: 上 右 下 左;
可以省略:

注意点:
- 当指定一个 CSS 元素的宽度和高度属性时,设置的只是内容区域的宽度和高度。如果给标签设置了内边距,那么整个标签所占高度和宽度也会发生变化
- 给标签设置了内边距后,内边距部分也会有背景
4 外边距
什么是外边距?
标签与标签之间的距离就叫外边距。HTML中行内元素间按了一个或多个空格或回车会有一个空格的效果,但那不是外边距
非连写格式:margin-top、margin-right、margin-bottom、margin-left
连写格式:margin: 上 右 下 左; 连写时省略的话和内边距一样
注意点:margin的合并现象
- 两个相邻行内块级元素的距离是左右外边距离相加的
- 两个相邻块级元素距离是上下两个元素外边距中大的那个
- 行内级元素设置 margin: top; 无效
- 上下margin的传递:- margin-top传递(需要掌握)- 如果块级元素的顶部线和父元素的顶部线重叠,那么这个块级元素的margin-top值会传递给父元素- margin-bottom传递(了解即可)- 如果块级元素的底部线和父元素的底部线重叠,并且父元素的高度是auto,那么这个块级元素的margin-bottom值会传递给父元素- 如何防止出现传递问题?- 给父元素设置 padding-bottom/padding-top- 给父元素设置border- 触发BFC: 设置父元素overflow为auto
建议:
- margin:用来设置兄弟元素之间的间距
- padding:用来设置父子元素之间的间距
5 块级元素的水平居中问题
text-align: center; 的作用:
- 给盒子设置,设置后盒子中储存的 文字/图片/超链接 等行内级元素水平居中
- 行内级元素包括:行内非替换元素(span/a…) + 行内替换元素(img/video/input…)+ inline-block
块级元素水平居中(块级元素默认占父元素的整行):
- margin: 0 auto; (相当于左右两边的 margin 都为 auto,浏览器就会把剩余空间平均分给 左右两边)
6 内容的宽度和高度
设置内容是通过宽度和高度设置的:
- 宽度设置: width
- 高度设置: height
注意: 对于行内级非替换元素来说, 设置宽高是无效的!
另外我们还可以设置如下属性:
- min-width:最小宽度,无论内容多少,宽度都大于或等于min-width
- max-width:最大宽度,无论内容多少,宽度都小于或等于max-width
- 移动端适配时, 可以设置最大宽度和最小宽度;
元素/盒子的宽度和高度
宽度 = 左边框 + 左内边距 + width + 右内边距 + 右边框
高度 = 上边框 + 上内边距 + height + 下内边距 + 下边框
元素空间的宽度和高度
宽度 = 左边框 + 左内边距 + width + 右内边距 + 右边框 + 左外边距 + 右外边距
高度:同理
盒子的宽度和高度是除了margin以外的
关于 box-sizing:
CSS3中新增的一个属性,这个属性可以保证我们给盒子新增 padding 和 border 以后盒子元素的宽度和高度不变
- border-box 增加 padding 或 border 之后想要保证盒子元素的宽高不变,就必须减去内容部分的宽高。当属性设置为这个时,就是这么实现的
- content-box 默认情况下就是这种(设置 padding 或 border 会影响)
注意:
background设置的背景颜色包括整个盒子的宽度和高度部分(及除了margin以外的部分,你设个边框为dashed,再设置background就能看到background包含了border)
练习:大盒子宽度为500,小盒子宽度为300,让小盒子在大盒子中间
/*方法一*/
.box1{
width: 500px;
height: 500px;
background-color: red;
/* 增加内边距的同时设置 box-sizing */
padding: 100px;
box-sizing: border-box;
}
.box2{
width: 300px;
height: 300px;
background-color: blueviolet;
}
/*方法二*/
.box1{
width: 300px;
height: 300px;
background-color: red;
/* 增加内边距的同时,减小 width height */
padding: 100px;
}
.box2{
width: 300px;
height: 300px;
background-color: blueviolet;
}
/*方法三:
注意:
如果两个盒子是嵌套关系,那么设置里面一个盒子的顶部外边距,外面的一个盒子也会跟着一块被顶下来
如果不想外面的盒子被顶下来,那么需要给外边的盒子添加一个边框属性
或者给外面的盒子添加一个 overflow: hidden;
*/
.box1{
width: 500px;
height: 500px;
background-color: red;
border: 1px solid rgba(255, 255, 255, 0);
/*overflow: hidden;*/
}
.box2{
width: 300px;
height: 300px;
background-color: blueviolet;
margin: 100px;
/*如果只想让水平方向居中,
可以直接 margin: 0 auto; 实现
但 margin: auto auto; 时即使外边盒子设置了边框也不会上下左右居中
要设置了宽度才能用 margin: 0 auto;
*/
}
版权归原作者 派 小 星 所有, 如有侵权,请联系我们删除。