作为一名优秀的前端开发工程狮,保障用户的信息安全、密码义不容辞,废话不多说,由我来介绍三种日常开发中经常用到的加密方式。
一、MD5加密
介绍: MD5中文含义为信息-摘要算法5,就是一种信息摘要加密算法,可以将数据转译为另一固定长度值
特点:
- 压缩性:任意长度的数据,算出的MD5值长度都是固定的。
- 容易计算:从原数据计算出MD5值很容易。
- 抗修改性:对原数据进行任何改动,哪怕只修改1个字节,所得到的MD5值都有很大区别。
- 强抗碰撞:已知原数据和其MD5值,想找到一个具有相同MD5值的数据(即伪造数据)是非常困难的。
使用方式:通过项目中引入MD5.js包
import MD5 from 'MD5'
function Md5() {
return (
<>
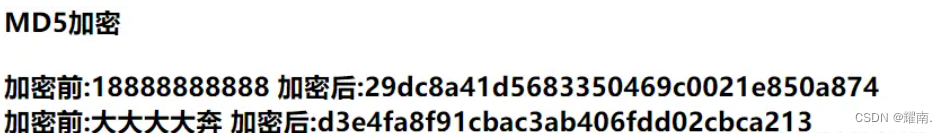
<h1>MD5加密</h1>
<h3>加密前:18888888888 加密后:{MD5(18888888888)}</h3>
<h3>加密前:大大大大奔 加密后:{MD5('大大大大奔')}</h3>
</>
)
}
export default Md5
页面展示效果:

二、base64加密
介绍:base64是一种加密算法,有着广泛的应用和支持,但却是当今最弱的编码标准之一。它主要是对明文转换后的二进制序列做处理,使之变为不能被人直接识别的形式。
特点:
- 使用最广泛
- 简单易上手
- 可以将图片转译存储
- 编码之后的结果,只有64个字符 az AZ 0~9 / + 再加上一个辅助字符 =
使用方式:直接调用btoa方法转换成base64方法,使用atob方法可解码
function Base64() {
return (
<>
<h3>MD5加密</h3>
<br></br>
{/* btoa用于加密,atob用于解密 */}
<h3>加密前:18888888888 加密后:{window.btoa(18888888888)}</h3>
<h3>解码后:{window.atob(window.btoa(18888888888))}</h3>
</>
)
}
export default Base64
页面展示效果:

三、sha.js加密
**介绍: **项目中经常会用的方式,使用起来简单方便
**使用方式: **项目中直接引入sha.js包
import { sha256 } from 'js-sha256'
function Sha() {
return (
<>
<h3>sha.js加密</h3>
<br></br>
<h3>加密前:18888888888 加密后:{sha256('18888888888')}</h3>
</>
)
}
export default Sha
** 页面展示效果:**

版权归原作者 耀南. 所有, 如有侵权,请联系我们删除。