官网地址:
WebOffice 开放平台
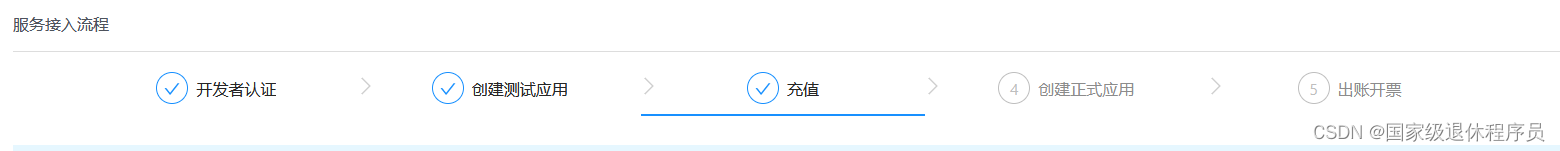
1.进入官网控制台按步骤申请测试应用,个人开发的话只需要进行开发者认证即可
认证通过后会给你一个AppID(很重要)
然后再在文档前端SDK这里下载包,放入前端框架中

这样准备工作就都做完了
2.初始化wps
先引入下载的sdk包,我这里引入的js的包
找一个容器给上ID,等会要挂载这上面
获取到这个标签
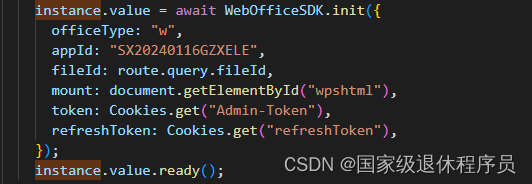
把下面代码粘贴上
参数说明:
officeType:编辑器类型,“w”就是代表world
appId:控制台里面申请得到的id
fileId:文件的id,你需要打开的文件id,是需要后端给你的,这里我第一次接触也有点懵,以为是 自己的文件id,其实这里是需要先上传文件到后台,或者后台直接就有文件,后端再接入wps得到的再返给你,总而言之这个id和前端没关系,找后端要
mount:挂载的容器,就是上面我给容器上添加的id进行查找
我这里是有两个token,可以根据自己的系统来进行添加

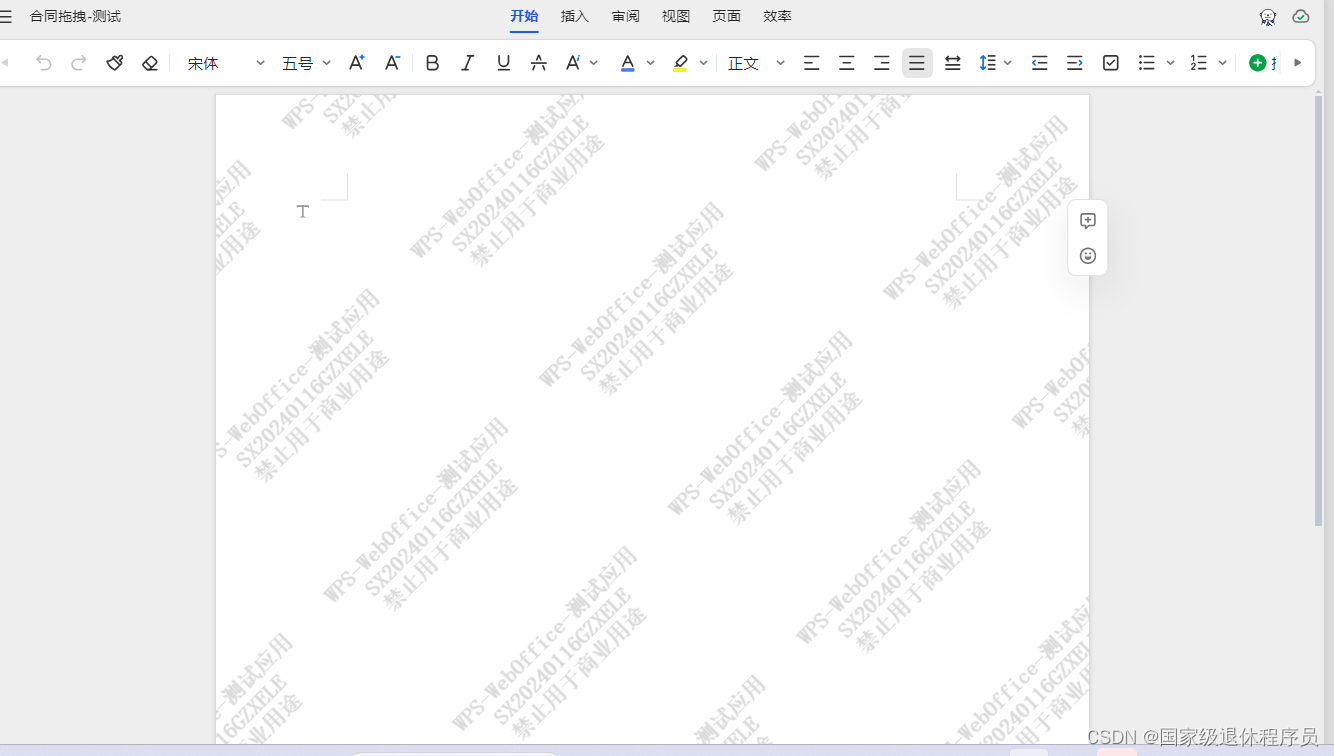
这样的话你的wps就出来了
简单吧,没接触过的话会有点蒙,实现之后你会发现很简单,我都说得这么清楚了,如果还学不会的话告诉你一个最简单的方法-------直接转行(玩笑,哈哈哈,实在不清楚可以私信我)
至于里面的方法可以参考官网文档,让我讲完能累死我,需要催更的可私信我,我会选择呼声最高的进行文章讲解发布
版权归原作者 国家级退休程序员 所有, 如有侵权,请联系我们删除。