有时候需要在一些特定的位置比如表格内放输入框,但是表格有框,输入框也有框,便变得不美观,所以就有了如下的需求
需求:element输入框去掉边框,并且不能进行缩放,即没有输入框右下角的小三角
第一个是去除缩放

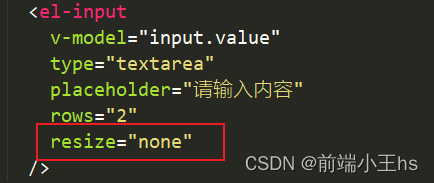
对于这个缩放,我们可以使用输入框的自带属性resize
把resize的值设为none,便可以消失这个小三角并且不能进行缩放
第二个是去掉输入框的边框
我们需要考虑三种情况下的输入框边框:
①正常情况下的输入框
②hover情况下的输入框
③focus情况下的输入框
所以针对这三种情况我们都需要使用样式穿透去去除边框
代码如下:
:deep(.el-textarea__inner){box-shadow: 0 0 0 0px;}:deep(.el-textarea__inner:hover){box-shadow: 0 0 0 0px;}:deep(.el-textarea__inner:focus){box-shadow: 0 0 0 0px;}
版权归原作者 前端小王hs 所有, 如有侵权,请联系我们删除。