文章目录
一、盒子模型阴影
盒子模型阴影 使用 如下 属性设置 :
box-shadow: 水平阴影 垂直阴影 模糊距离 阴影尺寸 阴影颜色 内外阴影;
只有 前两个阴影 , 水平阴影 和 垂直阴影 必须写 , 后面的四个值可以省略 ;
1、标准阴影示例
标准的阴影代码 :
/* box-shadow: 水平阴影 垂直阴影
模糊距离 阴影尺寸 阴影颜色 内外阴影;*/box-shadow: 2px 2px 2px 2px black;
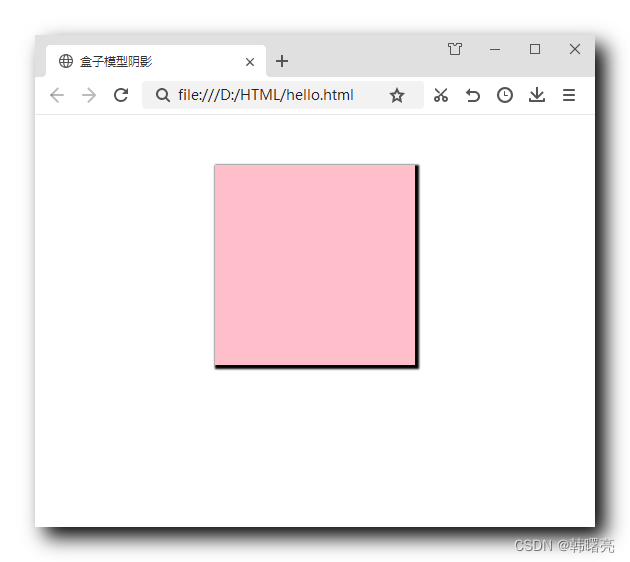
展示效果 :
2、水平阴影示例
水平阴影代码 : 只修改第一个属性值 ;
/* box-shadow: 水平阴影 垂直阴影
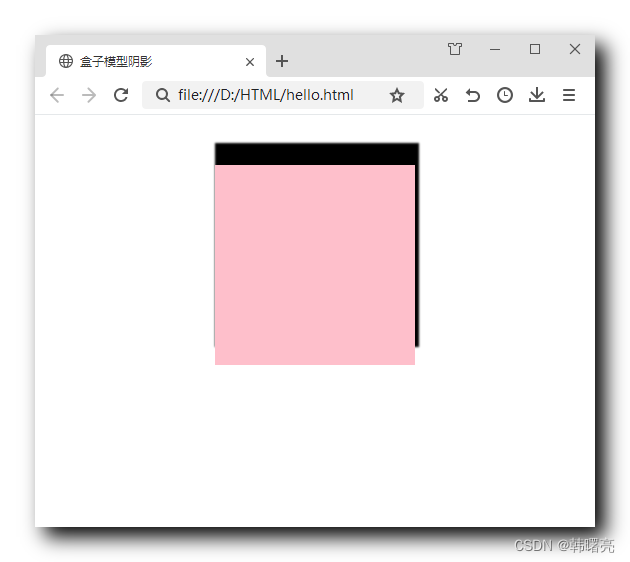
模糊距离 阴影尺寸 阴影颜色 内外阴影;*/box-shadow: 20px 2px 2px 2px black;
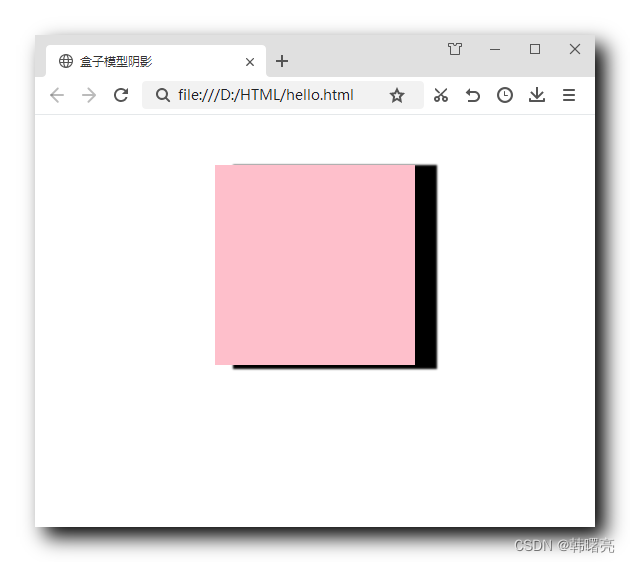
展示效果 :

水平阴影代码2 : 只修改第一个属性值 ;
/* box-shadow: 水平阴影 垂直阴影
模糊距离 阴影尺寸 阴影颜色 内外阴影;*/box-shadow: -20px 2px 2px 2px black;
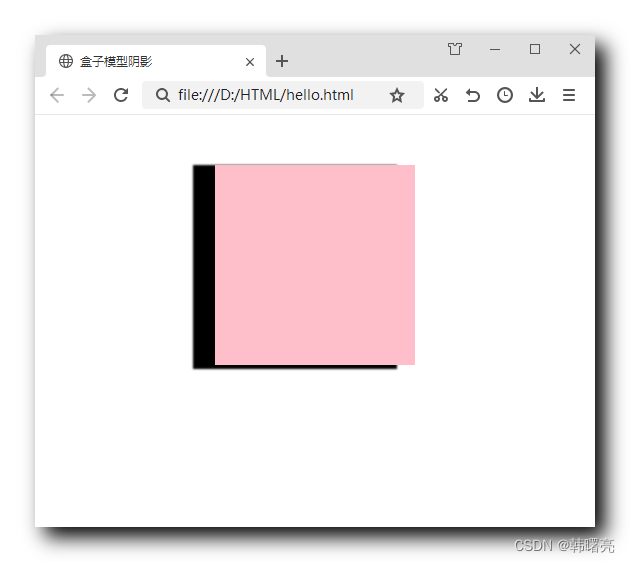
展示效果 :
3、垂直阴影示例
垂直阴影代码 : 只修改第二个属性值 ;
/* box-shadow: 水平阴影 垂直阴影
模糊距离 阴影尺寸 阴影颜色 内外阴影;*/box-shadow: 2px 20px 2px 2px black;
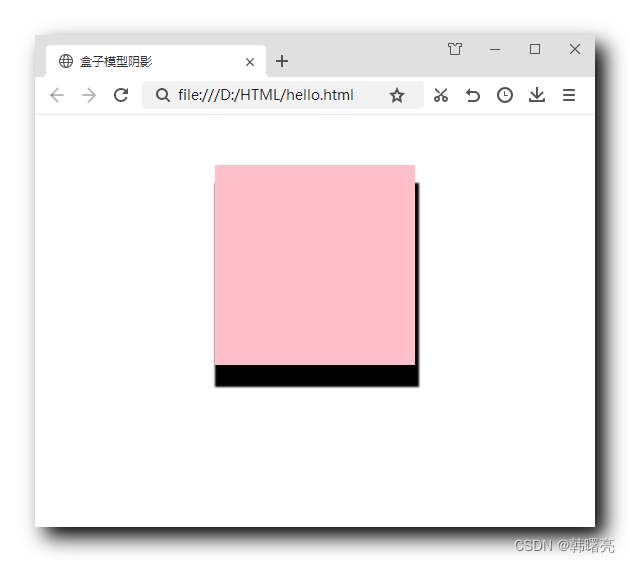
展示效果 :

垂直阴影代码2 : 只修改第二个属性值 ;
/* box-shadow: 水平阴影 垂直阴影
模糊距离 阴影尺寸 阴影颜色 内外阴影;*/box-shadow: 2px -20px 2px 2px black;
展示效果 :

5、模糊距离示例
模糊距离代码 : 只修改第三个属性值 ;
/* box-shadow: 水平阴影 垂直阴影
模糊距离 阴影尺寸 阴影颜色 内外阴影;*/box-shadow: 2px 2px 20px 2px black;
展示效果 :

模糊距离代码2 : 只修改第三个属性值 ;
/* box-shadow: 水平阴影 垂直阴影
模糊距离 阴影尺寸 阴影颜色 内外阴影;*/box-shadow: 2px 2px -20px 2px black;
展示效果 : 该值只能大于等于 0 ;
6、阴影尺寸示例
阴影尺寸示例代码 : 只修改第四个属性值 ;
/* box-shadow: 水平阴影 垂直阴影
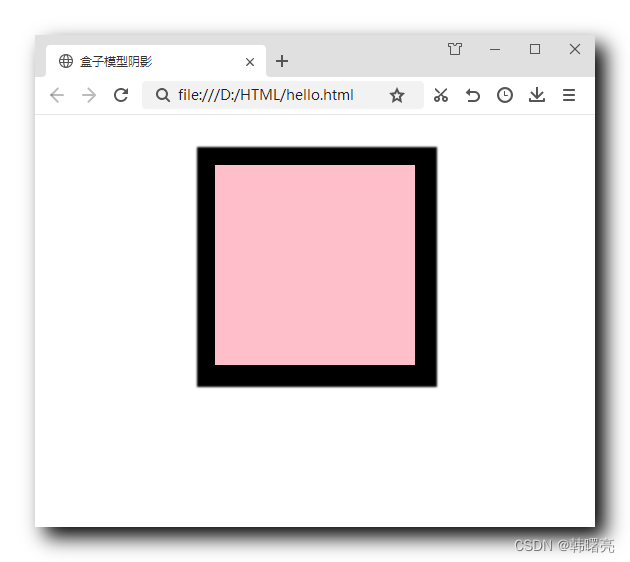
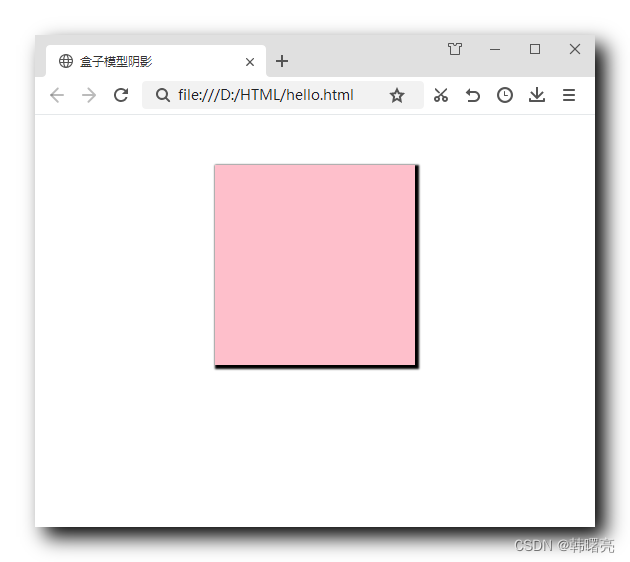
模糊距离 阴影尺寸 阴影颜色 内外阴影;*/box-shadow: 2px 2px 2px 20px black;
展示效果 :

7、阴影颜色示例
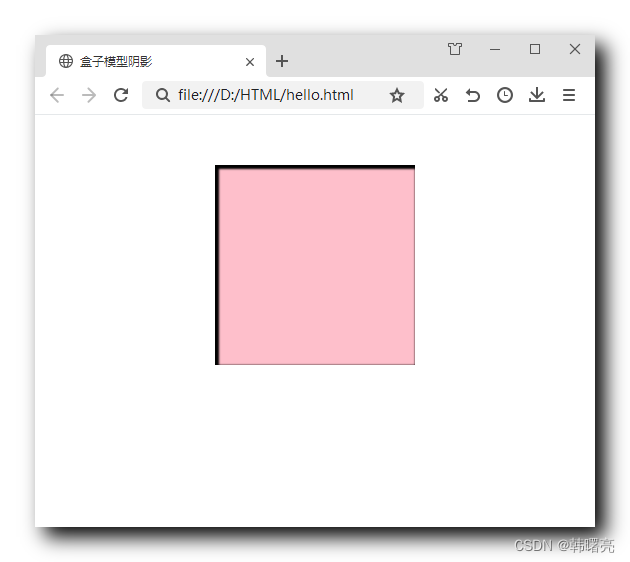
阴影颜色示例代码 : 只修改第五个属性值 ;
/* box-shadow: 水平阴影 垂直阴影
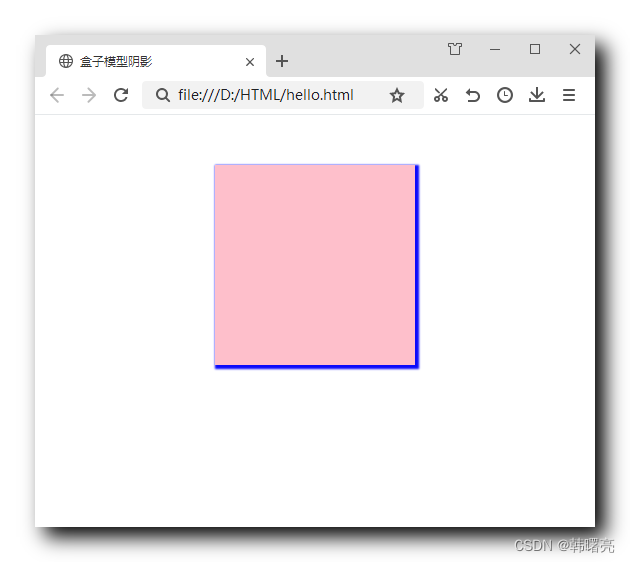
模糊距离 阴影尺寸 阴影颜色 内外阴影;*/box-shadow: 2px 2px 2px 2px blue;
展示效果 :
8、内外阴影示例
内外阴影示例代码 : 只修改第六个属性值 ; 如果设置外阴影 , 不需要写第六个值 , 就是默认状态 , 写了就错了 ;
/* box-shadow: 水平阴影 垂直阴影
模糊距离 阴影尺寸 阴影颜色 内外阴影;*/box-shadow: 2px 2px 2px 2px black;
展示效果 :

内外阴影示例代码 : 只修改第六个属性值 ; 如果设置内阴影 , 第六个属性值设置 inset ;
/* box-shadow: 水平阴影 垂直阴影
模糊距离 阴影尺寸 阴影颜色 内外阴影;*/box-shadow: 2px 2px 2px 2px black inset;
展示效果 : 该写法几乎不用 ;

二、常用代码示例
代码示例 :
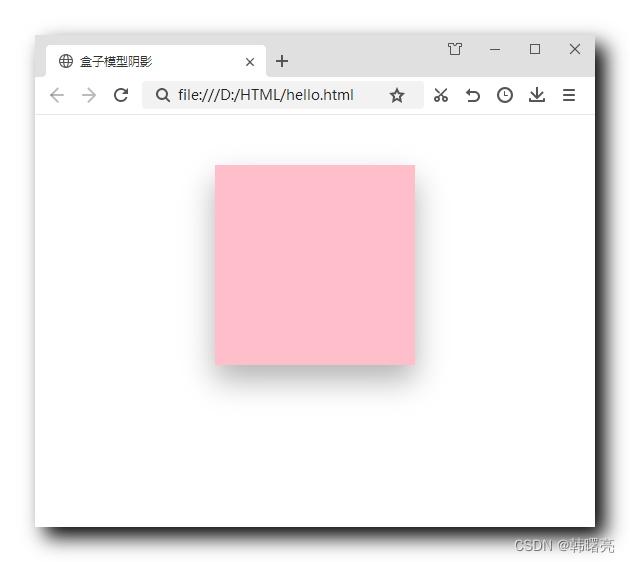
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"/><title>盒子模型阴影</title><styletype="text/css">/* 清除标签默认的内外边距 */*{padding: 0;margin: 0;}div{width: 200px;height: 200px;background-color: pink;/* 盒子垂直居中 */margin: 50px auto;/* box-shadow: 水平阴影 垂直阴影
模糊距离 阴影尺寸 阴影颜色 内外阴影;*/box-shadow: 0 15px 30px rgba(0,0,0,.3);}</style></head><body><div></div></body></html>
显示效果 :

版权归原作者 韩曙亮 所有, 如有侵权,请联系我们删除。