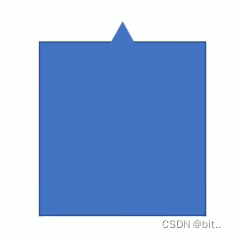
3.CSS三角
网页中常见一些三角形,使用css直接就可以画出来了,不必做成图片或者字体图标。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>三角制作</title>
<style>
.box1 {
width: 0;
height: 0;
border-top: 10px solid pink;
border-right: 10px solid red;
border-bottom: 10px solid blue;
border-left: 10px solid green;
}
.box2 {
width: 0;
height: 0;
border: 10px solid transparent;
border-top-color: pink;
margin: 100px auto;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
</body>
</html>
为了考虑兼容性问题:可以添加 line-height: 0; font-size: 0;
案例:京东三角的制作


4.CSS 用户界面样式
4.1什么是界面样式
所谓的界面样式,就是更改一些用户操作样式,以便提高更好的用户体验。(即鼠标经过 改变其样式)
- 更改用户的鼠标样式
- 表单轮廓
- 防止表单域拖拽
4.1鼠标样式 cursor
li {cursor: pointer; }
设置或检索在对象上移动的鼠标指针采用何种系统预定义的光标形状。
属性值描述default小白,默认pointer小手move移动text文本not-allowed禁止
代码实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>鼠标样式</title>
</head>
<body>
<ul>
<li style="cursor:default;">我是默认的小白鼠标样式</li>
<li style="cursor: pointer;">我是鼠标小手样式</li>
<li style="cursor:move">我是鼠标移动样式</li>
<li style="cursor:text">我是鼠标文本样式</li>
<li style="cursor:not-allowed;">我是鼠标禁止样式</li>
</ul>
</body>
</html>
4.2轮廓线 outline
给表单添加 outline: 0; 或者 outline: none; 样式后,就可以去掉默认的蓝色边框。
input { outline: none: }
4.3 防止拖拽文本域 resize
在实际开发中,我们文本域右下角是不可以拖拽的。
textarea {resize: none; }
代码实现:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>用户界面样式-表单轮廓和防止拖拽文本域</title>
<style>
input,
textarea {
outline: auto;
}
textarea {
resize: none;
/* outline: none; */
}
</style>
</head>
<body>
<!--1.取消表单轮廓-->
<input type="text">
<!--2. 防止拖拽文本域-->
<textarea name="" id="" cols="30" rows="10"></textarea>
<!-- 一般在写文本域的时候一般写在一行上面,如果不放在一行上面在输入的时候光标不会从最前面开始A -->
</body>
</html>
5.vertical-align 属性
CSS的 vertical-align 属性使用场景:经常用于设置图片或者表单(行内块)和文字垂直对齐。
官方解释: 用于设置一个元素的垂直对齐方式,但是他只针对于行内元素或者行内块元素有效。
语法:
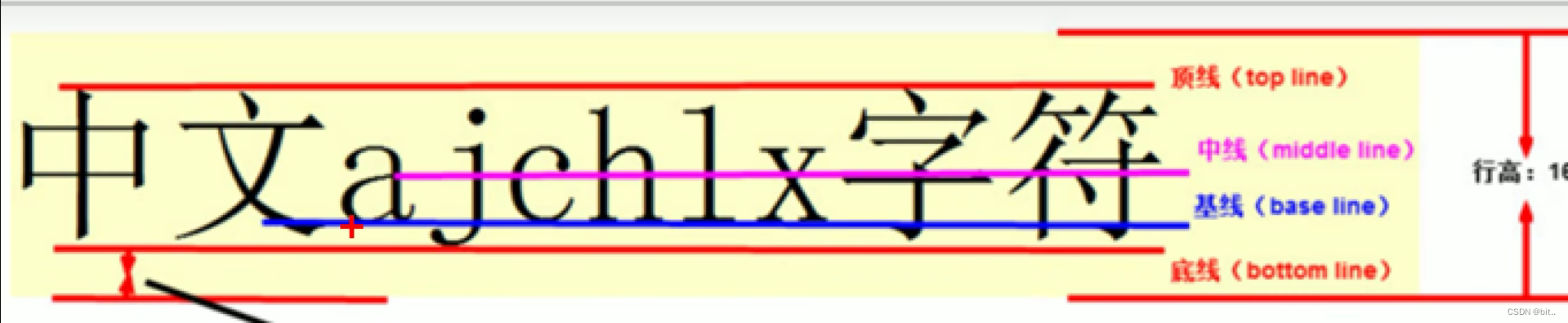
vertical-align : baseline | top | middle | bottom
值描述baseline默认。元素放置在父元素的基线上top把元素的顶端与行中元素的顶端对齐middle把此元素放置在父元素的中部bottom把元素的顶端与行中最低的元素的顶部对齐
一般 display: inline-block; 与 vertical-align: middle; 搭配使用。
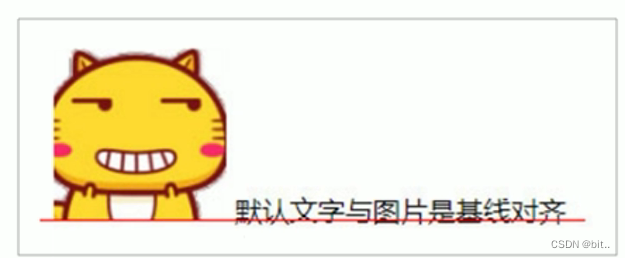
5.1图片,表单都属于行内块元素,默认的vertical-align 是基线对齐。

此时可以给图片,表单这些行内块元素的vertical-align 属性设置为 middle 就可以让文字和图片垂直居中对齐了。
5.2解决图片底部默认空白缝隙问题
bug: 图片底侧会有空白缝隙,原因是行内块元素会和文字的基线对齐。
主要解决方法有两种:
- 给图片添加 vertical-align: middle | top | bottom 等。(提倡使用)
- 可以把图片转换成行内块元素。display:block;
6.溢出的文字省略号显示
1.单行文本溢出显示省略号

2.多行文本溢出显示省略号

1.单行文本溢出显示省略号--必须满足三个条件
- 先强制一行内显示文本 white-space: nowrap; (默认 normal 自动换行)
- 超出的部分隐藏 overflow: hidden;
- 文字用省略号替代超出来的部分 text-overflow: ellipsis;
代码实现:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>单行溢出文字显示省略</title>
<style>
div {
width: 150px;
height: 80px;
background-color: pink;
margin: 100px auto;
/* 如果文字显示不开不自动换行 */
/* white-space: normal; */
white-space: nowrap;
/* 溢出的部分隐藏 */
overflow: hidden;
/* ellipsis 是省略的意思 */
text-overflow: ellipsis;
}
</style>
</head>
<body>
<div>
来解决了急急急急急急急急急急急急啊啊啊艰苦艰苦就了解了
</div>
</body>
</html>
2.多行文本溢出显示省略号
多行文本溢出显示省略号,有较大兼容性问题,使用于webKit浏览器或移动端(移动端大部分是webKit内核)
- 溢出的部分隐藏 overflow: hidden;
- 当文字超出的时候用省略号 text-overflow: ellipsis;
- 弹性伸缩盒子模型显示 dispaly: -webkit-box;
- 限制在一个块元素显示的文本的行数 -webkit-line-clamp: 2;
- 设置或检索伸缩盒对象的子元素的排列方式 -webkit-box-orient: vertical;
代码实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>多行文字溢出省略号显示</title>
<style>
div {
width: 150px;
height: 80px;
background-color: pink;
margin: 100px auto;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
}
</style>
</head>
<body>
<div>啦啦啦啦啦了了了了了了啦啦啦啦啦啦啦了了了了了了啦啦啦啦啦</div>
</body>
</html>
小白送书活动:
《Git从入门到精通》
【参考文案】
- 树立正确的Git观念,可以让你在工作中选用正确的Git指令。 2.终端机指令搭配图行界面工具,使学习效率倍增。 3.不只教你如何用,还能让你知道自己在用什么,以及为什么要这么用。
【内容简介】
Git是一款让人一开始觉得很容易学,但却很难精通的工具。本书除了介绍Git的相关知识外,还会模拟各种常见的状况,让读者知道应该在什么时候使用什么指令。
《Git从入门到精通》共分11个章节,13章介绍安装工具及环境,对于已经安装完成的读者可直接从第4章开始阅读。第5章介绍Git基本的使用方式,虽然难度不高,但却是整个Git系统的基础。第6章介绍Git中常用的分支功能以及使用情境,第79章则是介绍如何修改现有的历史记录、使用标签,以及如何应对其他常见的状况。
前面的内容都是在自己的计算机上就可以完成的,从第10章开始介绍如何将自己计算机里的记录推一份到线上(GitHub)。*后一章(第11章)介绍团队开发时可能会使用的开发过程Git Flow。
市面上的参考书籍或网络教程大多是教大家如何通过终端机指令来学习Git,这让不少想学习Git的新手打了退堂鼓。本书除了教大家如何在终端机视窗中输入Git指令,还搭配了图形界面工具,缓和了读者的学习曲线,让读者更容易上手。
【作者简介】
高见龙,程序员,大型技术研讨会(如PHPConf、WebConf、RubyConf Taiwan等)及社群活动(如Rails Girls Taipei、Taipei.rb)的发起人及主办人。目前为五倍红宝石共同创办人及负责人,有20年程序开发经验和近10年的教学经验,在台湾推广Ruby及Git多年,在各大学广为开课,深受学生欢迎。
京东自营购买链接:
《Git从入门到精通》(高见龙)【摘要 书评 试读】- 京东图书
版权归原作者 bit.. 所有, 如有侵权,请联系我们删除。