1,项目地址:
https://github.com/Chanzhaoyu/chatgpt-web
ChatGPTAPI 使用 gpt-3.5-turbo-0301 通过官方OpenAI补全API模拟ChatGPT(最稳健的方法,但它不是免费的,并且没有使用针对聊天进行微调的模型)
ChatGPTUnofficialProxyAPI 使用非官方代理服务器访问 ChatGPT 的后端API,绕过Cloudflare(使用真实的的ChatGPT,非常轻量级,但依赖于第三方服务器,并且有速率限制)
2,项目启动,使用docker-compose 启动项目
version:'3'services:app:image: chenzhaoyu94/chatgpt-web # 总是使用 latest ,更新时重新 pull 该 tag 镜像即可ports:- 3002:3002environment:# 二选一OPENAI_API_KEY: sk-xxx
# 二选一OPENAI_ACCESS_TOKEN: xxx
# API接口地址,可选,设置 OPENAI_API_KEY 时可用OPENAI_API_BASE_URL: xxx
# API模型,可选,设置 OPENAI_API_KEY 时可用OPENAI_API_MODEL: xxx
# 反向代理,可选API_REVERSE_PROXY: xxx
# 访问权限密钥,可选AUTH_SECRET_KEY: xxx
# 超时,单位毫秒,可选TIMEOUT_MS:60000# Socks代理,可选,和 SOCKS_PROXY_PORT 一起时生效SOCKS_PROXY_HOST: xxx
# Socks代理端口,可选,和 SOCKS_PROXY_HOST 一起时生效SOCKS_PROXY_PORT: xxx
# HTTPS 代理,可选,支持 http,https,socks5HTTPS_PROXY: http://xxx:7890
docker-compose up -d
$ dockerps
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
eca262c45456 chenzhaoyu94/chatgpt-web "docker-entrypoint.s…"7 seconds ago Up 6 seconds 0.0.0.0:3002->3002/tcp, :::3002->3002/tcp nodeworkspace-app-1
可以配置验证码:xxx
没有配置好key 和 证书显示:

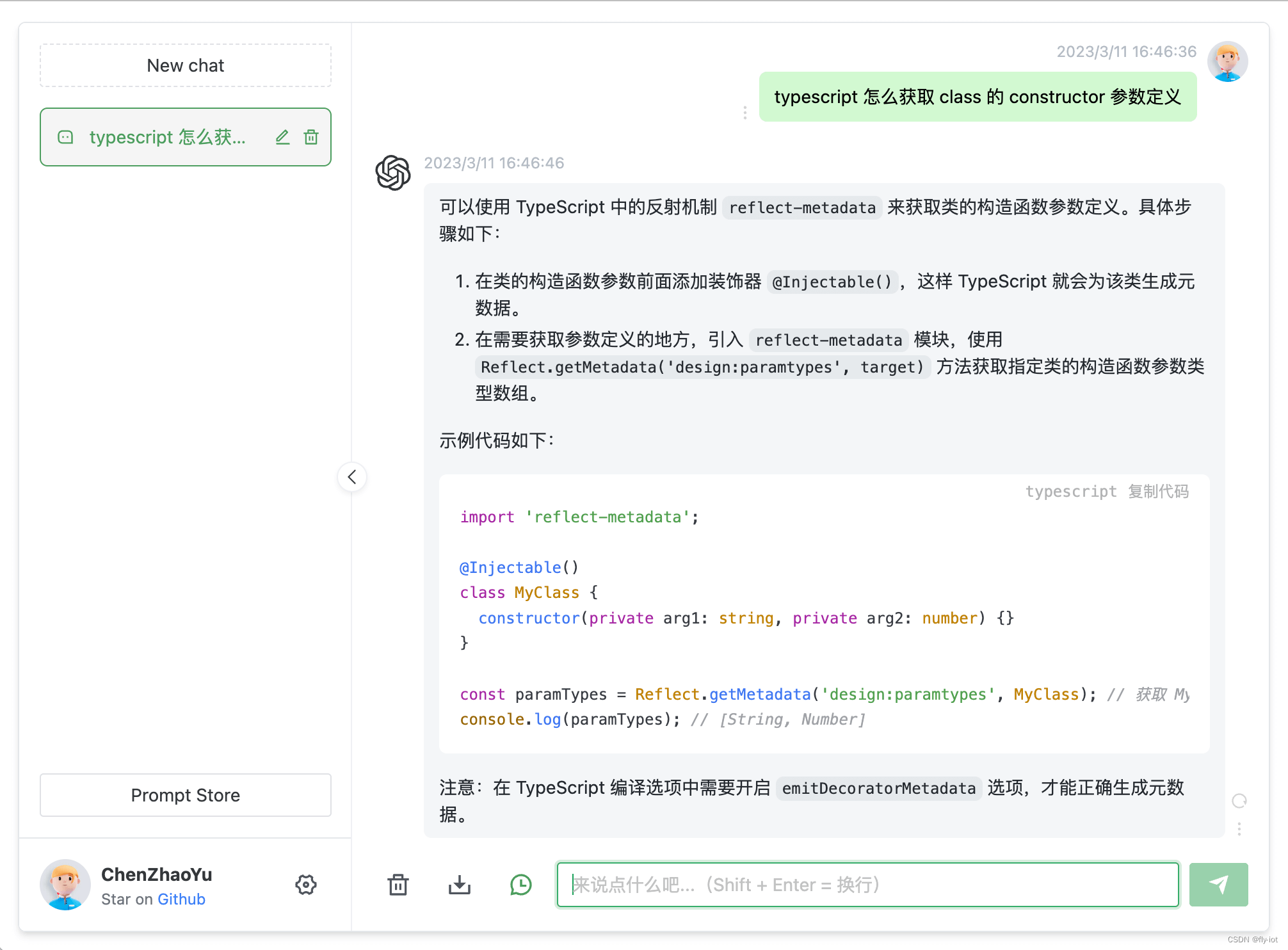
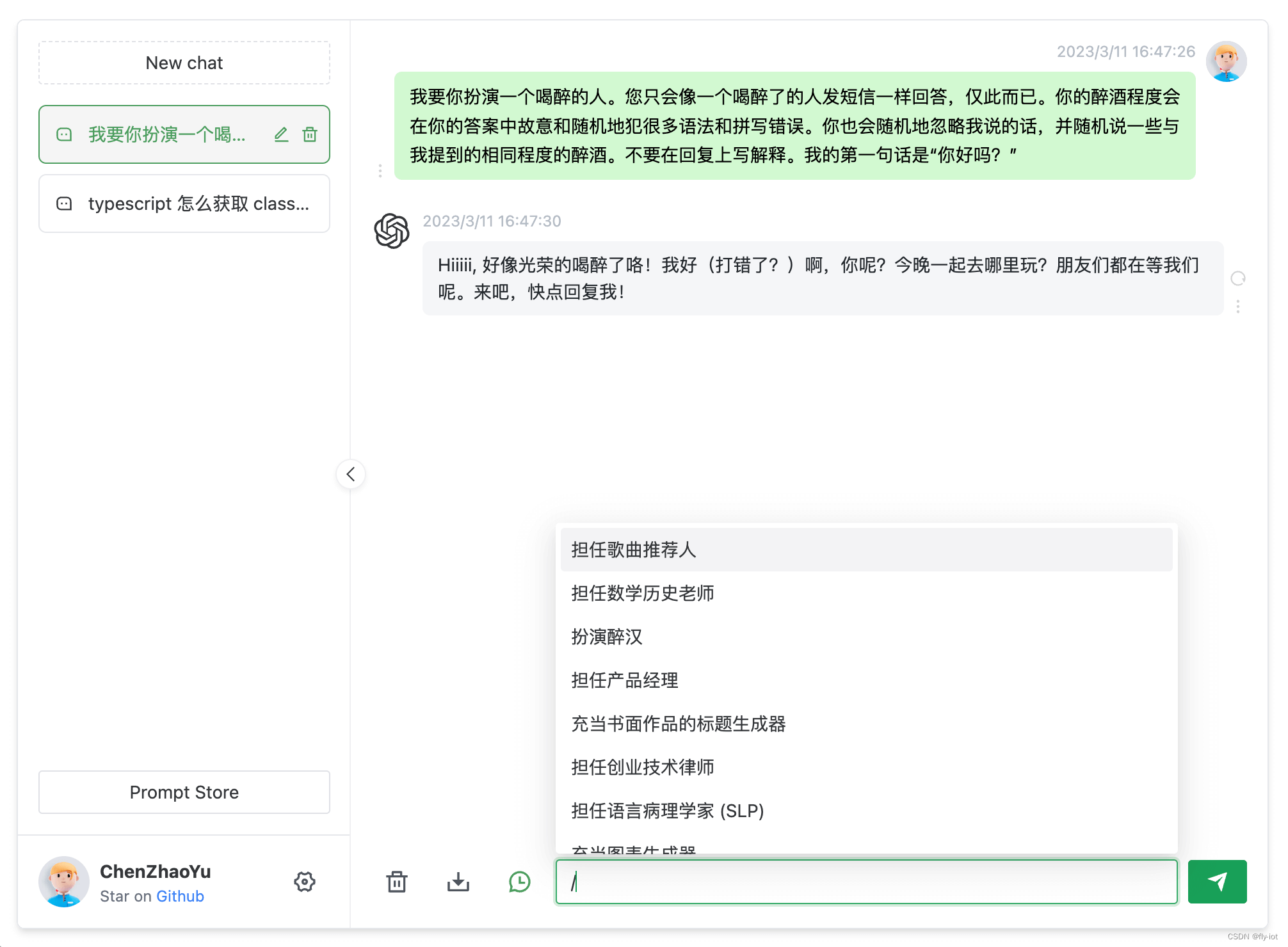
3,配置好了之后就可以使用了
效果如下,使用最新版本的chatgpt 3.5

版权归原作者 fly-iot 所有, 如有侵权,请联系我们删除。