🍊一. 初识JavaScript
JavaScript简称JS,是一个脚本语言,通过解释器运行,主要在客户端(浏览器)运行,现在也可以基于node.js在服务端运行
🍀JavaScript能做的事情:
- 网页开发(复杂的特效和用户交互)
- 网页游戏开发
- 服务器开发(基于node.js)
- 桌面程序开发(如VSCode)
- 手机app开发
🍁JavaScript与HTML和CSS之间的联系:
HTML:网页的结构(骨架)
CSS:网页的样式(皮)
JavaScript:网页的功能(魂)
🍃JavaScript的组成:
- ECMAScript:JavaScript语法
- DOM:页面文档对象模型,对页面的元素进行操作
- BOM:浏览器对象模型,对浏览器窗口进行操作
🍈二. JavaScript的书写格式
- 行内式:直接嵌入到html元素内部
<input type="button" value="按钮" onclick="alert('你好呀')">
- 内嵌式:写到script标签中
<script>
alert("哈哈");
</script>
🧂注意:script标签可以写在body标签中,也可以写在body标签外

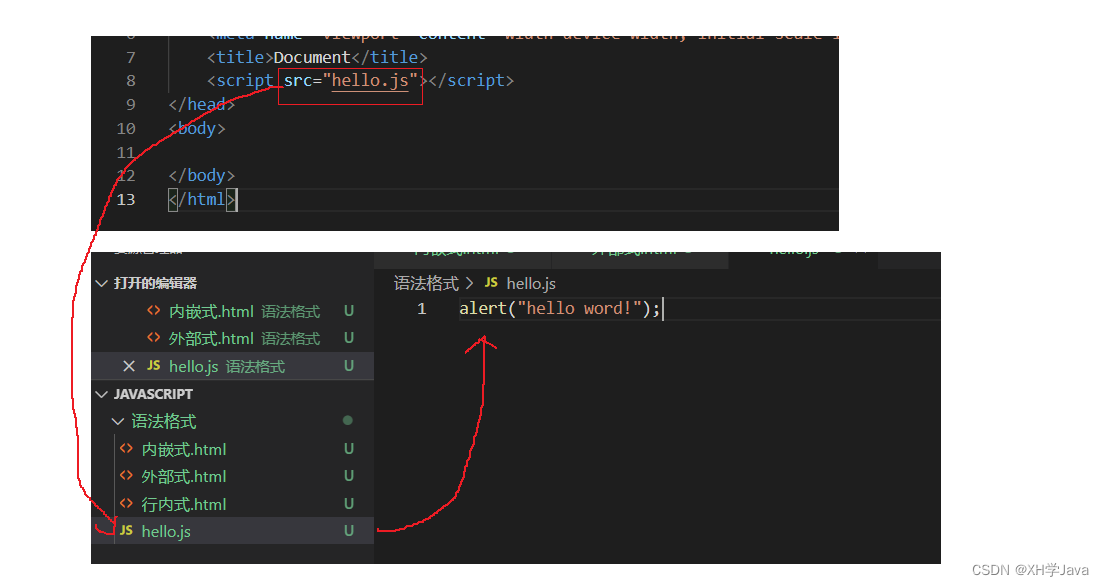
- 外部式:写到单独的.js文件中
<script src="hello.js"></script>
alert("hello word!");

- 注释:
🥕单行注释://
🥕多行注释:/* */
//注释
/*
注释1
注释2
*/
🧂注意:多行注释/**/不能嵌套

- 输入prompt:弹出一个输入框
<script>
prompt("请输入姓名:");
prompt("请输入年龄:");
</script>

- 输出alert:弹出一个警示对话框,输出结果
<script>
alert("姓名年龄输入完毕!");
</script>

- 输出console.log:在控制台打印一个日志
<script>
console.log("这是一条日志");
</script>

重要概念:
🥕console是一个js中的对象
🥕**.**表示对象中某个属性或者方法,可以理解成“的”
🥕console.log就可以理解成:使用“控制台”对象“的”log方法
🥭三. JavaScript的基础语法
🌴1. 变量的用法
**🥕创建变量: **
<script> var a = 10; var name = "张三"; let flag = true; </script>var与let都可以创建变量,他俩只表示这是一个变量,而不指定具体的类型,具体类型由后面具体的赋值确定
var与let的区别是作用域不同,后面会介绍
🥕使用变量:
<script> var a = 10; var name = "张三"; let flag = true; a = 20; //修改变量的值 console.log(name); //控制台打印变量 </script>👁️🗨️代码示例:创建变量接收输入,然后再输出
var name = prompt("请输入姓名:"); var age = prompt("请输入年龄:"); var gender = prompt("请输入性别:"); alert("姓名:"+name+"\n"+"年龄:"+age+"\n"+"性别:"+gender);
+ 表示字符串的拼接
**\n **表示换行
🥕理解动态类型
JS的变量类型是程序运行过程中才确定的,随着程序的运行,变量的类型可能会发生改变
var a = 10; var name = "小花"; a = "张三"; name = 10;
🌾2. 基本数据类型
🥕Number数字类型
JS不区分整数和浮点数,统一用数字类型来表示
可以用不同的进制表示:
var a = 10; //十进制 var b = 07; //八进制,以0开头 var c = 0xa; //十六进制,以0x开头 var d = 0b10;//二进制,以0b开头特殊的数字值:
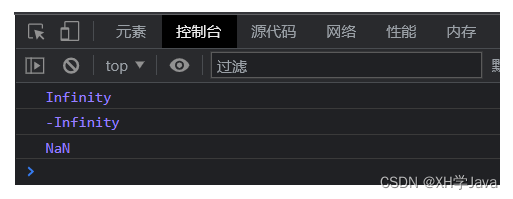
- Infinity:无穷大,大于任何数字,表示数字已经超过了JS能表示的范围
- -Infinity:负无穷大,小于任何数字。表示数字已经低于了JS能表示的范围
- NaN:表示当前的结果不是一个数字
var max = Number.MAX_VALUE; console.log(max*2); //得到Infinity console.log(-max*2);//得到-Infinity console.log("haha"-10);//得到NaN
注意:
- 负无穷大和无穷小不是一回事,无穷小是无限趋近0,值为1/Infinity
- “haha”-10得到NaN,但是“haha”+10不是NaN,而是进行字符串拼接得到“haha10”
- 可以使用isNaN判断是不是一个数字:
console.log(isNaN(10)); //true console.log(isNaN("haha"-10)); //false
🥕String字符串类型
字符串字面量需要用单引号或者双引号引起来
var a = "aaa"; var b = 'bbb'; var c = ccc; //运行出错
如果字符串中已经包含了引号咋办?
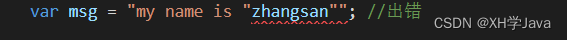
var msg = "my name is 'zhangsan'"; //正确,双引号包裹单引号 var msg = 'my name is "zhangsan"'; //正确,单引号包裹双引号 var msg = "my name is \"zhangsan\""; //正确,使用转义字符,\"表示内部的引号 var msg = "my name is "zhangsan""; //出错
转义字符:
- \n,表示换行
- \,表示\
- ',表示'
- ",表示"
- \t ,表示制表符
求字符串的长度:使用String的length属性即可
var s = "haha"; console.log(s.length); //4 var c = "hello"; console.log(c.length); //5
字符串拼接:使用+进行拼接
var a = "hello"; var b = "word"; console.log(a+b);//helloword
数字和字符串也可以拼接
var a = "my age is "; var b = 16; console.log(a+b); //my age is 16

🥕Boolean布尔类型
表示真true或假false,参与运算时当作1和0
var a = true; var b = false; console.log(2+a+b);//3
注意:实际开发不这么用
🥕undefined未定义的数据类型
如果一个变量没有被初始化,就是undefined类型,结果也是undefined
var a; console.log(a);//undefined
undefined和字符串相加,结果为字符串拼接的结果
var a; console.log(a+"haha"); //undefinedhaha

undefined和数字相加,结果为NaN,表示不是一个数字类型
var a; console.log(a+10);//NaN
🥕null空值类型
null表示当前变量为一个“空值”
var a = null; console.log(a+10); //10 console.log(a+"haha"); //nullhaha
注意:null和undefined都为取值非法情况,但是侧重不一样,null表示当前的值为空(相当于有一个空盒子),undefined表示当前变量未定义(相当于连盒子都没有)
🌵3. 运算符
JavaScript中的运算符和Java中的运算符基本相同,此处不详细介绍,可以参考:初学Java------Java的基本程序设计结构_XH学Java的博客-CSDN博客
🥕算数运算符:
- /
- %
🥕赋值运算符和复合赋值运算符:
- =
- +=
- -=
- *=
- /=
- %=
🥕自增自减运算符:
- ++
🥕比较运算符:
- <
- <=
=
- ==(会进行隐式类型转换)
- !=
- ===(不会进行隐式类型转换)
- !==
🥕逻辑运算符:用于计算多个boolean表达式的值,此处与Java中略有不同
- &&
- ||
- !
不同:Java中严格要求表达式两边为boolean类型,但是JavaScript中可以为数值类型
对于数值型,哪个数值能确定最终表达式的值,结果就为哪个值
👁️🗨️比如:
2&&3,3才确定了最终为true,结果就为3
3&&0,0确定了最终为false,结果为0
2||3,2就可以确定最终为true,结果为2
0||3,3确定了最终结果为true,结果为3
console.log(2&&3); //3
console.log(3&&0); //0
console.log(2||3); //2
console.log(0||3); //3

🥕位运算符:
- &
- |
- ~
- ^
🥕移位运算符:
- <<
🌴4. 条件语句
🥕if语句
与Java中用法相同
👁️🗨️示例:判断一个数是奇数还是偶数
var num = 10; if(num == 1){ console.log(num+"既不是偶数也不是奇数"); }else if(num % 2 == 0){ console.log(num+"是偶数"); }else { console.log(num+"是奇数"); }
**🥕三元表达式 **
与Java用法相同
👁️🗨️示例:将一个boolean表达式的值取反
var a = true; a = a?false:true; console.log(a);
**🥕switch分支 **
与Java用法相同
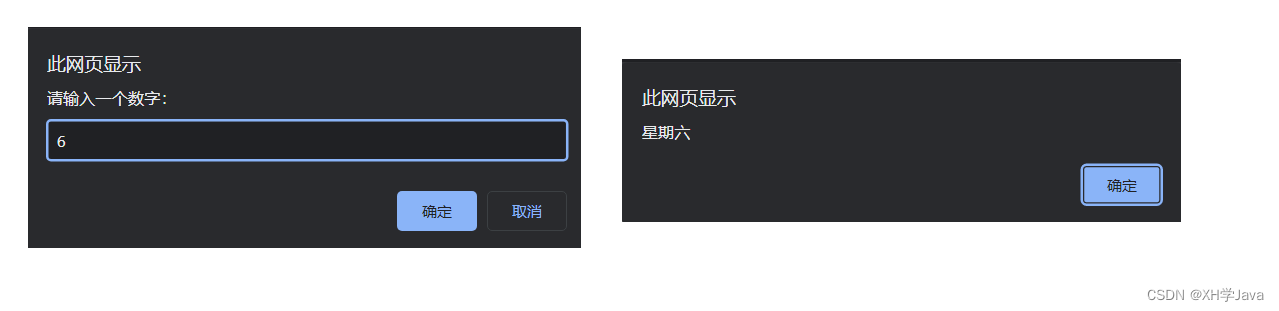
👁️🗨️示例:用户输入一个数,判断是星期几
var day = prompt("请输入一个数字:"); switch(parseInt(day)){ //day为一个字符串,必须转为数字 case 1: alert("星期一"); break; case 2: alert("星期二"); break; case 3: alert("星期三"); break; case 4: alert("星期四"); break; case 5: alert("星期五"); break; case 6: alert("星期六"); break; case 7: alert("星期天"); break; default: alert("输入有误"); }
🌾5. 循环语句
🥕while循环
与Java用法相同
👁️🗨️示例:打印1到10
var num = 1; while(num <= 10){ console.log(num); num++; }
🥕for循环
与Java用法相同
👁️🗨️示例:计算5的阶乘
var result = 1; for(var i = 1;i <= 5;i++){ result *= i; } console.log(result);
🥕continue与break
与Java的用法相同,continue跳出本趟循环,继续执行下一次循环,break结束整个循环
🌵6. 数组
🥕数组的创建
- 使用new关键字创建
var arr = new Array();
- 使用字面量方式创建
var arr = [1,2,3,"hehe",5,true];👁️🗨️注意:
JavaScript使用[]包裹数组元素,而不是{}
JavaScript不要求数组中是同一类型元素
🥕获取数组元素
使用下标方式获取数组元素,从0开始
var arr = [1,2,3,"hehe",5,true]; console.log(arr[0]); console.log(arr[3]); console.log(arr[5]);
👁️🗨️注意:如果下标超过数组读取范围,则结果为undefined
console.log(arr[100]);
🥕新增数组元素
- 通过修改length新增
var arr = [1,2,3,4]; arr.length = 6; console.log(arr[5]); //新增元素默认值为undefined console.log(arr);
- 通过下标新增
如果下标超过范围赋值元素,则会给指定位置插入新元素
var arr = []; arr[2] = 3; console.log(arr); console.log(arr[0]); //[0]和[1]都是undefined
- 使用push进行元素追加
👁️🗨️示例:将一组数的奇数放到一个新数组中
var arr = [1,2,3,4,5,6,7,8,9]; var newArr = []; for(var i = 0;i < arr.length;i++){ if(arr[i] == 1){ continue; } if(arr[i] % 2 != 0){ newArr.push(arr[i]); } } console.log(newArr);
🥕删除数组中的元素
使用splice方法删除数组中的元素,第一个参数表示从下标为几开始删除,第二个参数表示要删几个
var arr = [1,2,3,4,5]; arr.splice(2,2);//删除3,4 console.log(arr);//打印1,2,5
🌴7. 函数
🥕函数的创建格式:
function 函数名 (参数列表) {
函数体;
return 返回值;
}
👁️🗨️示例:创建一个可以实现两数和的函数
function add1(a,b){ //带有返回值的函数
return a+b;
}
function add2(a,b){ //没有返回值的函数
console.log(a+b);
}
console.log(add1(1,2));
add2(3,4);

👁️🗨️注意:
- 实参和参数1的个数可以不匹配
- 实参个数比形参个数多,多出的不参与运算
- 实参个数比形参个数少,多出的形参值为undefined
function sum(a,b,c){
console.log(a+b);
}
sum(10,20,30); //10+20 = 30
sum(10); //10+undefined = NaN

另一种函数创建的格式:
var add = function(){
var sum = 0;
for(var i = 0;i < arguments.length;i++){
sum += arguments[i];
}
return sum;
}
console.log(add(10,20,30));//60
console.log(add(1,2,3));//6
console.log(typeof add);//function
说明:
- function(){}定义了一个匿名函数,用变量来表示,后面就可以用这个变量来调用函数了
- arguments为传入的参数,将参数作为一个数组
- typeof表示类型
🥕作用域
- 全局作用域:在整个script标签,或者单独的js文件中生效
- 局部作用域/函数作用域:在函数内部生效
var a = 10;//全局变量
function test (){
var a = 20;//局部变量
console.log(a);//优先找自己的局部变量,若没有则找全局变量
}
test();

创建变量如果不写var或者let,得到的是一个全局变量
function test(){
a = 10;
b = 20;
}
test();
console.log(a);
console.log(b);

🥕var与let的区别
作用域不同
function test(){
var a = 10;
let b = 20;
}
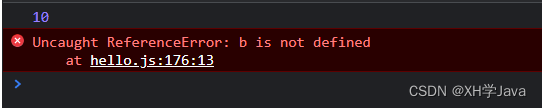
console.log(b); //报错
console.log(a); //报错

👁️🗨️说明:在函数中var与let定义的变量,在函数外边都不能使用
while(1 > 0){
var a = 10;
let b = 20;
break;
}
console.log(a);
console.log(b);

👁️🗨️说明:在条件/循环中var定义的变量外边还能用,let定义的变量外边用不了
🌵8. 对象
JavaScript与Java中的对象概念差不多,只是具体使用语法差别较大
🥕对象的创建
- 使用{}创建对象:
var student = {
name: "张三",
age: 23,
sex: "男",
play: function(){
console.log("正在玩耍");
}
};
👁️🗨️注意:也可以使用student.name = "xxx";这样的方式来增加属性
student.height = 230; //新增了height属性
🧂属性和对应的值用键值对的形式来组织
🧂键值对之间用“,”分割,最后一个属性“,”可有可无
🧂键和值用: 分割
🧂方法的值是一个匿名函数
👁️🗨️对象属性和方法的使用:
console.log(student.name);
console.log(student.age);
student.play();//调用方法要加()

- 使用new Object()创建对象:
var student = new Object();
student.name = "牛魔王";
student.age = 500;
student.play = function(){
console.log("正在吃唐僧肉");
}
console.log(student.name);
console.log(student.age);
student.play();

- 使用构造函数创建对象:
function 构造函数名(参数列表){
this.属性 = 值;
this.方法 = function...
}
var obj = new 构造函数名(实参);
👁️🗨️示例:创建几个猫咪对象
function Cat(name,color,type,sound){
this.name = name;
this.color = color;
this.type = type;
this.miao = function(){
console.log(sound);
}
}
var nuomi = new Cat("糯米","白色","波斯猫","喵喵~");
var wanzi = new Cat("丸子","灰色","中华田园猫","咪咪");
var tuanzi = new Cat("团子","黑色","狸猫","喵呜");
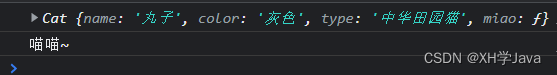
console.log(wanzi);
nuomi.miao();

👁️🗨️注意:
🧂在构造方法中使用this关键字表示当前正在构建的对象
🧂构造函数的名字一般是大写的
🧂构造函数不需要return
🧂创建对象的时候要使用new关键字
版权归原作者 XH学Java 所有, 如有侵权,请联系我们删除。