1.源码获取
有条件的小伙伴可以使用GitHub方式获取,要是没有条件的小伙伴可以去码云上面获取也是一样的,或者可以联系博主,博主手把手教学~
最近给大家安排一波福利,相信大家都听说了程序员做自媒体福利,给大家推荐一下我我自己比较好用的工具,下面是网址,密码关注公众号:舒一笑的架构笔记 回复 自媒体网站福利 获取
《好用的自媒体网站推荐》
GitHub地址

Gitee地址

2.配置源码信息
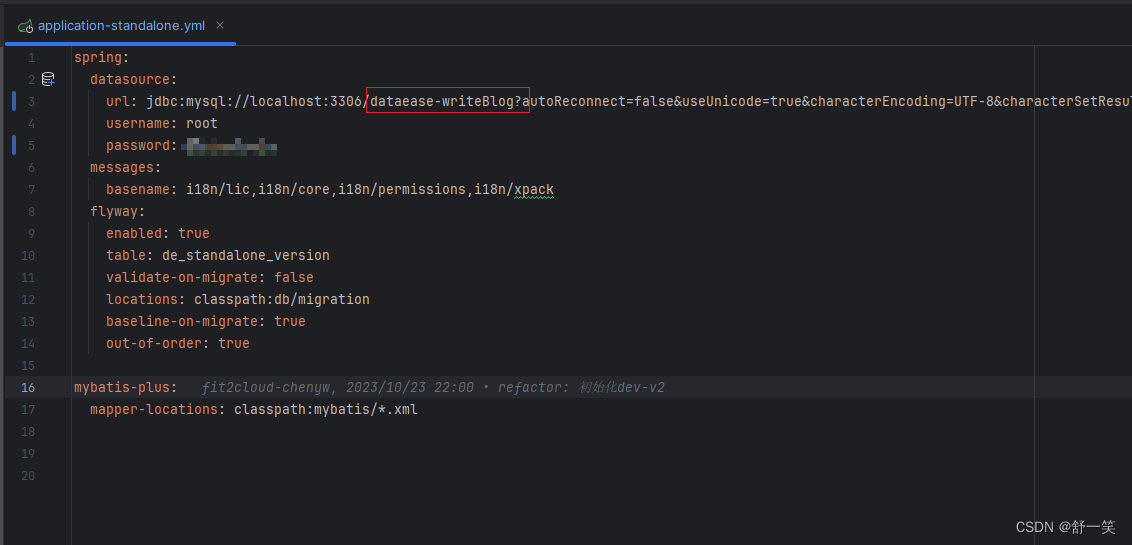
1.配置单机版的配置文件中的数据库信息

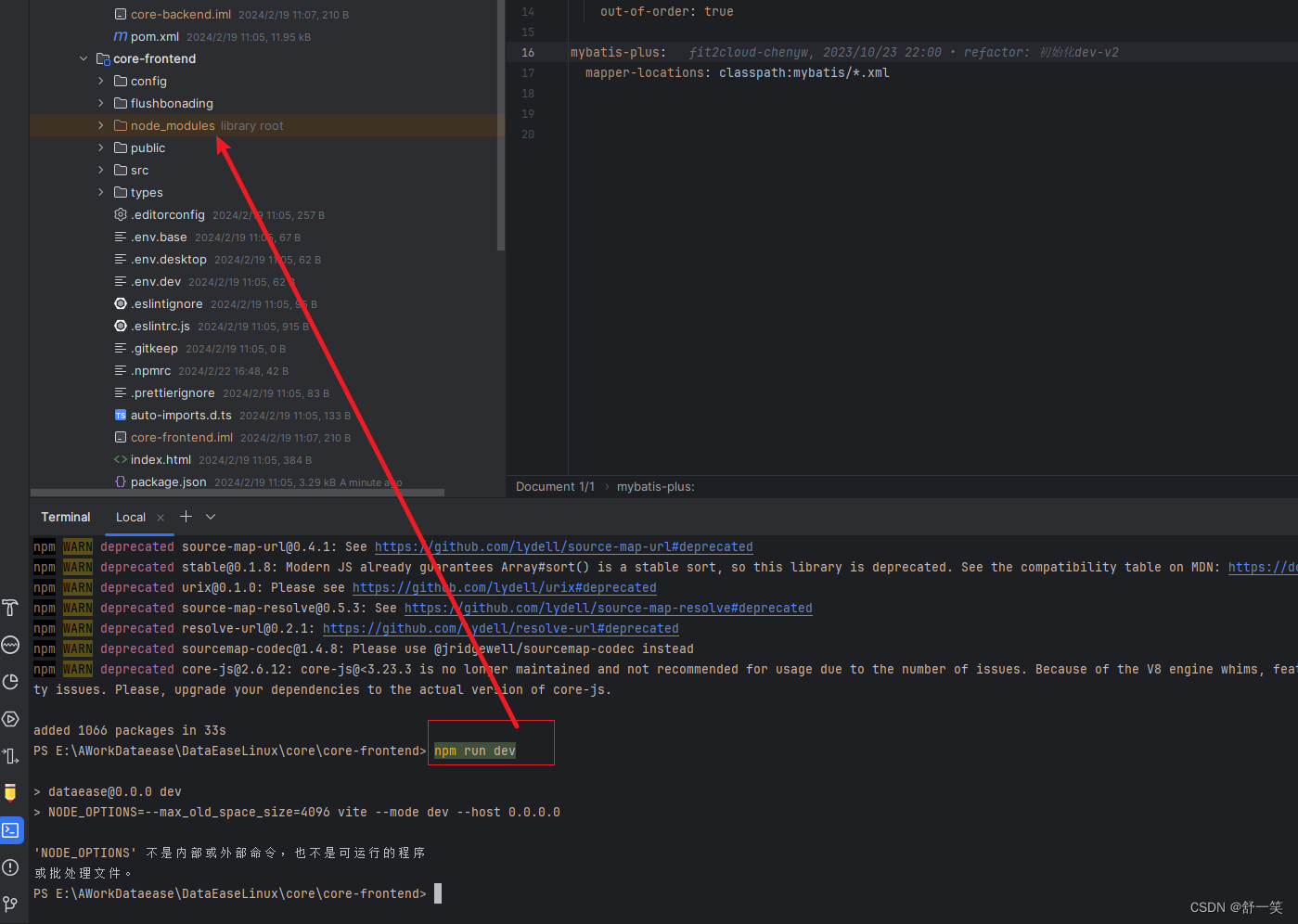
2.下载前端的依赖包

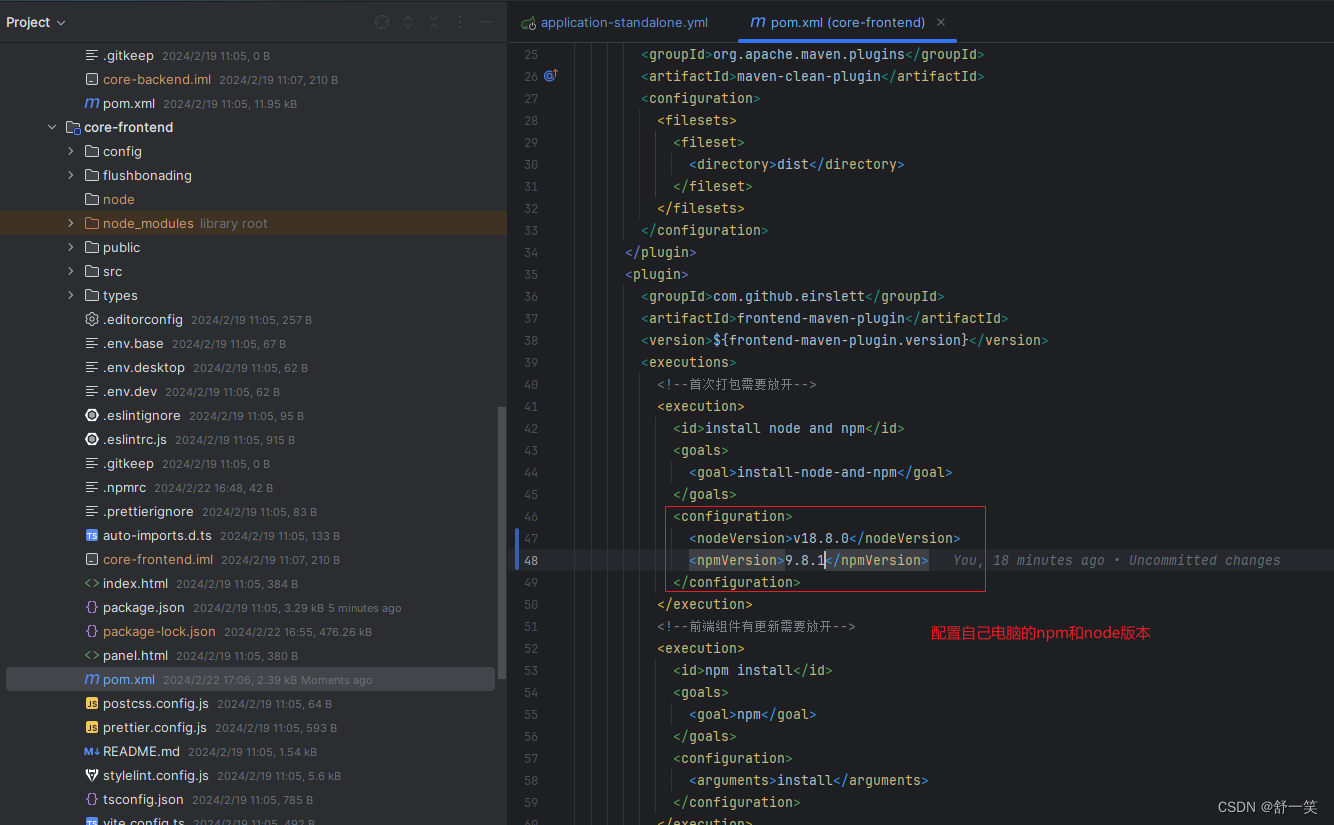
3.修改前端源码中的pom文件配置信息

4.修改前端打包文件中的编译配置信息
"build:base": "cross-env NODE_OPTIONS=--max_old_space_size=4096 vite build --mode base && npm run build:flush",

5.安装cross-env依赖
npm install cross-env@^7.0.3 --save
6.在.eslintrc 文件中,配置下面规则
"rules": { "linebreak-style": ["error", "unix"] }
7.使用 Prettier 和 ESLint 的 --fix 选项: 确保你的 Prettier 和 ESLint 配置是正确的,并且尝试再次运行自动修复命令。确保命令是在项目的根目录下运行,这样它们可以正确读取配置文件。
npx eslint --fix "src//*.ts" npx prettier --write "src//.ts" npx eslint --fix "src/**/.vue"
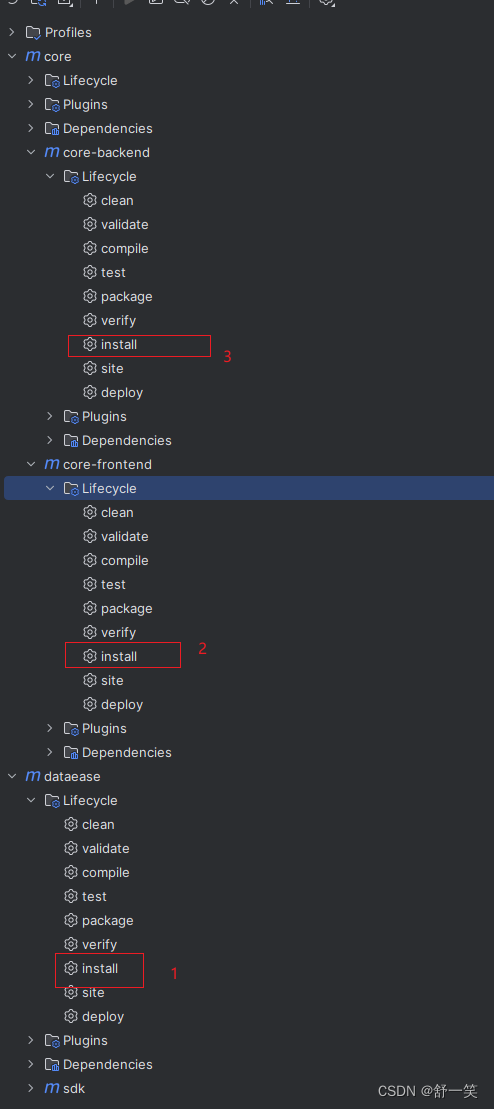
8.分别依次打包源码文件

9.修改DockerFile打包镜像文件配置
FROM registry.cn-qingdao.aliyuncs.com/dataease/alpine-openjdk17-jre ARG IMAGE_TAG RUN mkdir -p /opt/apps/config /opt/dataease2.0/drivers/ /opt/dataease2.0/cache/ /opt/dataease2.0/data/map /opt/dataease2.0/data/static-resource/ ADD drivers/* /opt/dataease2.0/drivers/ ADD mapFiles/ /opt/dataease2.0/data/map/ ADD staticResource/ /opt/dataease2.0/data/static-resource/ WORKDIR /opt/apps ADD core/core-backend/target/CoreApplication.jar /opt/apps/app.jar ENV JAVA_APP_JAR=/opt/apps/app.jar HEALTHCHECK --interval=15s --timeout=5s --retries=20 --start-period=30s CMD curl -f 127.0.0.1:8100 #暴露端口需要和yml配置文件中一致 EXPOSE 8112 #CMD java -Xmx1024m -XX:+HeapDumpOnOutOfMemoryError -XX:HeapDumpPath=/opt/dataease2.0/logs/dump.hprof -Dloader.path=/opt/apps/xpack-permission.jar,/opt/apps/xpack-base.jar,/opt/apps/xpack-sync.jar -jar /opt/apps/app.jar CMD java -Xmx1024m -XX:+HeapDumpOnOutOfMemoryError -XX:HeapDumpPath=/opt/dataease2.0/logs/dump.hprof -jar /opt/apps/app.jar
10.执行镜像打包
docker build -t core-backend-image:1.0.0 .

11.执行镜像文件
docker run -d -p 8112:8112 core-backend-image:1.0.0
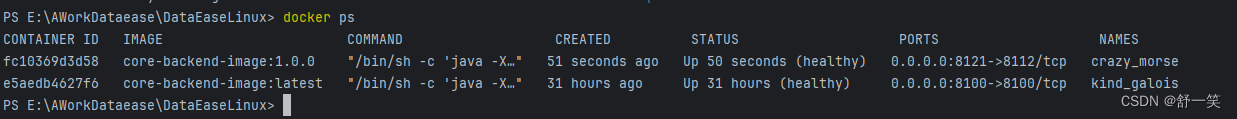
12.查看镜像运行情况

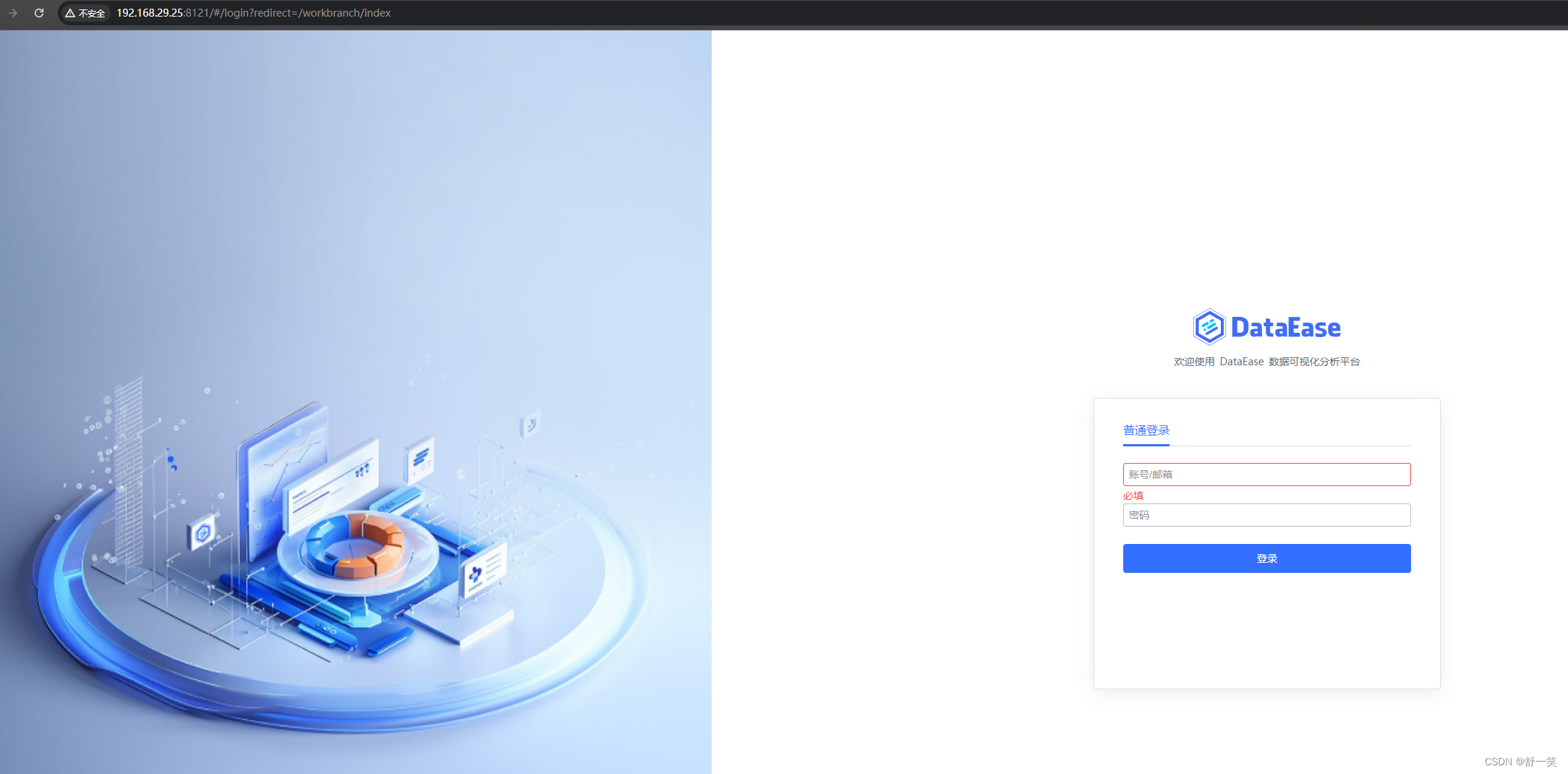
13.访问展示

注意事项:
配置数据库驱动时候不要使用localhost否则无法解析。
想获取编译好的源码信息的需要点击下方链接:
链接:联系作者获取源码~
版权归原作者 舒一笑 所有, 如有侵权,请联系我们删除。