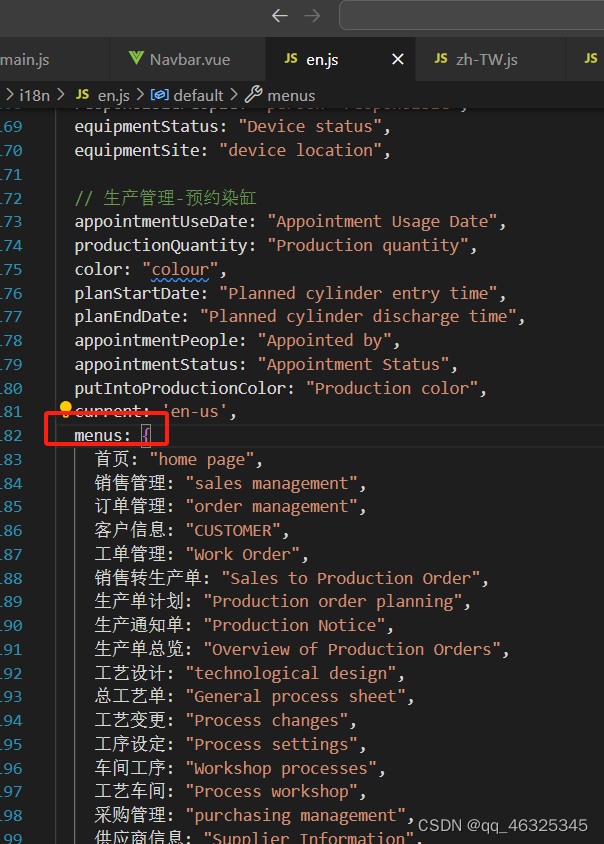
一、语言文件中添加对应的语言翻译文件,
例:
menus要记住,后面调用要用到,
二、找到控制动态路由显示数据页面,我的在src/layout/components/Sidebarltem文件中

1、为一级菜单栏最终显示的数据;
2、二级菜单栏最终显示的数据;
3、二级菜单栏遍历的数据逻辑
改的时候一直以为 3 是中的:item属性是二级菜单栏显示的数据,导致一直修改失败,悲催,
三、在methods函数中添加menusTitle方法;

menus是之前在语言文件中定义的属性;

这上面的国际化,更简单,
找到这两个最终显示的vue页面,

红框标注的地方就是决定最终显示的属性,
同样加上menusTitle方法,
在在methods函数中添加menusTitle方法;

以上就是若依框架动态菜单栏国际化的主要步骤,其他国际化文件配置一级国际化按钮的配置,请查看我发的 vue国际化,其中配置完全不冲突,两篇文章合起来就是若依框架使用i18n国际化(纯前端)的所有配置了
版权归原作者 qq_46325345 所有, 如有侵权,请联系我们删除。