如何快速搭建一个完整的vue项目(使用vue-cli)
1 vue-cli的安装
vue-cli是一个脚手架工具,它继承了诸多前端技术,它们大部分依赖于两个东西:
- node环境:很多工具的运行环境
- npm:包管理器,用于下载各种第三方库
目前npm已和node集成,当安装node后,会自动安装npm
1.1 安装node
下载node:https://nodejs.org/zh-cn/
下载安装之后打开终端,输入
node -v
于
npm -v
查看node和npm版本,验证是否安装成功:
如果安装之前打开了终端,需要在安装后关闭终端,重新打开
1.2 配置源地址
默认情况下,npm安装包时会从国外的地址下载,速度很慢,容易导致安装失败,因此需要先配置npm的源地址,使用下面的命令更改npm的源地址为淘宝源:
npm config set registry http://registry.npm.taobao.org/
更改之后查看源地址是否更改正确:
npm config get registry
1.3 安装vue-cli
在终端内输入
npm install -g @vue/cli
命令安装vue-cli工具
安装之后在终端内输入
vue --version
检查vue-cli是否安装成功
2 vue-cli的使用
选择一个目录,在该目录下打开终端,输入
vue create 工程名
,创建工程
注意:工程名只能出现英文,数字和短横线
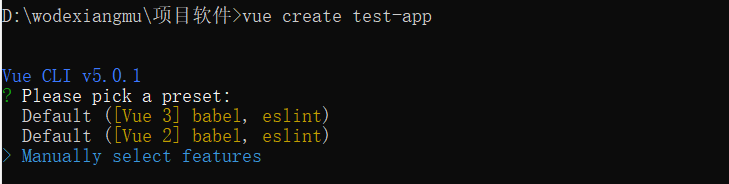
1.通过键盘上的上下键选择manually select features后,手动选择预设模板,按回车键后会出现下图
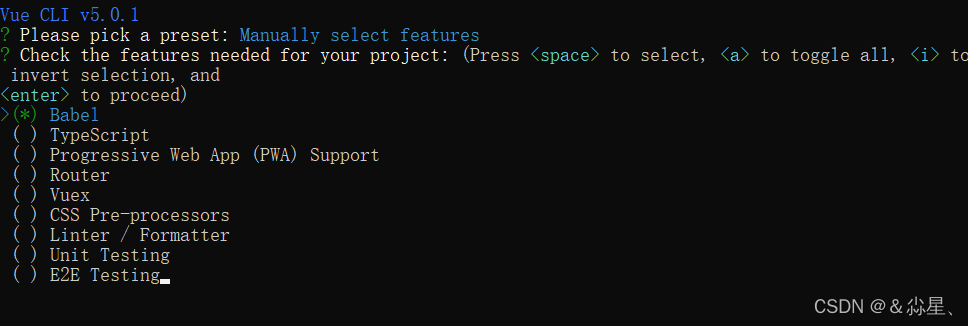
2.然后根据需要上下键切换,按空格键选择项目所需的功能
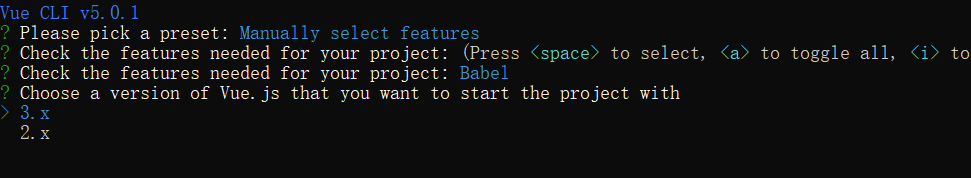
3.选择vue版本,默认3.0版本 4.接下来选择默认来选择将配置文件保存到单独文件里
4.接下来选择默认来选择将配置文件保存到单独文件里
5.并选择默认来保存预设模板
6.选择npm安装依赖
创建成功后将项目文件用VS Code打开(其他IDE也可),在IDE终端内输入
npm run serve
运行项目,输入
npm run build
打包项目
版权归原作者 &尛星、 所有, 如有侵权,请联系我们删除。