目录
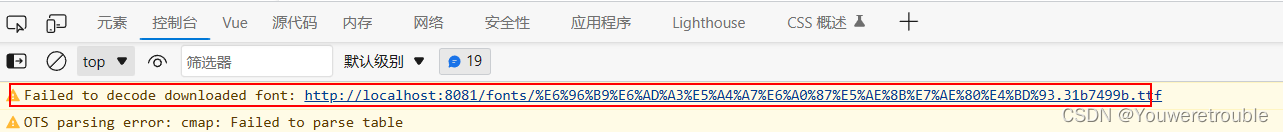
报错信息

注意,你需要保证你的CSS文件和字体文件在同一个文件夹,且是平级的。

尝试方法1
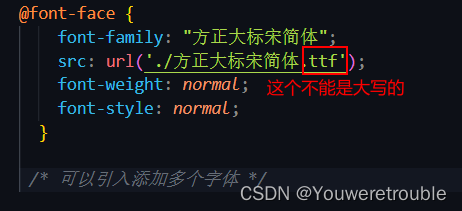
把字体文件的
格式名称改为
小写。
结果对我来说没用。
参考:参考链接
尝试方法2
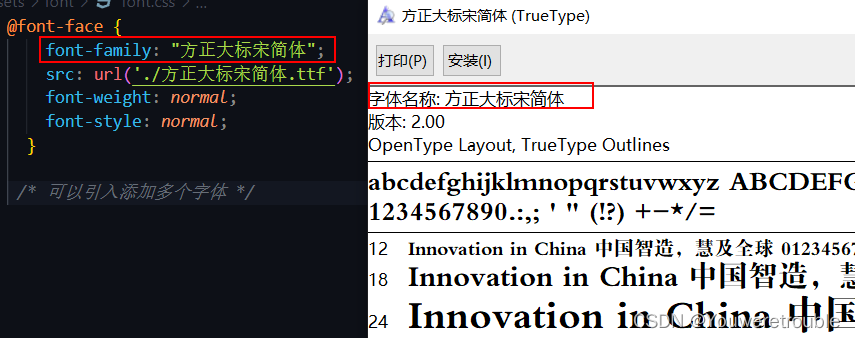
要让
font-family的名称和
字体文件打开后显示的名字一样。

就是要那两个名称一样,但是对我依然无效。
尝试方法3
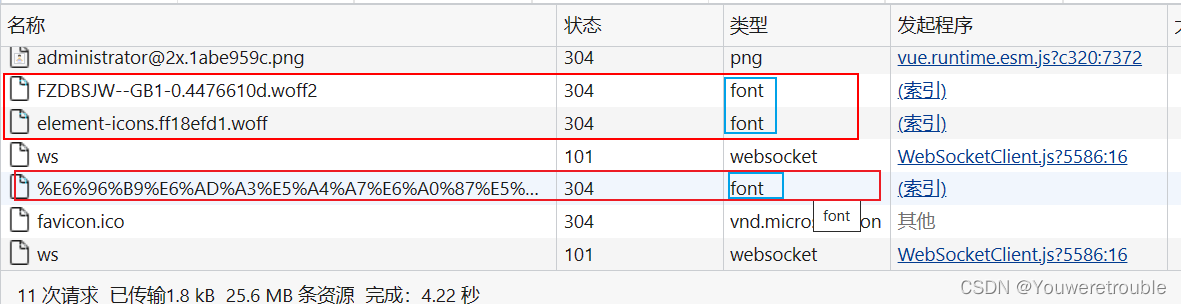
网络请求中没有
对应字体文件的请求操作。
有可能字体文件是损坏的。所以可以在浏览器的控制台里面看一下,网络请求是否成功了。

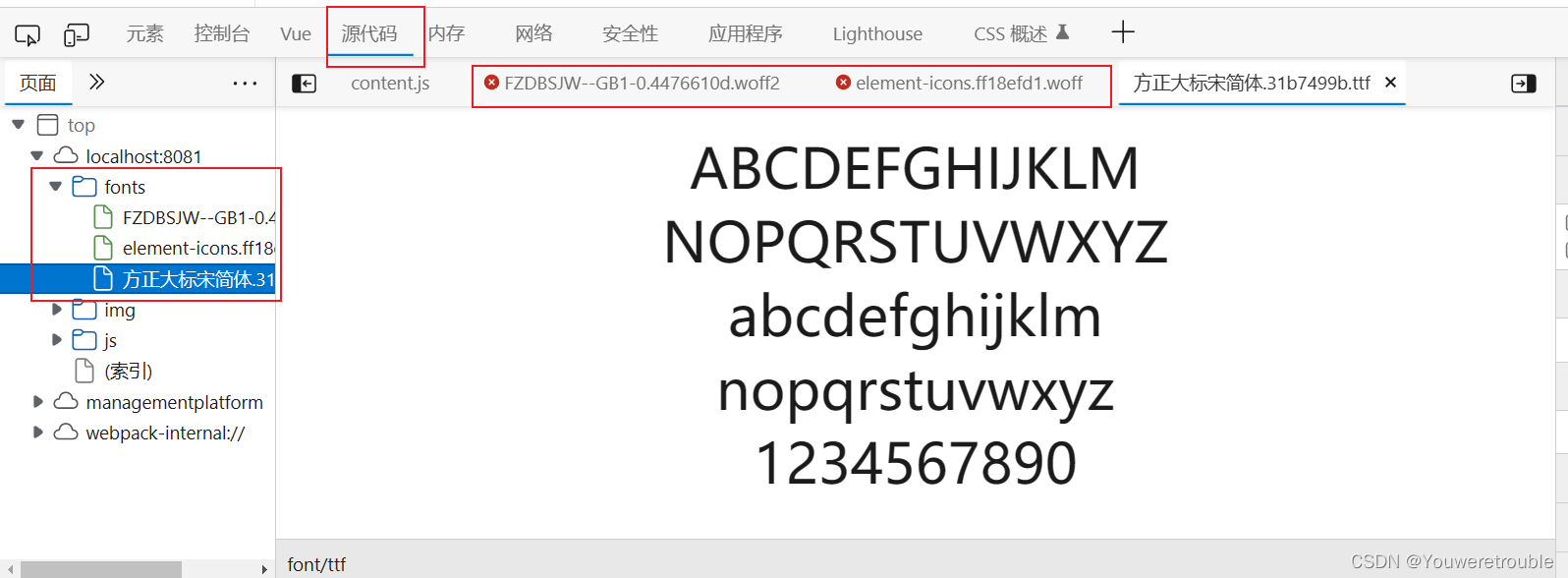
比如说我这里,就是成功的。此外还可以在
控制台-源代码
里面查看一下,是否加载成功了。

最开始我以为,这里可以
实时预览不同字体的样式
,后来发现我错了,我解决问题之后,这里也还是不能预览的。所以这个解决方法,只是给大家去查看一下,自己的网络请求有没有问题。
尝试方法4
有的博客说要在CSS文件里面加一个这个玩意。
Content-Type: 'application/x-font-ttf' ;
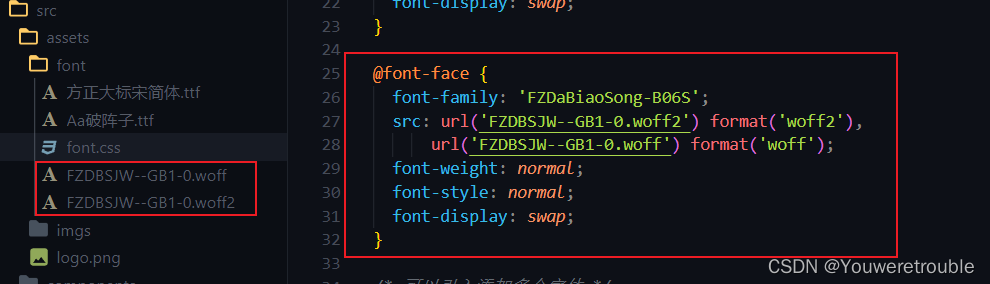
就像下面这样。但是对我来说不加也可以,所以你们可以试试。
尝试方法5
在CSDN上已经搜遍了,我的字体还是显示不出来,所以我跑到
overStack
上面去看了一下,跟Vue相关的就这条。就是要
在src后面加上format
,但是也有人说不加也可以,唉,大家可以自己试试。
注意:如果你是
.tff格式的话,才是加
format('truetype')
src: url('你自己的字体文件的绝对地址(相对地址)') format('truetype');
emm,还有一点,还有人说,不能用相对地址必须要用绝对地址的,可以试试。
尝试方法6
家人们,至此为止,我已经把CSDN和overstack上面几乎有关这个问题的所有回答都看的差不多了,但是还是没有解决我的问题。最后,在我快要放弃的时候柳岸花明又一村了。
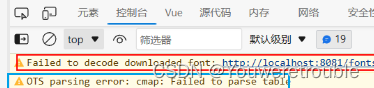
emm可以看到控制台上**除了报font不能decode的错之外**,**还有一个...parser的错**,这就是关键。

对没错,就是这个不能parse table,大家注意这个可恶的家伙
我最开始看这个玩意,以为他跟字体没关系,最后发现这个才是唯一正确的通道啊!【对我来说】
归入正题
我的字体格式是tff的,如果
把字体的格式用转换器转换成.woff就解决了。什么问题都没有了。
链接:这是一个伟大的字体转换器
- 具体的操作很简单,就把你的字体文件扔进去,然后点一个
convert就可以了。- 转换好了之后,再把两个文件:
woff和woff2都放到VScode里面。这个CSS的写法,你转换后的压缩包里面也会给你的。

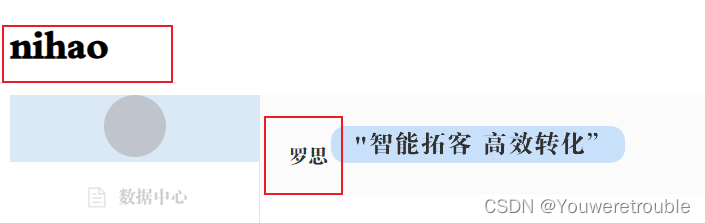
最后呢,我就成功!!终于成功!!!把字体显示了。
版权归原作者 Youweretrouble 所有, 如有侵权,请联系我们删除。