目录
一、什么是selenium
Selenium是ThroughtWorks公司一个强大的开源Web功能测试工具系列,支持多平台、多浏览器、多语言去实现自动化测试。
多平台:Windows,Mac等。
支持多种开发语言:java,C#,ruby,Python, JavaScript等。
支持的浏览器: Chrome ,Firefox ,edge, Opera ,IE ,Safari等。
二、selenuim原理
selenuim工具集:selenuim1.0;selenuim2.0
1.selenuim1.0版本
包含三个部分。
(1)selenuim IDE 自动化脚本录制工具
(2)selenuim GRID 分布式测试
(3)selenuim RC
1)selenuim server
launcher 启动浏览器
Http Proxy 浏览器代理设置
Core 嵌入到浏览器当中,实现用程序对浏览器进行操作。
2)Client Libraries
主要用于编写测试脚本,用来控制selenuim sever。
注:selenuim RC工作原理
先编写自动化测试脚本,用程序控制selenuim sever,sever将core嵌入到浏览器中,用程序对浏览器进行操作,设置浏览器代理,浏览器和浏览器服务器(web sever)之间信息的收发都要通过浏览器代理。
2.selenuim 2.0 版本
Selenium 2.0将浏览器原生的API封装成webdrive API,由于selenuim1.0打开新网页要手动打开或者是被拦截因此发明了webdrive,可以直接操作浏览器页面里的元素,甚至操作浏览器本身(截屏,窗口大小,启动,关闭,安装插件,配置证书之类的),所以就像真正的用户在操作一样。
三、webdriver常用的API
1.元素的定位
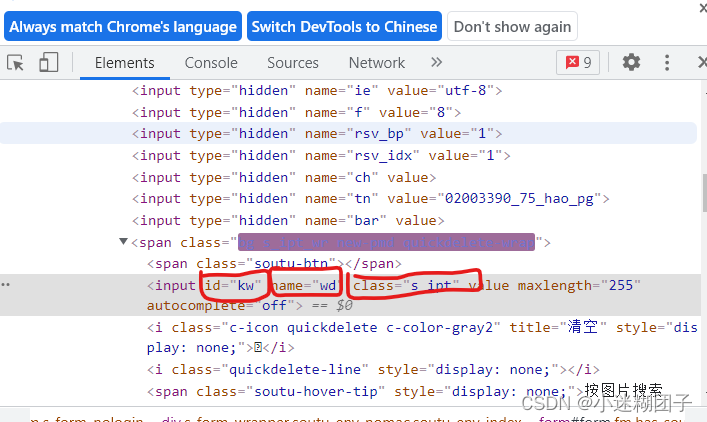
把鼠标放到要打开的地方,右键选检查,查到需要用的信息。
(1)id 可以唯一定位到一个元素(全局唯一)
find_element(By.ID,"id名")
(2)name 要确保是全局唯一的
find_element(By.NAME,"name名")
(3)class name 相当于样式容易重复
find_element(By.CLASS_NAME,"class名")
(4)link text 有时候不是一个输入框也不是一个按钮,而是一个文字链接,例如百度搜索界面左上角的新闻,可能重复。
find_element(By.LINK_TEXT,"link_text名称")
(5)partial link text 部分链接定位,链接的部分名称,会有重复的可能。
find_element(By.PARTIAL_LINK_TEXT,"名称")
(6)tag name 标签(很多),类似<div模块,<a,<link,<span,<input,非常容易重复。
find_element(By.TAG_NAME,"标签")find_element(By.TAG_NAME,"input")find_element(By.TAG_NAME,"名称")
(7)xpath 全局唯一
获取xpath:右击鼠标-检查,定位到元素,在弹出的elements选中的地方鼠标右击-copy-copyxpath
xpath格式注意事项:双引号之间有双引号的时候,把里面的双引号改成单引号。
//* 省略了前面的路径
find_element(By.XPATH,"名称")
(8)css selector 元素样式
获取css selector:右击鼠标-检查,定位到元素,在弹出的elements选中的地方鼠标右击-copy-copyselector
find_element(By.CSS_SELECTOR,"名称")
举一个简单例子:打开百度网页搜索框搜索星黛露,点击百度一下,此处用id举例。
from selenium importwebdriver #获得浏览器驱动
importtime
from selenium.webdriver.common.by importBy
#获得谷歌浏览器驱动,注意一定要大写浏览器名称
driver=webdriver.Chrome()
#输入要打开的网址
url="https://www.baidu.com/"
driver.get(url)
time.sleep(3)
#用id来定位百度搜索框,定位一个是element,定位多个是elements
#kw和su都是名字,框中输入茗曦子,点击百度一下
#driver.find_elements_by_id("kw").send_keys("星黛露")写法已经被弃用
driver.find_element(By.ID,"kw").send_keys("星黛露")
time.sleep(3)
driver.find_element(By.ID,"su").click()
#太快看不到添加sleep
time.sleep(3)
#quit在关闭的同时还能进行清理,close只是关闭
driver.quit()
2.操作测试对象
元素定位好之后进行
(1)click 点击对象
click()
#点击百度一下
driver.find_element(By.ID,"su").click()
(2)send_keys 在对象上模拟按键输入
send_keys(" 要输入的内容")
#搜索框中输入星黛露
driver.find_element(By.ID,"kw").send_keys("星黛露")
(3)clear 清除对象的内容
clear()
#清除搜索框中的内容
driver.find_element(By.ID,"kw").clear()
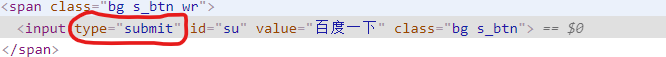
(4)submit 提交表单
如果出现type=“submit”的情况submit 可以替换click操作,效果一样。
.submit()
#点击百度一下
driver.find_element(By.ID,"su").submit()
(5)text 用于获取元素的文本信息
.text
#获取百度界面上的信息(之后用print打印出来)
text=driver.find_element(By.ID,"s-top-left").text
3.添加等待
如果不添加等待可能会出现上一个操作还没有完成就进行下一个操作的情况,或者出现看不到效果的情况。
(1)固定等待
importtime
time.sleep(3)
(2)智能等待
等待的操作3秒已经完成了,就可以进行下一步了,不用等到规定的10秒。
implicitly_wait()
driver.implicitly_wait(10)
4.打印信息
print()
#打印title星黛露百度搜索
#打印url当前界面的url
title=driver.title
url=driver.current_url
print(title)print(url)
5.浏览器的操作
(1)浏览器最大化
maximize_window()
driver.maximize_window()
(1)设置浏览器宽、高
set_window_size(宽,高)
driver.set_window_size(600,600)
(1)操作浏览器的前进、后退
#后退
back()
driver.back()
#前进
forward()
driver.forward()
(4)控制浏览器滚动条
用js语言,数值为0滚动条往顶端拉,数值越大滚动条往下端拉。
js1="var q=documentElement.Scro1lTop=数值"
#滚动条往顶端拉
js1="var q=documentElement.Scro1lTop=0"
#滚动条往下拉
js1="var q=documentElement.Scro1lTop=10000"
#执行操作
driver.execute_script(js1)
6.键盘事件
以一些常用键举例
(1)enter键
from selenium.webdriver importKeyssend_keys(Keys.ENTER)
以禅道的登录为例
from selenium importwebdriverimporttime
from selenium.webdriver.common.by importBy
#导入键盘包
from selenium.webdriver importKeys
driver =webdriver.Chrome()
time.sleep(3)
url ="复制禅道登录界面的地址"
driver.get(url)
#浏览器最大化
driver.maximize_window()
#输入自己的用户名和密码,输完密码后在密码框中点击enter键登录
driver.find_element(By.ID,"account").send_keys("用户名")
driver.find_element(By.NAME,"password").send_keys("密码")
driver.find_element(By.NAME,"password").send_keys(Keys.ENTER)
time.sleep(6)
driver.quit()
(2)Tab键
切换焦点
from selenium.webdriver importKeyssend_keys(Keys.TAB)
from selenium importwebdriverimporttime
from selenium.webdriver importKeys
from selenium.webdriver.common.by importBy
driver =webdriver.Chrome()
time.sleep(3)
url ="输入自己的禅道登录的地址"
driver.get(url)
driver.maximize_window()
#把光标从登录框切换到密码框
driver.find_element(By.ID,"account").send_keys("admin")
driver.find_element(By.ID,"account").send_keys(Keys.TAB)
time.sleep(6)
driver.quit()
(3)键盘组合用法
#ctrl+a 全选输入框内容
send_keys(Keys.CONTROL,'a')
#ctrl+x 剪切输入框内容
send_keys(Keys.CONTROL,'x')
7.鼠标事件
模拟鼠标
(1)常用鼠标事件
from selenium.webdriver importKeys,ActionChains
#右击
.context_click()
# 双击
double_click()
#拖动
drag_and_drop()
#移动,把鼠标移动到相应位置
move_to_element()
(2)举例
#导包
from selenium.webdriver importKeys,ActionChains
#假设已经处于禅道登录界面,输入用户名
su=driver.find_element(By.ID,"account").send_keys("admin")
#ActionChains首先要知道要操作的是哪个浏览器
#右击登录输入框
#perform执行
ActionChains(driver).context_click(su).perform()
8.定位一组元素
定位一组具有相同属性元素,如给一列表格打钩。
from selenium importwebdriverimporttime
#导包
importos
driver =webdriver.Chrome()
#本地文件绝对路径
file="file:///"+os.path.abspath("路径地址具体到文件名")
#打开文件
driver.get(file)
driver.maximize_window()
#对文件进行操作
#定位文件中所有tagname为input中type=checkbox的元素
inputs=driver.find_elements(By.TAG_NAME,"input")for input in inputs:if input.get_attribute('type')=='checkbox':
input.click()
time.sleep(6)
driver.quit()
9.多层框架/窗口定位
有多个框架或者窗口。
importswitch as switch
#定位到哪个框架
switch_to.frame("框架id")
#转换到默认界面
switch_to.default_content()
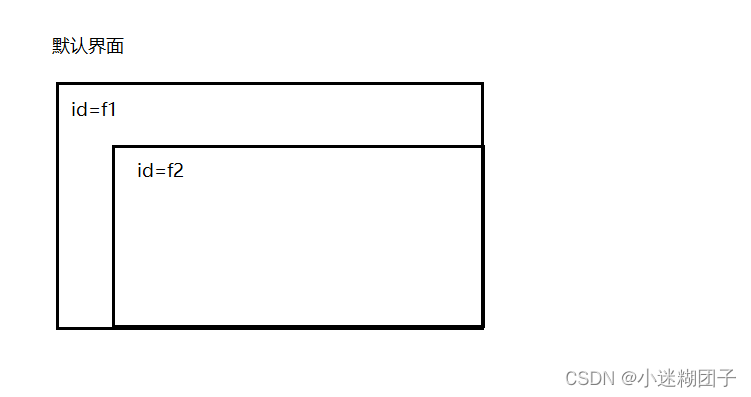
例:默认界面中嵌套两个框架,iframe框架的id分别为f1、f2
from selenium importwebdriverimporttimeimportos
driver =webdriver.Chrome()
file="file:///"+os.path.abspath("")
driver.get(file)
driver.maximize_window()
time.sleep(3)
#转换层级
driver.switch_to.frame("f1")
driver.switch_to.frame("f2")
#f2上进行操作
driver.find_element(By.ID,"c1").click()
time.sleep(2)
#要想从f2回到f1,要先回到默认界面
driver.switch_to.default_content()
driver.switch_to.frame("f1")
driver.find_element(By.ID,"c1").click()
time.sleep(6)
driver.quit()
10.层级定位
有时候我们需要定位的元素没有直接在页面展示,而是需要对页面的元素经过一系列操作之后才展示出来,这个时候我们就需要一层层去定位.
例:类似于这样的情况
from selenium importwebdriverimporttimeimportos
from selenium.webdriver importActionChains
from selenium.webdriver.common.by importBy
driver =webdriver.Chrome()
file="file:///"+os.path.abspath("")
driver.get(file)
driver.maximize_window()
time.sleep(3)
#先定位到界面的选项
driver.find_element(By.LINK_TEXT,"link1").click()
#定位下拉列表特定的元素
ele=driver.find_element(By.ID,"dropdown1").find_element(By.LINK_TEXT,"settings")
#把鼠标放到元素上(用鼠标事件中的拖动),让元素高亮
ActionChains(driver).move_to_element(ele).perform()
time.sleep(6)
driver.quit()
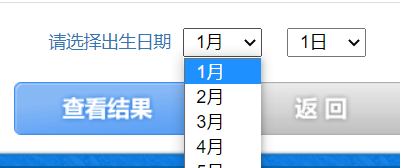
11.下拉框处理
这里的下拉框类似于,每次调查问卷中选择地区或者性别的框,或者是星座输年份的。

from selenium importwebdriverimporttimeimportos
from selenium.webdriver.common.by importBy
driver =webdriver.Chrome()
file ="file:///"+os.path.abspath("")
driver.get(file)
driver.maximize_window()
time.sleep(3)
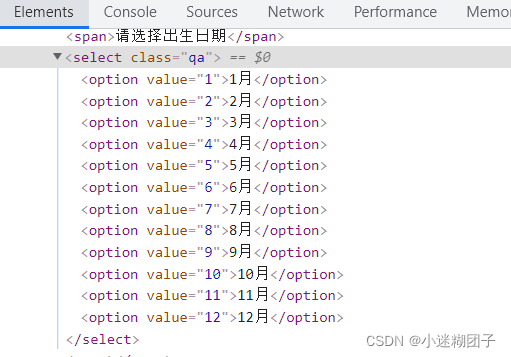
#定位到下拉框,注意elements的复数形式
options = driver.find_element(By.CLASS_NAME,"qA").find_elements(By.TAG_NAME,"option")for option in options:if option.get_attribute('value')=='10':
option.click()
# 第二种方法option[10].click
time.sleep(6)
driver.quit()
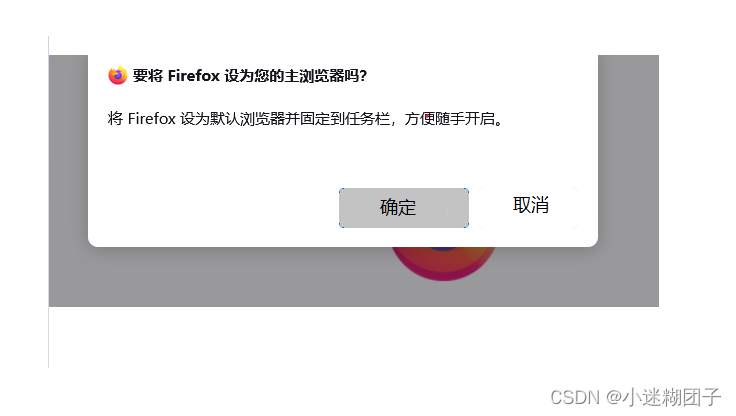
12.alert的处理
alert就是每次界面上的弹出框,只有关闭弹出框才能进行下一步操作,类似于下图。
没有对话框不能用send_keys 输入值,不然会报错
text 返回alert/confirm/prompt 中的文字信息
#分两步得到操作弹框的句柄
#accept 点击确认按钮,关闭弹窗
#dismiss 点击取消,关闭弹窗
switch_to.alert
accept()dismiss()
#例如得到句柄关闭弹框
alert=driver.switch_to.alert
#在弹出框中输入信息
alert.send_keys("mxz")
#点击确定
alert.accept()
13.DIV对话框的处理
如果页面元素比较多,利用元素的属性无法准确的定位这个元素的时候,我们可以先定位元素所在的div块,再去定位这个元素。
#例如:先定位到DIV这个模块,在对模块上的元素进行操作
div1=driver.find_element(By.CLASS_NAME,"class名")
div1.find_element(By.ID,"名称").click()
#如果这个模块上多个button,还可以使用这样的方法
div1=driver.find_element(By.CLASS_NAME,"class名")
buttons=div1.find_element(By.ID,"名称")
button[0].click()
14.上传文件操作
先定位上传按键,再send_keys 添加本地文件路径就可以了
#例
driver.find_element(By.CLASS_NAME,"class名").send_keys("路径")
版权归原作者 小迷糊团子 所有, 如有侵权,请联系我们删除。