写在前面
jQuery是一个快速、简洁的 JavaScript 框架,是继Prototype之后又一个优秀的 JavaScript 代码库。jQuery的设计宗旨是“WriteLess,DoMore”,即倡导写更少的代码,做 更多的事情。jQuery封装了 JavaScript 常用的功能代码,提供一种简便的 JavaScript 设计模式,优化HTML文档操作、事件处理、动画设计和Ajax交互。
🍋jQuery选择器
🥙过滤器
过滤器主要是通过特定的过滤规则筛选出所需的DOM元素,该选择器以冒号开头。按照不同的过滤规则,过滤器又可分为基本过滤器、内容过滤器、可见性过滤器、属性过滤器、子元素过滤器和表单对象属性过滤器。
🧀1.基本过滤器
选择器说明:first 匹配找到的第一个元素:last 匹配找到的最后一个元素:not(selector) 去除所有与给定选择器匹配的元素:even 匹配所有索引值为偶数的元素,例如$("tr:even"):odd 匹配所有索引值为奇数的元素,例如$("tr:odd"):eq(index)匹配一个给定索引值的元素:gt(index) 匹配所有大于给定索引值的元素:It(index) 匹配所有小于给定索引值的元素:header 匹配所有标题:animated 匹配所有正在执行动画效果的元素
例如:
(1)改变class不为one的所有div的背景颜色。
$("div:not(.one)").css("background","red");
(2)改变索引为奇数的div的背景颜色。
$("div:odd").css("background","red");
(3)改变索引为偶数的div的背景颜色。
$("div:even").css("background","red");
(4)改变索引为大于某数的div的背景颜色。
$("div:gt(3)").css("background","red");
(5)改变索引为等于某数的div的背景颜色。
$("div:eq(3)").css("background","red");
(6)改变索引为小于某数的div。
$("div:lt(3)").css("background","red");
🍤2.内容过滤器
选择器说明:contains(text)匹配包含给定文本的元素:empty()匹配所有不包含子元素或者文本的空元素:has(selector)匹配含有选择器所匹配的元素的元素:parent()匹配含有子元素或者文本的元素,与:empty()相反
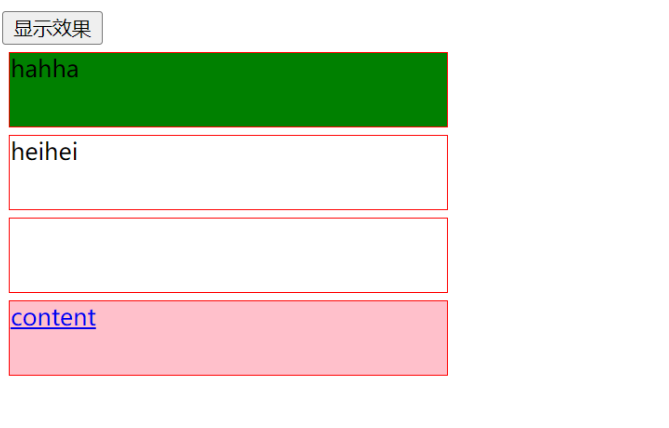
在例1中放置四个div块,分别根据每个div块的不同特点改变其背景颜色,在浏览器中的显示结果如图1所示,单击“显示效果”按钮后,在浏览器中的显示结果如图2所示。
【例1】
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>jQuery内容过滤器</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"> </script>
<script>
$(function(){
$('button'). click(function(){
//包含内容为“ha"的div块
$('div:contains(ha)').css('backgroundColor','green');
//不包含任何内容的div块
$('div:empty').css('backgroundColor','yellaw');
//包含有a标签的div块
$('div:has(a)').css('backgroundColor','pink');
})
})
</script>
<style>
div{
width:300px;
height:50px;
border:1px solid red;
margin:5px;
}
</style>
</head>
<body>
<button>显示效果</button>
<div>hahha</div>
<div>heihei</div>
<div></div>
<div><a href=" http://www.baidu.com ">content</a> </div>
</body>
</html>

图1 内容过滤器

图2 内容过滤器改变属性
🧁3.可见过滤器
可见性过滤器可以根据元素的可见性进行选择,可见性过滤器包括“:hidden”和“:visible”。其中可见性过滤器“:hidden”不仅包含样式属性display为none的元素,也包含文本隐藏域(<input type="hidden">)和visible:hidden之类的元素;可见性过滤器“:visible”可以匹配所有可见的元素。
例2制作的页面上有两个按钮,一个按钮是改变可见性元素的背景颜色的属性,另一个按钮是利用jQuery的show()方法让不可见元素显示出来。
【例2】
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>jQuery可见性过滤器</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#b1").click(function(){
$("div:visible").css("background","red");
});
$("#b2").click(function(){
$("div:hidden").show(1000);
});
});
</script>
</head>
<body>
<h3>可见性过滤器.</h3>
<input type="button" value="改变可见div元素属性" id="b1"/>
<input type="button" value="显示不见元素属性" id="b2"/>
<br/><br/>
<div id="one">
Hello World!
</div>
<div style="display:none;">
style的display为"none"的div
</div>
</body>
</html>

图3 可见性过滤器

图4 改变属性
☕️4.属性过滤器
属性过滤器的过滤规则是通过元素的属性来获取相应的元素。
选择器说明[attribute]匹配包含给定属性的元素[attribute=value]匹配给定属性为特定值的元素[attribute!=value]匹配给定属性不等于特定值的元素[attribute^=value]匹配给定属性是以特定值开头的元素[attribute$=value]匹配给定属性是以特定值结尾的元素[attribute*=value]匹配给定属性包含特定值的元素[attributeFilterl][attributeFilter2][…]复合属性选择器,匹配属性同时满足多个条件的元素
例3在制作的页面上选择超链接中带有title属性的元素,修改这些元素的背景色、字体大小、下划线等属性。
【例3】
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>jQuery属性过滤器</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("a[title]").css({"color":"#FF9600",
"font-size":"12px",
"text-decoration":"none"});
});
</script>
</head>
<body>
<a href="#" title="first">第一个包含title属性的a元素</a><br/>
<a href="#">第一个不包含title属性的a元素</a><br/>
<a href="#" title="second">第二个包含title属性的a元素</a><br/>
<a href="#">第二个不包含title属性的a元素</a><br/>
<a href="#" title="third">第三个包含title属性的a元素</a>
</body>
</html>
🍹5.子元素过滤器
使用子元素过滤器可以根据某个元素的子元素对该元素进行过滤。表4列出子元素过滤器及其说明。
选择器说明:first-child获取第一个子元素:last-child获取最后一个子元素:nth-child()通过相关指数获取子元素:only-child获取子元素唯一的元素
其中,nth-child()选择器的说明如下:
(1):nth-child(even/odd): 选取每个父元素下的索引值为偶(奇)数的元素。
(2):nth-child(2): 选取每个父元素下的索引值为2的元素。
**(3):nth-child(3n): **选取每个父元素下的索引值是3的倍数的元素。
(4):nth-child(3n+1): 选取每个父元素下的索引值是3n+1的元素。
在例4制作的页面上选择偶数列表元素,让其背景色发生改变,在浏览器的显示结果如图5所示。
【例4】
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>jQuery子元素过滤器</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("ul li:nth-child(even)").css("background-color","#FF9600");
});
</script>
</head>
<body>
<ul>
<li>音乐</li>
<li>羽毛球</li>
<li>足球</li>
<li>篮球</li>
</ul>
</body>
</html>

** 注:本文通过 CDN(内容分发网络)引用jQuery,用户可以不下载存放 jQuery。**
<head>
<script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js">
</script>
</head>
版权归原作者 新一代卷王 所有, 如有侵权,请联系我们删除。