一,首先需要先获取PingFang SC字体,如果你有 请直接跳到第二步
链接:https://pan.baidu.com/s/1nkmV59kT_hvjK4yPJn1cJA
提取码:n0s1
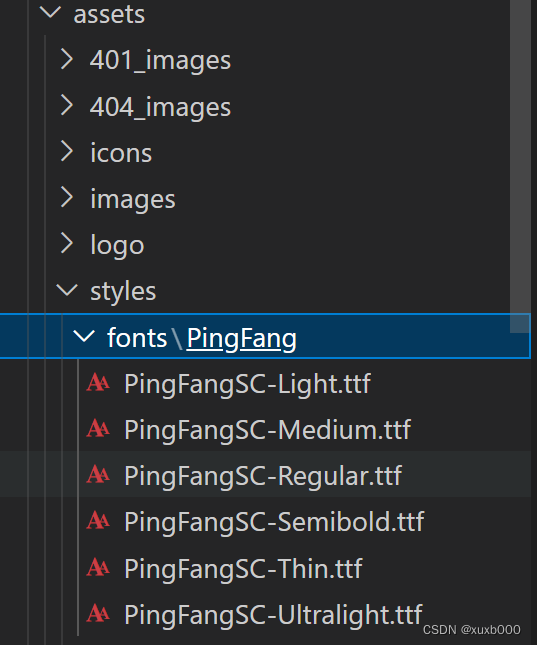
二,将下载好的PingFang SC字体,放在项目的和样式一起的文件下,如下图

然后再创建一个fonts.scss文件(引入的时候注意路径是否正确)
@font-face {
font-family:'PingFangSC-Light';
font-style: normal;
本文转载自: https://blog.csdn.net/xiubinxu/article/details/136535077
版权归原作者 xuxb000 所有, 如有侵权,请联系我们删除。
版权归原作者 xuxb000 所有, 如有侵权,请联系我们删除。