文章目录
1、简介
1.1 HTTPS协议
HTTPS是什么?HTTPS是基于TLS/SSL的HTTP协议。
HTTPS (全称:Hypertext Transfer Protocol Secure),是以安全为目标的 HTTP 通道,在HTTP的基础上通过传输加密和身份认证保证了传输过程的安全性。HTTPS 在HTTP 的基础下加入SSL,HTTPS 的安全基础是 SSL,因此加密的详细内容就需要 SSL。 HTTPS 存在不同于 HTTP 的默认端口及一个加密/身份验证层(在 HTTP与 TCP 之间)。这个系统提供了身份验证与加密通讯方法。它被广泛用于万维网上安全敏感的通讯,例如交易支付等方面 。
1.2 Node.js中的HTTPS
HTTPS在Node.js里它可以作为单独的模块来实现。
(1)生成签名证书。
(2)使用Node.js的HTTPS模块
2、生成自签名证书
通常在企业中面向公网使用的证书通常是由全球权威 CA 机构签发的证书,受各大浏览器厂商信任。
在开发测试时为了简单点我们可以自签名证书,但是这在浏览器中打开时会有安全问题提示。
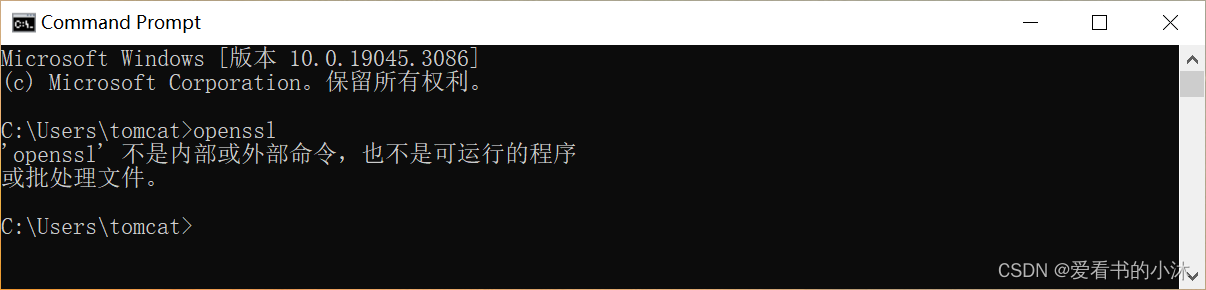
直接命令行执行openssl会报错。需要将openssl的路径添加到环境变量PATH里。
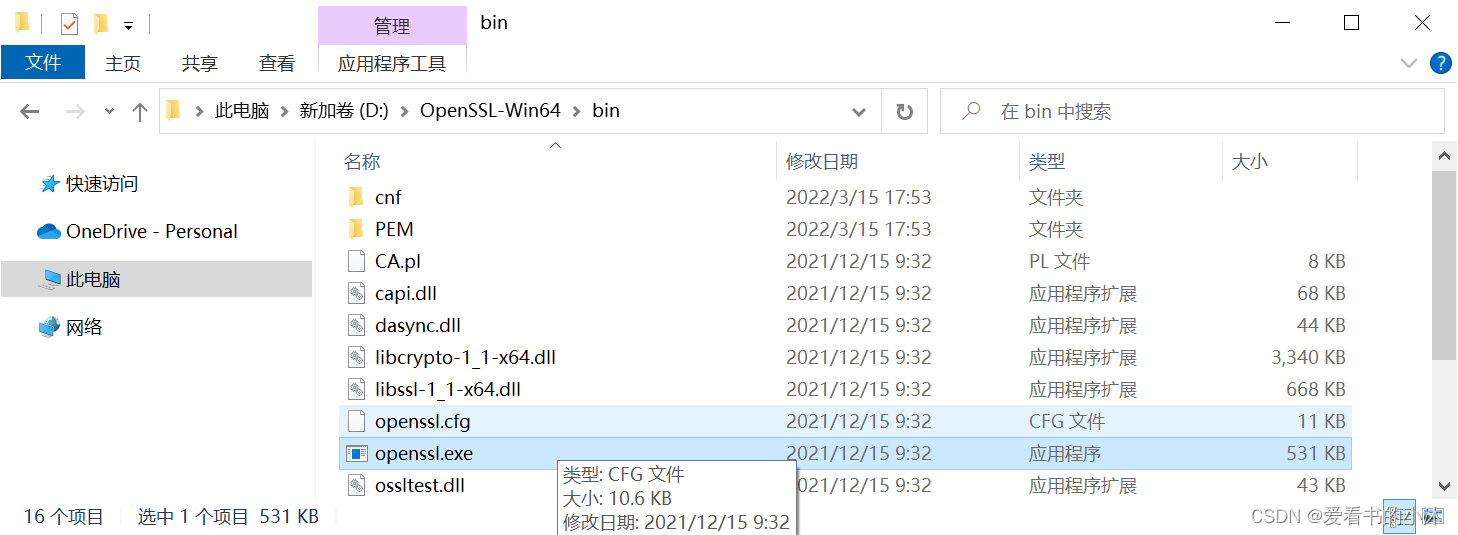
复制openssl安装路径。
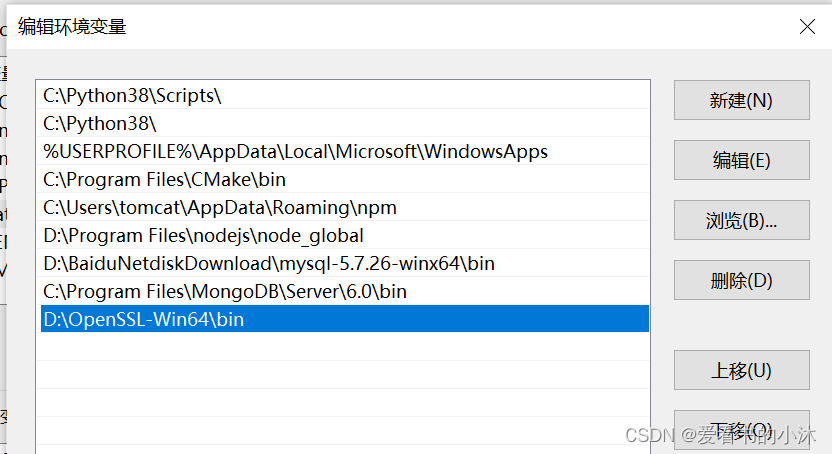
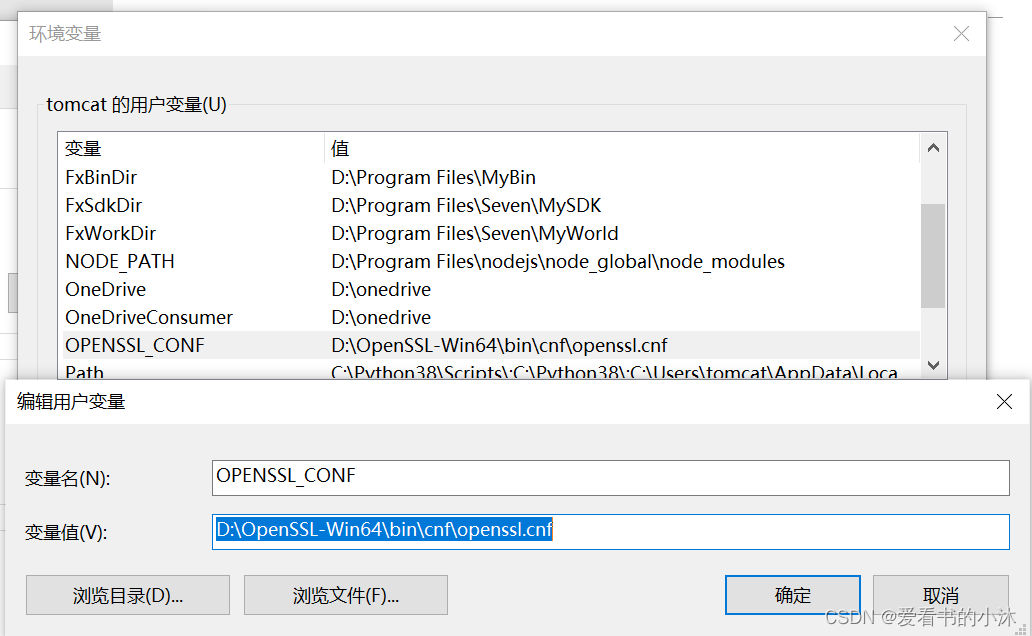
添加到环境变量里如下:
再次执行命令如下:
使用 openssl 工具生成自签名证书。
2.1 key文件
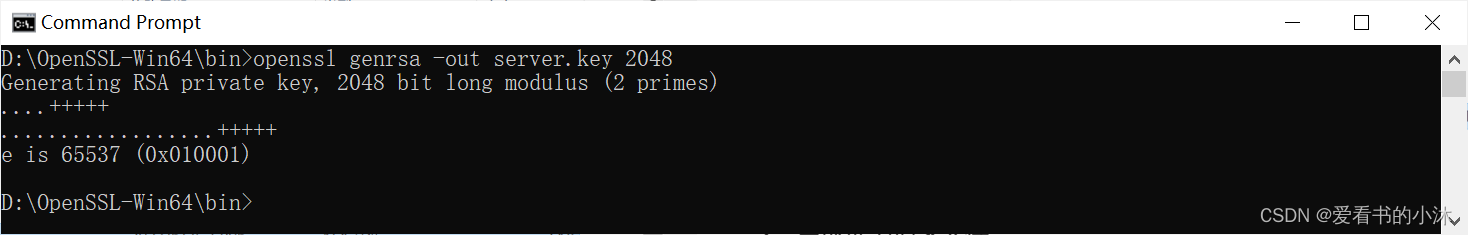
1、使用 openssl 的 genrsa 命令生成一个服务器私钥文件
# genrsa 生成密钥# -out 指定输出的文件
openssl genrsa -out server.key 2048


2.2 csr文件
2、生成证书请求文件
# -new 执行生成新的证书请求# -key 指定输入的密钥
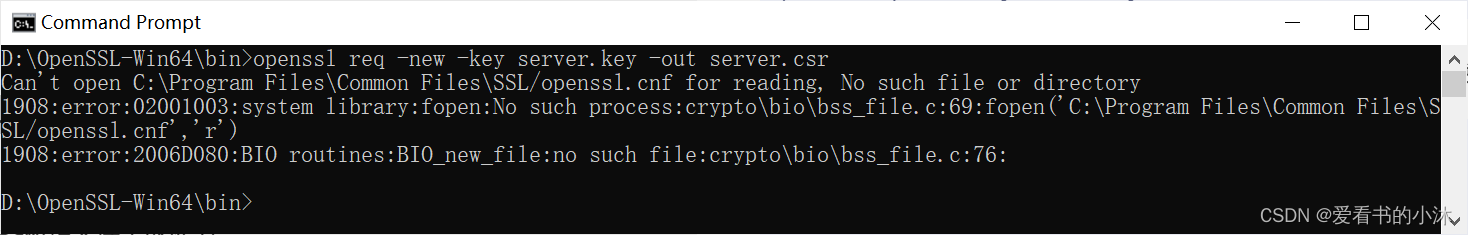
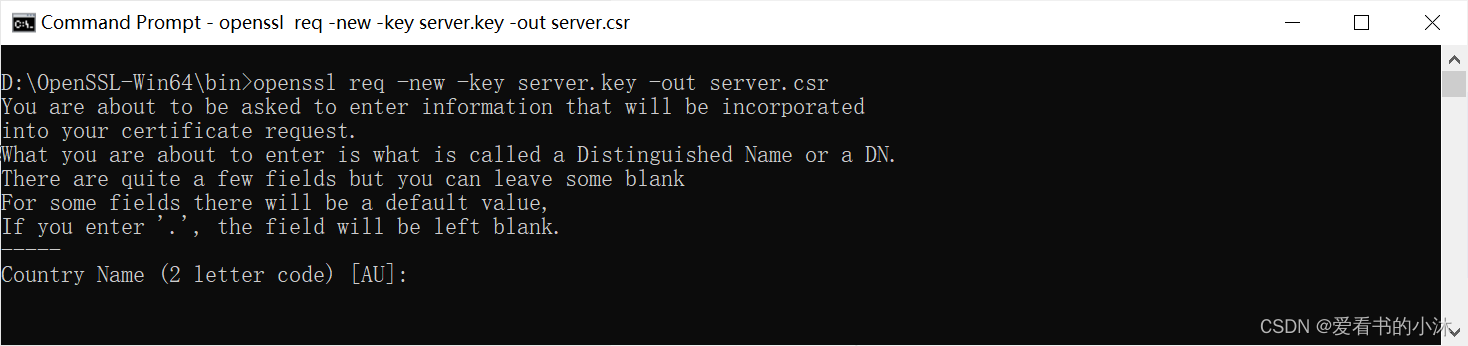
openssl req -new-key server.key -out server.csr
# req 生成证书签名请求# -new 新生成# -key 私钥文件# -out 生成的CSR文件# -subj 生成CSR证书的参数
openssl req -new-key server.key -out server.csr -subj"/C=CN/ST=Guangdong/L=Guangzhou/O=tomcat/OU=tomcat/CN=tomcat.cn"
报错了。
openssl出现错误:Can’t open C:\Program Files\Common Files\SSL/openssl.cnf for reading,no such file or directory.
出现这个错误的原因是可能没有设置环境变量OPENSSL_CONF。openssl.cfg是openssl的配置信息。
setOPENSSL_CONF=D:\OpenSSL-Win64\bin\cnf\openssl.cfg

再次执行上面的命令如下:
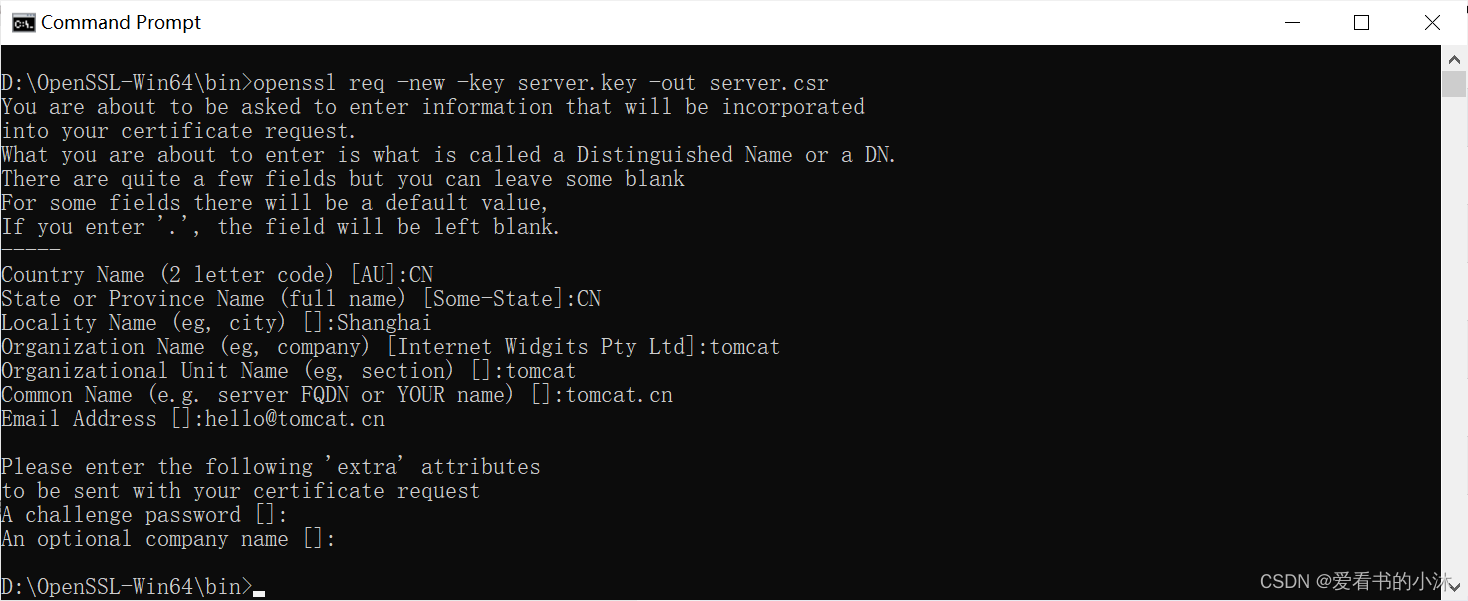
依次添加相关参数如下:
字段字段含义示例/C=Country 国家CN/ST=State or Province 省Guangdong/L=Location or City 城市Guangzhou/O=Organization 组织或企业tomcat/OU=Organization Unit 部门tomcat/CN=Common Name 域名或IPtomcat.cn
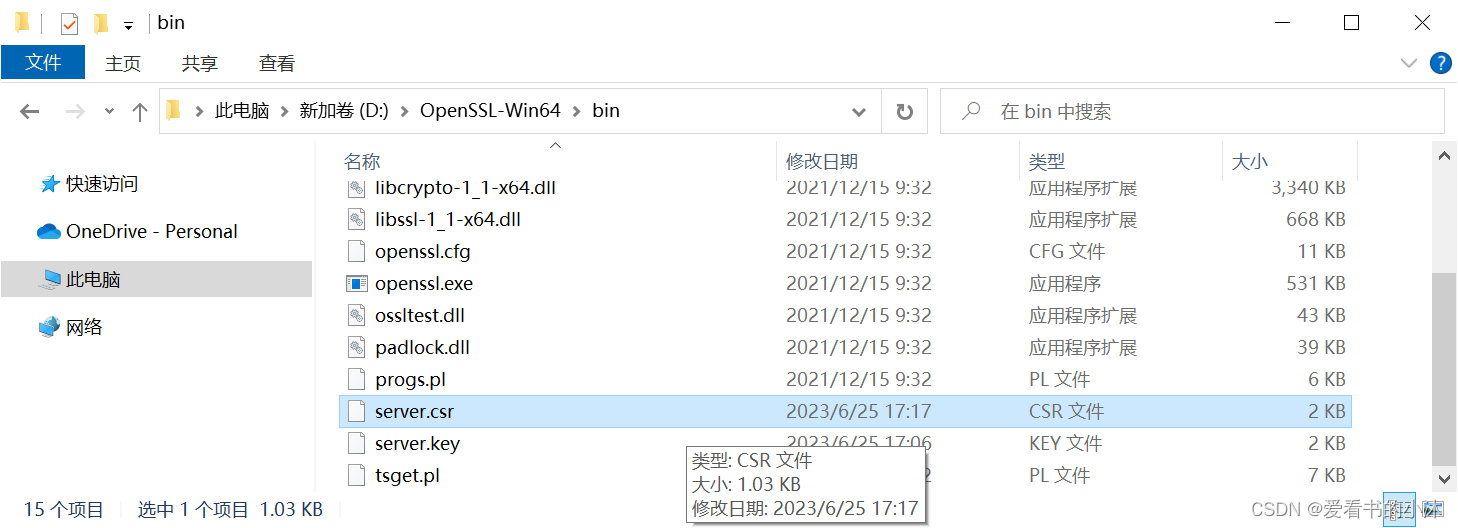
生成文件如下:
2.3 crt文件
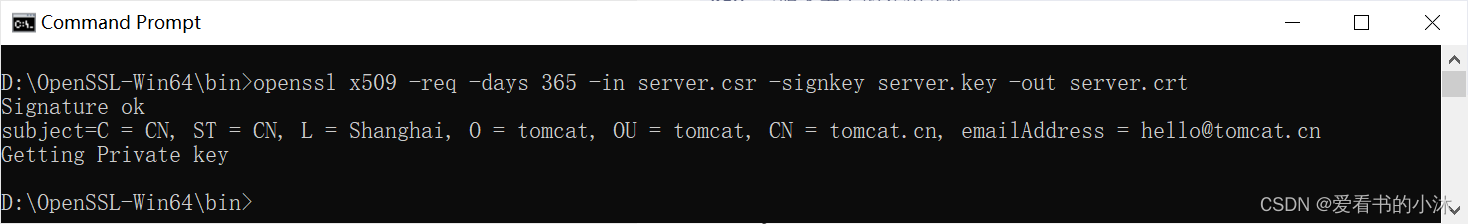
3、根据第 2 步的证书请求文件和第 1 步的服务器私钥文件,生成证书。
# x509 根据现有的证书请求生成自签名根证书# -days 设置证书的有效天数# -in 指定输入证书请求文件
openssl x509 -req-days365-in server.csr -signkey server.key -out server.crt
执行命令如下:
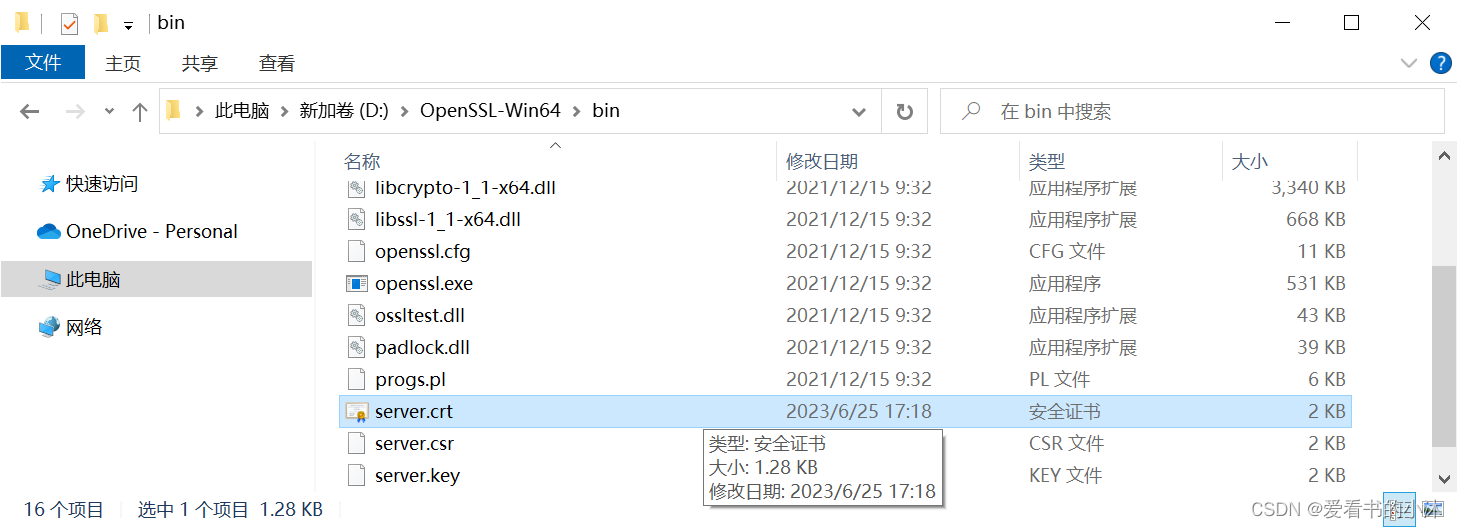
生成文件如下:
4、生成如下 三 个文件:
X.509证书包含三个文件:key,csr,crt。
*.key是服务器上的私钥文件,用于对发送给客户端数据的加密,以及对从客户端接收到数据的解密
*.csr是证书签名请求文件,用于提交给证书颁发机构(CA)对证书签名
*.crt是由证书颁发机构(CA)签名后的证书,或者是开发者自签名的证书,包含证书持有人的信息,持有人的公钥,以及签署者的签名等信息
备注:在密码学中,X.509是一个标准,规范了公开秘钥认证、证书吊销列表、授权凭证、凭证路径验证算法等。
4、代码测试
4.1 Node.js简介
Node.js 非常强大,只需动手写几行代码就可以构建出整个HTTP服务器。事实上,我们的Web应用以及对应的Web服务器基本上是一样的。
在我们创建Node.js第一个"Hello, World!"应用前,让我们先了解下Node.js应用是由哪几部分组成的:
- (1)引入模块(required):我们可以使用require指令来载入Node.js模块。
- (2)创建服务器:服务器可以监听客户端的请求,类似于Apache 、Nginx等HTTP服务器。
- (3)接收请求与响应请求:服务器很容易创建,客户端可以使用浏览器或终端发送HTTP请求,服务器接收请求后返回响应数据。
4.2 Node.js的http模块
var http =require('http');
http.createServer(function(request, response){// 发送 HTTP 头部 // HTTP 状态值: 200 : OK// 内容类型: text/plain
response.writeHead(200,{'Content-Type':'text/plain;charset=UTF8'});// 发送响应数据 "Hello World"
response.end('Hello World, 爱看书的小沐!\n');}).listen(8888);// 终端打印如下信息
console.log('Server running at http://127.0.0.1:8888/');
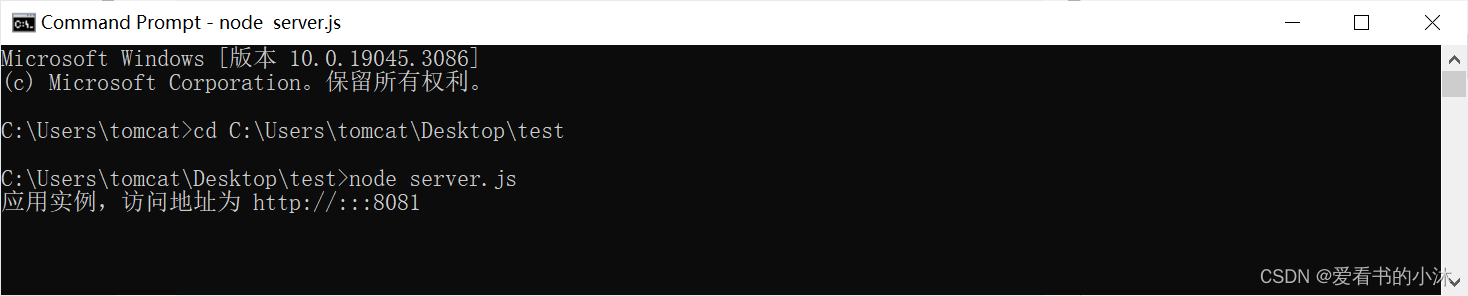
命令行执行命令:
node server.js

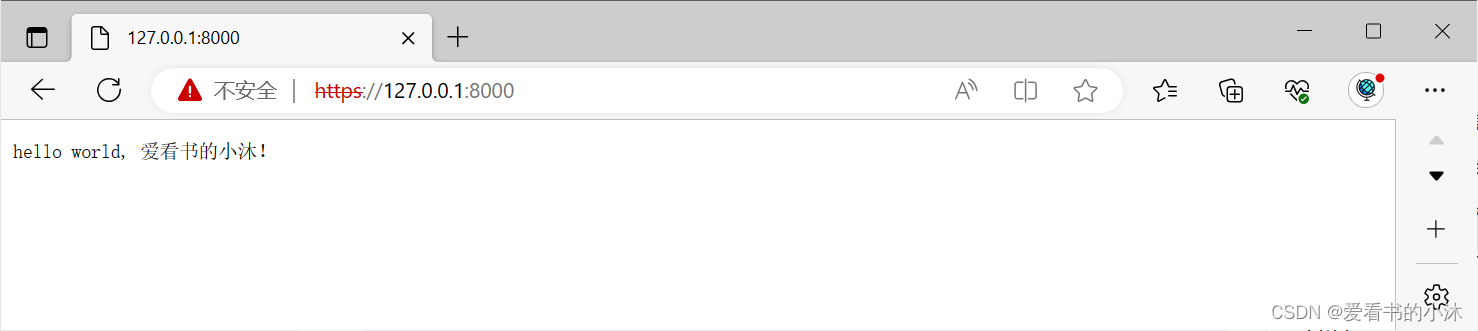
浏览器预览如下:
4.3 Node.js的Express模块
Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。使用Express可以快速地搭建一个完整功能的网站。
Express 框架核心特性包括:
- 可以设置中间件来响应HTTP请求。
- 定义了路由表用于执行不同的HTTP请求动作。
- 可以通过向模板传递参数来动态渲染HTML页面。
# 安装Express并将其保存到依赖列表中:npminstall express --save

接下来我们使用Express框架来输出"Hello World"。
以下实例中我们引入了express模块,并在客户端发起请求后,响应"Hello World"字符串。
创建express_demo.js文件,代码如下所示:
//express_demo.js 文件var express =require('express');var app =express();
app.get('/',function(req, res){
res.send('Hello World, 爱看书的小沐!');})var server = app.listen(8081,function(){var host = server.address().address
var port = server.address().port
console.log("应用实例,访问地址为 http://%s:%s", host, port)})


在HTTP请求中,我们可以通过路由提取出请求的URL以及GET/POST参数。
接下来我们扩展Hello World,添加一些功能来处理更多类型的HTTP请求。
创建express_demo2.js文件,代码如下所示:
var express =require('express');var app =express();// 主页输出 "Hello World"
app.get('/',function(req, res){
console.log("主页 GET 请求");
res.send('Hello GET');})// POST 请求
app.post('/',function(req, res){
console.log("主页 POST 请求");
res.send('Hello POST');})// /list_user 页面 GET 请求
app.get('/list_user',function(req, res){
console.log("/list_user GET 请求");
res.send('用户列表页面');})// 对页面 abcd, abxcd, ab123cd, 等响应 GET 请求
app.get('/ab*cd',function(req, res){
console.log("/ab*cd GET 请求");
res.send('正则匹配');})var server = app.listen(8081,function(){var host = server.address().address
var port = server.address().port
console.log("应用实例,访问地址为 http://%s:%s", host, port)})

4.4 Node.js的https模块
https.Server是tls.Server的子类,并且和http.Server一样触发事件。
https.createServer(options[, requestListener])
返回一个新的HTTPS服务器对象。
// curl -k https://localhost:8000/var https =require('https');var fs =require('fs');var options ={key: fs.readFileSync('server.key'),cert: fs.readFileSync('server.crt')};
https.createServer(options,function(req, res){
res.writeHead(200,{'Content-Type':'text/plain;charset=UTF8'});
res.end("hello world, 爱看书的小沐!\n");}).listen(8000);//}).listen(443);


使用 Node.js 中 HTTPS 模块开启一个服务
相比传统 HTTP 方式多了一个 options 参数,保证上面生成的自签名证书和和下面文件是同级目录。
https.request(options, callback)
可以给安全web服务器发送请求。
var https =require('https');var options ={hostname:'encrypted.google.com',port:443,path:'/',method:'GET'};var req = https.request(options,function(res){
console.log("statusCode: ", res.statusCode);
console.log("headers: ", res.headers);
res.on('data',function(d){
process.stdout.write(d);});});
req.end();
req.on('error',function(e){
console.error(e);});
https.get(options, callback)
和http.get()类似,不过是HTTPS版本的.
var https =require('https');
https.get('https://encrypted.google.com/',function(res){
console.log("statusCode: ", res.statusCode);
console.log("headers: ", res.headers);
res.on('data',function(d){
process.stdout.write(d);});}).on('error',function(e){
console.error(e);});
4.5 Node.js的https+express模块
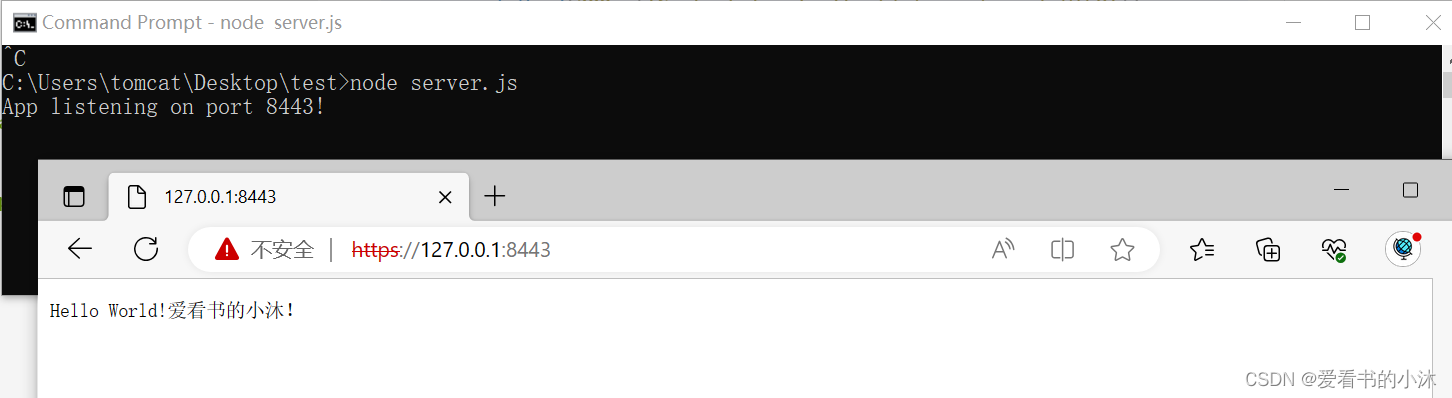
// app.jsconst https =require('https');const fs =require('fs');constPORT=8443;const options ={key: fs.readFileSync('./server.key'),cert: fs.readFileSync('./server.crt')};
https.createServer(options,(req, res)=>{
res.writeHead(200,{'Content-Type':'text/plain;charset=UTF8'});
res.end('Hello World!爱看书的小沐!');}).listen(PORT,()=> console.log(`App listening on port ${PORT}!`));

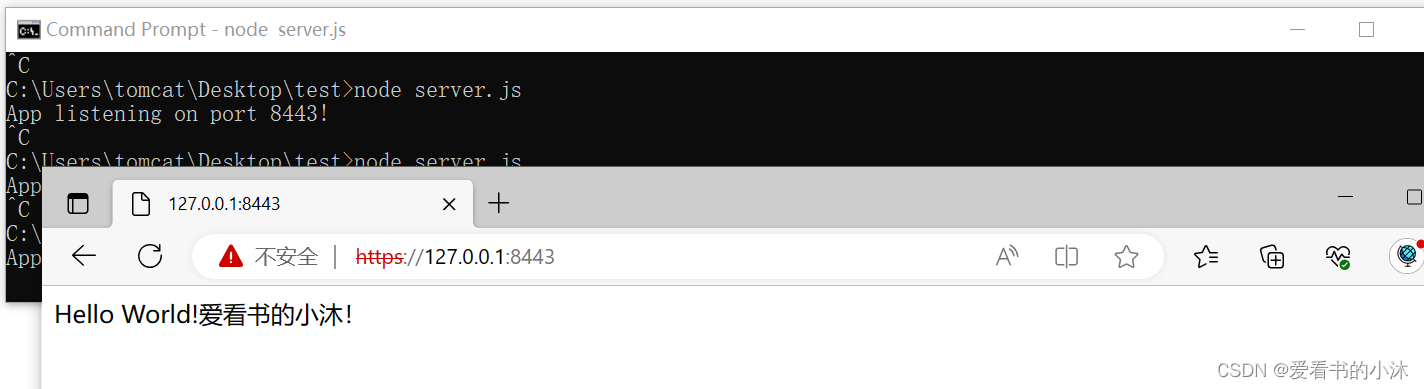
结合 Express 框架使用:
const express =require('express');const https =require('https');const fs =require('fs');const app =express();constPORT=8443;const options ={key: fs.readFileSync('./server.key'),cert: fs.readFileSync('./server.crt')};
https.createServer(options, app).listen(PORT,()=> console.log(`App listening on port ${PORT}!`));
app.get('/',(req, res)=> res.send('Hello World!爱看书的小沐!'));

结语
如果您觉得该方法或代码有一点点用处,可以给作者点个赞,或打赏杯咖啡;
╮( ̄▽ ̄)╭
如果您感觉方法或代码不咋地
//(ㄒoㄒ)//
,就在评论处留言,作者继续改进;
o_O???
如果您需要相关功能的代码定制化开发,可以留言私信作者;
(✿◡‿◡)
感谢各位大佬童鞋们的支持!
( ´ ▽´ )ノ ( ´ ▽´)っ!!!
版权归原作者 爱看书的小沐 所有, 如有侵权,请联系我们删除。